This example shows how to add JSON data as resource to dashboard template. First, use
getFile() method to load file. After that, use
StiResource() method to add it to resource:
<script type="text/javascript">
// Set full screen mode for the viewer
var options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = true;
// Create the dashboard designer with specified options
var designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
var report = Stimulsoft.Report.StiReport.createNewDashboard();
// Load json file
var content = Stimulsoft.System.IO.File.getFile("../dashboard/Demo.json");
// Add json data
var resource = new Stimulsoft.Report.Dictionary.StiResource("DemoName", "DemoAlias", false, Stimulsoft.Report.Dictionary.StiResourceType.Json, content);
report.dictionary.resources.add(resource);
// Show dashboard in the Viewer
designer.report = report;
</script>
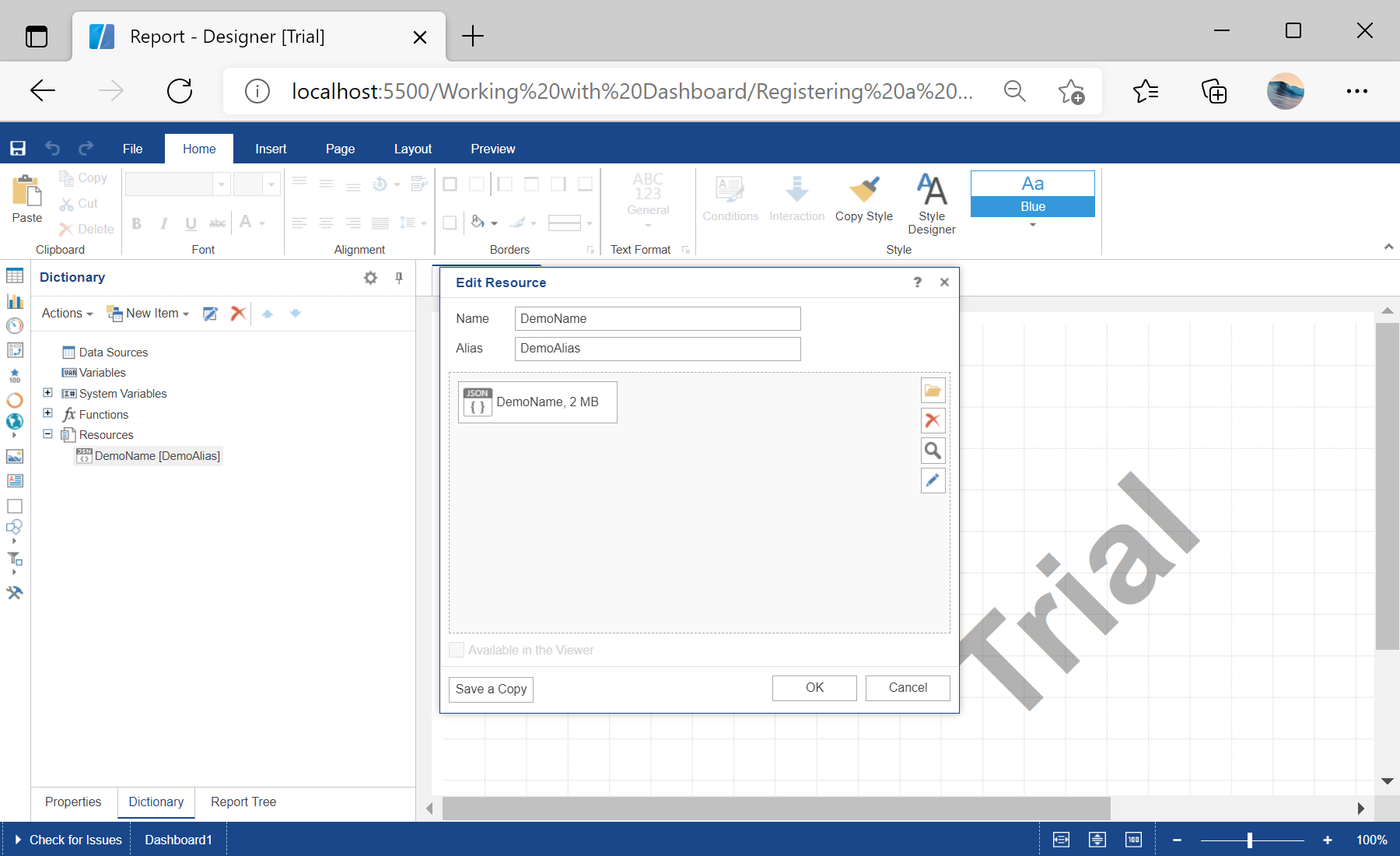
In the screenshot below you can see the result of the sample code: