This example shows how to display a report in the
Stimulsoft Viewer for PHP inside an HTML template using JavaScript with server-side data processing.
First, you need to include the Stimulsoft libraries using
Composer. This allows you to use the required classes for handling server-side events:
<?php
require_once '../vendor/autoload.php';
use Stimulsoft\Events\StiDataEventArgs;
use Stimulsoft\StiHandler;
...
Next, create and configure an event handler object. By default, all requests are processed on the current page, but you can also specify a separate handler file if needed:
$handler = new StiHandler();
// $handler = new StiHandler('handler.php');
Then, define the
onBeginProcessData event. This event is triggered when the viewer requests data for a report. The logic inside this event is executed on the server side:
$handler->onBeginProcessData = function (StiDataEventArgs $args) {
};
After defining the events, process the incoming request. If the request is related to data processing, the result will be returned immediately:
$handler->process();
Next, create the HTML page structure and include the JavaScript files required for the viewer to work properly:
<script src="/../vendor/stimulsoft/reports-php/scripts/stimulsoft.reports.js"></script>
<script src="/../vendor/stimulsoft/reports-php/scripts/stimulsoft.viewer.js"></script>
Then, render the JavaScript code required for the server-side handler. This enables communication between the client-side viewer and the server:
<?php
$handler->renderHtml();
?>
Next, create and configure the
Viewer options object. In this example, full-screen mode and scrollbars are enabled, and a fixed height is specified for non-fullscreen mode:
let options = new Stimulsoft.Viewer.StiViewerOptions();
options.appearance.fullScreenMode = true;
options.appearance.scrollbarsMode = true;
options.height = "600px";
Then, create the
Viewer object and define the client-side event that sends data processing requests to the server-side handler:
let viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
viewer.onBeginProcessData = function (args, callback) {
Stimulsoft.handler.process(args, callback);
};
Next, create a
Report object and load a report template file. The report is loaded on the client side using JavaScript:
let report = new Stimulsoft.Report.StiReport();
report.loadFile("../reports/SimpleList.mrt");
viewer.report = report;
Finally, render the viewer into the specified HTML container when the page is loaded:
function onLoad() {
viewer.renderHtml("viewerContent");
}
<body onload="onLoad();">
<div id="viewerContent"></div>
</body>
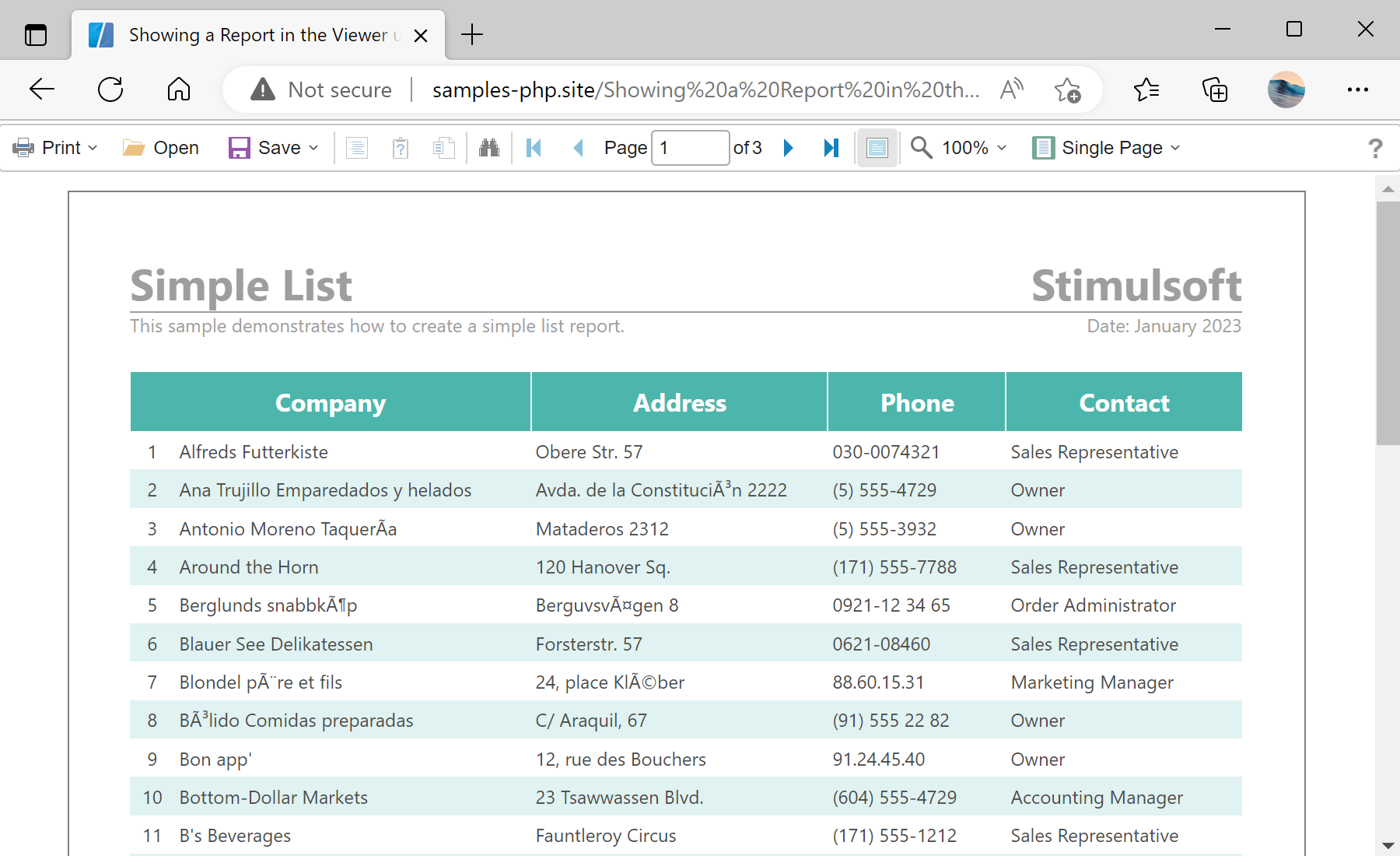
As a result, the report is displayed directly inside the HTML page using the Stimulsoft Viewer. All data processing requests are handled on the server side through the configured event handler, providing a clean separation between client-side rendering and server-side logic.
In the screenshot below you can see the result of the sample code: