This example shows how to localize the Stimulsoft Designer and load a dashboard template. First, include the Stimulsoft libraries:
<?php
require_once '../vendor/autoload.php';
use Stimulsoft\Designer\StiDesigner;
use Stimulsoft\Report\StiReport;
?>
Create a Designer object and set JavaScript options such as relative paths and additional HTML elements:
$designer = new StiDesigner();
$designer->javascript->relativePath = '../';
$designer->javascript->appendHead('<link rel="shortcut icon" href="/../favicon.ico" type="image/x-icon">');
Define the required interface localization. Optional localizations can also be added and will appear in the localization menu:
$designer->options->localization = 'de.xml';
$designer->options->addLocalization('fr.xml');
$designer->options->addLocalization('es.xml');
$designer->options->addLocalization('pt.xml');
Process requests on the server side using
process():
$designer->process();
Create a report object and load a dashboard template using
loadFile(). The dashboard is loaded into a JavaScript object on the client side:
$report = new StiReport();
$report->loadFile('../reports/Christmas.mrt');
$designer->report = $report;
Finally, display the visual part of the designer using
printHtml():
$designer->printHtml();
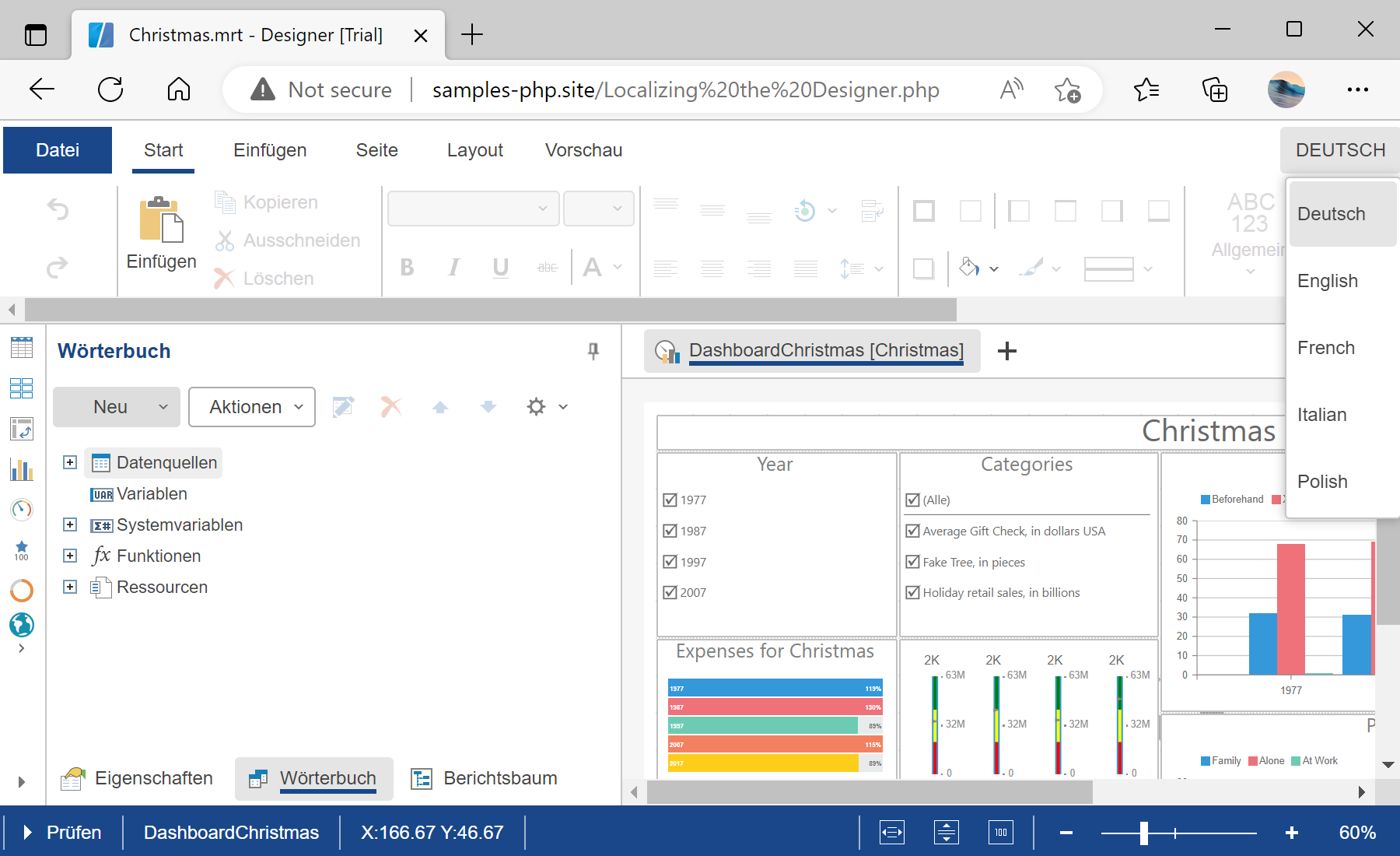
In the screenshot below you can see the result of the sample code: