This example shows how to create dashboard viewer and show it in desired position. First, use
StiViewer() method to create the viewer. After that, use
createNewDashboard() and
loadFile() methods to create new dashboard and load dashboard template. Finally, assign dashboard to the viewer:
<script type="text/javascript">
// Create the dashboard viewer with default options
var viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false);
// Create a new dashboard instance
var report = Stimulsoft.Report.StiReport.createNewDashboard();
// Load dashboard from url
report.loadFile("../dashboard/Christmas.mrt");
// Assign dashboard to the viewer
viewer.report = report;
</script>
To show viewer in desired position, use
viewer.renderHtml() method:
<div>
<script type="text/javascript">
// Show the dashboard designer in this place
viewer.renderHtml();
</script>
</div>
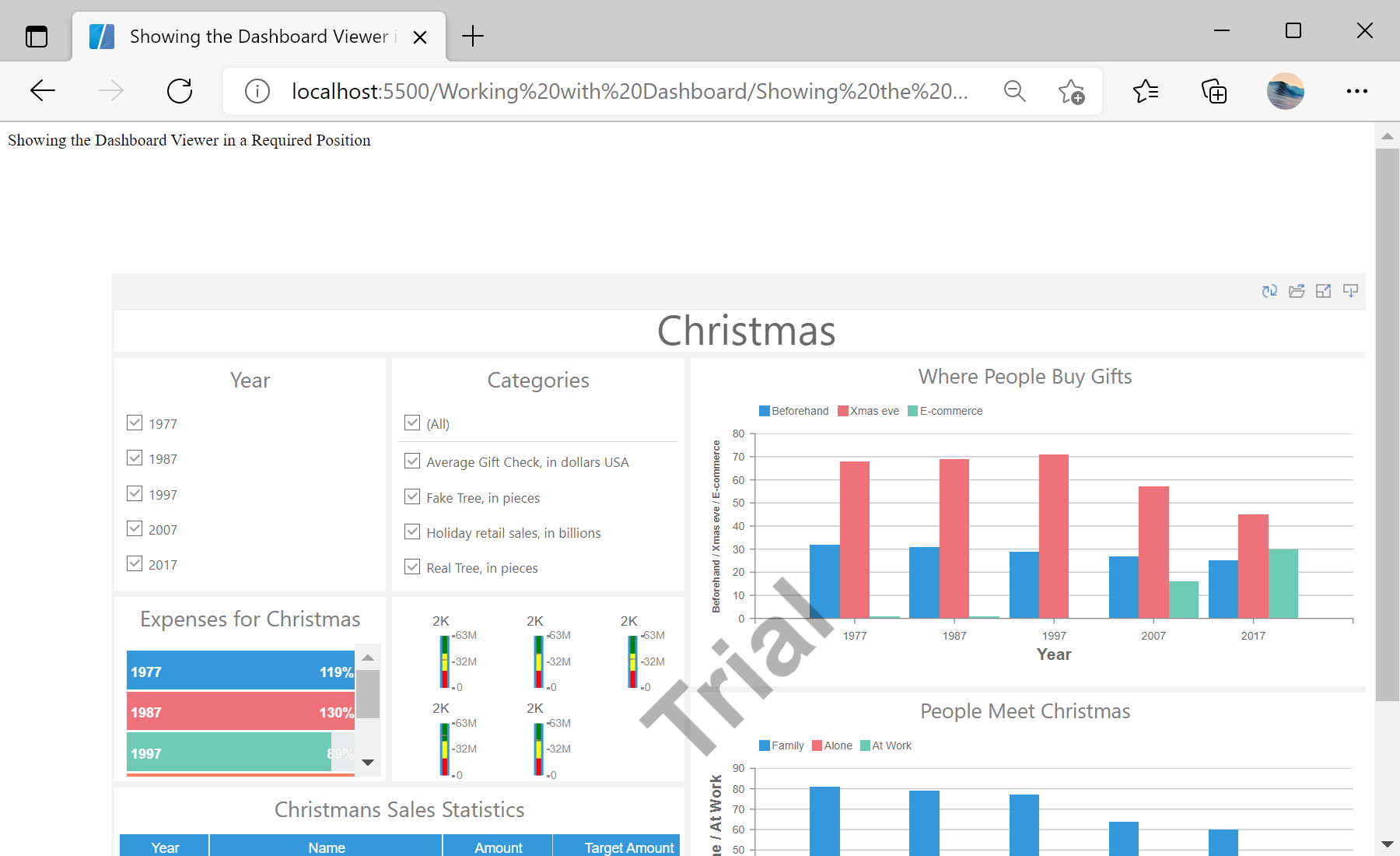
In the screenshot below you can see the result of the sample code: