This example shows how to integrate the report viewer into an Angular application. First of all, load scripts:
import { Stimulsoft } from 'stimulsoft-reports-js/Scripts/stimulsoft.viewer'
Then, create a component:
@Component({
selector: 'app-root',
template: `<div>
<h2>Stimulsoft Reports.JS Viewer</h2>
<div id="viewer"></div>
</div>`
encapsulation: ViewEncapsulation.None
})
...
After that, create
AppComponent class with the report viewer integration:
...
export class AppComponent {
viewer = new Stimulsoft.Viewer.StiViewer(undefined, 'StiViewer', false);
report = new Stimulsoft.Report.StiReport();
ngOnInit() {
console.log('Loading Viewer view');
this.http.get('reports/Report.mdc').subscribe(data => {
console.log('Load report from url');
this.report.loadDocument(data);
this.viewer.report = this.report;
console.log('Rendering the viewer to selected element');
this.viewer.renderHtml('viewer');
});
}
...
Finally, call
constructor():
...
constructor(private http: HttpClient) {
}
}
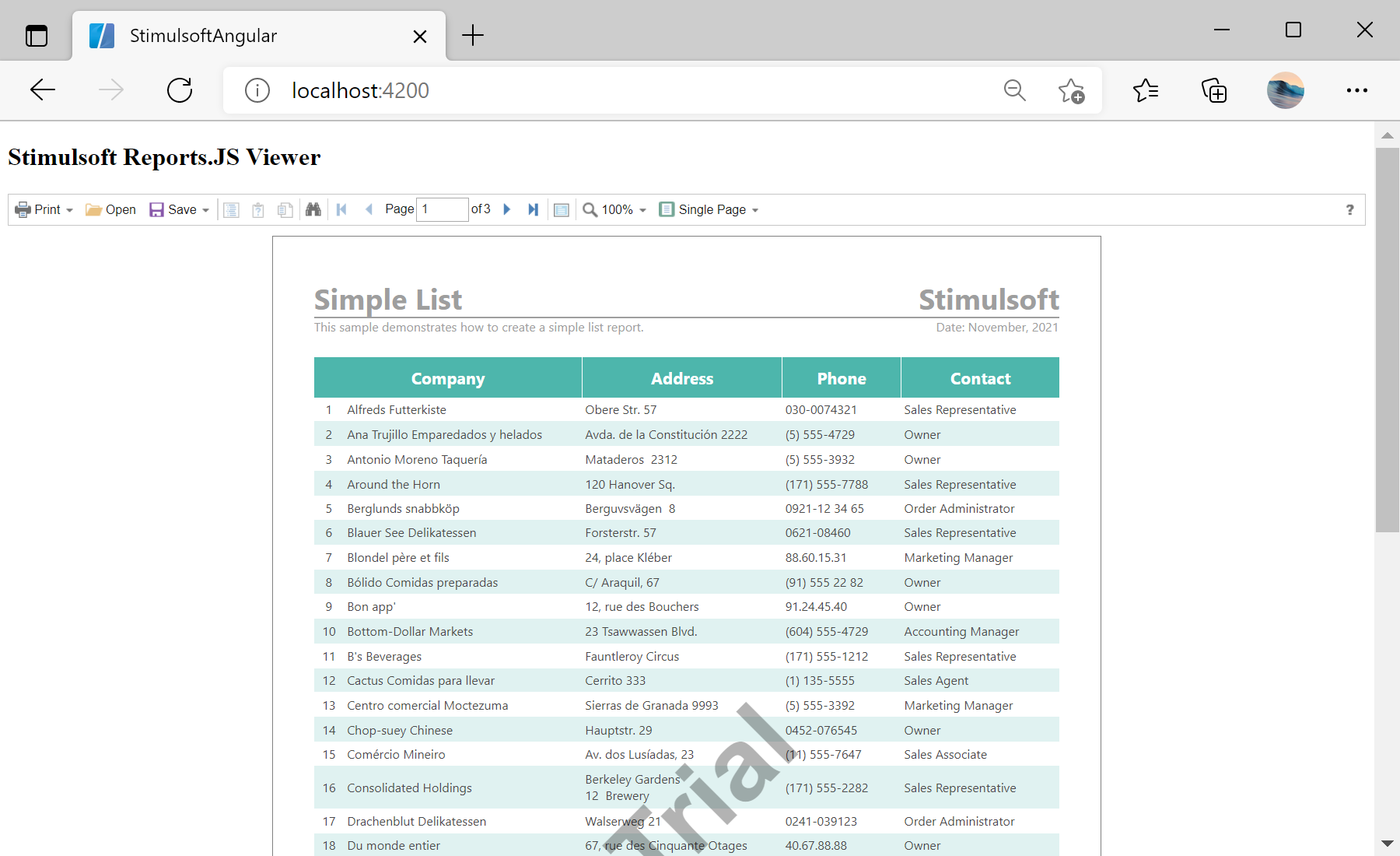
In the screenshot below you can see the result of the sample code: