This example illustrates how to add a custom function to the designer and use it in the report template.
First, you need to add the
StiBlazorDesigner component to the view page. Next, register new function:
@using Stimulsoft.Report.Blazor;
...
<StiBlazorDesigner Report="@Report" Theme="StiDesignerTheme.Office2013LightGrayCarmine" />
...
// Register function
StiFunctions.AddFunction("MyCategory", "MySum",
"description", typeof(CustomFunction),
typeof(decimal), "Calculates a sum of the specified set of values.",
new[] { typeof(object) },
new[] { "values" },
new[] { "A set of values" }).UseFullPath = false;
...
Finally, create report object and load the report template:
...
// Create empty report object
var report = new StiReport();
// Load report template
report.Load("Reports/CustomFunction.mrt");
...
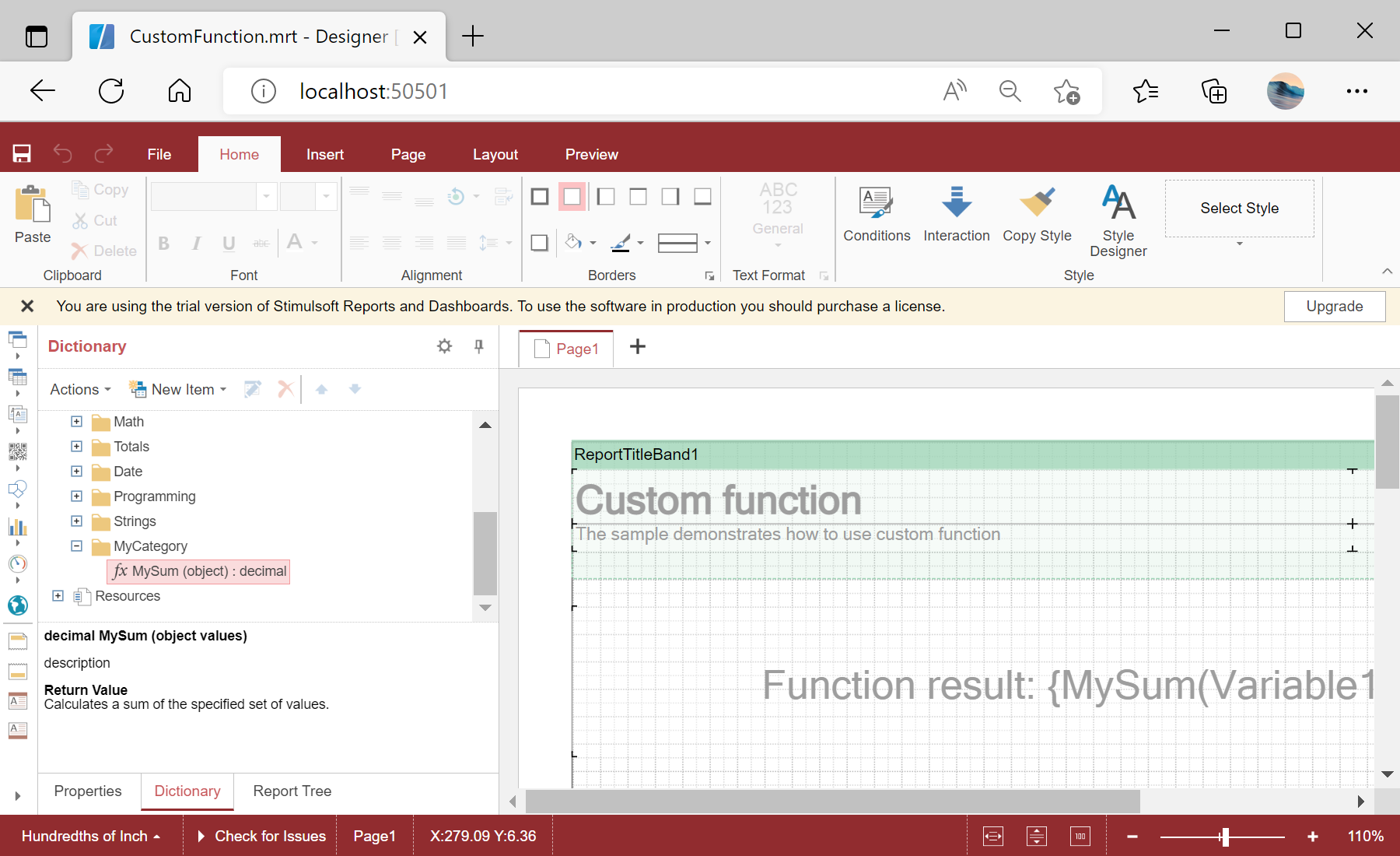
In the screenshot below you can see the result of the sample code: