This example shows how to integrate the report viewer into an application. First, import scripts:
...
import { StimulsoftViewerModule } from 'stimulsoft-viewer-angular';
...
imports: [
...
StimulsoftViewerModule,
...
],
...
Next, define URL template to server controller, initial action and viewer height:
<stimulsoft-viewer-angular
[requestUrl]="'http://localhost:60801/Viewer/{action}'"
[action]="'InitViewer'"
[height]="'600px'"
></stimulsoft-viewer-angular>
Then, create
ViewerController. Next, initialize the viewer:
...
[HttpPost]
public IActionResult InitViewer()
{
var requestParams = StiAngularViewer.GetRequestParams(this);
var options = new StiAngularViewerOptions();
options.Actions.GetReport = "GetReport";
options.Actions.ViewerEvent = "ViewerEvent";
options.Appearance.ScrollbarsMode = true;
return StiAngularViewer.ViewerDataResult(requestParams, options);
}
...
After that, load a report:
...
[HttpPost]
public IActionResult GetReport()
{
var report = StiReport.CreateNewReport();
var path = StiAngularHelper.MapPath(this, $"Reports/MasterDetail.mrt");
report.Load(path);
return StiAngularViewer.GetReportResult(this, report);
}
...
Finally, process other viewer requests:
...
[HttpPost]
public IActionResult ViewerEvent()
{
return StiAngularViewer.ViewerEventResult(this);
}
...
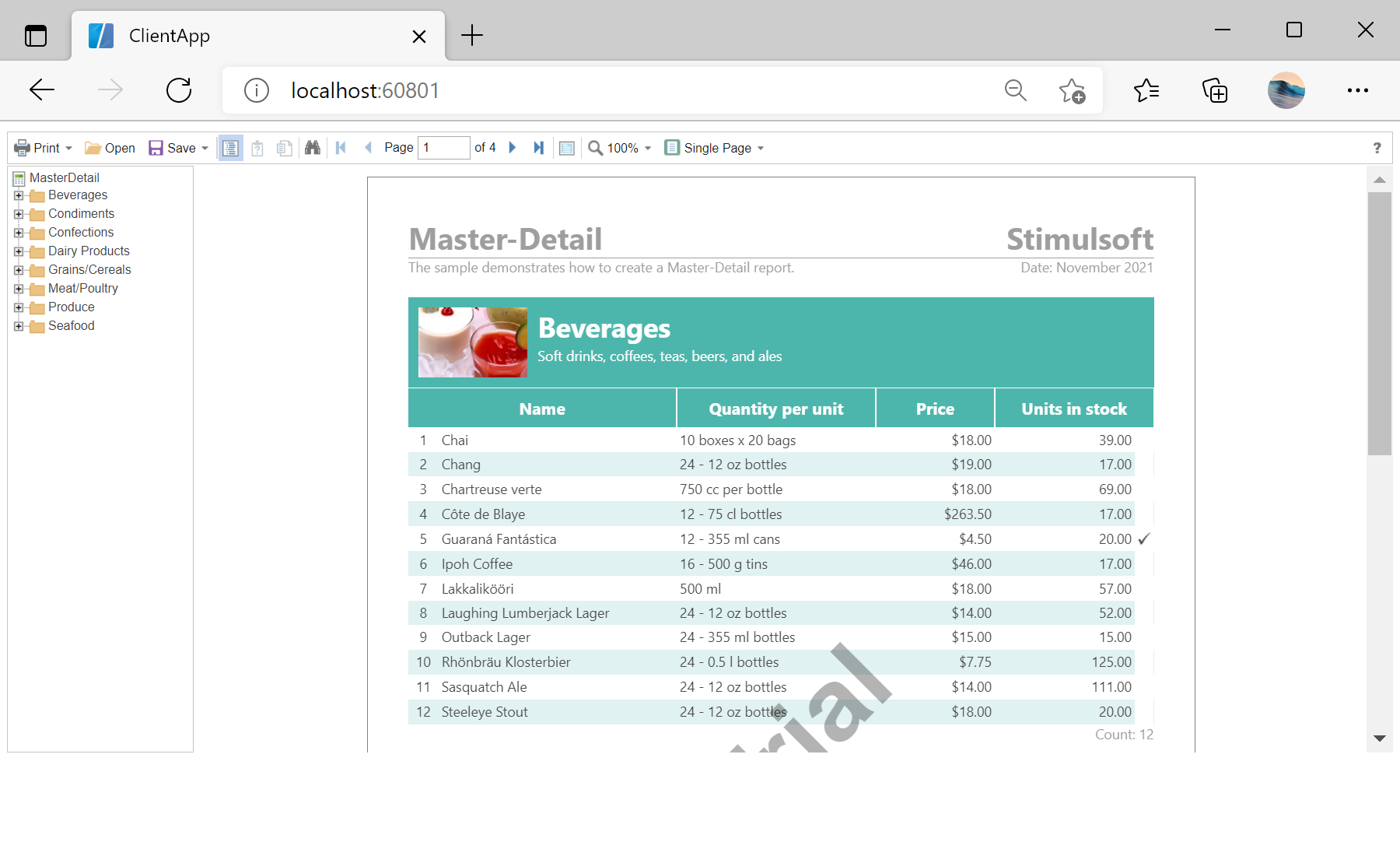
In the screenshot below you can see the result of the sample code: