This example shows how to change the report viewer theme. You can set the one of 38 themes. All you need is to define only one option of the component.
First, you need to add the
StiMvcViewer component to the view page. Also you need to pass the
StiMvcViewerOptions object to the constructor. In the options you should set are
GetReport and
ViewerEvent. They are located in the Actions options group. To set the viewer theme, you should set the
Theme option. The values for this option are located in the
StiViewerTheme enum. For example, set the Office2013VeryDarkGrayPurple viewer theme:
@using Stimulsoft.Report.Web;
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcViewer(new StiMvcViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
},
Appearance =
{
BackgroundColor = System.Drawing.Color.Gainsboro
}
Theme = StiViewerTheme.Office2013VeryDarkGrayPurple
})
The
GetReport action loads the report and returns the answer to the client part of the viewer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed. For example, load the rendered report file:
public ActionResult GetReport()
{
var report = new StiReport();
report.Load(Server.MapPath("~/Content/Reports/SimpleList.mrt"));
return StiMvcViewer.GetReportResult(report);
}
The
ViewerEvent action handles all the viewer events (switching pages, zooming, printing, exporting, interactivity, etc.) and returns the answer to the client using the
ViewerEventResult() static method:
public ActionResult ViewerEvent()
{
return StiMvcViewer.ViewerEventResult();
}
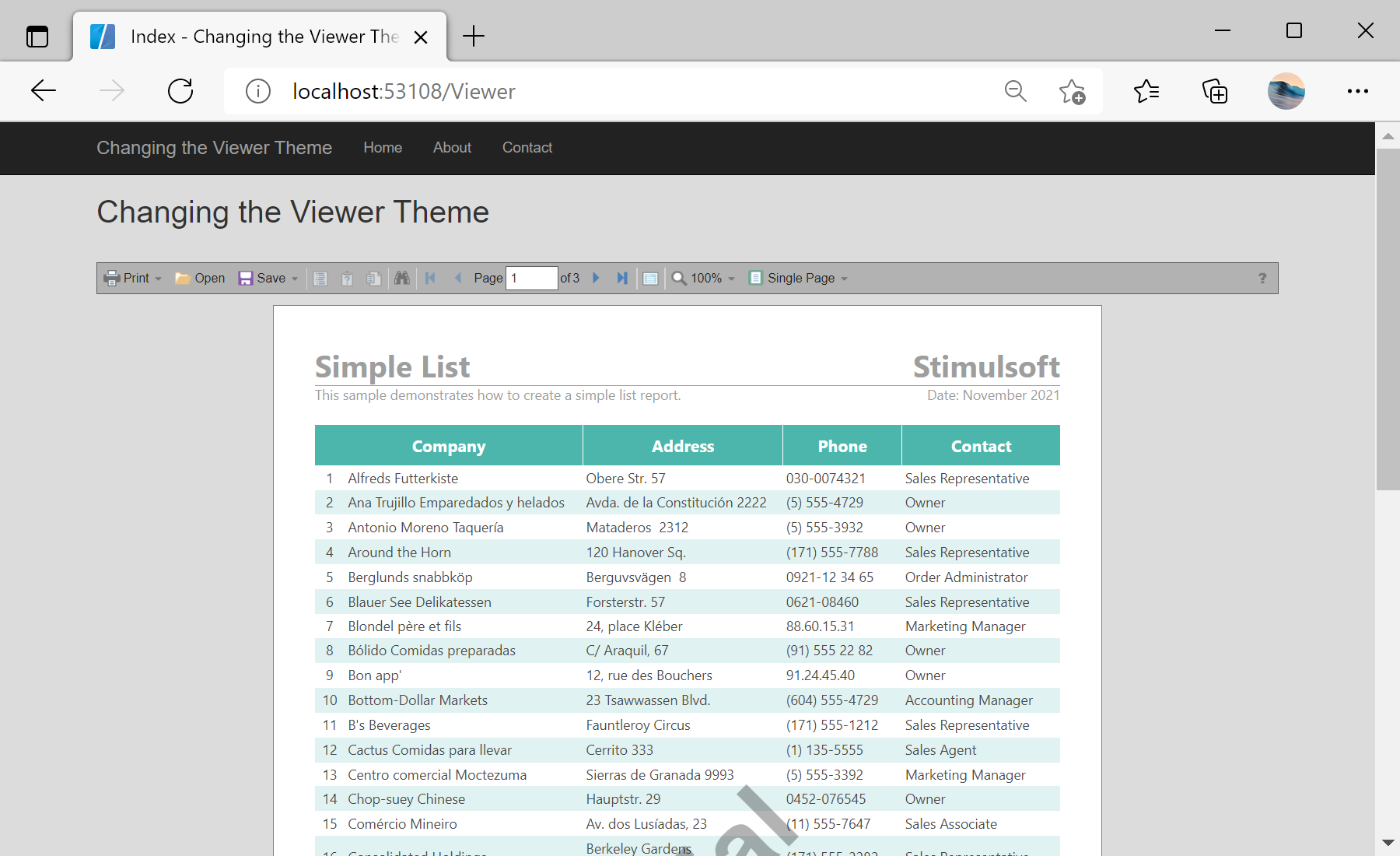
In the screenshot below you can see the result of the sample code: