This example shows how to load a dashboard from the server-side. First of all, load scripts:
<script src="/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/Scripts/stimulsoft.dashboards.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
Next, create
GetDashboard file:
public partial class GetReport : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
// Get the dashboard ID
var dashboardId = Page.Request.QueryString["id"];
if (!string.IsNullOrEmpty(dashboardId))
{
// Calculate the path to the dashboard file
var dashboardPath = Server.MapPath(string.Format("Dashboards/{0}.mrt", dashboardId));
if (File.Exists(dashboardPath))
{
// Load dashboard to the buffer
var buffer = File.ReadAllBytes(dashboardPath);
// Sent a dashboard to the client side as JSON data
this.Response.ClearContent();
this.Response.ClearHeaders();
this.Response.ContentType = "application/json";
this.Response.ContentEncoding = Encoding.UTF8;
this.Response.AddHeader("Content-Length", buffer.Length.ToString());
this.Response.BinaryWrite(buffer);
this.Response.End();
}
}
}
}
Then, create a new dashboard instance and load dashboard from server:
<script type="text/javascript">
// Create a new dashboard instance and load dashboard from server
var report = Stimulsoft.Report.StiReport.createNewDashboard();
report.loadFile("GetDashboard.aspx?id=<%= DropDownList1.SelectedValue %>");
...
Finally, show dashboard in the viewer:
...
// View dashboard in Viewer
var options = new Stimulsoft.Viewer.StiViewerOptions();
var viewer = new Stimulsoft.Viewer.StiViewer(options);
viewer.dashboard = dashboard;
</script>
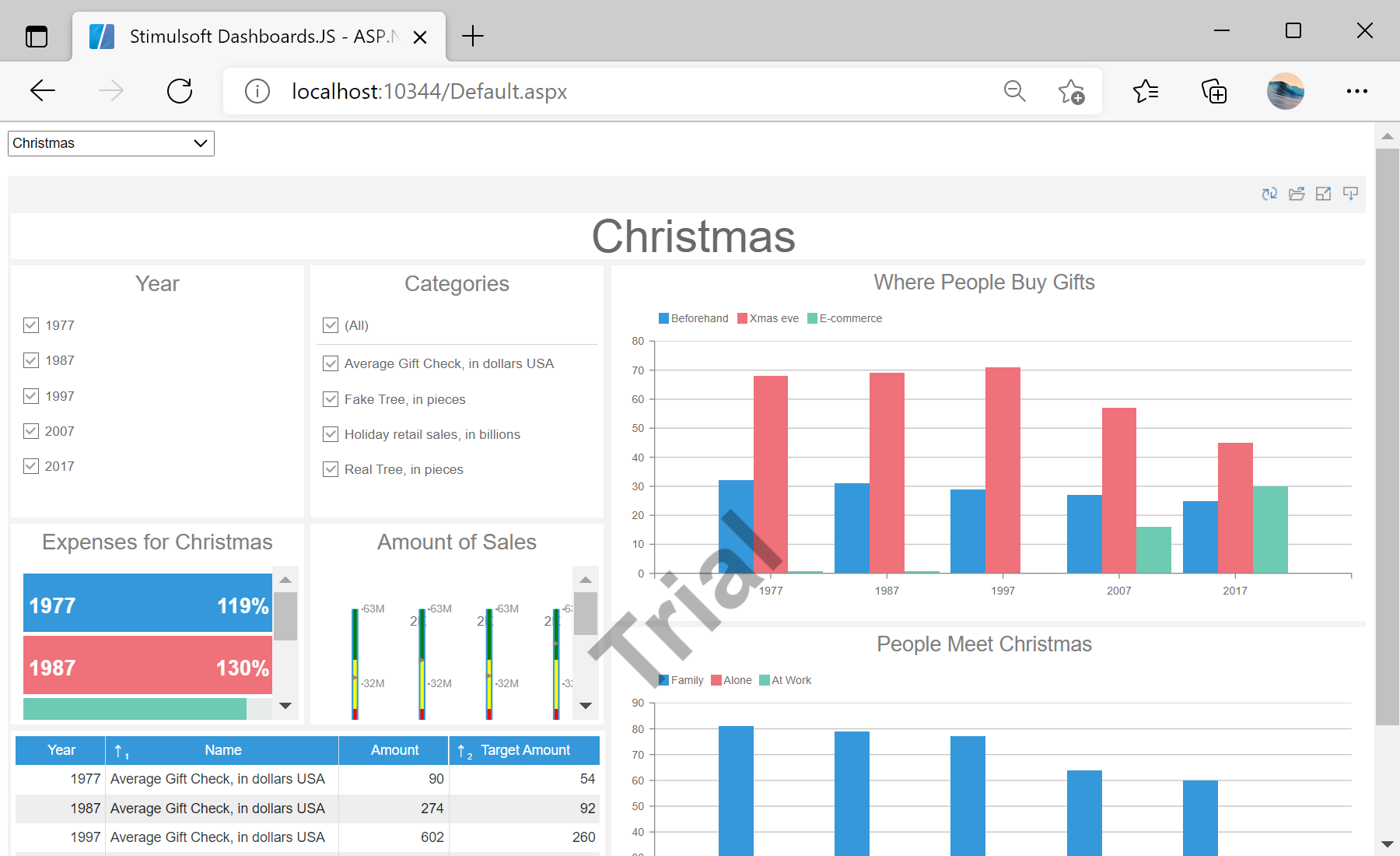
In the screenshot below you can see the result of the sample code: