This sample project demonstrates how to use a custom data adapter.
First, you need to add the
StiNetCoreDesigner component to the view page. Also, you need to pass the
StiNetCoreDesignerOptions object to the constructor. The minimum required options are two actions -
GetReport and
DesignerEvent:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreDesigner(new StiNetCoreDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
DesignerEvent = "DesignerEvent"
}
})
Next, add a custom data adapter:
...
// Clearing standard data adapters, if necessary
StiOptions.Services.Databases.Clear();
// Adding a Custom PostgreSQL data adapter
StiOptions.Services.Databases.Add(new CustomPostgreSQLDatabase());
StiOptions.Services.DataAdapters.Add(new CustomPostgreSQLAdapterService());
...
In the options above we define several actions, and we need to add it to the method.
The
OnPostGetReport() action loads the report template and returns answer to the client part of the designer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
...
public IActionResult OnPostGetReport()
{
var report = new StiReport();
...
Finally, add a connection to the report:
...
// Adding a connection to the report from code
var database = new CustomPostgreSQLDatabase("CustomData1", "Server=127.0.0.1; Port=5432; Database=myDataBase; User Id=myUsername; Password=myPassword;");
report.Dictionary.Databases.Add(database);
return StiNetCoreDesigner.GetReportResult(this, report);
}
...
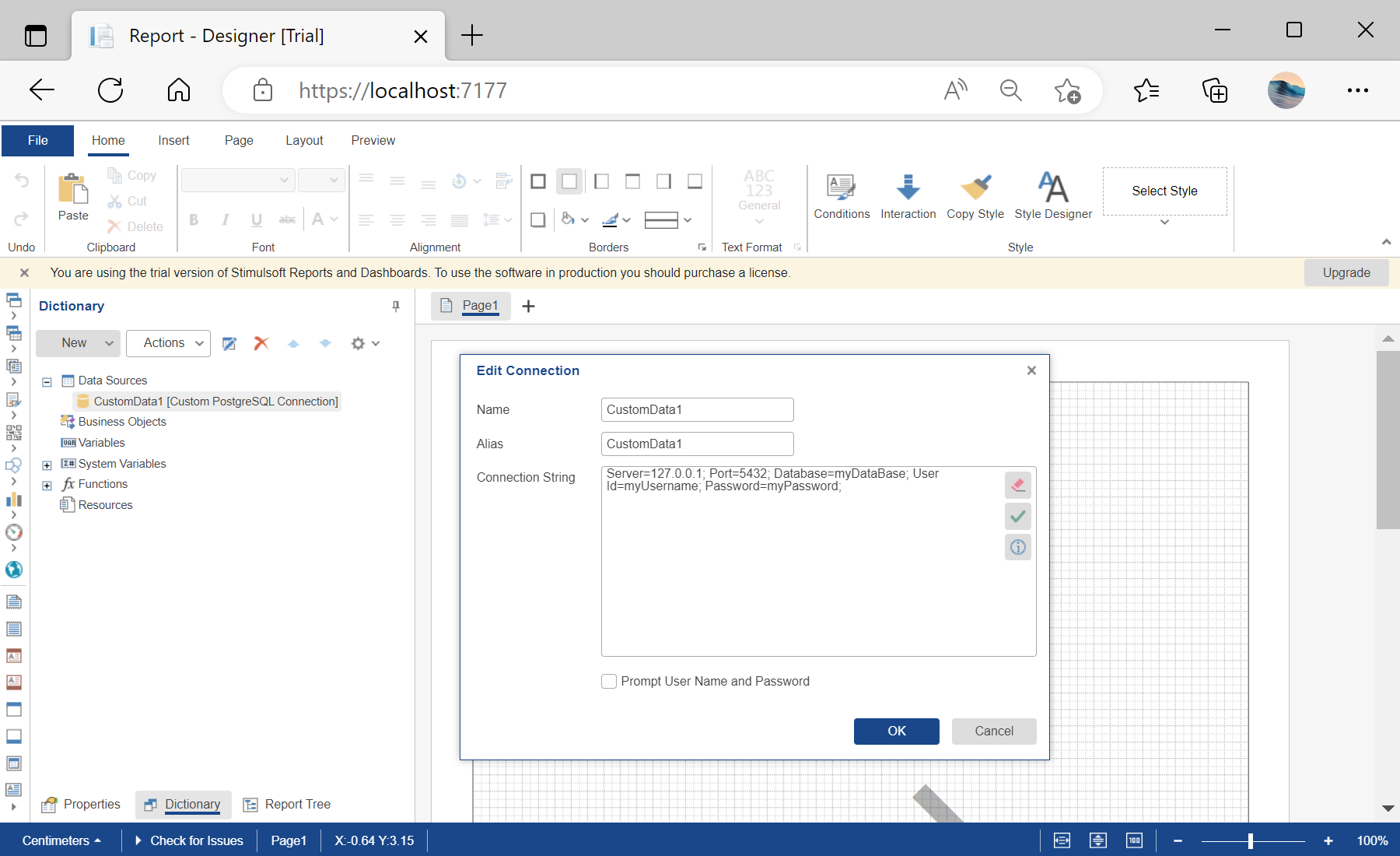
In the screenshot below you can see the result of the sample code: