This example shows how to load a dashboard from the server-side. First of all, load scripts:
<script src="/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.dashboards.js" type="text/javascript"></script>
<script src="/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
Next, create
getdashboard.php file:
<?php
$dashboard_id = $_GET["id"];
$file = "dashboards/$dashboard_id.mrt";
if (file_exists($file)) {
header('Content-Description: File Transfer');
header('Content-Type: application/json');
header('Content-Disposition: attachment; filename="'.basename($file).'"');
header('Content-Length: '.filesize($file));
readfile($file);
exit;
}
?>
Then, get report id from URL parameters:
<?php
// Get dashboard id from URL parameters
$dashboard_id = "DashboardChristmas";
if (isset($_GET["id"])) $dashboard_id = $_GET["id"];
?>
Finally, create a new report instance and load report from server, after that, view report in viewer:
<script type="text/javascript">
// Create a new dashboard instance and load dashboard from server
var report = Stimulsoft.Report.StiReport.createNewDashboard();
report.loadFile("getdashboard.php?id=");
// View dashboard in Viewer
var options = new Stimulsoft.Viewer.StiViewerOptions();
var viewer = new Stimulsoft.Viewer.StiViewer(options);
viewer.report = report;
</script>
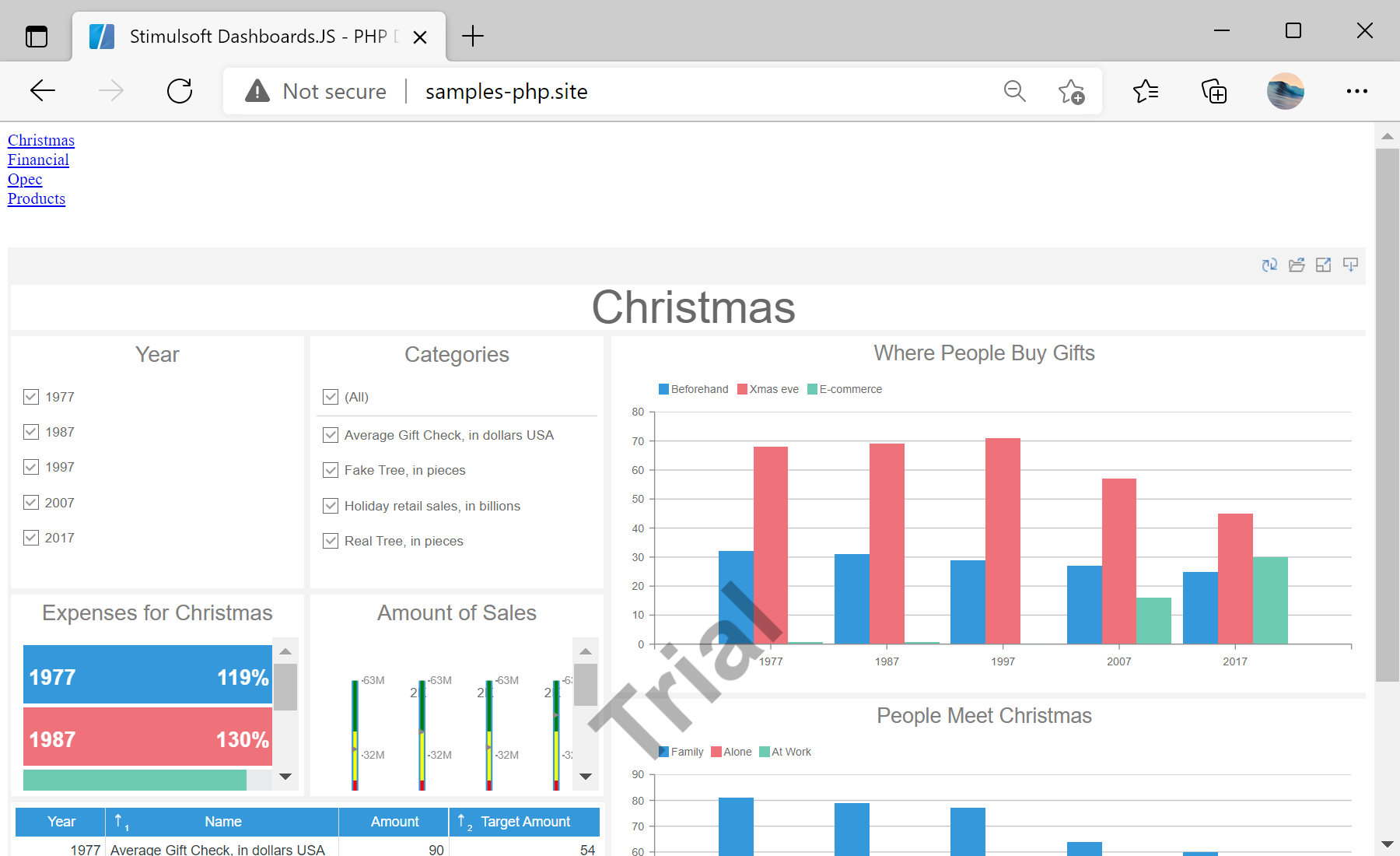
In the screenshot below you can see the result of the sample code: