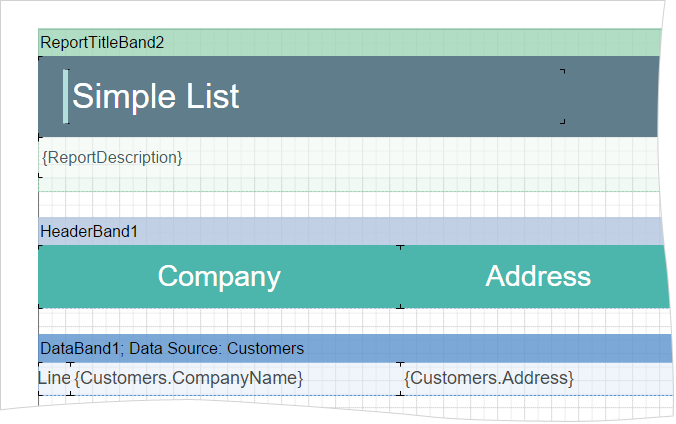
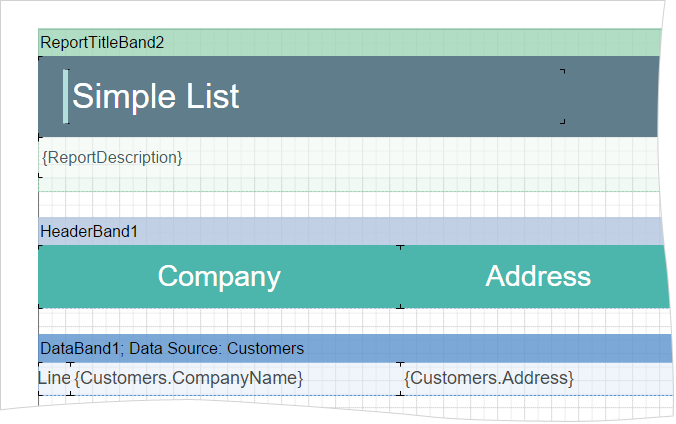
We have added the ability to display a grid on the page in HTML5 and JS designers. The grid is used for accurate alignment of the components relative to each other. For example, you can use the Snap to Grid command to bind the components of the report to the grid nodes. Drawing grid can be done with dots and lines. Enabling Grid and defining how it looks like can be done in the Options window.