This sample project demonstrates how to add and display the HTML5 report designer on the ASPX page. Also the example shows how to create, load and save the report template.
To run a web designer, it is enough to add the
StiWebDesigner control from the
Stimulsoft.Report.WebDesign library on the ASPX page:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Using_the_Designer.Report" %>
<%@ Register Assembly="Stimulsoft.Report.WebDesign" Namespace="Stimulsoft.Report.Web" TagPrefix="cc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Using the Designer</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<cc1:StiWebDesigner ID="StiWebDesigner1" runat="server"
OnCreateReport="StiWebDesigner1_CreateReport"
OnPreviewReport="StiWebDesigner1_PreviewReport"
OnSaveReport="StiWebDesigner1_SaveReport" />
</div>
</form>
</body>
</html>
To load report template you can use the
Page_Load() event. For example, here you can create the
StiReport object and load report template from file. After these actions you can simply assign the report object to the designer component.
The
StiWebDesigner1_CreateReport() event fires then the report designer creates the new report from the main menu. In this event, for exapple, you can register the report data, or load default report template.
In the
StiWebDesigner1_PreviewReport() event you can register the report data for the preview.
The
StiWebDesigner1_SaveReport() event fires then the Save button in the desinger is preset. The report object will be transferred in the event args. For example, you can save the report to file.
The code below shows the sample of work with these events:
protected void Page_Load(object sender, EventArgs e)
{
var report = new StiReport();
report.Load(Server.MapPath(@"Reports\Invoice.mrt"));
StiWebDesigner1.Report = report;
}
protected void StiWebDesigner1_CreateReport(object sender, StiReportDataEventArgs e)
{
var data = new DataSet();
data.ReadXmlSchema(Server.MapPath(@"Data\Demo.xsd"));
data.ReadXml(Server.MapPath(@"Data\Demo.xml"));
e.Report.RegData(data);
e.Report.Dictionary.Synchronize();
}
protected void StiWebDesigner1_PreviewReport(object sender, StiReportDataEventArgs e)
{
/*var data = new DataSet();
data.ReadXmlSchema(Server.MapPath(@"Data\Demo.xsd"));
data.ReadXml(Server.MapPath(@"Data\Demo.xml"));
e.Report.RegData(data);*/
}
protected void StiWebDesigner1_SaveReport(object sender, StiSaveReportEventArgs e)
{
var report = e.Report;
report.Save(Server.MapPath(@"Reports\" + report.ReportName + ".mrt"));
}
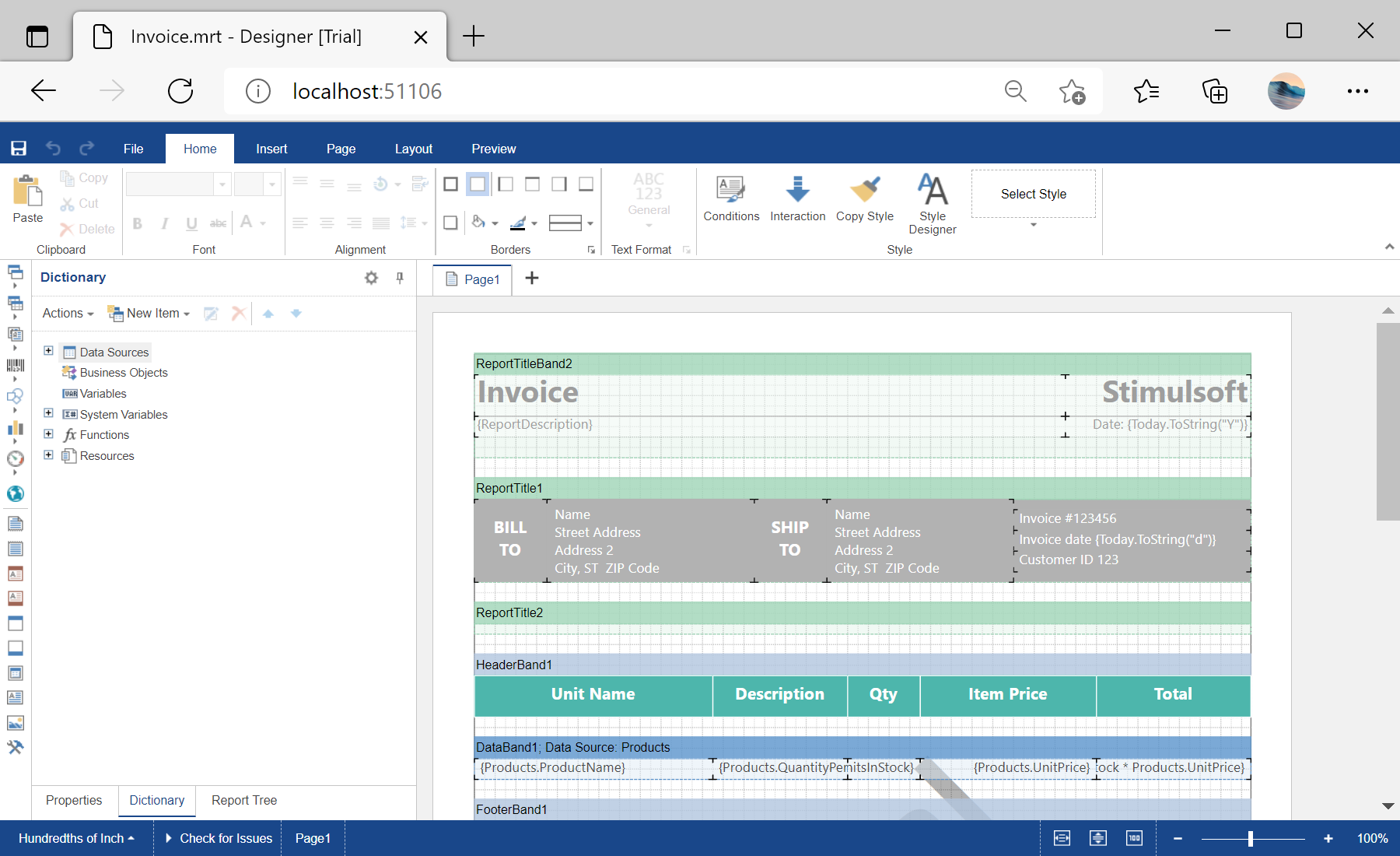
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: