This example shows how to show a dashboard in the Stimulsoft Viewer using PHP. First, include the necessary libraries:
<?php
require_once '../vendor/autoload.php';
use Stimulsoft\Report\StiReport;
use Stimulsoft\Viewer\StiViewer;
?>
Create a Viewer object and set JavaScript options:
$viewer = new StiViewer();
$viewer->javascript->relativePath = '../';
$viewer->javascript->appendHead()('<link rel="shortcut icon" href="/../favicon.ico" type="image/x-icon">');
Process requests using the
process() method:
$viewer->process();
Create a report object and load a dashboard template from a file using
loadFile():
$report = new StiReport();
$report->loadFile()('../reports/Christmas.mrt');
Assign the report to the viewer:
$viewer->report = $report;
Finally, render the visual HTML part of the Viewer with
printHtml():
$viewer->printHtml();
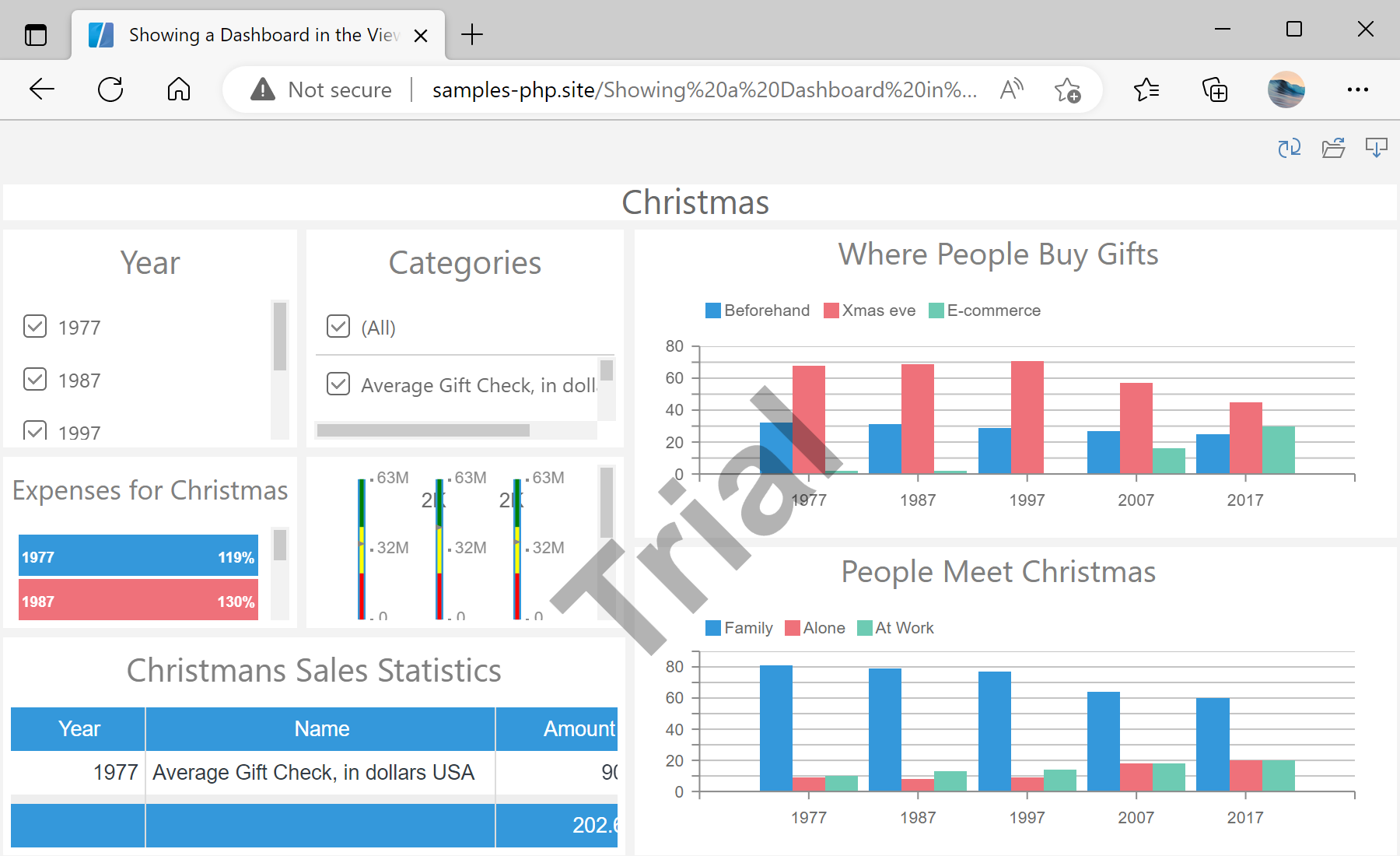
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: