Bedingte Formatierung von Komponenten wird sehr oft beim Entwickeln von Berichten und Dashboards verwendet. Solche Möglichkeit bedeutet die Änderung der Anzeigeeinstellungen der Komponente abhängig von angegebener Bedingung. Diese Fähigkeit ermöglicht einfach die visuelle Datenanalyse zu verwirklichen, die Datentrends zu verfolgen, die wichtigsten Kennzahlen zu betonen und bestimmte Werte im Bericht oder Dashboard auszuschließen.
Ausdrücke in Eigenschaften
In der Version 2020.5.1 haben wir die Verwendung von bedingter Formatierung in Berichtskomponenten vereinfacht. Jetzt kann man in den Werten einiger Eigenschaften einen Ausdruck angeben. Als Ergebnis der Berechnung werden zu den Komponenten bestimmte Anzeigeeinstellungen übernommen werden.
In neuer Version können Sie durch die Verwendung von Ausdrücken als Eigenschaften-Werte die Bedingung angeben:
- Übernehmen vom Stil zur Berichtskomponente, und für Datenband (Data) können Sie die Bedingung für Übernehmen der Stile für gerade/ungerade Zeilen.
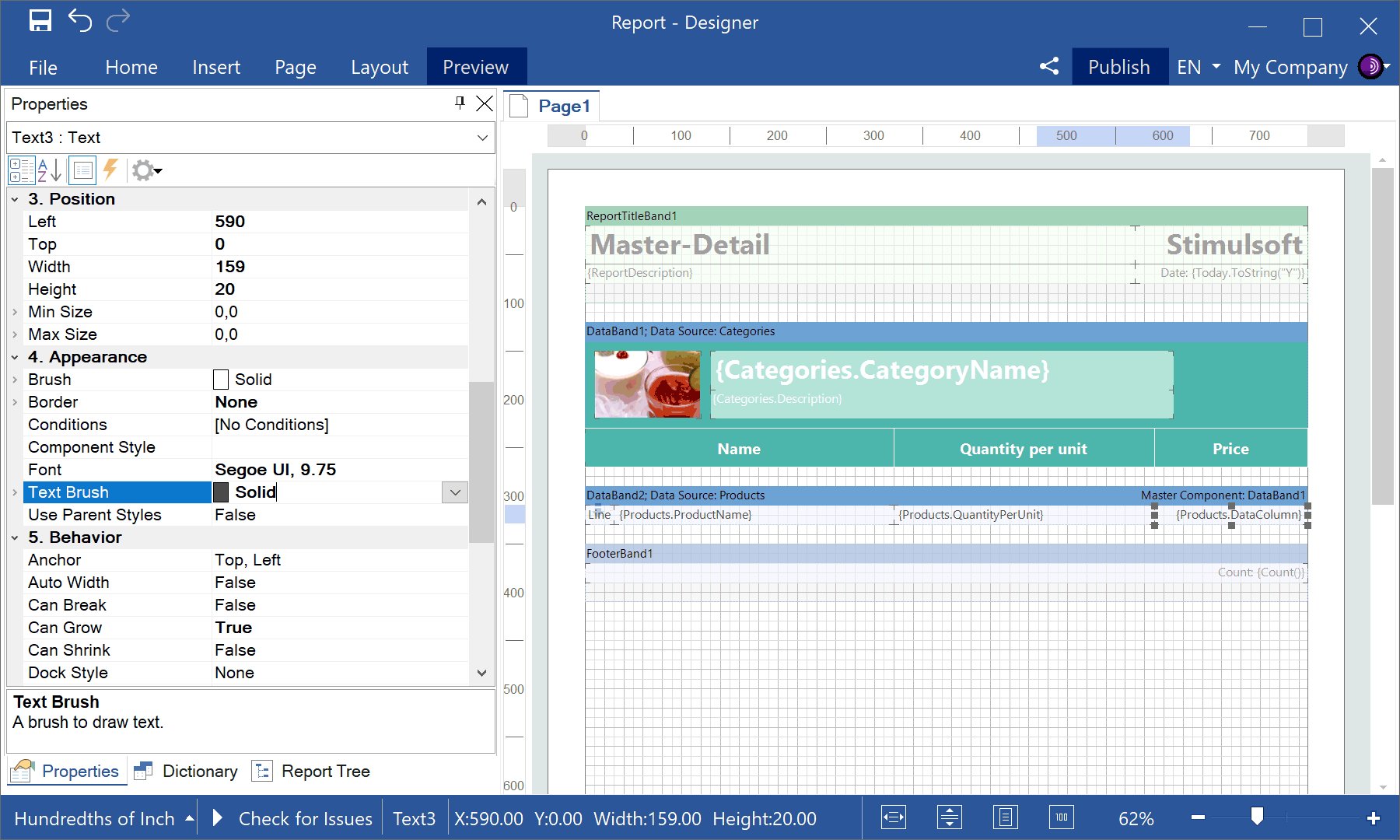
- Änderung von Einstellungen der Eigenschaften Pinsel (Brush) und Text-Pinsel (Text Brush) für Berichtskomponenten.
- Änderung von Einstellungen der Eigenschaften Vordergrundfarbe (Fore Color) und Hintergrundfarbe (Back Color) für Dashboards-Elemente-
- Änderung von Einstellungen der Eigenschaften für vertikale und horizontale Ausrichtung für Text-Komponenten in den Berichten.
- Übernehmen vom Andocken-Stil der Komponente.
- Änderung vom Rotationswinkel des Inhalts für die Komponente Bild (Image).
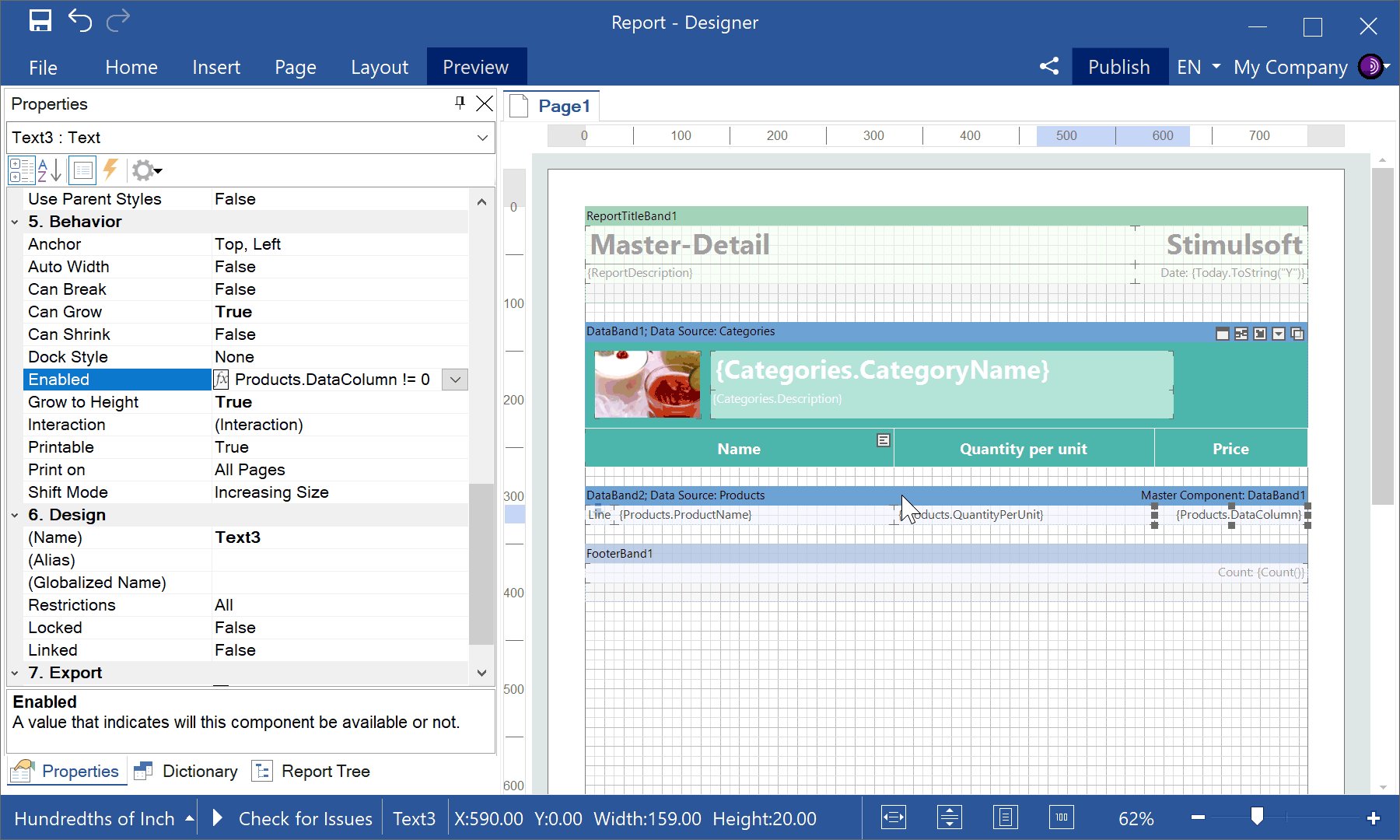
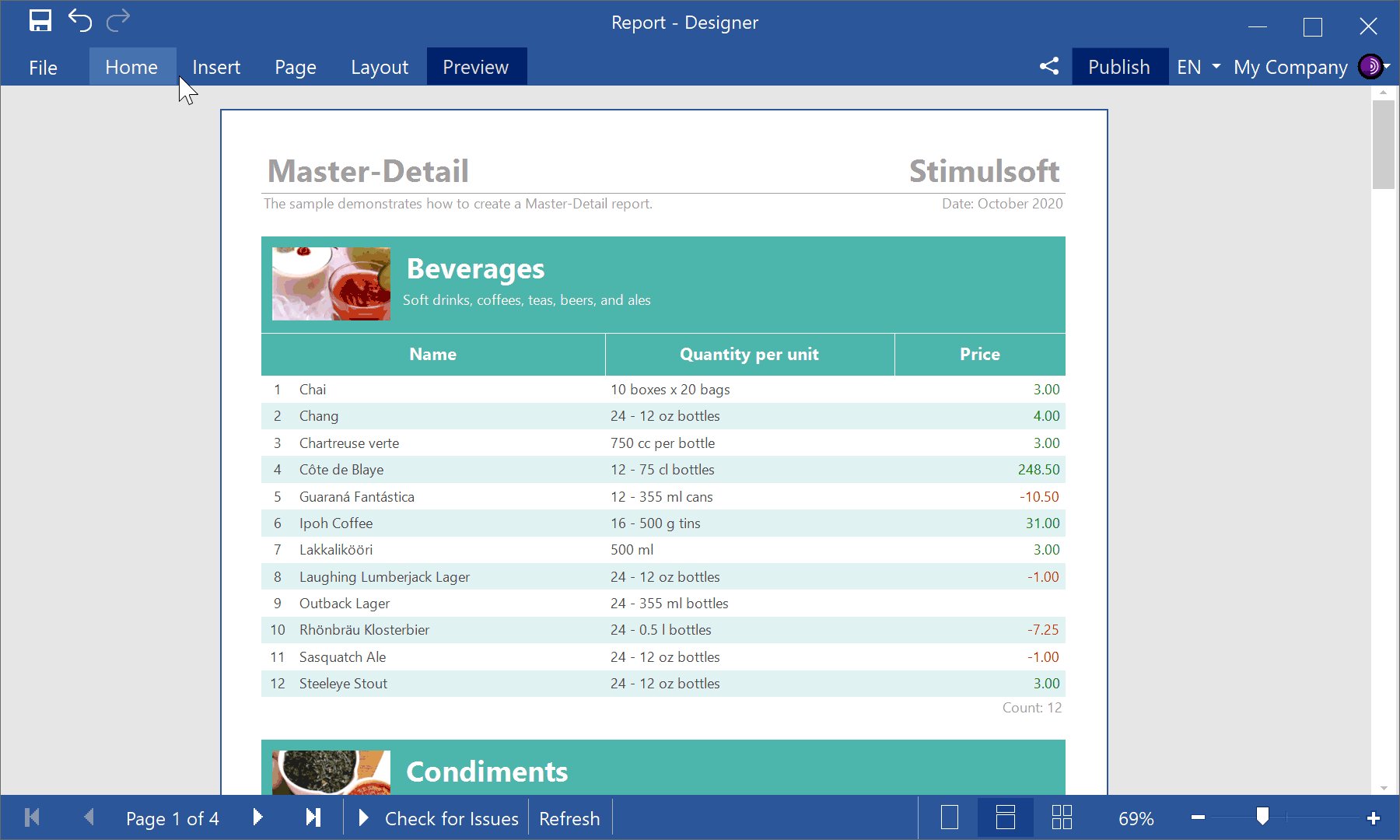
Außerdem, wir haben die Unterstützung für Ausdrücke in solchen Eigenschaften als Aktiviert (Enabled) und Drucken (Printable) hinzugefügt. Auch können Sie die Bedingung für An- und Ausschalten von Berichts-Komponente und Dashboard-Element bestimmen, und auch die Drucken-Bedingung der Berichtskomponenten einstellen.