This sample project demonstrates how you can add custom font to the resource.
First, you need to add the
StiNetCoreDesigner component to the view page. Also, you need to pass the
StiNetCoreDesignerOptions object to the constructor. The minimum required options are two actions -
GetReport and
DesignerEvent:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreDesigner(new StiNetCoreDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
DesignerEvent = "DesignerEvent"
}
})
In the options above we define several actions, and we need to add it to the method.
The
GetReportResult() action loads the report template and returns answer to the client part of the designer using the
OnPostGetReport() static method. In the parameters of this method, the report object should be passed:
...
public IActionResult OnPostGetReport()
{
var report = new StiReport();
...
Next, load and add a font to the resources:
...
// Loading and adding a font to resources
var fileContent = System.IO.File.ReadAllBytes(StiNetCoreHelper.MapPath(this, "Fonts/Roboto-Black.ttf"));
var resource = new StiResource("Roboto-Black", "Roboto-Black", false, StiResourceType.FontTtf, fileContent, false);
report.Dictionary.Resources.Add(resource);
...
After that, add a font from resources to the font collection:
...
// Adding a font from resources to the font collection
StiFontCollection.AddResourceFont(resource.Name, resource.Content, "ttf", resource.Alias);
...
Create a text component:
...
// Creating a text component
var dataText = new StiText();
dataText.ClientRectangle = new RectangleD(1, 1, 3, 2);
dataText.Text = "Sample Text";
dataText.Font = StiFontCollection.CreateFont("Roboto-Black", 12, FontStyle.Regular);
dataText.Border.Side = StiBorderSides.All;
report.Pages[0].Components.Add(dataText);
return StiNetCoreDesigner.GetReportResult(this, report);
}
...
Finally, use
DesignerEventResult() method to show results:
...
public IActionResult OnGetDesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}
public IActionResult OnPostDesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}
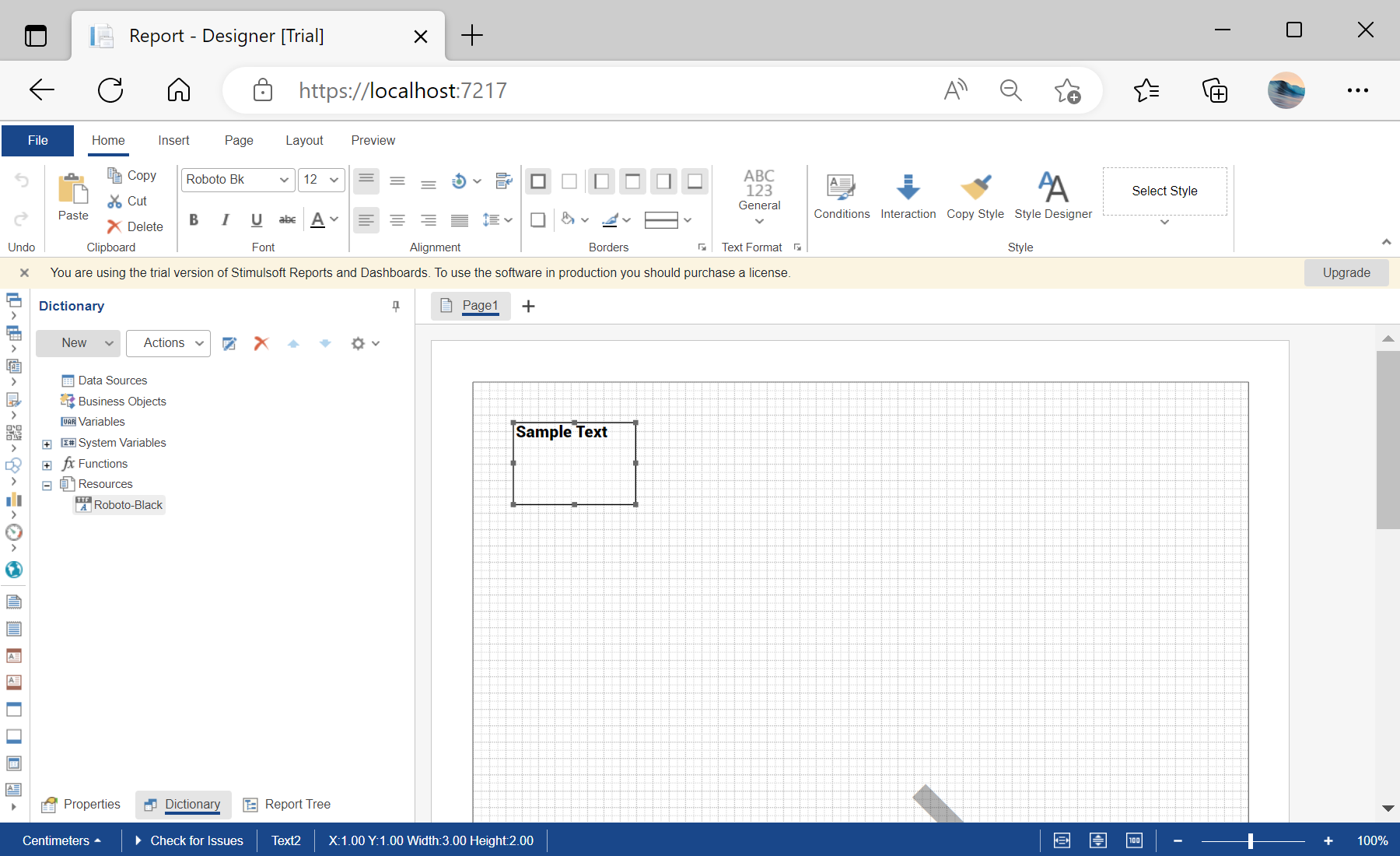
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: