In this example you can see how to customize the report viewer by changing the viewer options. First you need to create the
StiViewerOptions class object. This class contains a set of properties which configure the viewer appearance and behaviour. For example, change some of the properties to the values other than the defaults:
<script type="text/javascript">
// Change report viewer options
var options = new Stimulsoft.Viewer.StiViewerOptions();
options.appearance.scrollbarsMode = true;
options.appearance.pageBorderColor = Stimulsoft.System.Drawing.Color.navy;
options.toolbar.borderColor = Stimulsoft.System.Drawing.Color.navy;
options.toolbar.showPrintButton = false;
options.toolbar.showViewModeButton = false;
options.toolbar.viewMode = Stimulsoft.Viewer.StiWebViewMode.WholeReport;
options.toolbar.zoom = 50;
options.width = "1000px";
options.height = "500px";
var viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
// Create a new report instance
var report = new Stimulsoft.Report.StiReport();
// Load report from url
report.loadFile("../reports/SimpleList.mrt");
// Assign report to the viewer, the report will be built automatically after rendering the viewer
viewer.report = report;
</script>
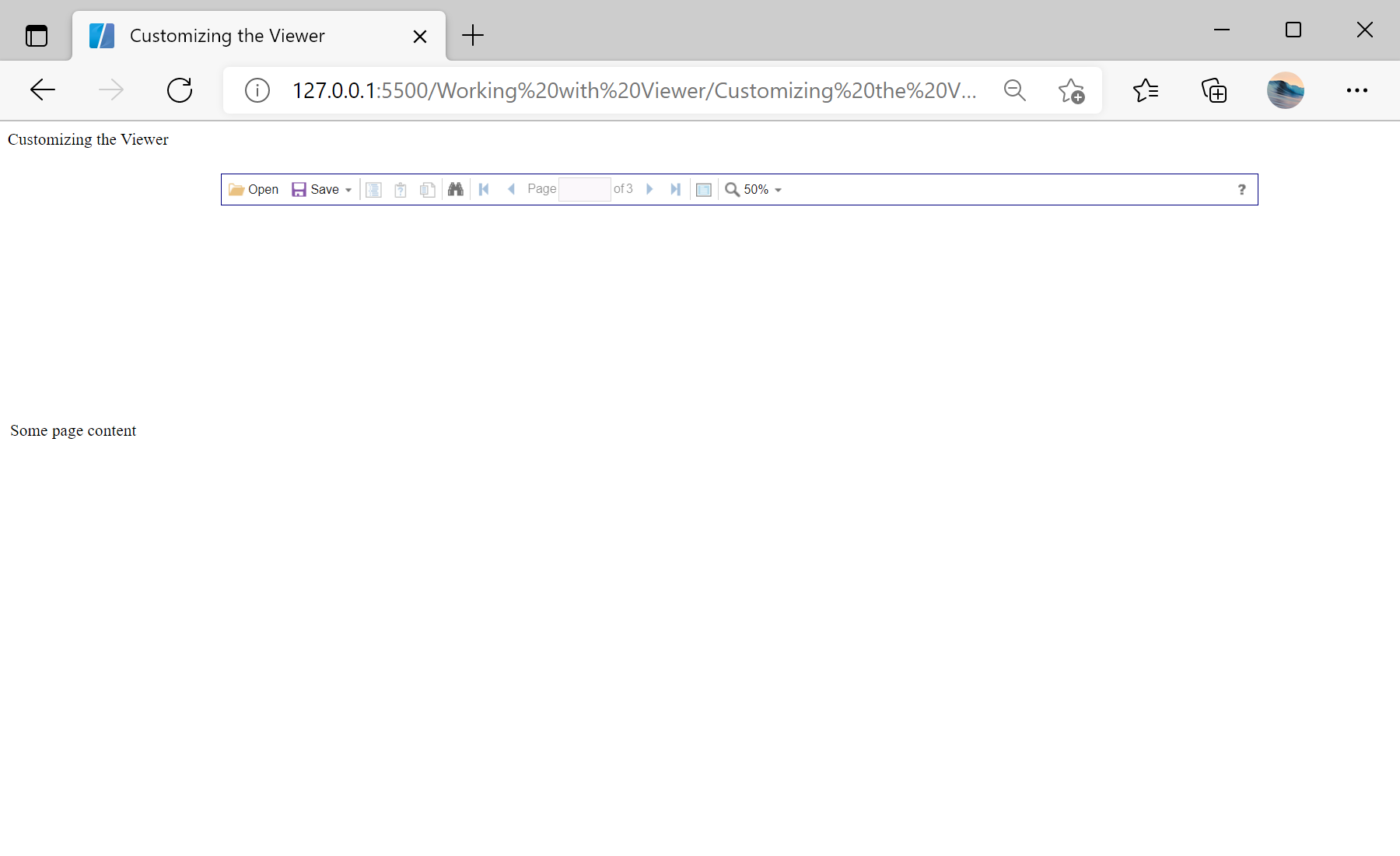
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: