This example shows how to edit a report template in the designer. First, load scripts:
@using Stimulsoft.Base
@using Stimulsoft.Report
@using Stimulsoft.Report.Blazor
@using Stimulsoft.Report.Web
Then, add report designer:
<!--Report Designer-->
<StiBlazorDesigner Report="@Report" OnSaveReport="@OnSaveReport" />
After that, create empty report object and load report template:
@code
{
//Report object to use in designer
private StiReport Report;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
//Create empty report object
this.Report = new StiReport();
//Load report template
var reportBytes = await Http.GetByteArrayAsync("Reports/TwoSimpleLists.mrt");
this.Report.Load(reportBytes);
}
...
Finally, create save method:
...
private async void OnSaveReport(StiSaveReportEventArgs args)
{
var reportJson = args.Report.SaveToJsonString();
await Task.CompletedTask;
}
}
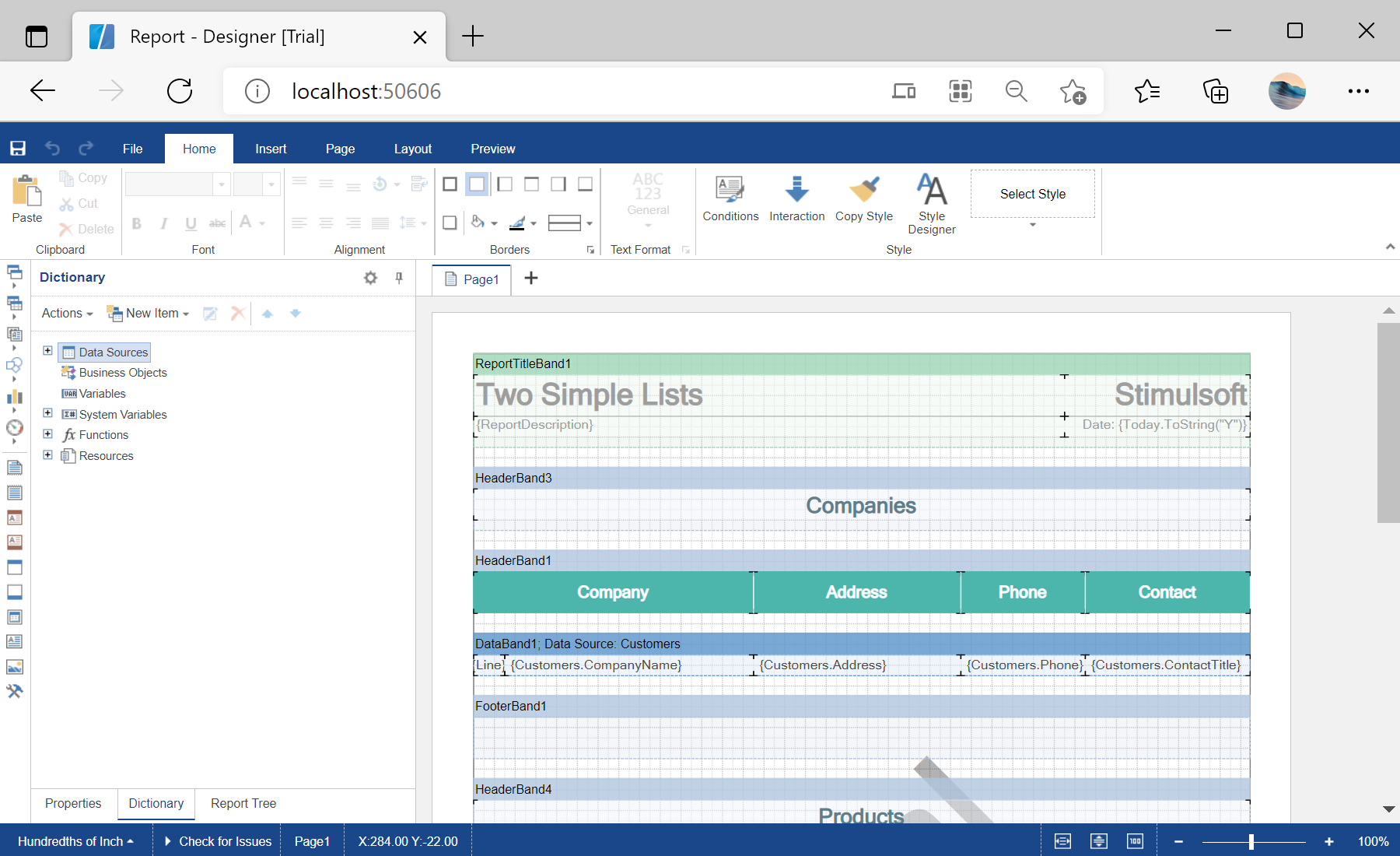
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: