This example shows how to supply custom headers for JSON Database. First, create the dashboard viewer and a new dashboard instance:
<script type="text/javascript">
// Create the dashboard viewer with default options
var viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false);
// Create a new dashboard instance
var report = Stimulsoft.Report.StiReport.createNewDashboard();
...
Then, in
onBeginProcessData event handler add custom HTTP headers:
...
report.onBeginProcessData = function (args) {
if (
args.database === "JSON" &&
args.command === "GetData" &&
args.pathData && args.pathData.indexOf("/dashboard/ProtectedDemo.json") >= 0
) {
// Add custom header to pass through backend server protection
args.headers.push({key: "X-Auth-Token", value: "*YOUR TOKEN*"});
}
};
...
After that, load dashboard from URL and assign it to the viewer:
...
// Load dashboard from url
report.loadFile("../dashboard/DBSsimp.mrt");
// Assign dashboard to the viewer
viewer.report = report;
// Show the dashboard viewer in this place
viewer.renderHtml();
</script>
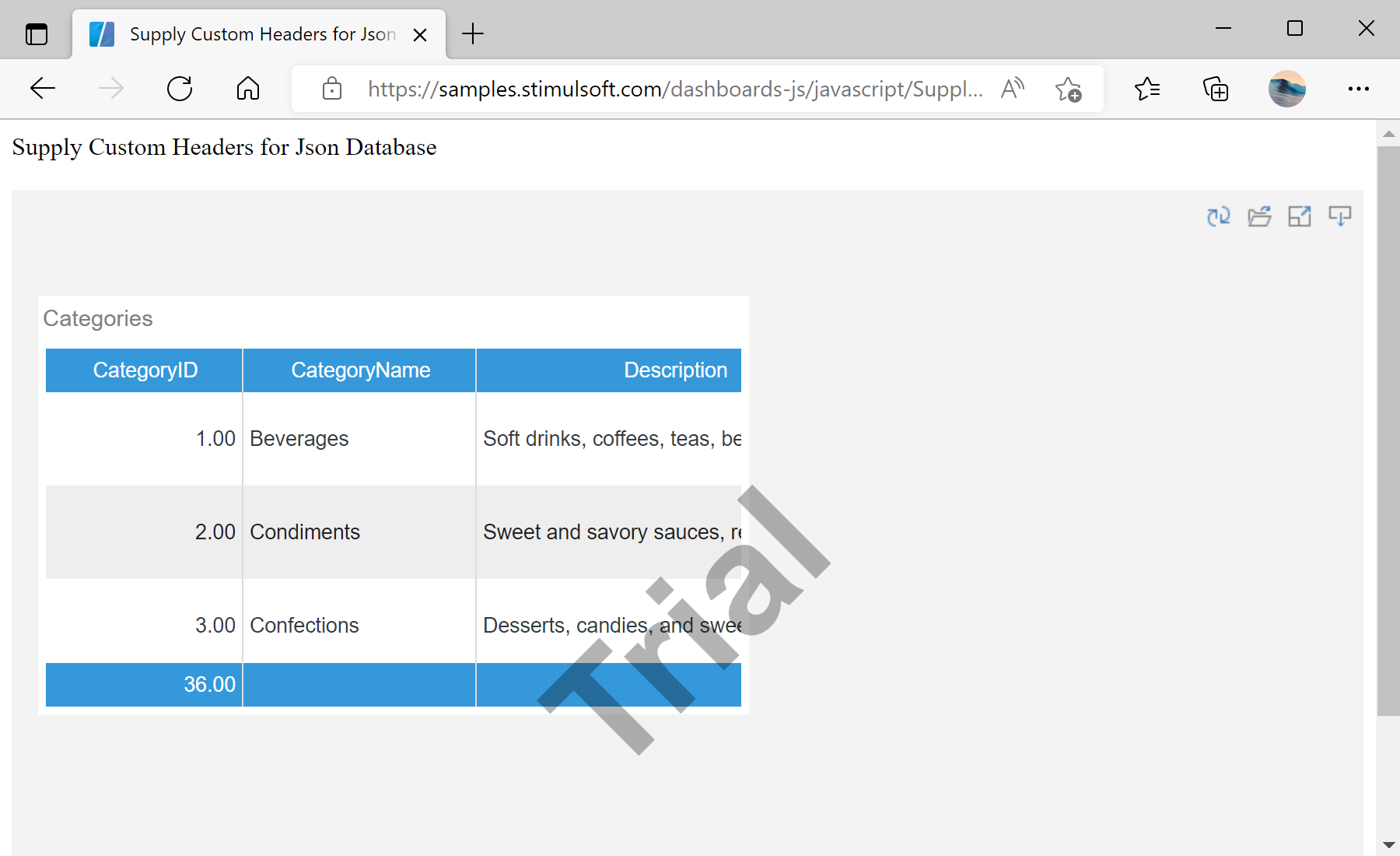
Auf dem Screenshot unten Sie können das Ergebnis des Beispiel-Codes ansehen: