We are pleased to announce the release of the new version Stimulsoft Reports 2017.2 which is now available for download. With this new version we introduce new features which are the ability to publish reports to easily integrate into your applications, opportunity to store and edit reports in cloud, the new product Stimulsoft Reports.UWP, support for SVG images and many more.
Publishing Reports
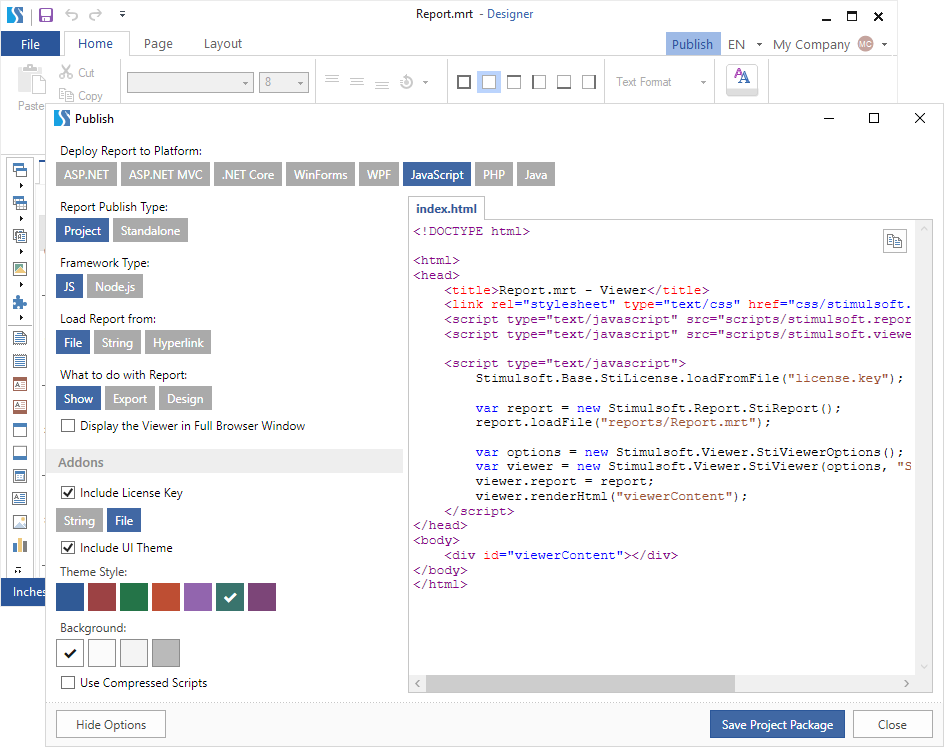
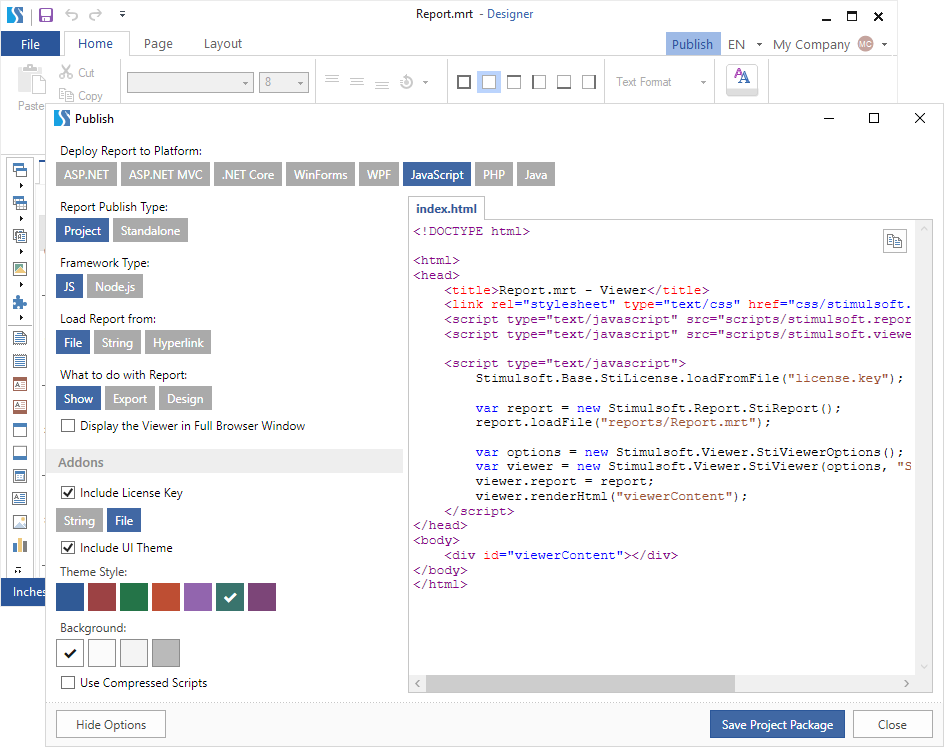
Starting with the release 2017.2, the report publishing wizard was added to the report designer. With help of this wizard, the process of integrating reports into applications on various platforms is greatly simplified and accelerated. To call the Publish Wizard, click the Publish button in the report designer or select a similar command from the File menu of the report designer.

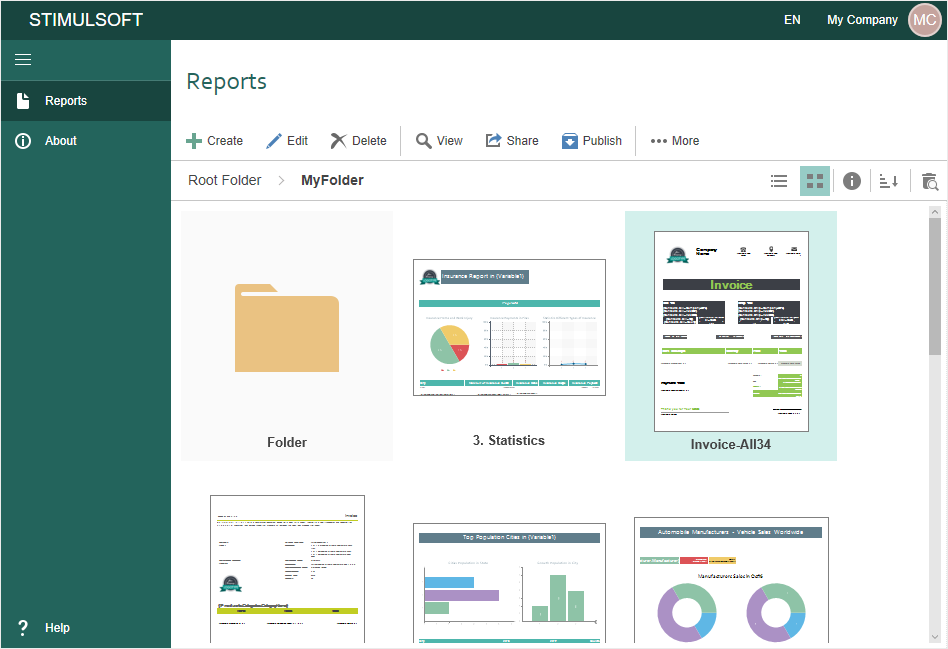
Stimulsoft Cloud
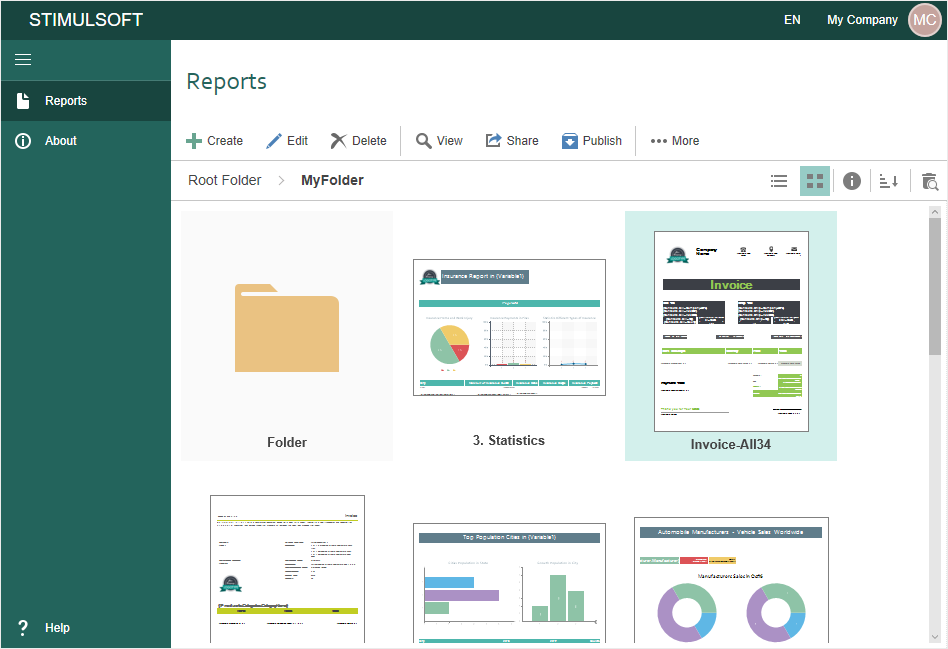
Now you can use Stimulsoft Cloud service. This is a cloud-based service for creating, storing, and deploying reports in your applications. Stimulsoft Cloud works in a web browser and does not require installation on your computer. The service includes the report storage, a cloud report designer, and viewer. Access to the repository can be provided by all members of your development team. A report that is stored in the cloud storage has a history of changes (versions). You can always refer to previous versions of this report and edit it. After saving the report to Stimulsoft Cloud, you can change it, view, print, convert it to another format, provide access to viewing reports online, and integrate the report into your application for various development platforms.

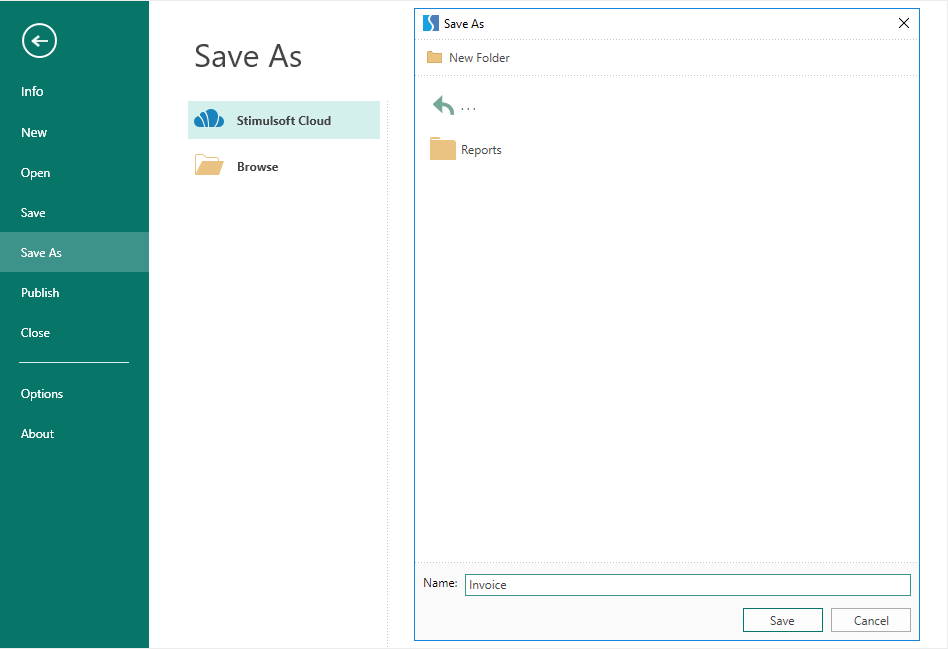
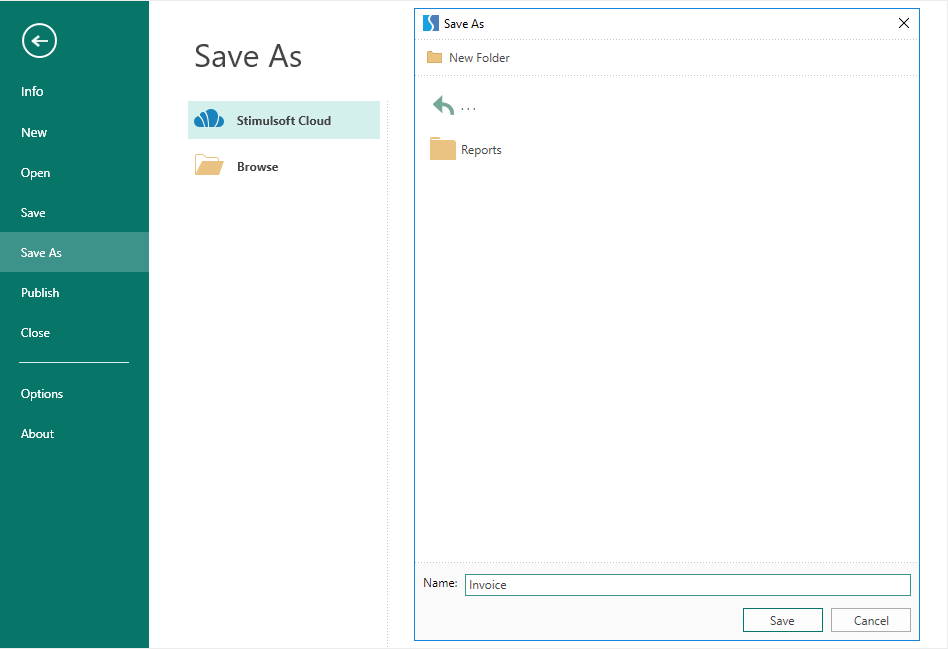
Storing Reports in Stimulsoft Cloud
When working in the standalone report designer, it is possible to save reports to Stimulsoft Cloud and load reports from the cloud storage to the report designer.

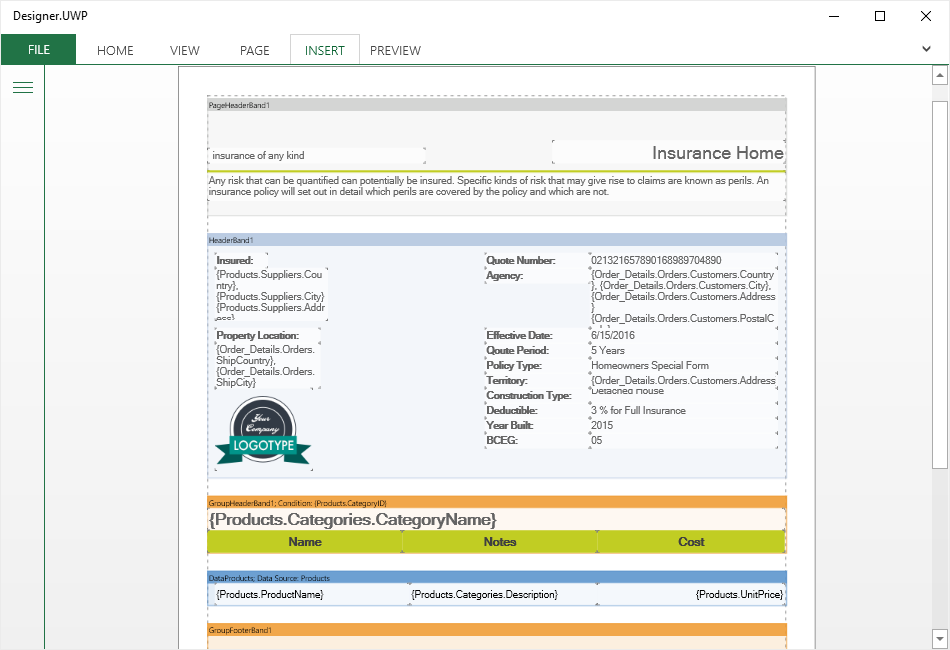
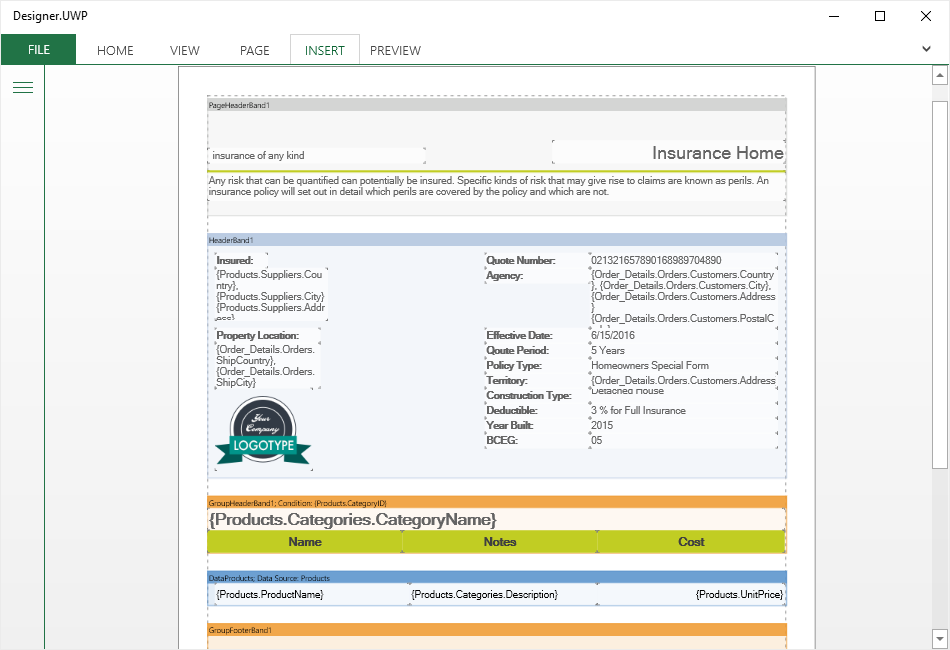
New Product Stimulsoft Reports.UWP
This is the reporting tool for the Universal Windows Platform platform. The Stimulsoft Reports.UWP product is our updated WinRT report generator. It includes a report designer and viewer. This product can be purchased under the license of Stimulsoft Reports.UWP, and is also part of the Stimulsoft.Ultimate. Users of Stimulsoft Reports.WinRT can renew the subscription and use Stimulsoft Reports.UWP.

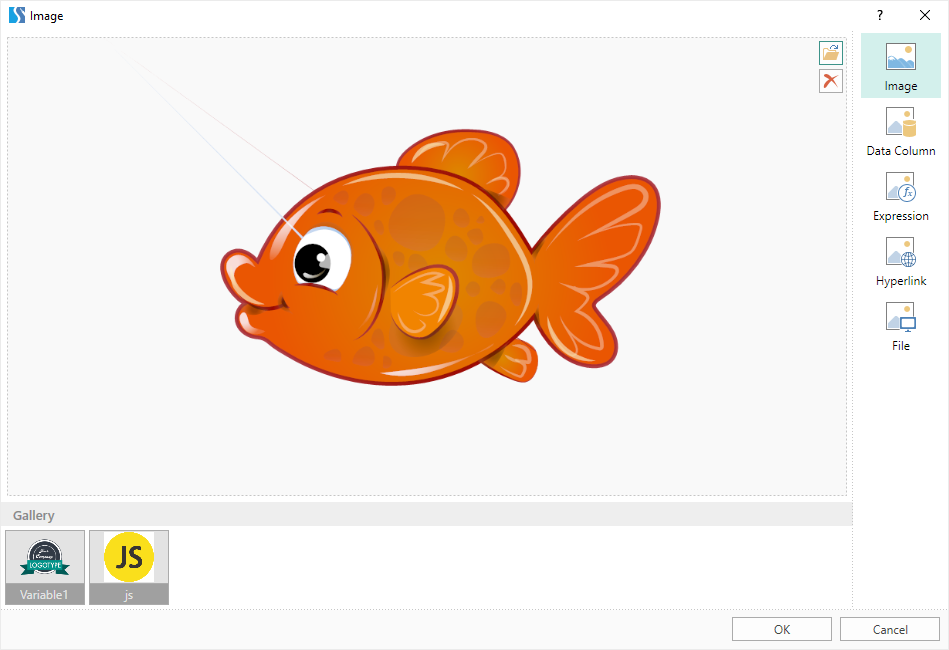
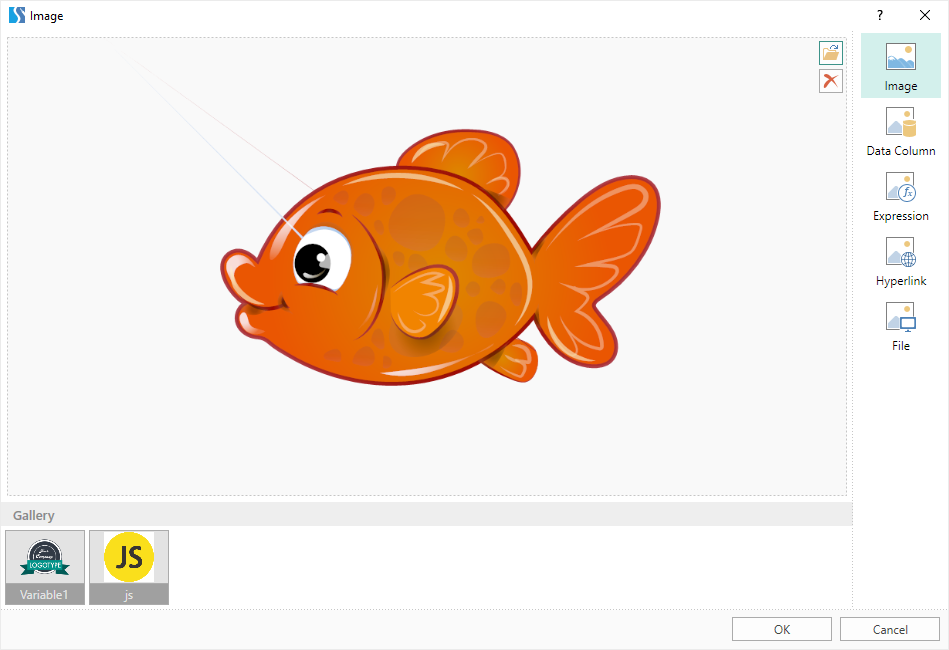
SVG Images
Now you can use SVG images. This image can be used in the Image component, as well as the Watermark image for the report pages.

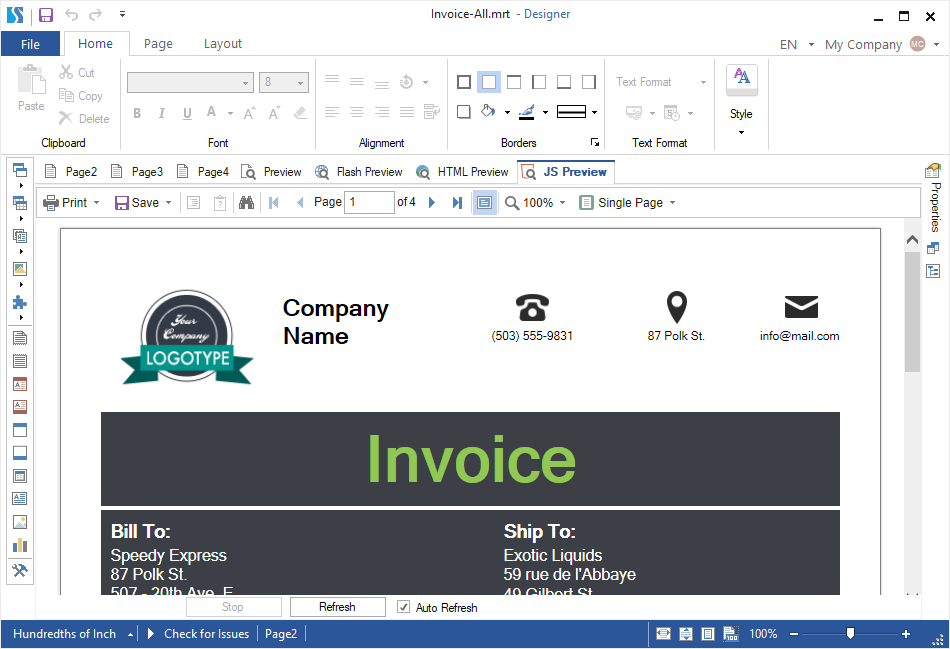
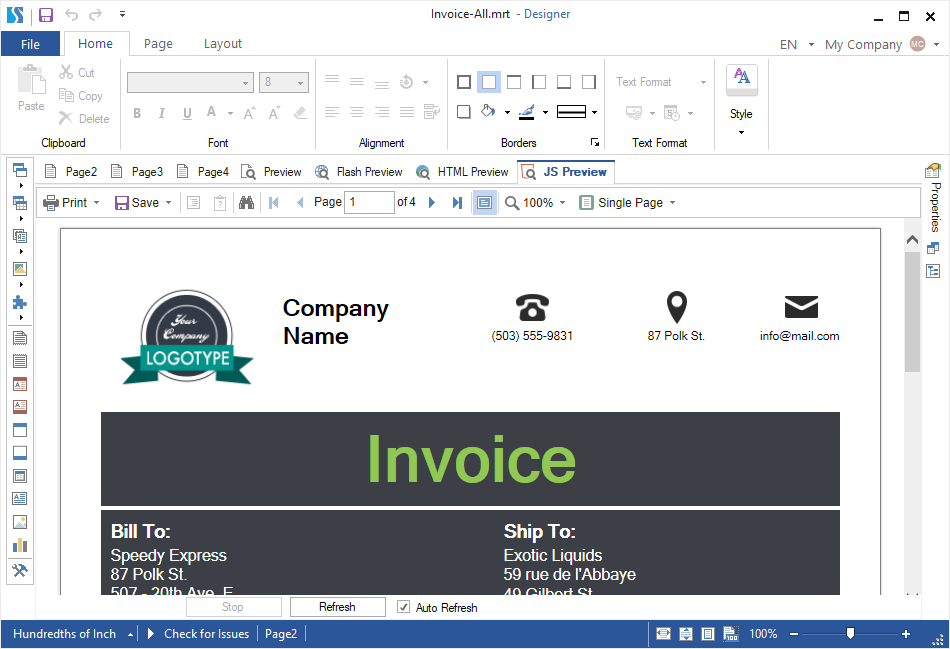
JS Preview in Designer
When developing reports in WinForms and WPF report designers, you can preview the report in the JavaScript viewer.

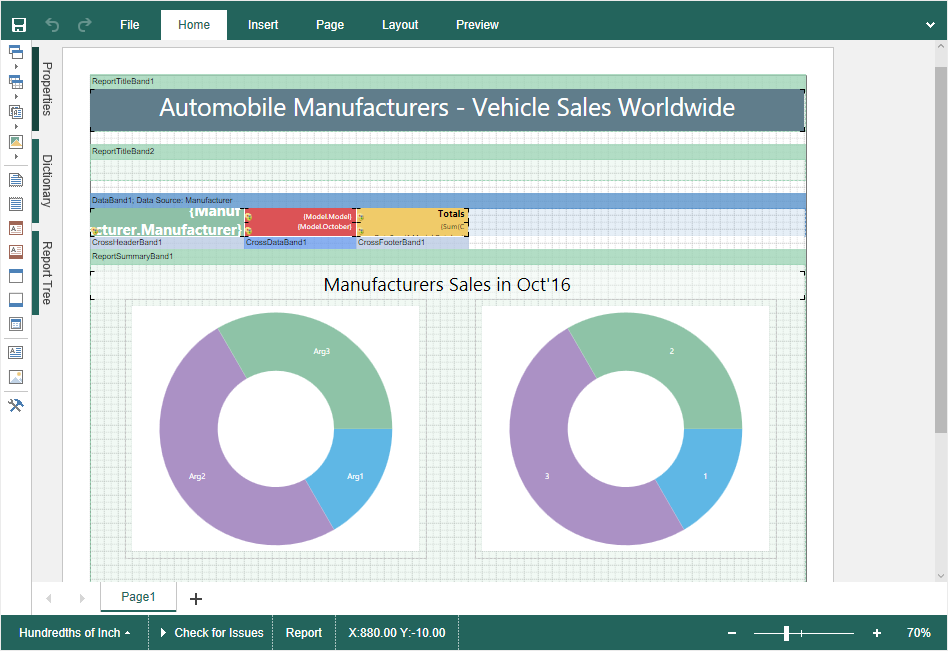
New WebDesigner Component
After a thorough analysis of the components WebDesigner, MobileDesigner, MvcDesigner and their optimization, the WebDesigner component was substantially updated. Now this component is a universal full-featured tool for creating reports. At the same time, the WebDesigner component has several advantages. The speed of report processing has been increased and the work with the cache has been improved. This in turn gives the opportunity to work much faster with big reports. The WebDesigner component is developed using HTML5 and CSS3 technologies and supported by any web browser. Also this component is adapted for mobile devices.

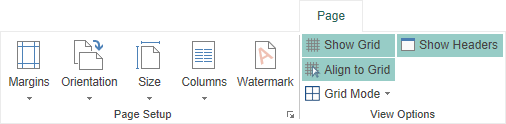
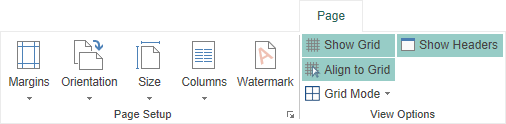
Page Tab in Web Designer
The Page tab is added in the report designer. This tab contains commands to quickly manage report templates. You can define page borders, orientation, size, add columns to the page, call the watermark editor, enable displaying a grid, align the selected components to the grid, hide or show the headers of components. This feature is added in the products Reports.Web, Reports.JS, and Reports.Java.

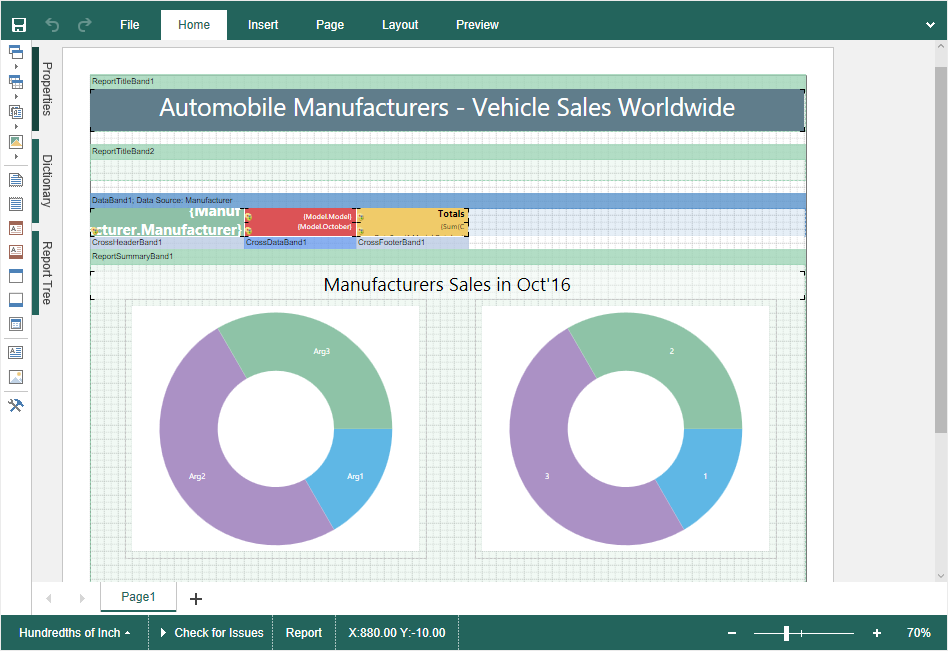
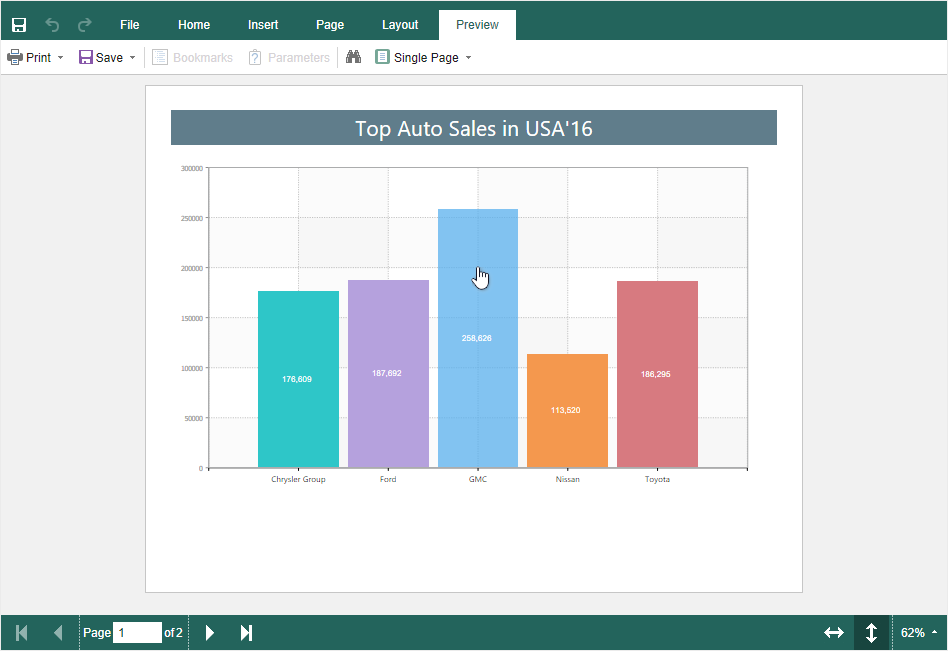
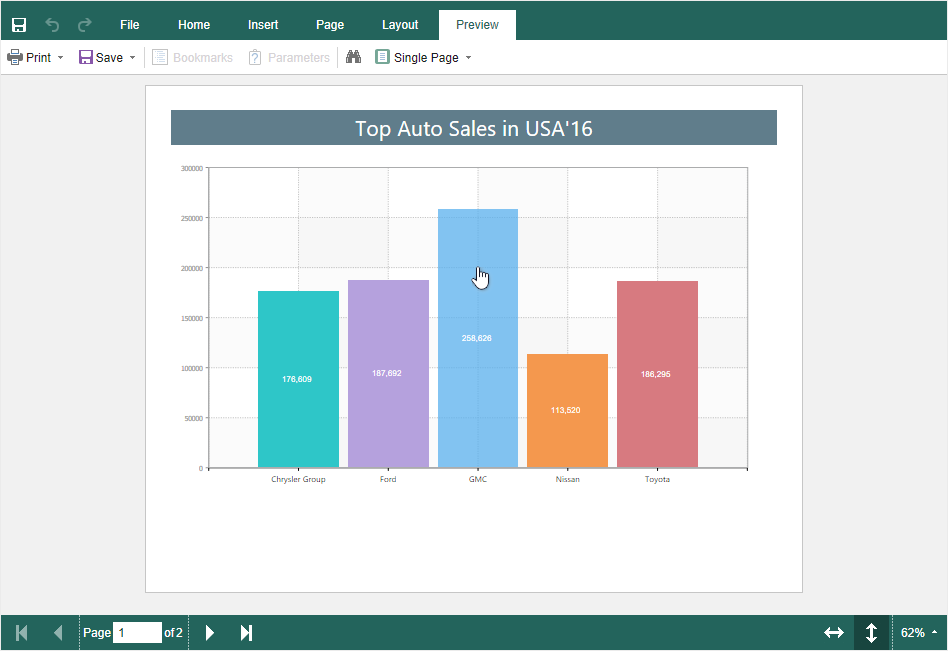
Interactive Charts
Starting with the release 2017.2, you can view reports with drill-down in the charts. Drill-down can be organized from a chart to chart, from a chart to other components of a report, from other report components to a chart. Drill-down in charts works in both the Web viewer component and in the preview tab of the report designer. This feature is added in products Reports.Web and Reports.Java.

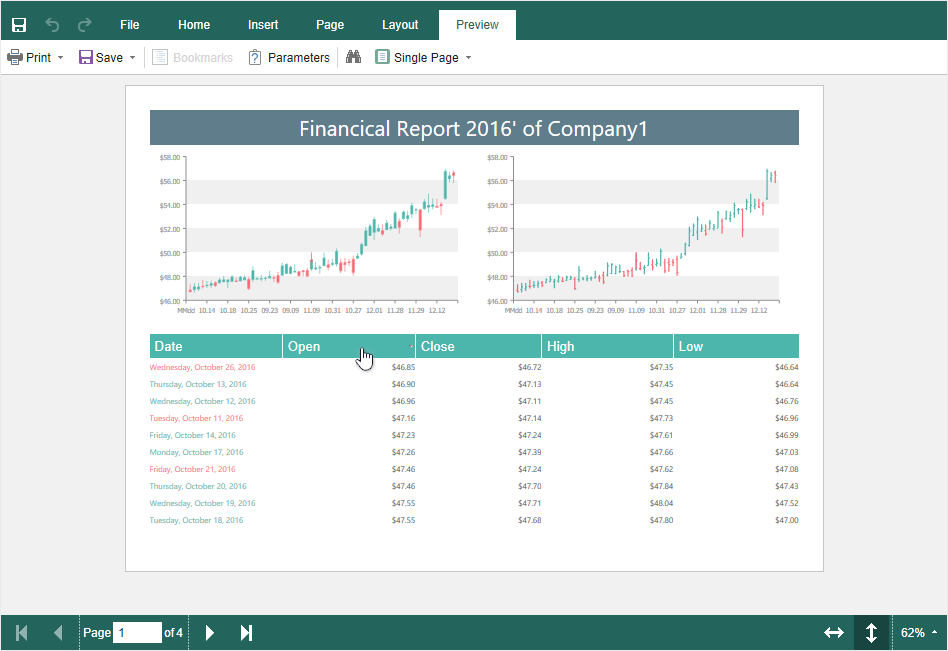
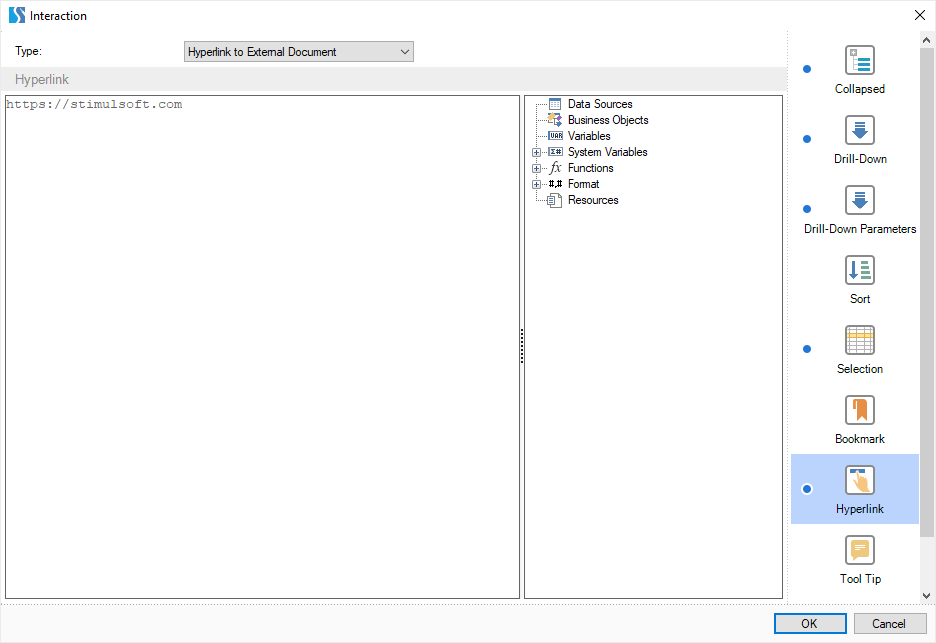
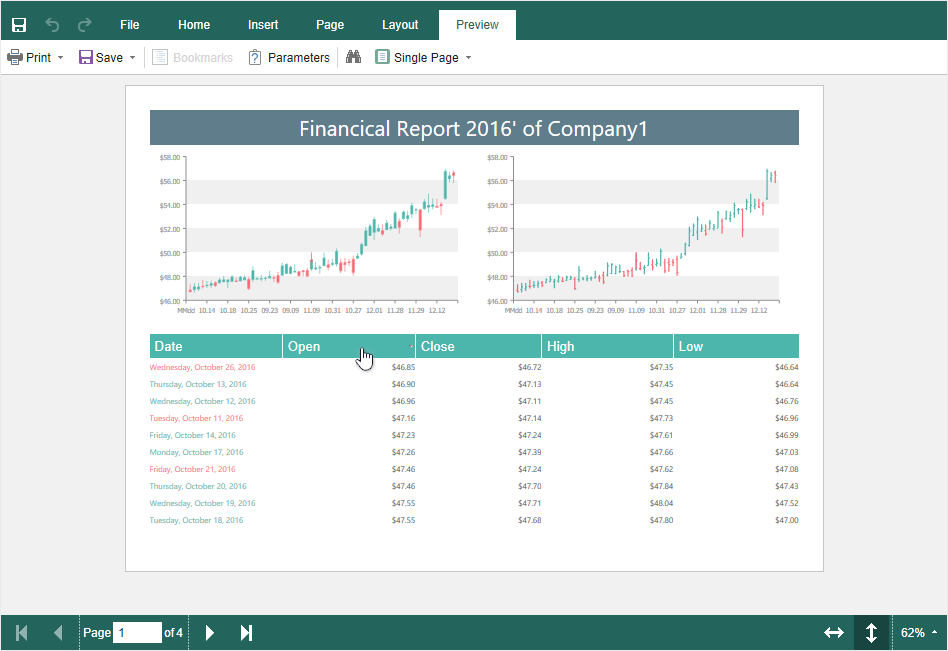
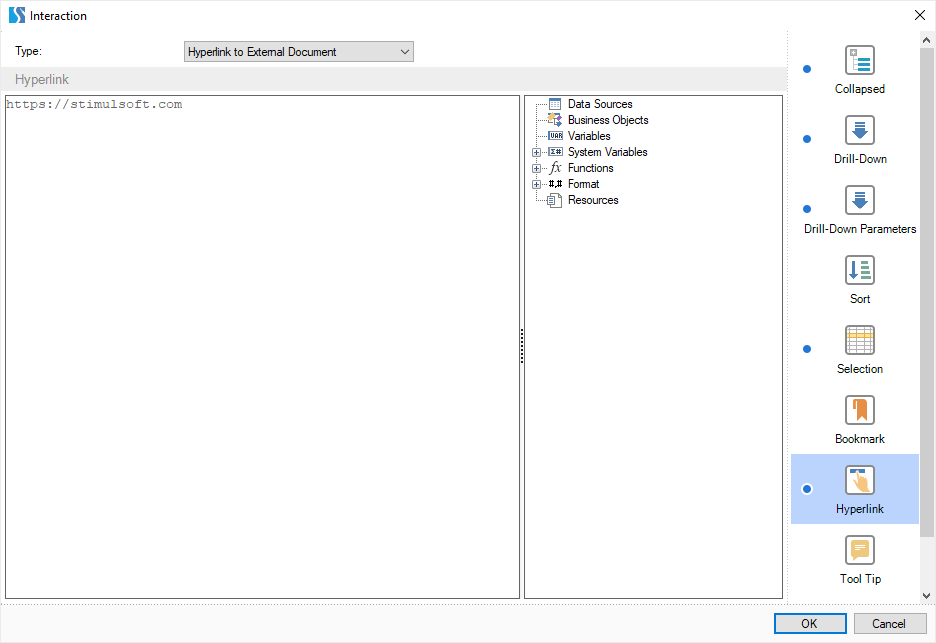
Interactive Reports
Now you can view reports with drill-down, collapsing, interactive sorting in the web viewer, bookmarks, hyperlinks, and tags. Interactive reports can be viewed both in the Web viewer component and in the preview tab in the report designer. All of these features are also available for upgraded ASP.NET MVC components. This feature is added in the product Reports.Web.

Indicators in Component Editors
In the report band editors, Page Setup, Sub-report, Cross-tab, Interactions, the markers of the used tabs are added. If the tab is used, it will be marked with an indicator in the editor.

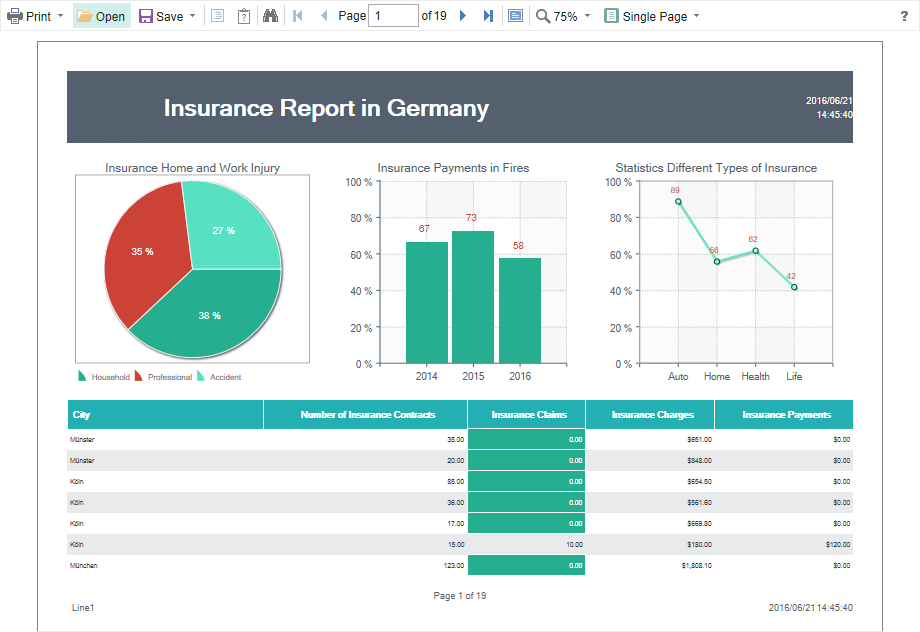
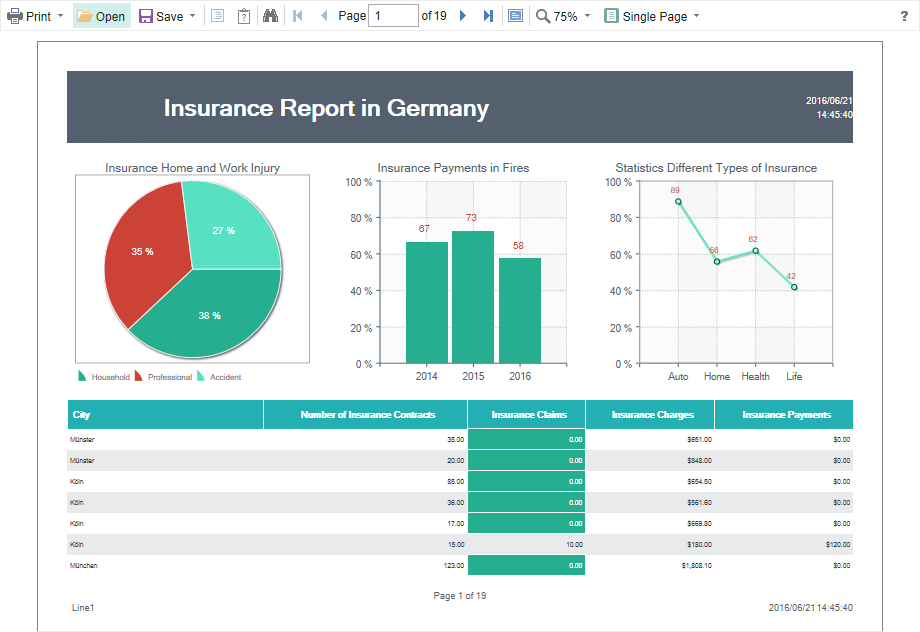
Open Button in Viewer
In the release 2017.2, the Open button is added to the viewer. Using this button you can load a previously rendered and saved report. This feature is added in the products Reports.Web and Reports.Java.

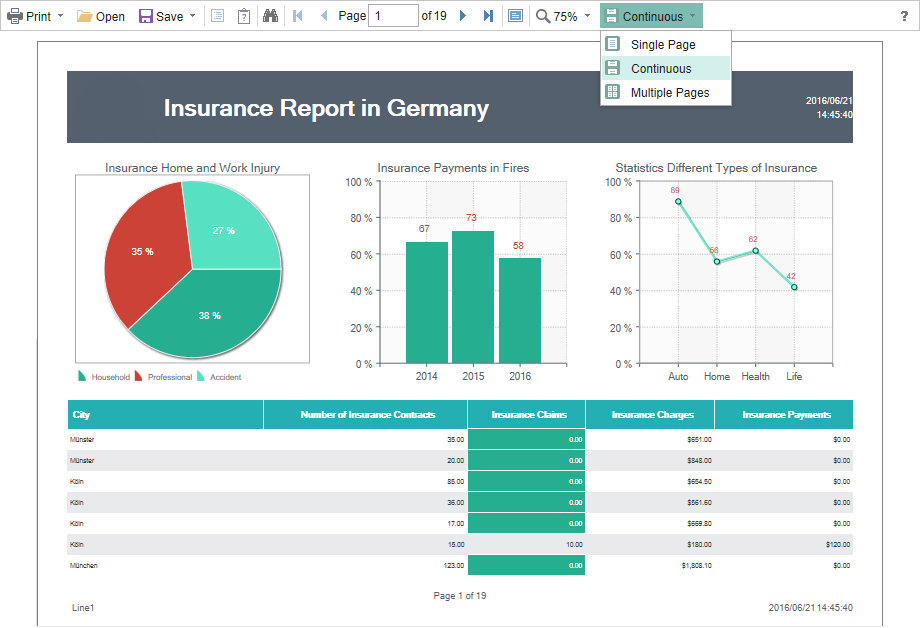
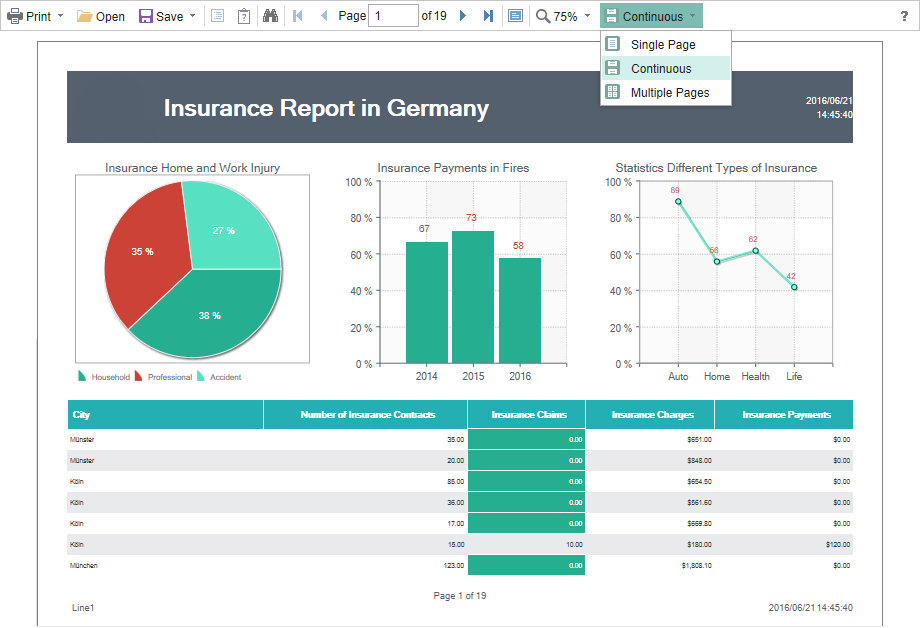
Continuous Page View
In the report viewer, the new mode to view reports is added. Upload the report to the viewer, enable the Continuous mode, scroll the report up or down. This feature is added in the products Reports.JS and Reports.Java.

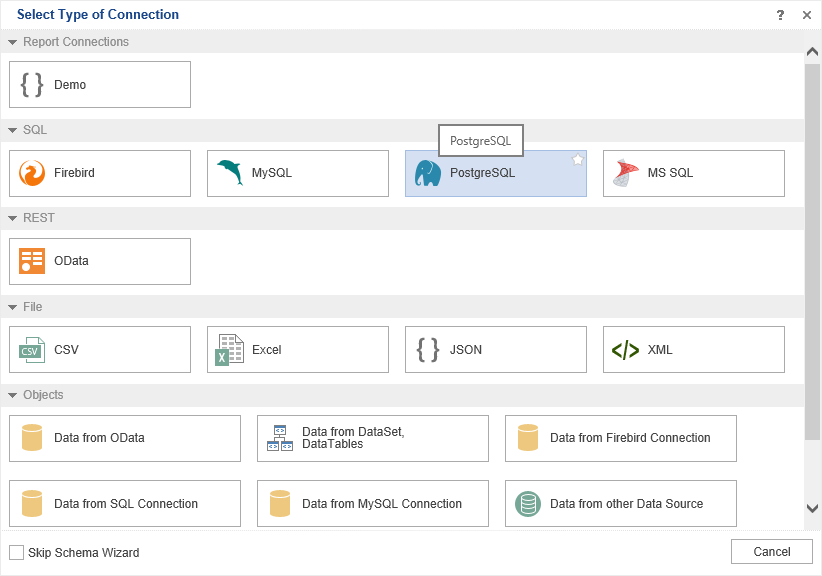
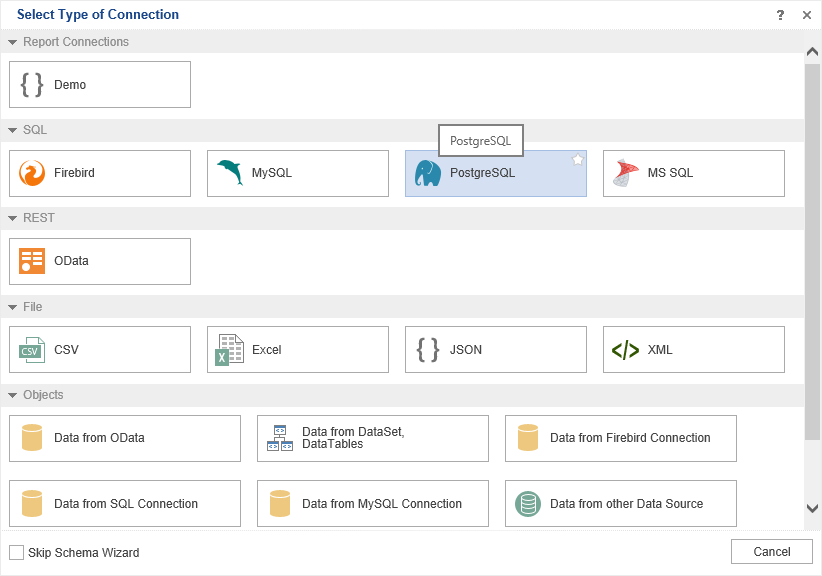
Postgre Adapter in ASP.NET Core Designer
In the release 2017.2, we added support for the PostgreSQL data adapter. Now you can create a PostgreSQL data source and build reports based on this source.

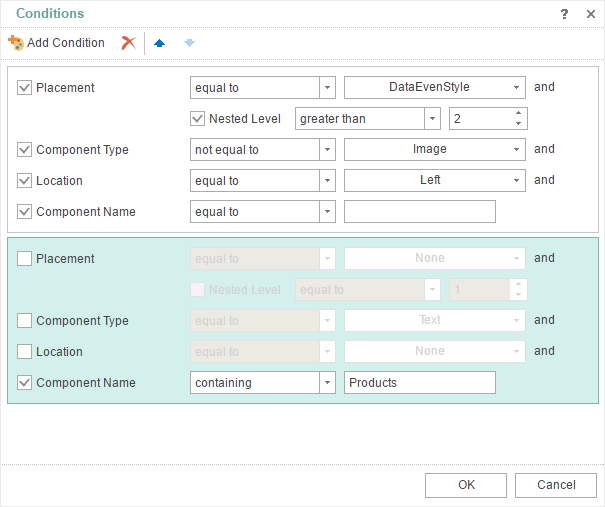
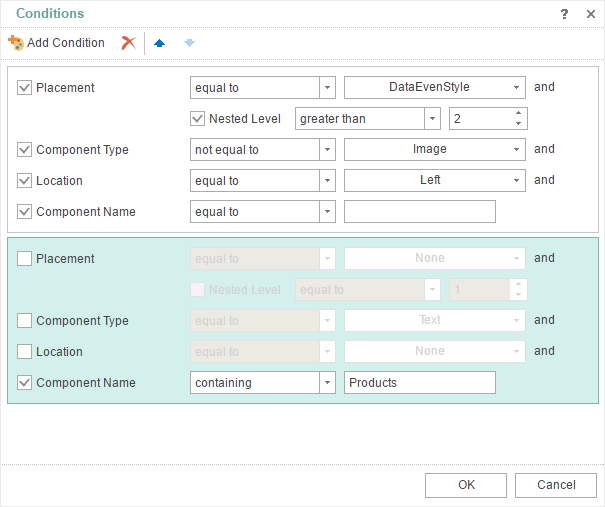
Conditions in Styles
When creating styles in Reports.JS, now you have the option to specify the condition for applying this style to the component. A condition can be specified depending on the location, type, location, or name of the component to which this style will apply. The number of conditions for the same style is unlimited. This feature is added in the product Reports.JS.

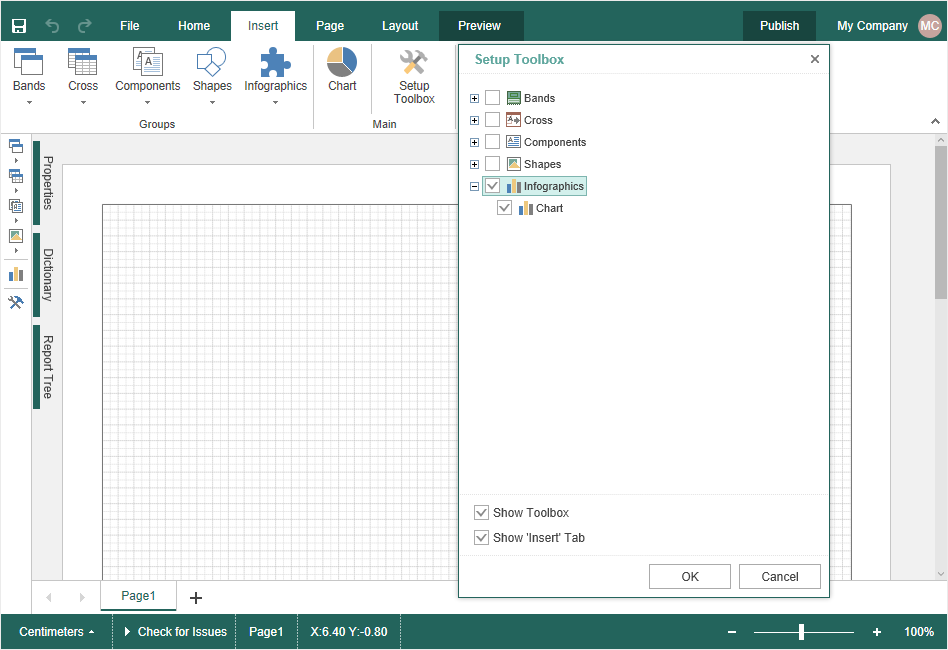
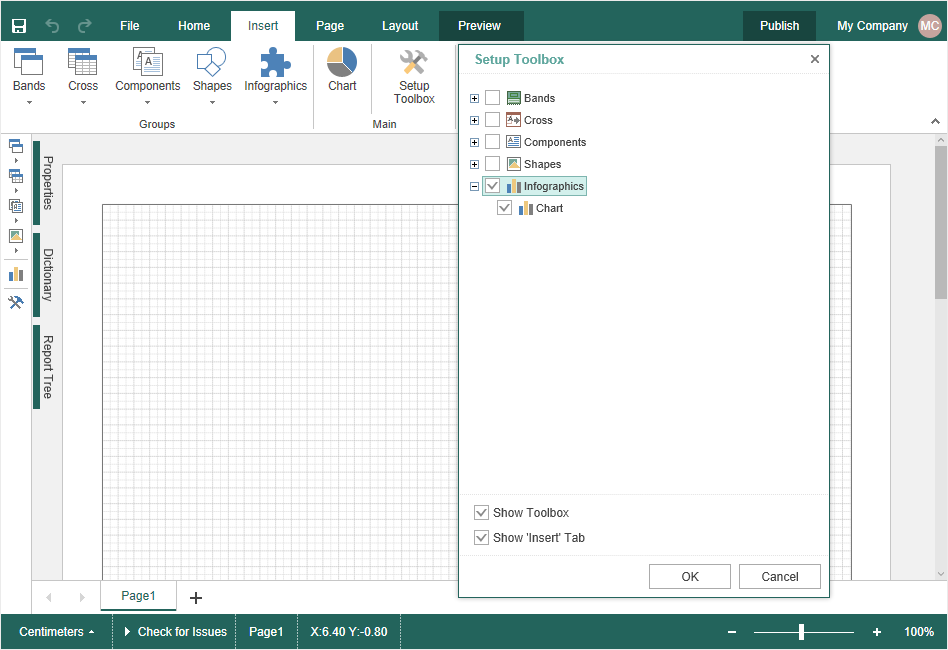
Setup Toolbar in Report Designer
We added the setup toolbox that is analogous to the Insert tab and is presented as a separate panel on the left side in the report designer. The toolbox contains the components used to develop the report. All components are grouped by type – Bands, Cross Bands, Components, Primitives. Using the Setup Toolbox button, you can customize the shortcut to the components, enable or disable the Insert tab or toolbox. This feature is added in the products Reports.Web, Reports.JS and Reports.Java.

Publishing Reports
Starting with the release 2017.2, the report publishing wizard was added to the report designer. With help of this wizard, the process of integrating reports into applications on various platforms is greatly simplified and accelerated. To call the Publish Wizard, click the Publish button in the report designer or select a similar command from the File menu of the report designer.

Stimulsoft Cloud
Now you can use Stimulsoft Cloud service. This is a cloud-based service for creating, storing, and deploying reports in your applications. Stimulsoft Cloud works in a web browser and does not require installation on your computer. The service includes the report storage, a cloud report designer, and viewer. Access to the repository can be provided by all members of your development team. A report that is stored in the cloud storage has a history of changes (versions). You can always refer to previous versions of this report and edit it. After saving the report to Stimulsoft Cloud, you can change it, view, print, convert it to another format, provide access to viewing reports online, and integrate the report into your application for various development platforms.

Storing Reports in Stimulsoft Cloud
When working in the standalone report designer, it is possible to save reports to Stimulsoft Cloud and load reports from the cloud storage to the report designer.

New Product Stimulsoft Reports.UWP
This is the reporting tool for the Universal Windows Platform platform. The Stimulsoft Reports.UWP product is our updated WinRT report generator. It includes a report designer and viewer. This product can be purchased under the license of Stimulsoft Reports.UWP, and is also part of the Stimulsoft.Ultimate. Users of Stimulsoft Reports.WinRT can renew the subscription and use Stimulsoft Reports.UWP.

SVG Images
Now you can use SVG images. This image can be used in the Image component, as well as the Watermark image for the report pages.

JS Preview in Designer
When developing reports in WinForms and WPF report designers, you can preview the report in the JavaScript viewer.

New WebDesigner Component
After a thorough analysis of the components WebDesigner, MobileDesigner, MvcDesigner and their optimization, the WebDesigner component was substantially updated. Now this component is a universal full-featured tool for creating reports. At the same time, the WebDesigner component has several advantages. The speed of report processing has been increased and the work with the cache has been improved. This in turn gives the opportunity to work much faster with big reports. The WebDesigner component is developed using HTML5 and CSS3 technologies and supported by any web browser. Also this component is adapted for mobile devices.

Page Tab in Web Designer
The Page tab is added in the report designer. This tab contains commands to quickly manage report templates. You can define page borders, orientation, size, add columns to the page, call the watermark editor, enable displaying a grid, align the selected components to the grid, hide or show the headers of components. This feature is added in the products Reports.Web, Reports.JS, and Reports.Java.

Interactive Charts
Starting with the release 2017.2, you can view reports with drill-down in the charts. Drill-down can be organized from a chart to chart, from a chart to other components of a report, from other report components to a chart. Drill-down in charts works in both the Web viewer component and in the preview tab of the report designer. This feature is added in products Reports.Web and Reports.Java.

Interactive Reports
Now you can view reports with drill-down, collapsing, interactive sorting in the web viewer, bookmarks, hyperlinks, and tags. Interactive reports can be viewed both in the Web viewer component and in the preview tab in the report designer. All of these features are also available for upgraded ASP.NET MVC components. This feature is added in the product Reports.Web.

Indicators in Component Editors
In the report band editors, Page Setup, Sub-report, Cross-tab, Interactions, the markers of the used tabs are added. If the tab is used, it will be marked with an indicator in the editor.

Open Button in Viewer
In the release 2017.2, the Open button is added to the viewer. Using this button you can load a previously rendered and saved report. This feature is added in the products Reports.Web and Reports.Java.

Continuous Page View
In the report viewer, the new mode to view reports is added. Upload the report to the viewer, enable the Continuous mode, scroll the report up or down. This feature is added in the products Reports.JS and Reports.Java.

Postgre Adapter in ASP.NET Core Designer
In the release 2017.2, we added support for the PostgreSQL data adapter. Now you can create a PostgreSQL data source and build reports based on this source.

Conditions in Styles
When creating styles in Reports.JS, now you have the option to specify the condition for applying this style to the component. A condition can be specified depending on the location, type, location, or name of the component to which this style will apply. The number of conditions for the same style is unlimited. This feature is added in the product Reports.JS.

Setup Toolbar in Report Designer
We added the setup toolbox that is analogous to the Insert tab and is presented as a separate panel on the left side in the report designer. The toolbox contains the components used to develop the report. All components are grouped by type – Bands, Cross Bands, Components, Primitives. Using the Setup Toolbox button, you can customize the shortcut to the components, enable or disable the Insert tab or toolbox. This feature is added in the products Reports.Web, Reports.JS and Reports.Java.