This example shows how to load a report template and edit it in the designer.
First, you need to add the
StiNetCoreDesigner component to the view page. Also you need to pass the
StiNetCoreDesignerOptions object to the constructor. The minimum required options are two actions -
GetReport and
DesignerEvent. It is required to define the
PreviewReport action which is necessary to register the data to preview the report.
To add the ability to save the report, you need to define the
SaveReport action. Also you can define the
SaveReportAs action if necessary:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreDesigner(new StiNetCoreDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
SaveReport = "SaveReport",
//SaveReportAs = "SaveReportAs",
DesignerEvent = "DesignerEvent"
}
})
In the options above we define several actions, and we need to add it to the method.
The
OnPostGetReport action loads the report template and returns answer to the client part of the designer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed:
public IActionResult OnPostGetReport()
{
var report = new StiReport();
report.Load(StiNetCoreHelper.MapPath(this, "Reports/TwoSimpleLists.mrt"));
return StiNetCoreDesigner.GetReportResult(this, report);
}
The
OnPostSaveReport action will be invoked when you press on the Save button in the designer. In this action, you can get the report object and save it, for example to file, or to JSON string and then to database. To prepare the answer for the client you should use the
SaveReportResult() static method. In the parameters of this method, you can pass the error message, if it is needed. By default, the parameters are not required:
public IActionResult OnPostSaveReport()
{
var report = StiNetCoreDesigner.GetReportObject(this);
// Save the report template, for example to JSON string
var json = report.SaveToJsonString();
return StiNetCoreDesigner.SaveReportResult(this);
}
If you define the
OnPostSaveReportAs action on the view page, also you should add this action to the method. All operations in this action can be the same as in the
SaveReport action:
public IActionResult OnPostSaveReportAs()
{
return StiNetCoreDesigner.SaveReportResult(this);
}
The
DesignerEvent action handles all the designer events (adding and editing report components, work with the data dictionary, switch pages, zooming, etc.) and returns the response to the client using the
DesignerEventResult() static method:
public IActionResult OnGetDesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}
public IActionResult OnPostDesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}
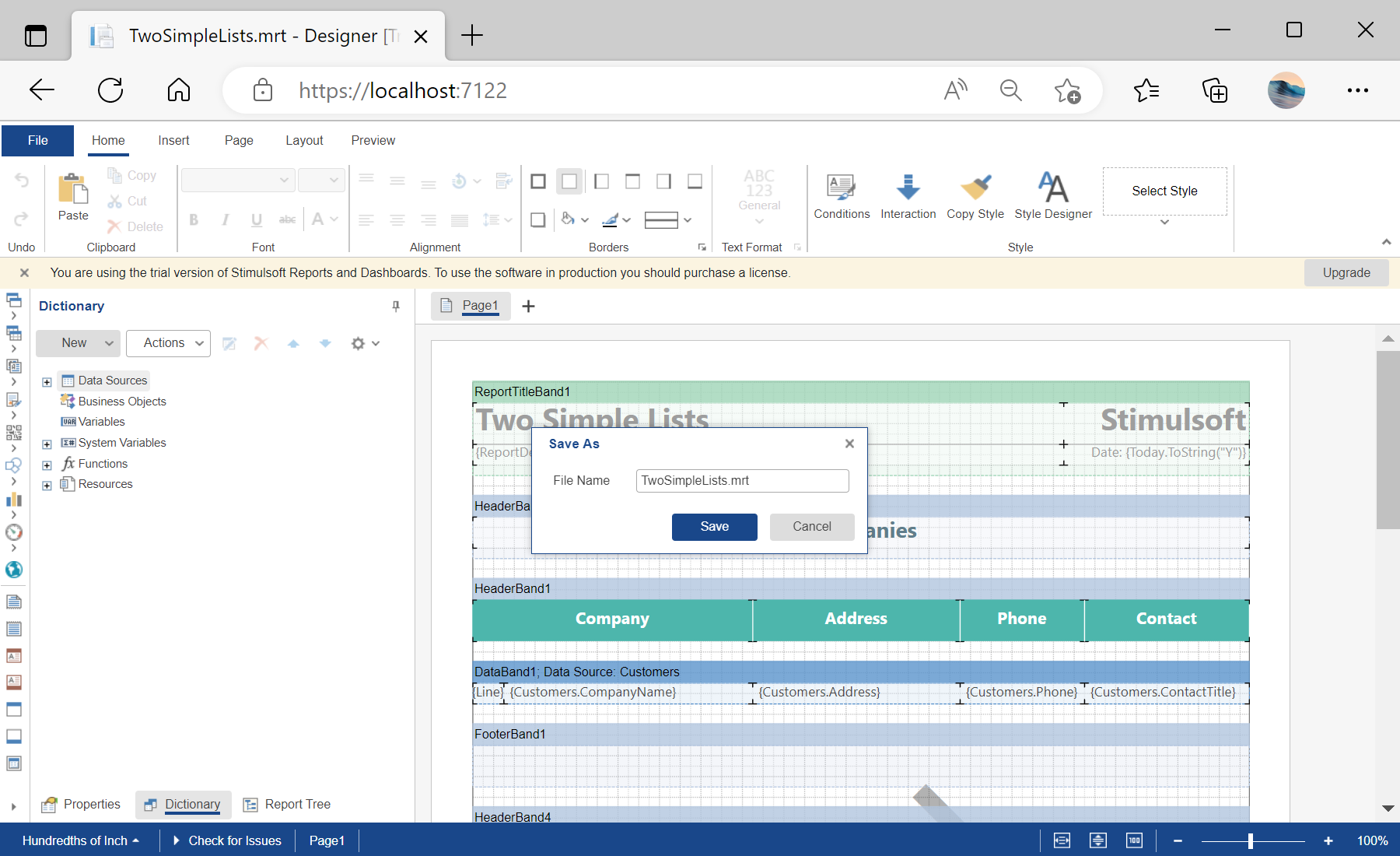
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: