Сегодня мы временно опустим тему отчетов и поговорим сугубо о дашбордах. Наш дизайнер отчетов представляет собой мощный инструмент по разработке дашбордов, которые, после создания, можно сохранить, преобразовать в документ, или сделать доступным по ссылке, используя Stimulsoft Cloud.
Расшарить и опубликовать дашборд достаточно легко в соцсетях, например, в Twitter и Facebook, на вашем сайте или в приложении.
Сегодня мы поговорим о более тонкой вещи для разработчиков дашбордов. Но прежде чем мы перейдем к сути, хотелось бы напомнить одну важную деталь. Сам дашборд, при просмотре во вьювере может растягиваться на всю область вьювера, растягиваться только по ширине с сохранением соотношения сторон или не растягиваться. Это поведение определяется значением параметра Выравнивание содержимого (Content Alignment) в настройках дашборда. При любом варианте растягивания все компоненты также будут изменяться в размерах пропорционально. И вот здесь кроется главный нюанс – вы создали отличный дашборд, который прекрасно выглядит на вашем большом 4К мониторе.Поделились со своими партнерами ссылкой на опубликованный дашборд, которую они откроют на мобильном устройстве. Вьювер растянется по ширине и высоте дисплея устройства, а дашборд отобразится в нем. Восторг это вряд ли вызовет. Особенно, если компонентов на дашборде больше 5.
Но не спешите переделывать дашборд, пытаясь угодить всем. Есть отличное решение – добавить в существующий шаблон немного тюнинга: мобильную версию дизайна дашборда. Другими словами, специальную версию дашборда, которая будет отображаться на мобильном устройстве.
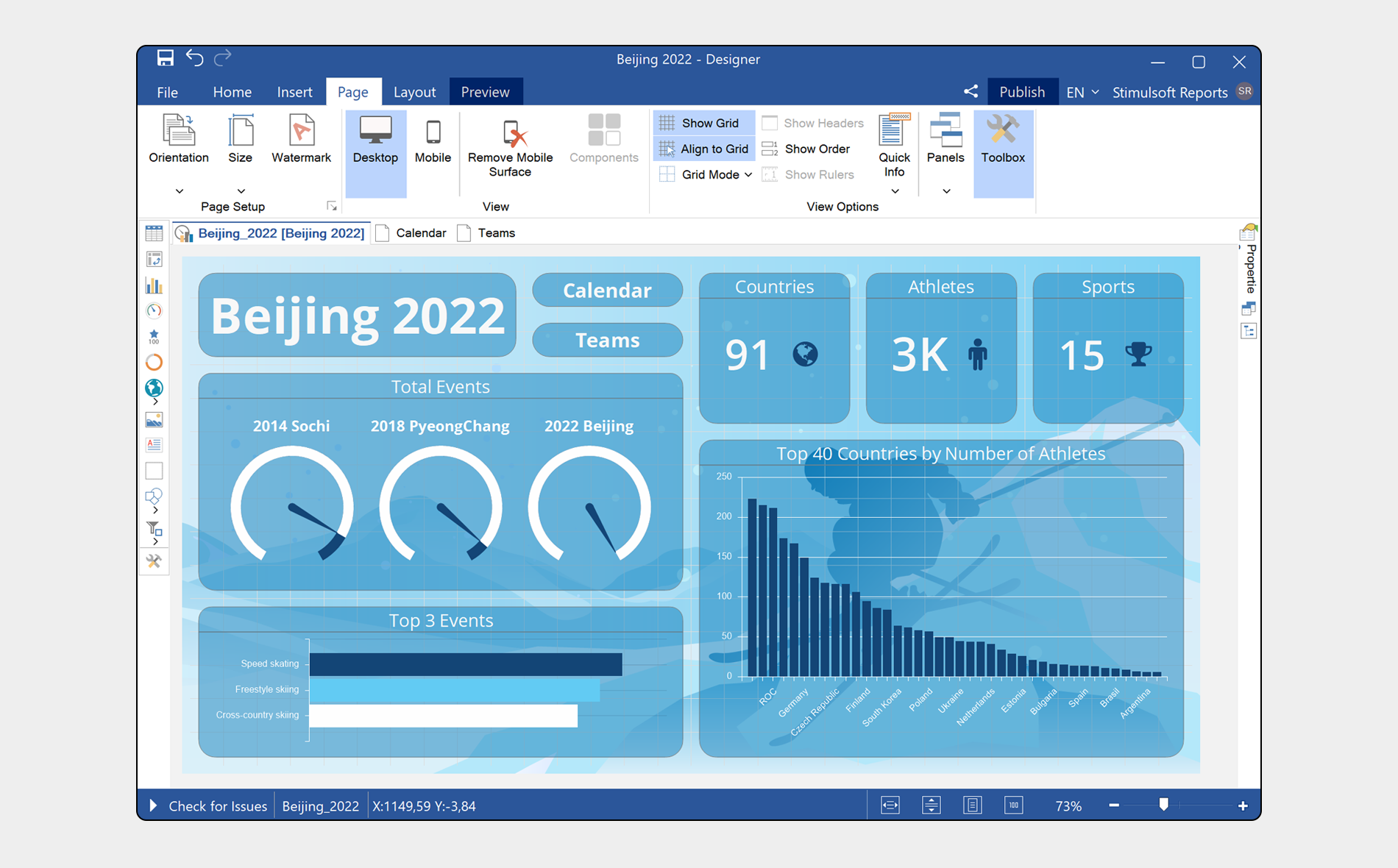
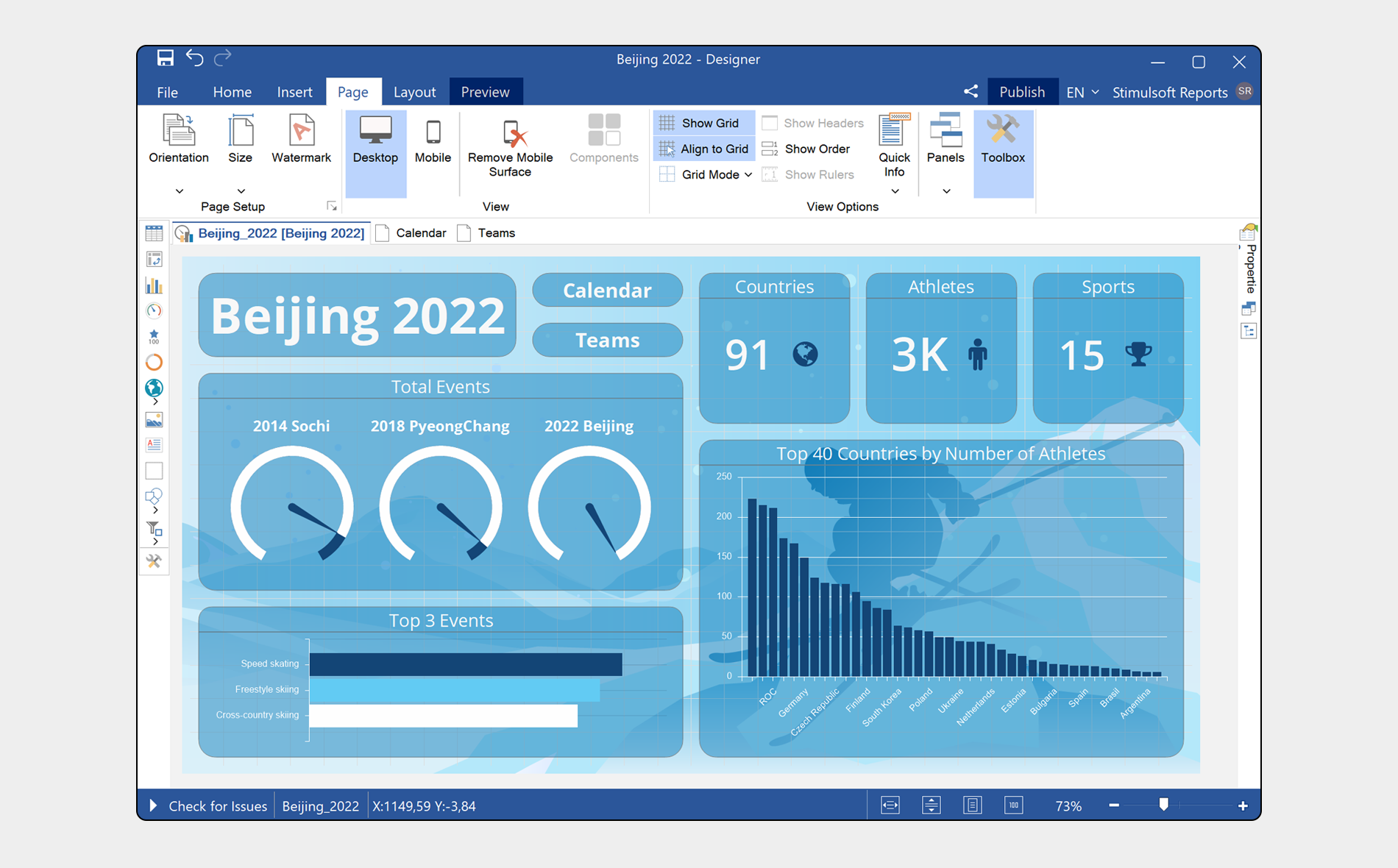
Сделать это гораздо проще, чем вы думаете. В дизайнере отчетов откройте или создайте дашборд. Перейдите на вкладку Страница (Page). Там вы найдете две кнопки управления текущей версией дизайна дашборда – Настольный (Desktop) или Мобильный (Mobile). Просто выберите тот режим, для которого вы хотите создать версию дизайна. Предположим, что настольная версия у вас уже разработана, и мы ведем речь о добавлении версии для мобильных устройств, соответственно, следует выбрать Мобильный.

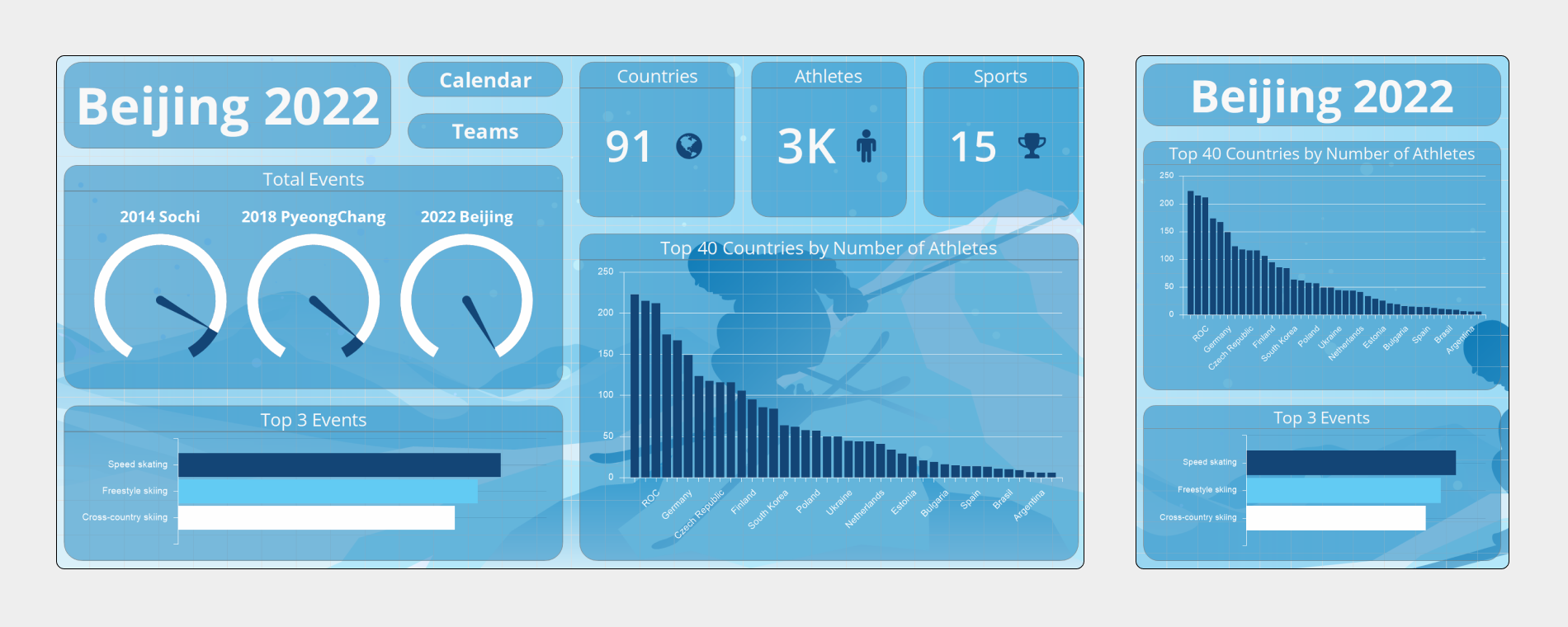
Если в вашем шаблоне отсутствует мобильная версия, вам отобразится пустой дашборд и меню с компонентами дашборда из настольной версии. Мобильная версия дизайна дашборда может включать все или только некоторые компоненты настольной.
Расшарить и опубликовать дашборд достаточно легко в соцсетях, например, в Twitter и Facebook, на вашем сайте или в приложении.
Сегодня мы поговорим о более тонкой вещи для разработчиков дашбордов. Но прежде чем мы перейдем к сути, хотелось бы напомнить одну важную деталь. Сам дашборд, при просмотре во вьювере может растягиваться на всю область вьювера, растягиваться только по ширине с сохранением соотношения сторон или не растягиваться. Это поведение определяется значением параметра Выравнивание содержимого (Content Alignment) в настройках дашборда. При любом варианте растягивания все компоненты также будут изменяться в размерах пропорционально. И вот здесь кроется главный нюанс – вы создали отличный дашборд, который прекрасно выглядит на вашем большом 4К мониторе.Поделились со своими партнерами ссылкой на опубликованный дашборд, которую они откроют на мобильном устройстве. Вьювер растянется по ширине и высоте дисплея устройства, а дашборд отобразится в нем. Восторг это вряд ли вызовет. Особенно, если компонентов на дашборде больше 5.
Но не спешите переделывать дашборд, пытаясь угодить всем. Есть отличное решение – добавить в существующий шаблон немного тюнинга: мобильную версию дизайна дашборда. Другими словами, специальную версию дашборда, которая будет отображаться на мобильном устройстве.
Сделать это гораздо проще, чем вы думаете. В дизайнере отчетов откройте или создайте дашборд. Перейдите на вкладку Страница (Page). Там вы найдете две кнопки управления текущей версией дизайна дашборда – Настольный (Desktop) или Мобильный (Mobile). Просто выберите тот режим, для которого вы хотите создать версию дизайна. Предположим, что настольная версия у вас уже разработана, и мы ведем речь о добавлении версии для мобильных устройств, соответственно, следует выбрать Мобильный.

Если в вашем шаблоне отсутствует мобильная версия, вам отобразится пустой дашборд и меню с компонентами дашборда из настольной версии. Мобильная версия дизайна дашборда может включать все или только некоторые компоненты настольной.
Теперь о главном: что можно, а что нельзя сделать в мобильной версии дизайна дашборда.
- Можно добавить только некоторые компоненты дашборда, изменить их расположение и размеры. Включить или выключить заголовки этих компонентов. Определить параметры включения отображения мобильной версии дизайна на устройстве (об этом чуть ниже);
- Нельзя добавить новые компоненты в дашборд, не добавив их в настольную версию, переопределить данные, полностью изменить настройки оформления компонентов, такие как стиль и т.д.

Мобильная версия дизайна дашборда – это возможность по-другому отобразить текущий дашборд на мобильных устройствах, но не изменить его концептуально.
А теперь очень важный вопрос: когда же именно при отображении во вьювере будет включаться мобильный режим дашборда, а когда настольный?
Здесь все просто – при разработке мобильного дизайна, у самого дашборда есть свойство Ширина устройства (Device Width). Значение этого свойства определяется в пикселях и является пограничным. Как только ширина экрана устройства, на котором разворачивается вьювер, будет меньше указанного значения, отобразиться мобильная версия. Во всех остальных случаях – настольная. Вы вправе сами определить, когда отображать мобильную версию дизайна дашборда, для этого просто измените предельную ширину устройства. По умолчанию, мобильная версия будет отображаться при ширине до 480 пикселей.При необходимости, мобильную версию дизайна дашборда можно удалить. Для этого предназначена команда Удалить поверхность (Delete Mobile Surface). Еще один важный момент, вид дизайна – Настольный или мобильный, на котором был сохранен шаблон дашборда, будет использоваться при следующем открытии этого шаблона в дизайнере отчетов. Поэтому не стоит пугаться, если вдруг вы открыли шаблон, а вам отображается мобильная версия дизайна. Достаточно перейти на вкладку Страница, включить Настольный и сохранить изменения, если необходимо использовать Настольный режим по умолчанию.
Таким образом, шаблон дашборда может содержать две версии дизайна, каждая из которых будет использоваться при определенных условиях (зависит от значения свойства Ширина устройства). Это позволяет создать универсальный дашборд, который можно просматривать на различных устройствах.
Видео с подробным описанием создания дизайна дашборда для мобильных устройств.
Таким образом, шаблон дашборда может содержать две версии дизайна, каждая из которых будет использоваться при определенных условиях (зависит от значения свойства Ширина устройства). Это позволяет создать универсальный дашборд, который можно просматривать на различных устройствах.
Видео с подробным описанием создания дизайна дашборда для мобильных устройств.
Если у вас остались вопросы – свяжитесь с нами.