This example shows how to change the designer default theme. All you need to do is to use
setTheme method. All themes included in JS files. For example, apply the Office2013 White Green theme to the designer instead Office2022 White Blue. First, connect all needable scripts:
<!-- Stimulsoft Reports.JS -->
<script src="/../scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/../scripts/stimulsoft.viewer.js" type="text/javascript"></script>
<script src="/../scripts/stimulsoft.designer.js" type="text/javascript"></script>
<script src="/../scripts/stimulsoft.blockly.editor.js" type="text/javascript"></script>
Then, create buttons for themes choosing:
Changing the Designer Theme
<button onclick="setTheme(Stimulsoft.Designer.StiDesignerTheme.Office2022WhiteBlue)">Office2022</button>
<button onclick="setTheme(Stimulsoft.Designer.StiDesignerTheme.Office2013WhiteGreen)">Office2013</button>
Finally, use
setTheme method to apply selected theme:
<script>
...
function setTheme(theme) {
designer.setTheme(theme);
}
</script>
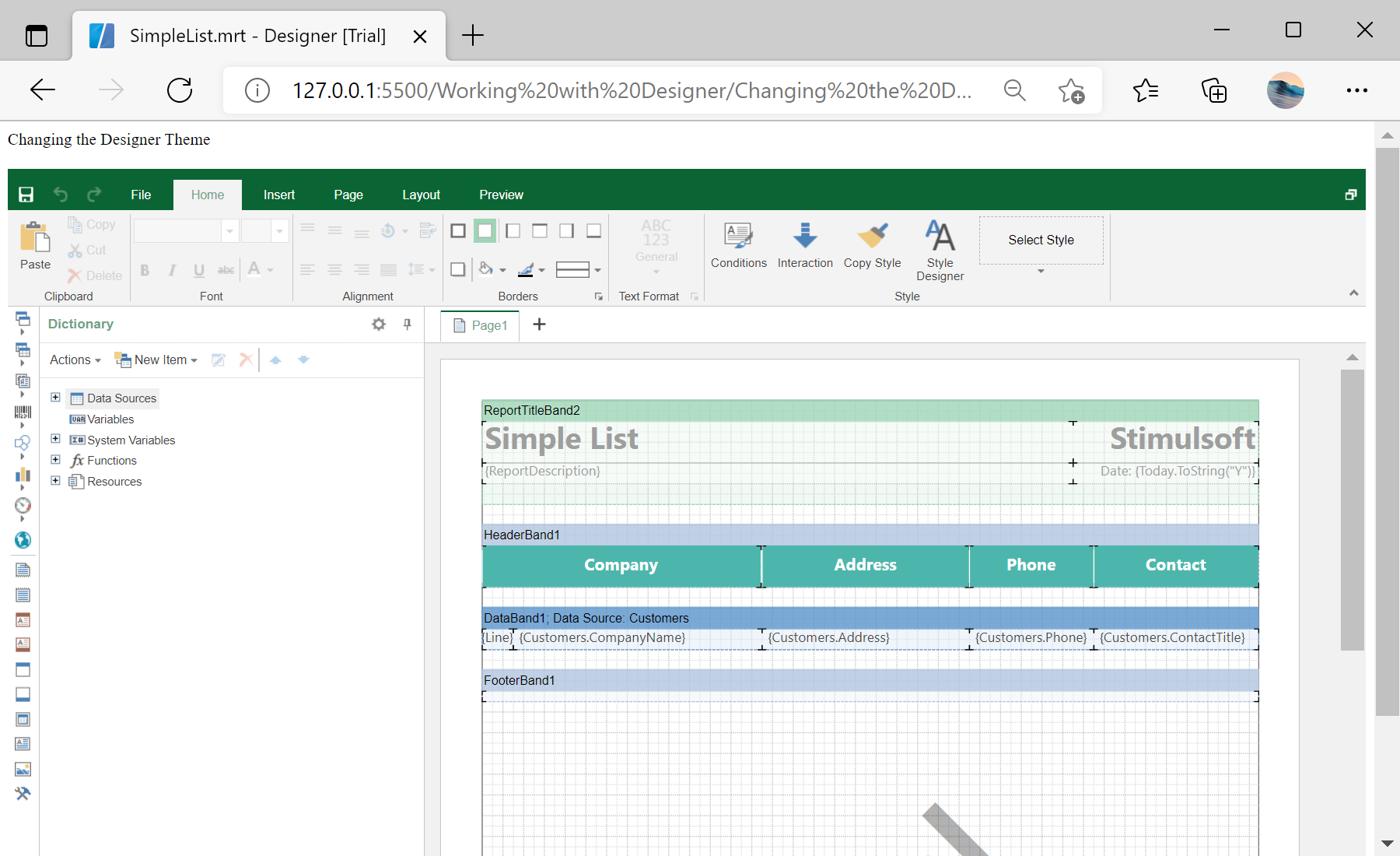
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: