Мы рады объявить о выпуске новой версии Stimulsoft Reports 2019.1. Мы подготовили ряд изменений, которые вы сможете сразу использовать в своих проектах.
Новые карты
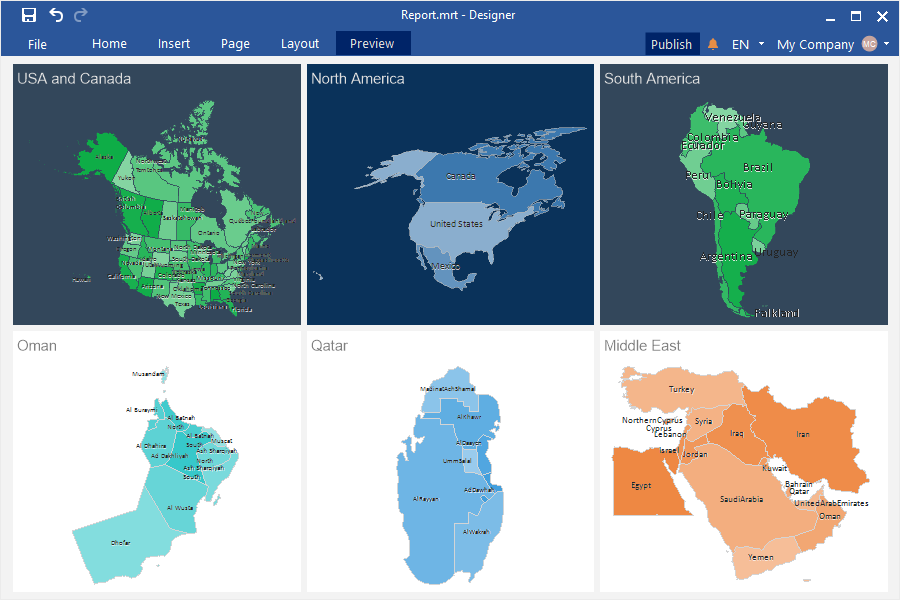
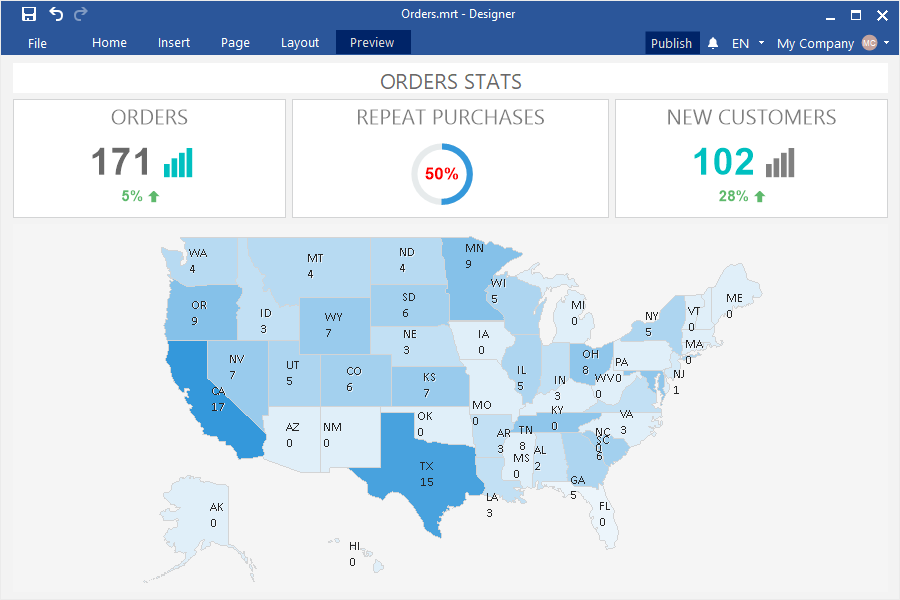
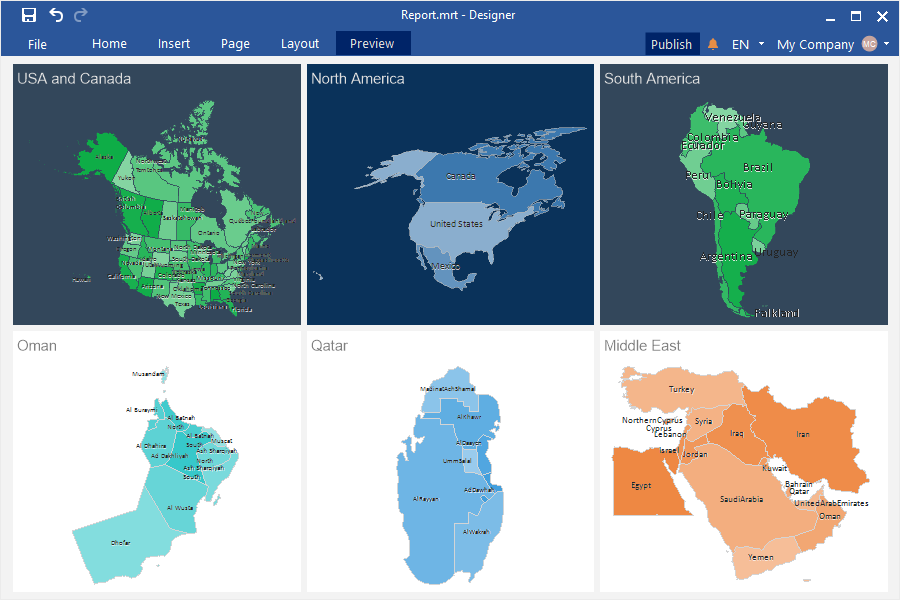
В релизе 2019.1 добавлены новые карты - Северная Америка, США и Канада, Южная Америка, Оман, Катар, Ближний Восток. Добавьте элемент Региональная карта (Region Map), откройте редактор и выберите необходимый вид карты.

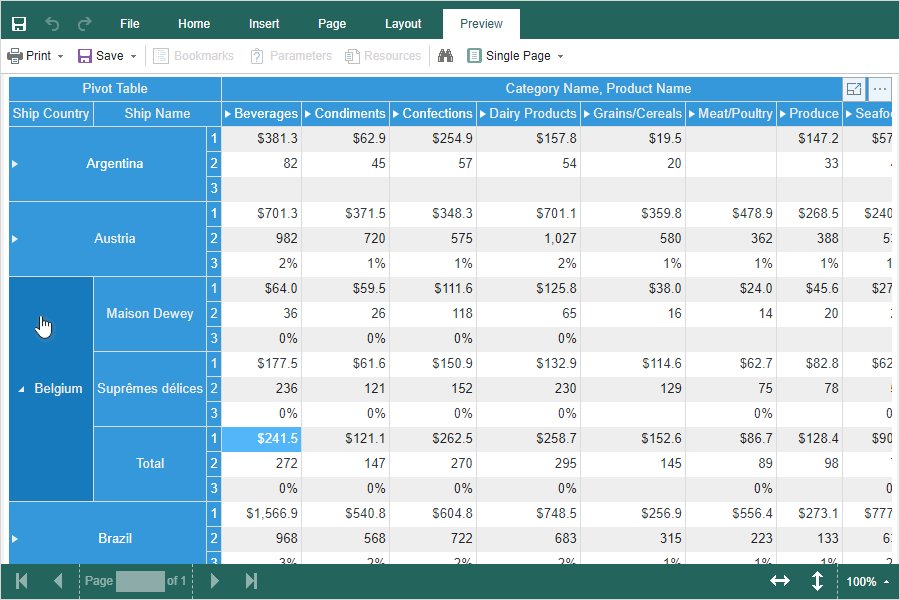
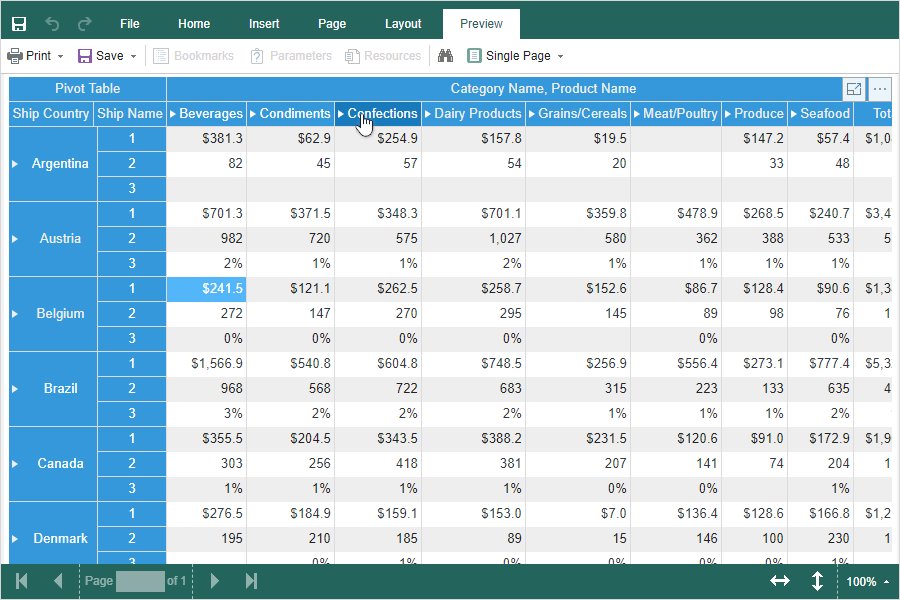
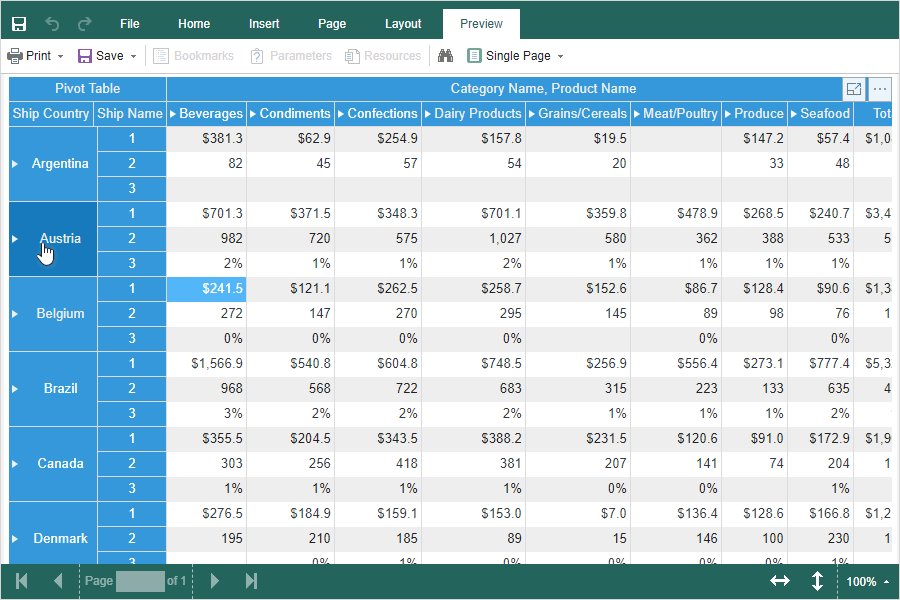
Новый элемент в WEB
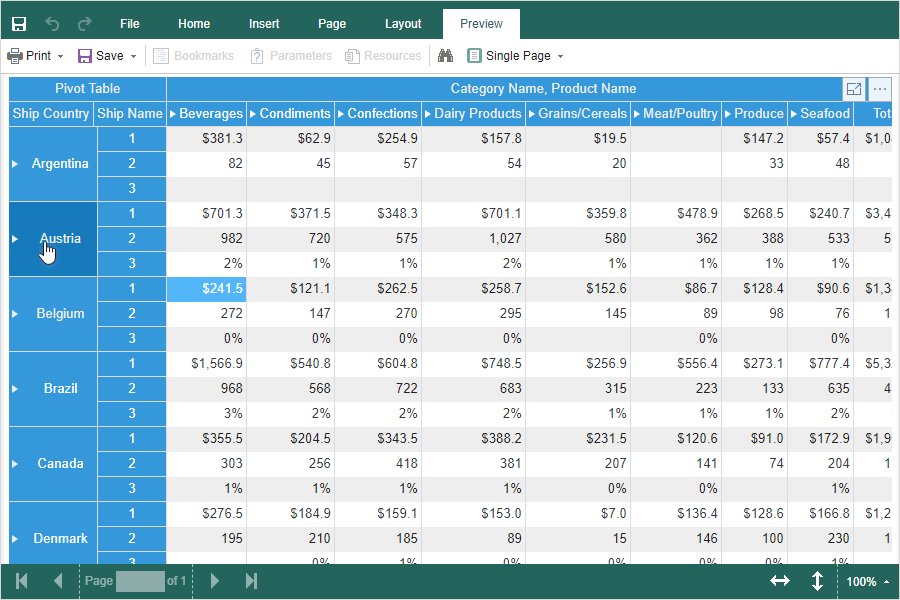
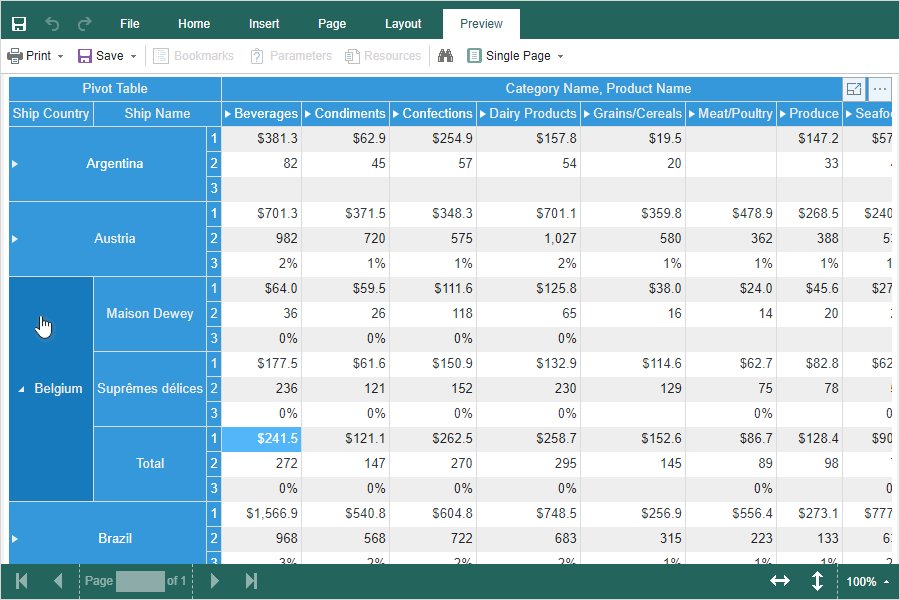
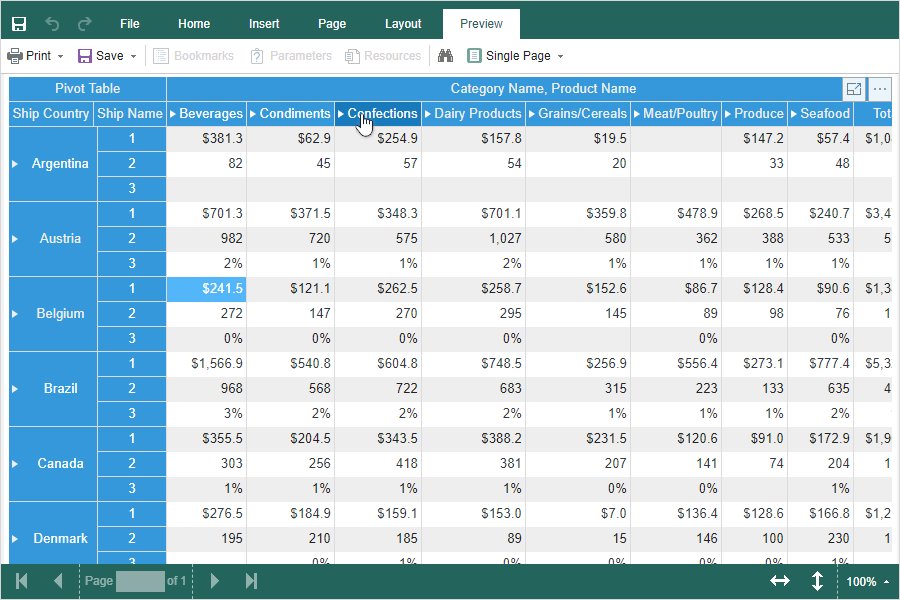
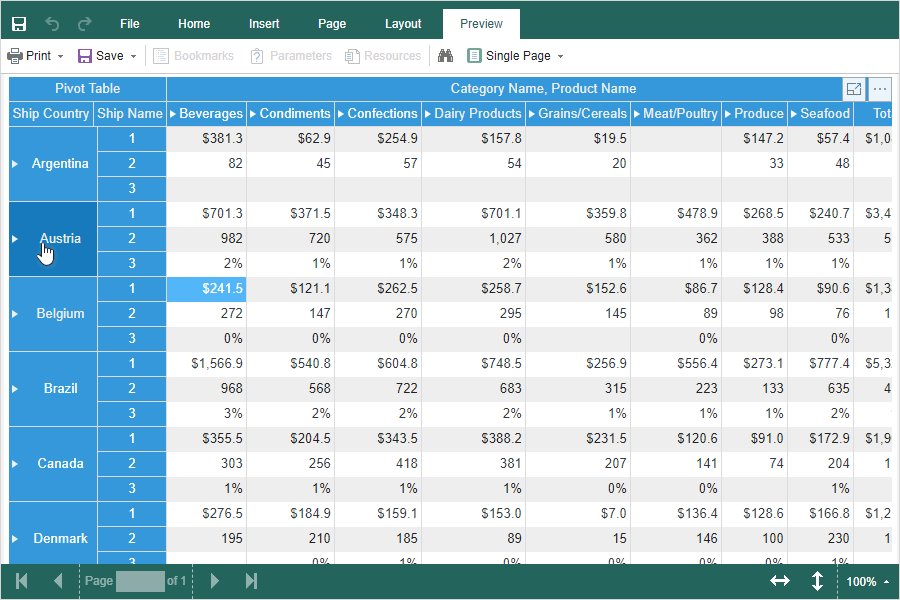
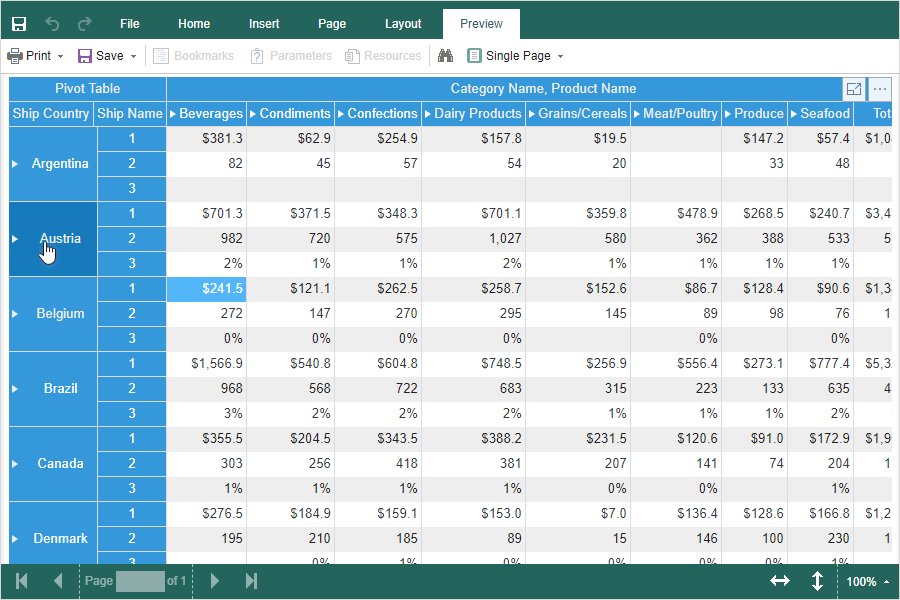
В релизе 2019.1 добавлена Сводная таблица (Pivot) для панелей индикаторов в Web. Этот элемент предоставляет возможность обработать, сгруппировать и просуммировать значения данных по строкам и столбцам таблицы. Добавьте элемент Сводная таблица на панель индикаторов и укажите колонки данных в соответствующих полях строк, колонок и результатов. Также, строки и колонки в Сводной таблице могут быть вложенными. Для этого добавьте несколько колонок данных в соответствующее поле. Каждая нижняя колонка данных будет вложенной по отношению к верхней.

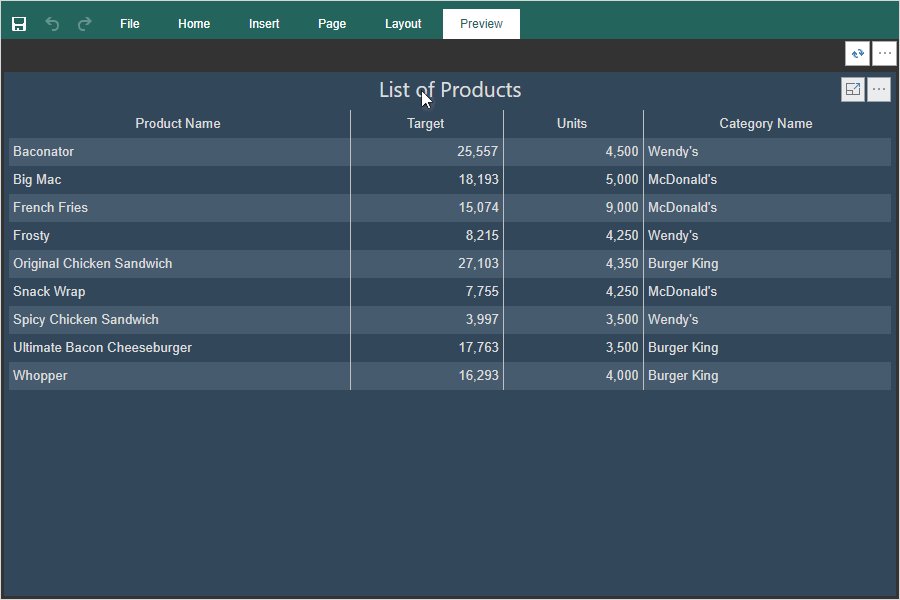
Новый экспорт для Таблиц
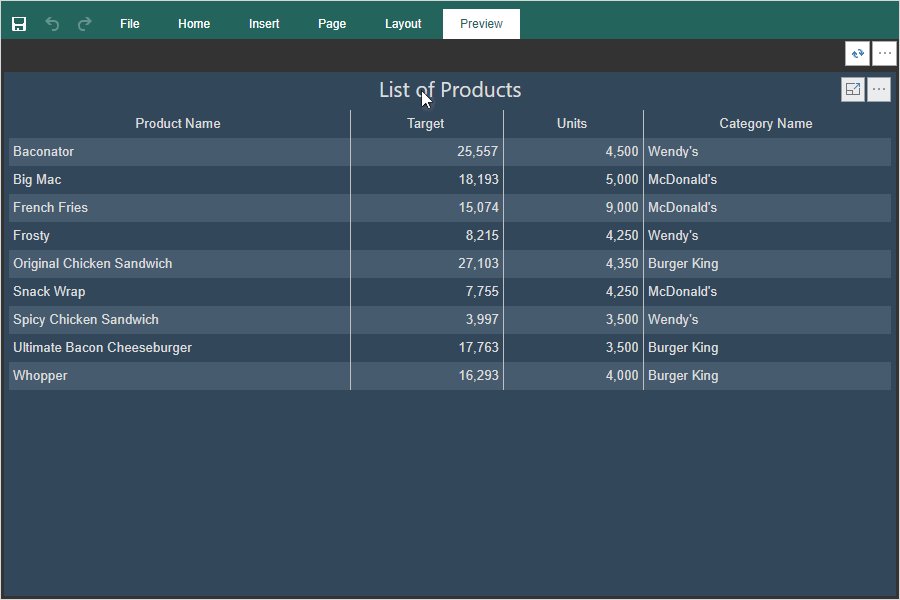
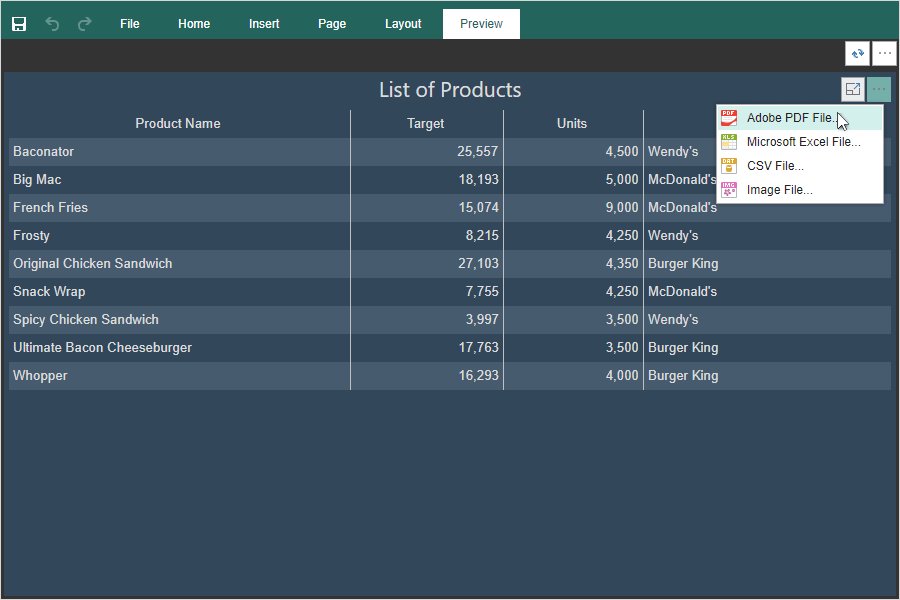
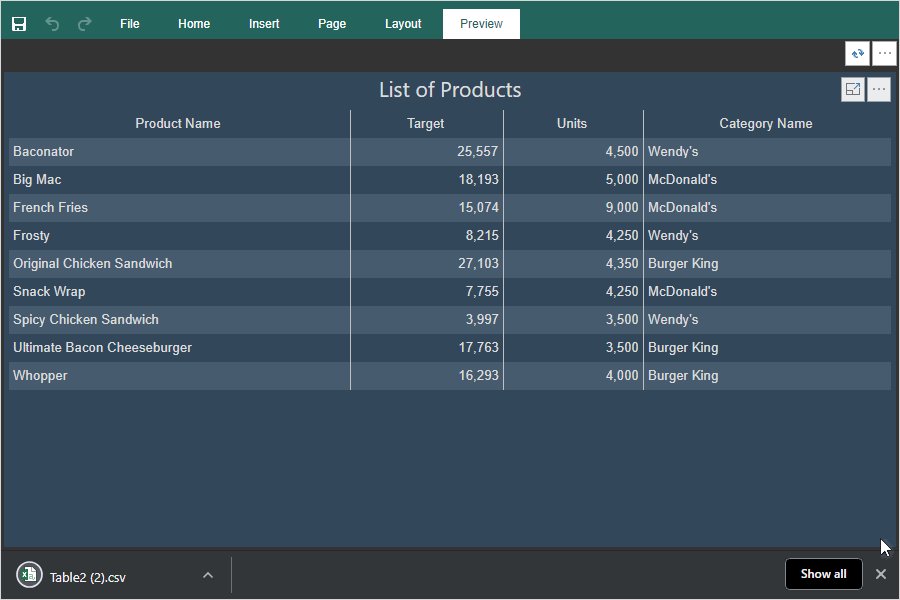
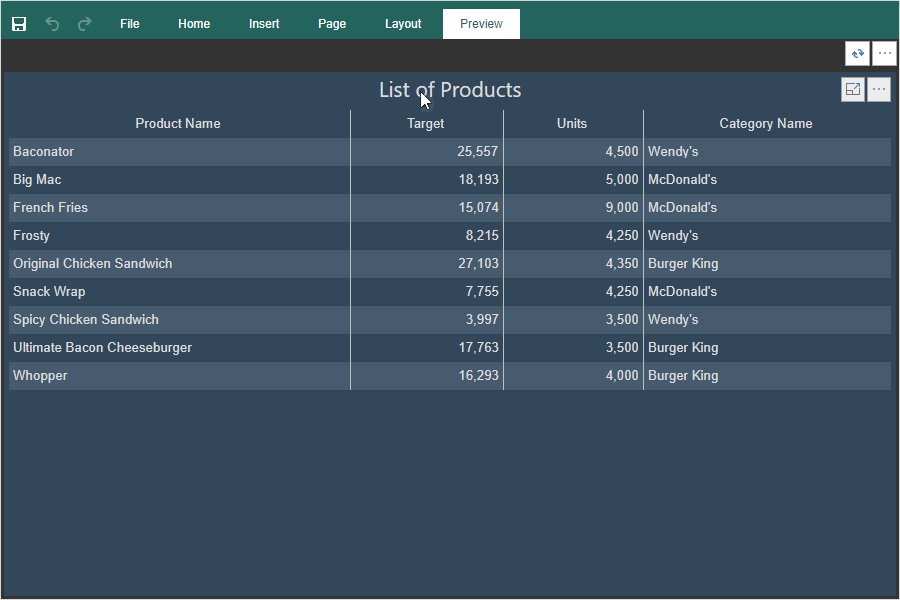
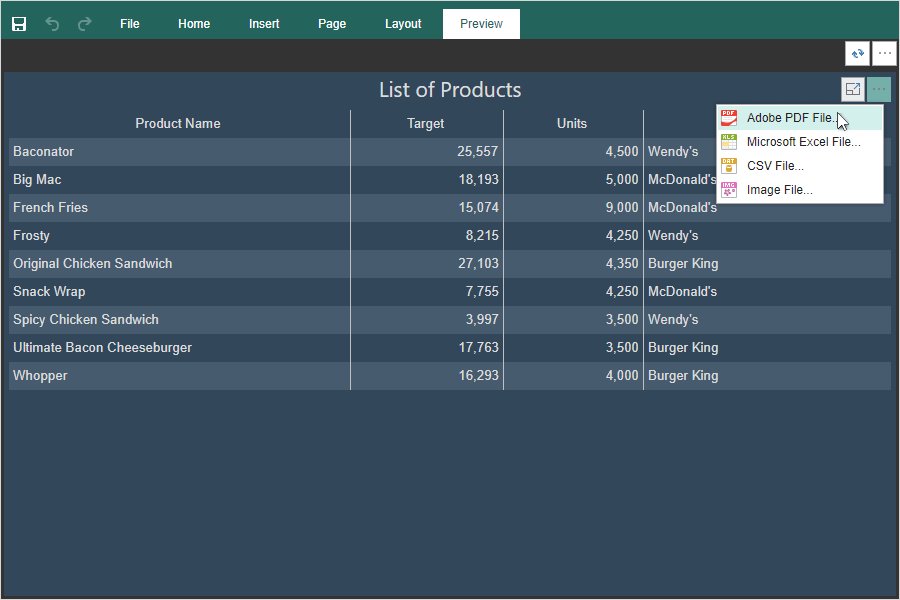
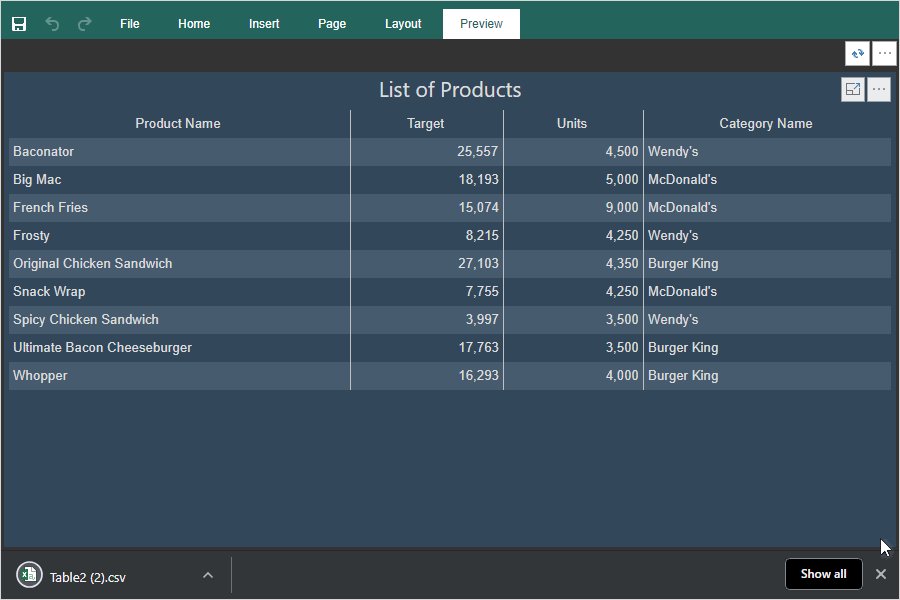
Теперь можно экспортировать данные элемента Таблица (Table) на панели индикаторов в формат CSV. Нажмите кнопку Другие настройки (More) у элемента панели индикаторов и выберите команду CSV файл.

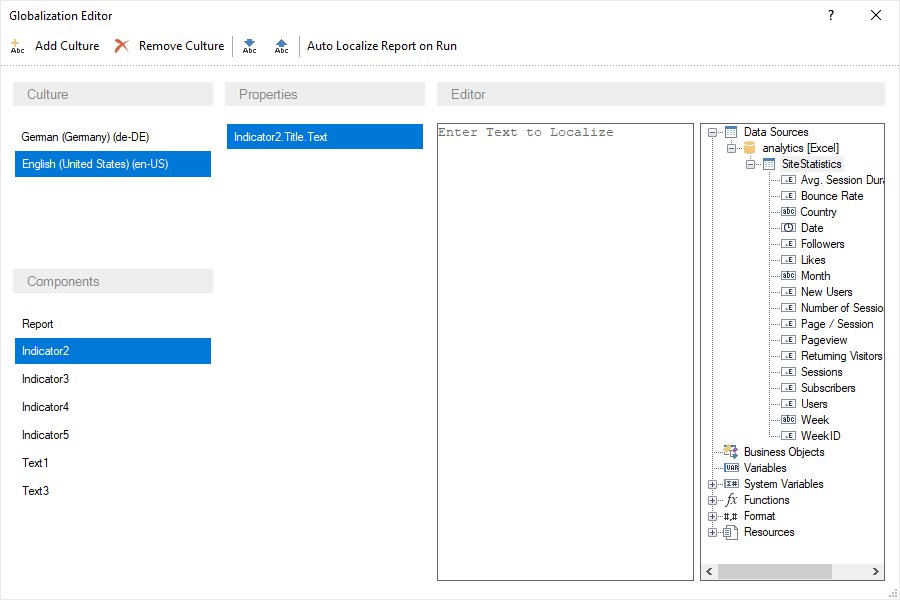
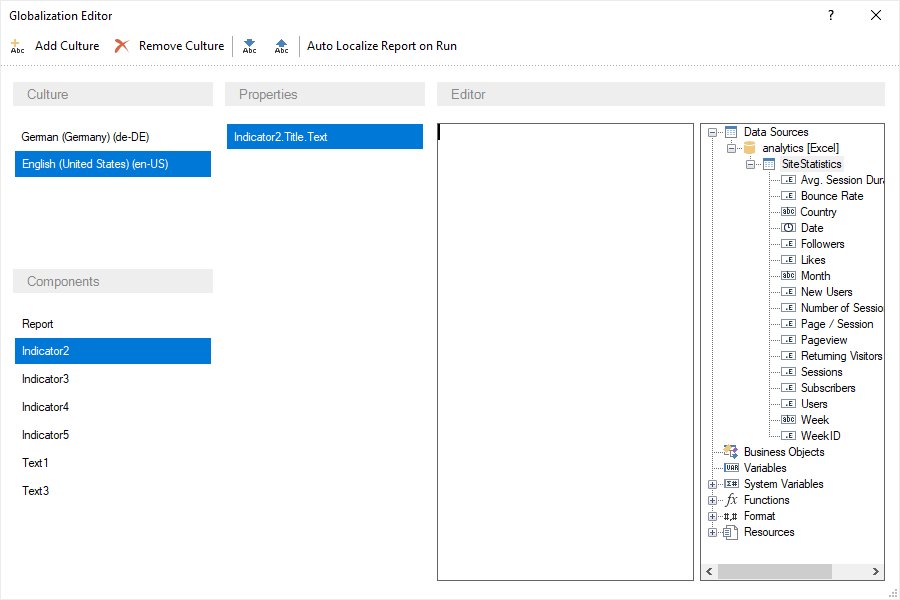
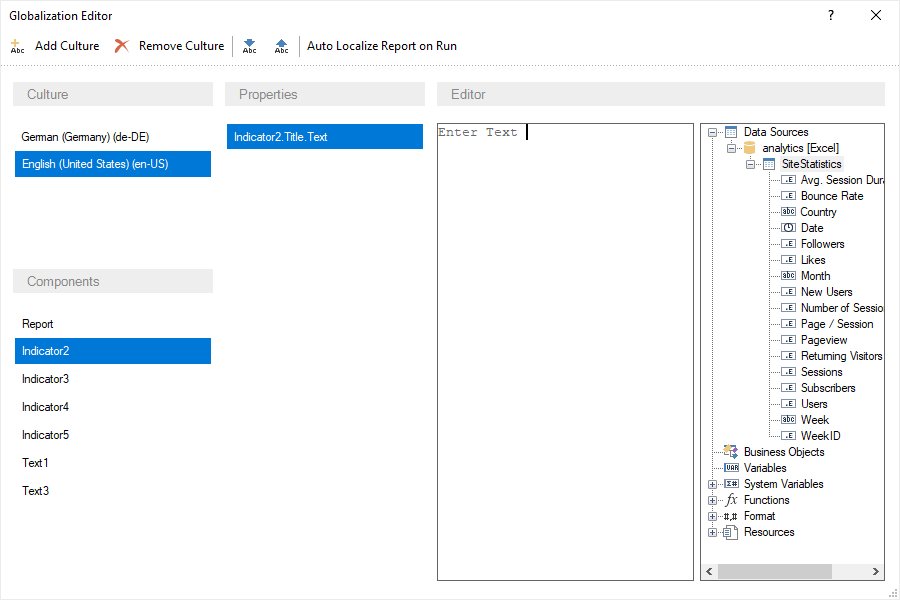
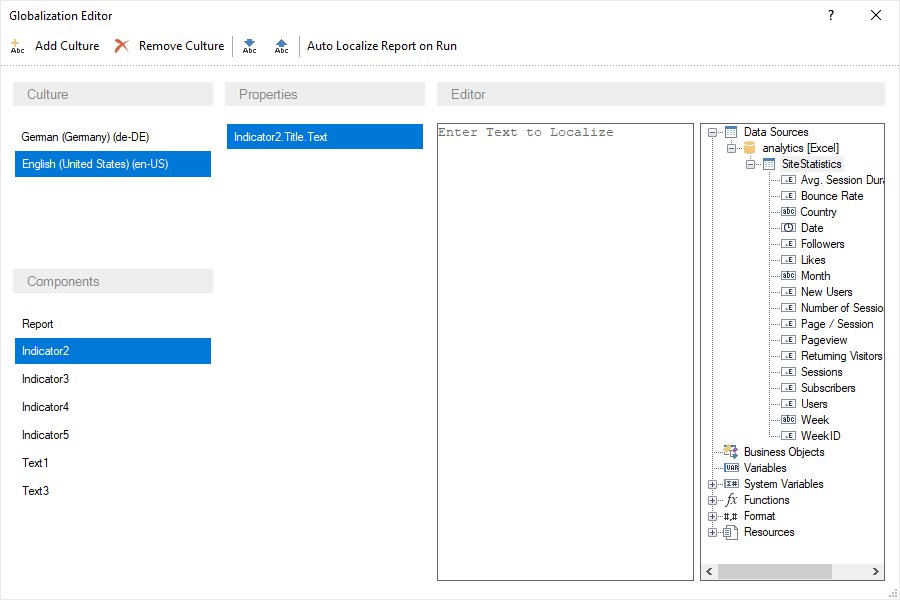
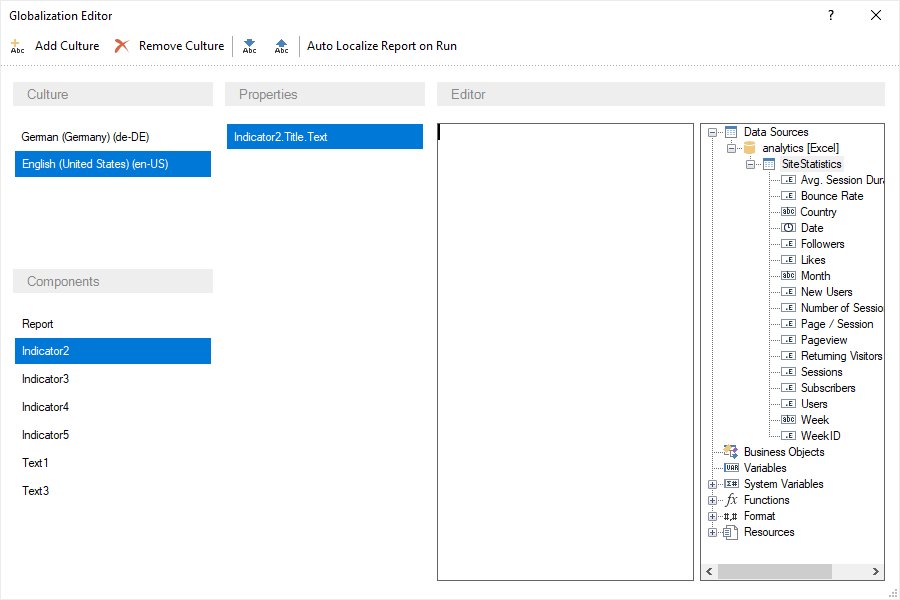
Обновленный редактор строк перевода
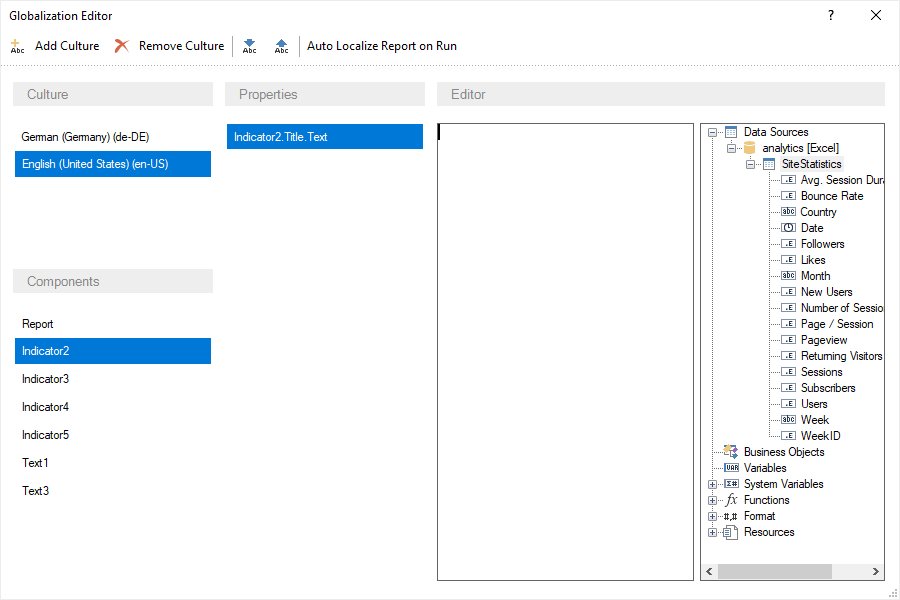
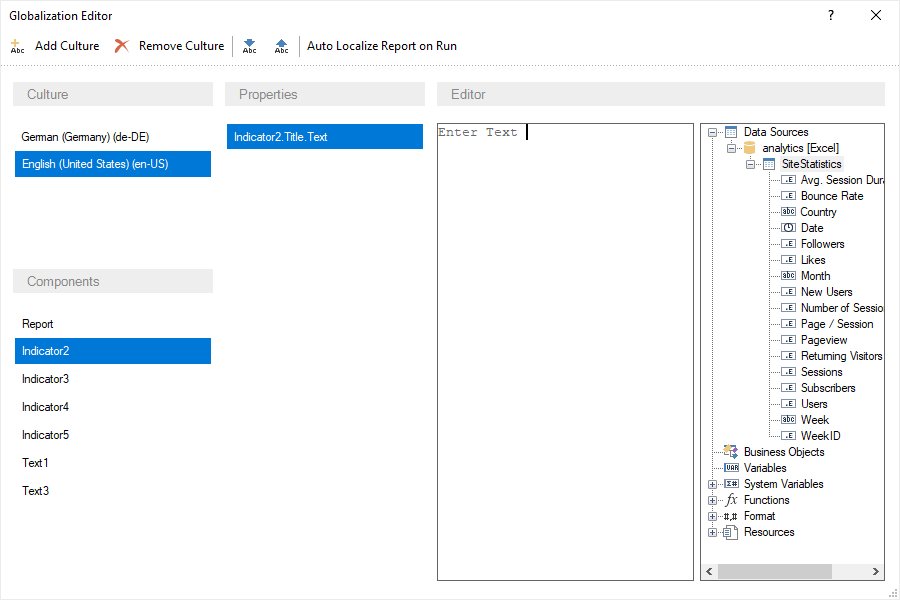
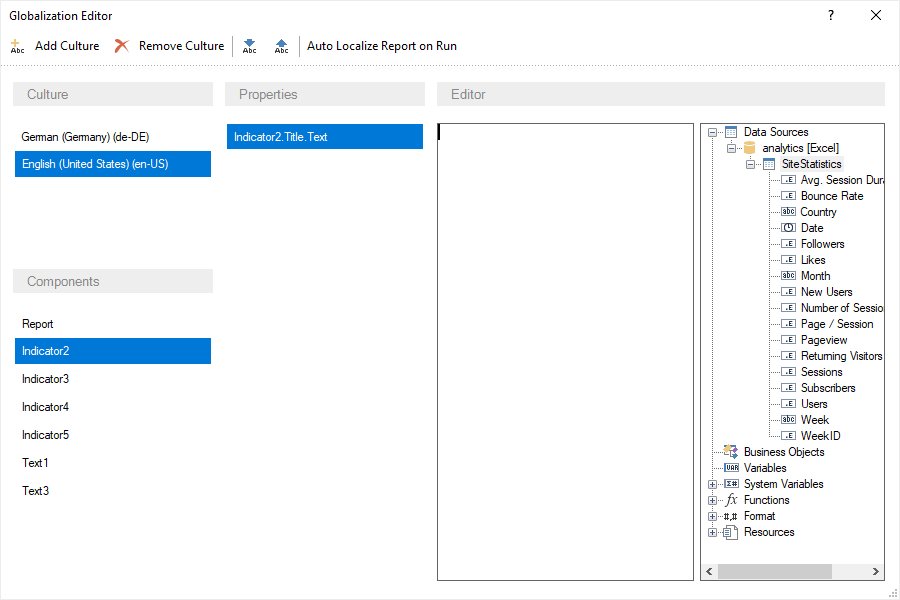
В этом релизе мы переработали и обновили редактор строк перевода. Также, добавлена возможность локализации элементов панели индикаторов. Добавьте культуру в редакторе и определите значения полей. Теперь, при выборе этой культуры в отчете, к полям отчета или панели индикаторов, будет применена культура из списка с указанными настройками.

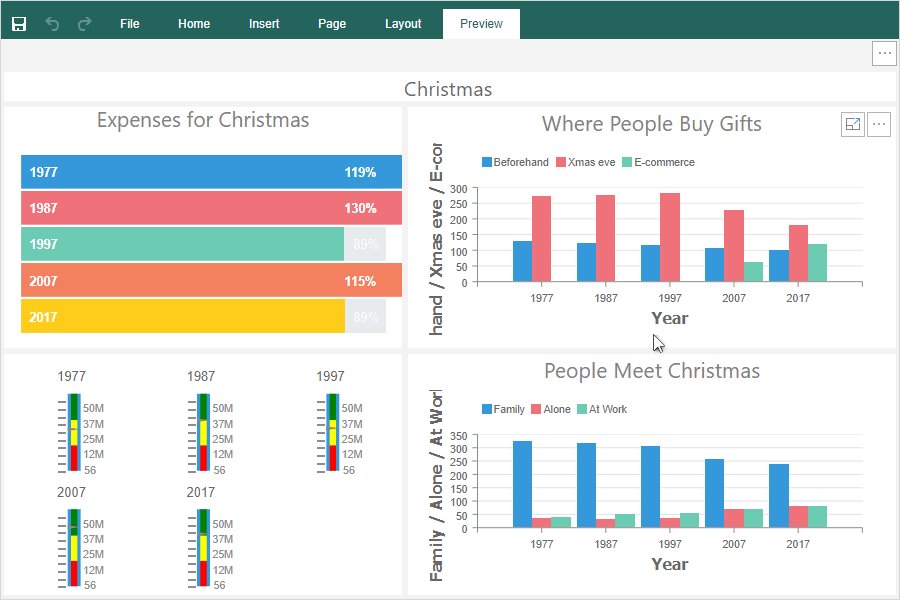
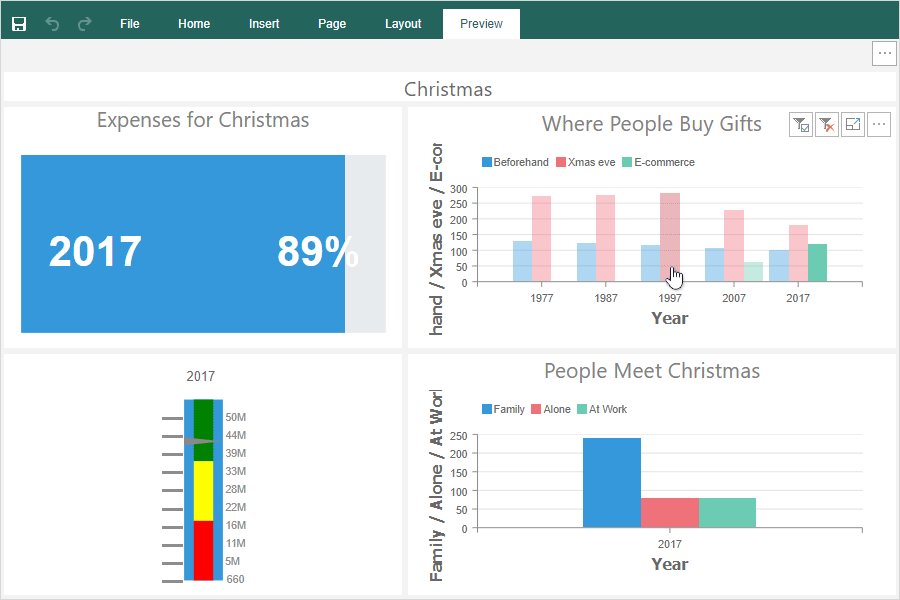
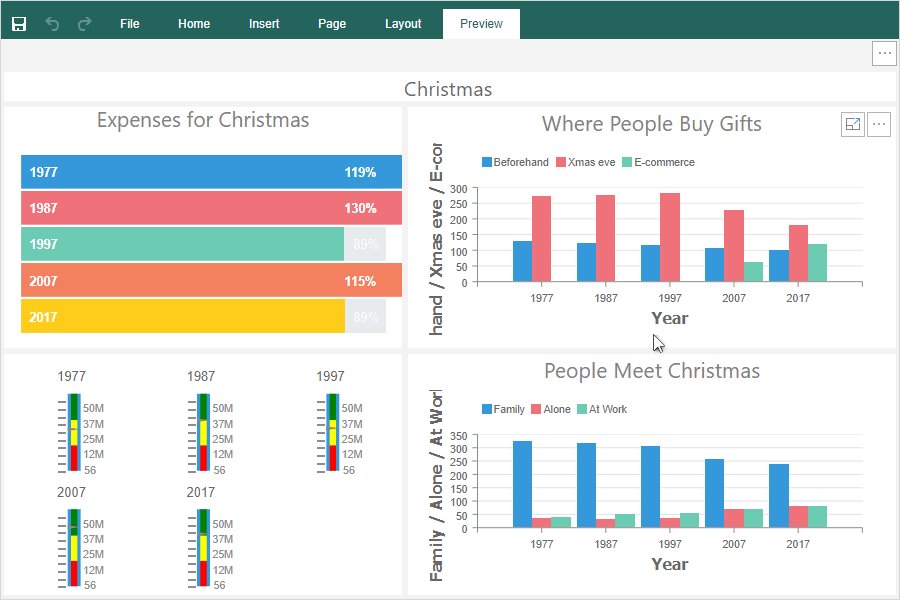
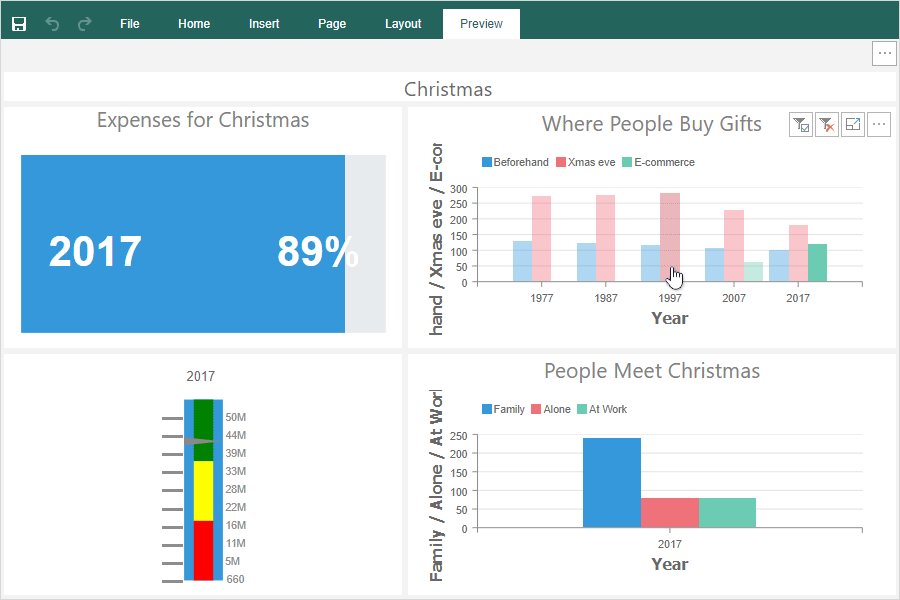
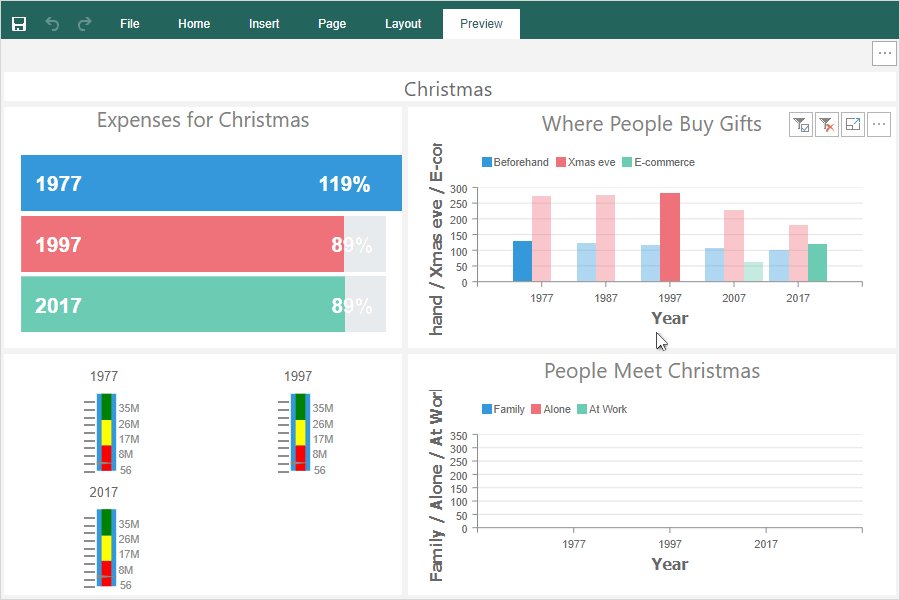
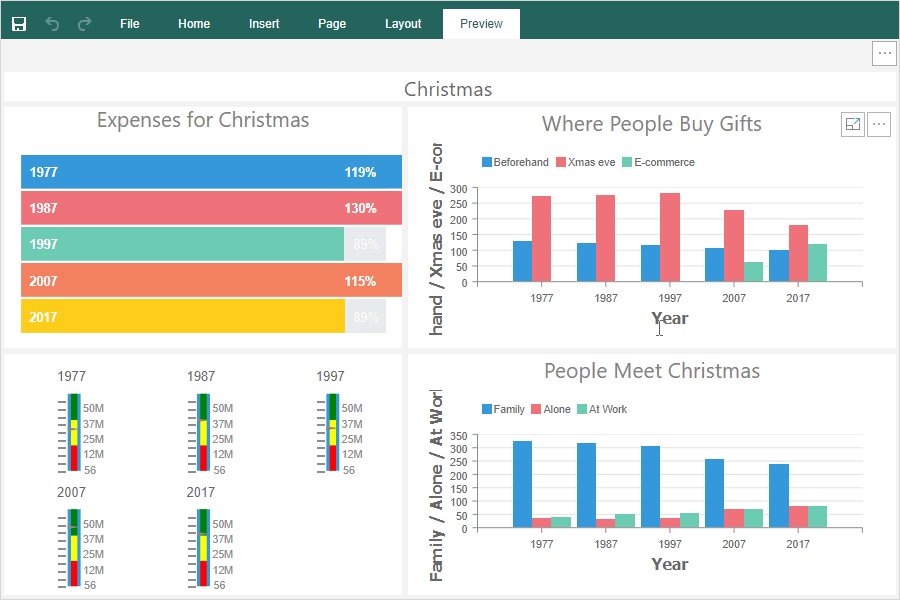
Интерактивные диаграммы в WEB
В релизе 2019.1 диаграммы на панелях индикаторов в Dashboards.WEB поддерживают взаимодействие с другими элементами. При выборе какого-либо графического элемента диаграммы, данные для других взаимосвязанных элементов этой панели индикаторов будут отфильтрованы.

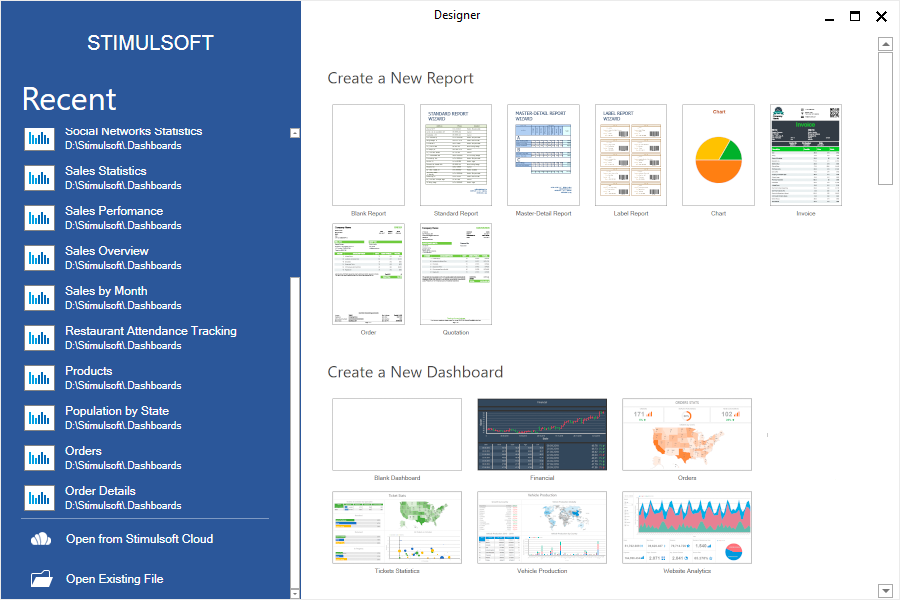
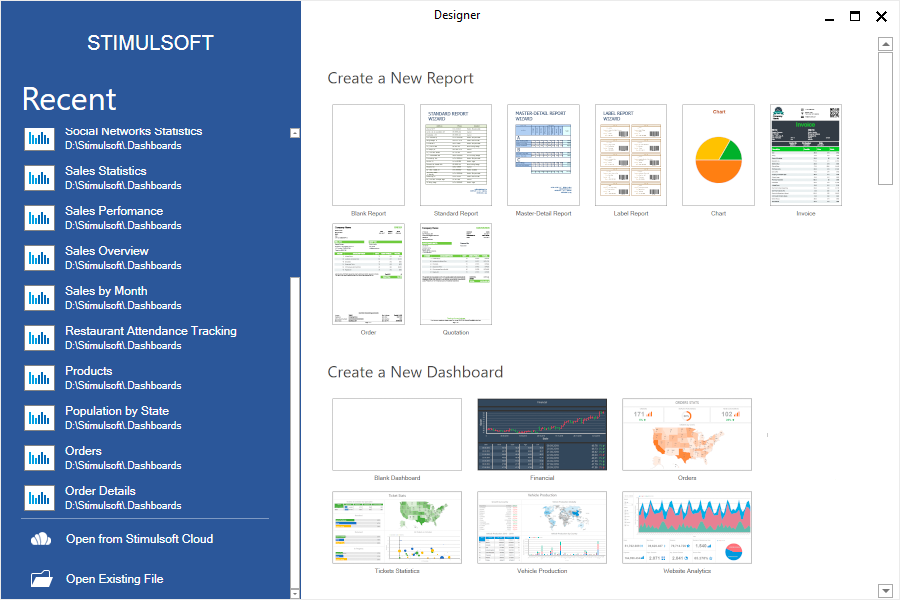
Стартовая страница в дизайнере отчетов
В релизе 2019.1 при запуске дизайнеров отчетов для .NET Framework и WPF будет отображена стартовая страница дизайнера. Эта страница содержит список последних открытых отчетов, команды открытия отчета из локального и облачного хранилища, а также мастера создания отчетов и панелей индикаторов. При необходимости, изменить режим стартовой страницы дизайнера можно в настройках дизайнера, которые можно вызвать выбрав пункт Параметры (Options) в меню Файл (File). В настройках дизайнера можно установить режим стартовой страницы, пустого отчета или пустой панели индикаторов.

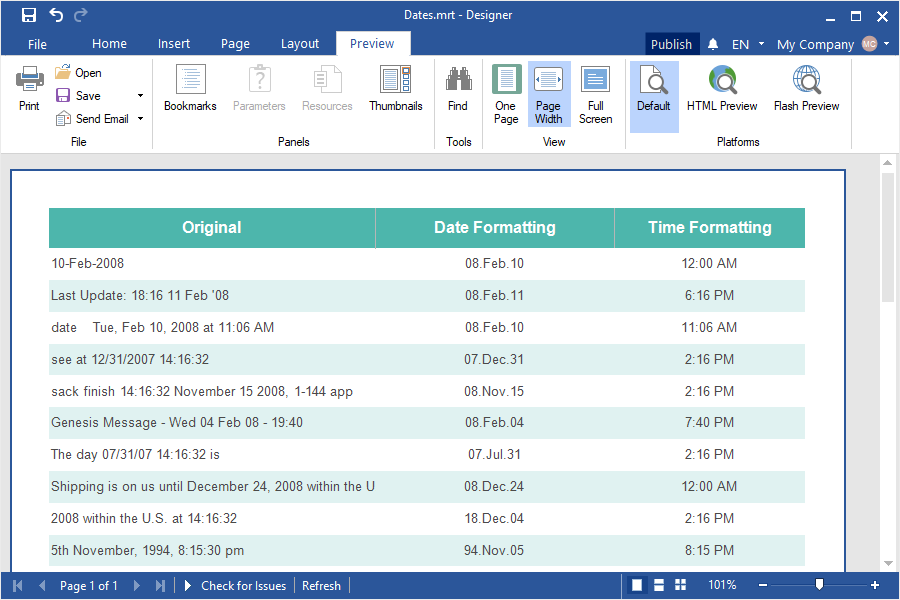
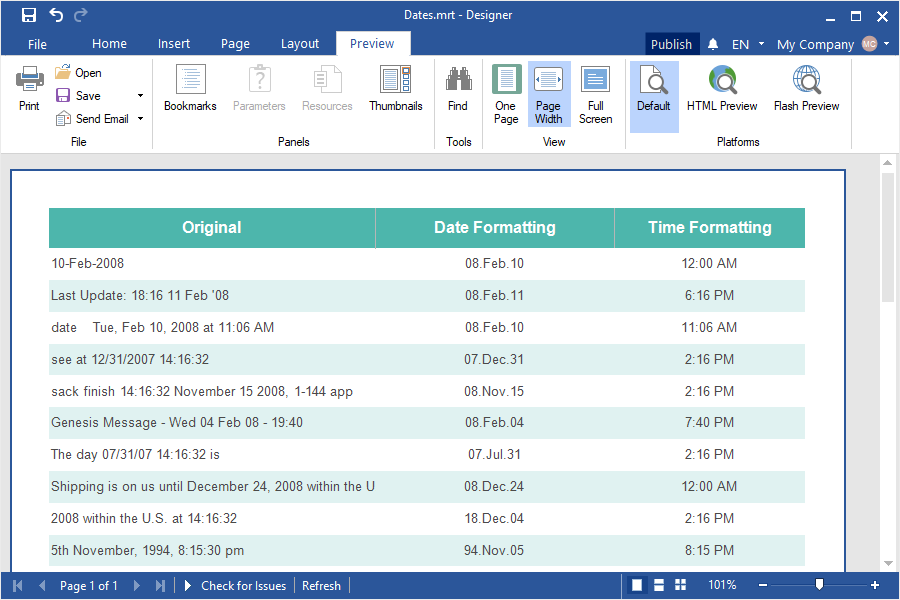
Форматирование даты и времени в отчетах
В релизе 2019.1 полностью переработан алгоритм анализа даты и времени в данных отчета. Теперь если к текстовому компоненту применяется формат даты или времени, генератор отчетов автоматически проанализирует данные, выделит дату и время, и отобразит их в отчете. Также значения автоматически будут проанализированы и переведены в дату и время, если у колонки данных указать тип данных datetime или timespan. Изменить маску формата можно в окне Формат (Format).
Публикация панелей индикаторов
Начиная с релиза 2019.1 в дизайнере отчетов добавлен мастер публикации панелей индикаторов. При помощи этого мастера значительно упрощается и ускоряется процесс интеграции панелей индикаторов в приложения на различных платформах. Для того чтобы вызвать мастер публикаций, создайте или откройте панель индикаторов, нажмите кнопку Публикация (Publish) в дизайнере отчетов или выберите аналогичную команду в меню Файл (File) дизайнера отчетов.

Форматирование элементов на панели индикаторов
В этом релизе появилась возможность к значениям элементов панели индикаторов применять форматирование. Для элемента Таблица (Table) изменить форматирование можно для каждой колонки. Выделите колонку данных в редакторе элемента Таблица и определите формат при помощи инструмента Текст формат. Для элементов Индикатор (Indicator) и Прогресс (Progress) - выделить элемент на панели индикаторов и определите формат при помощи инструмента Текст формат (Text Format). В диаграммах панели индикаторов, форматирование осей можно изменить при помощи свойств Формат аргументов (Argument Format) и Формат значений (Value Format).

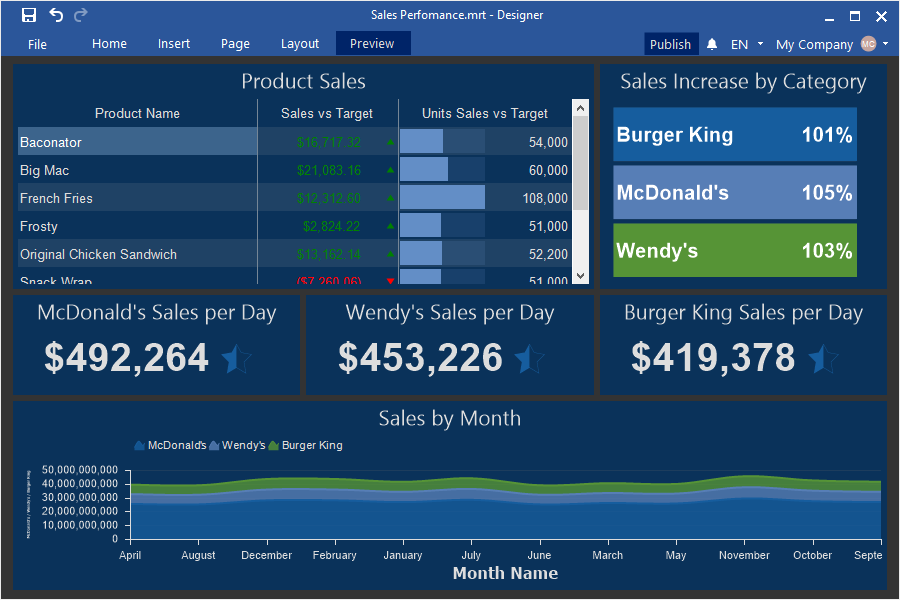
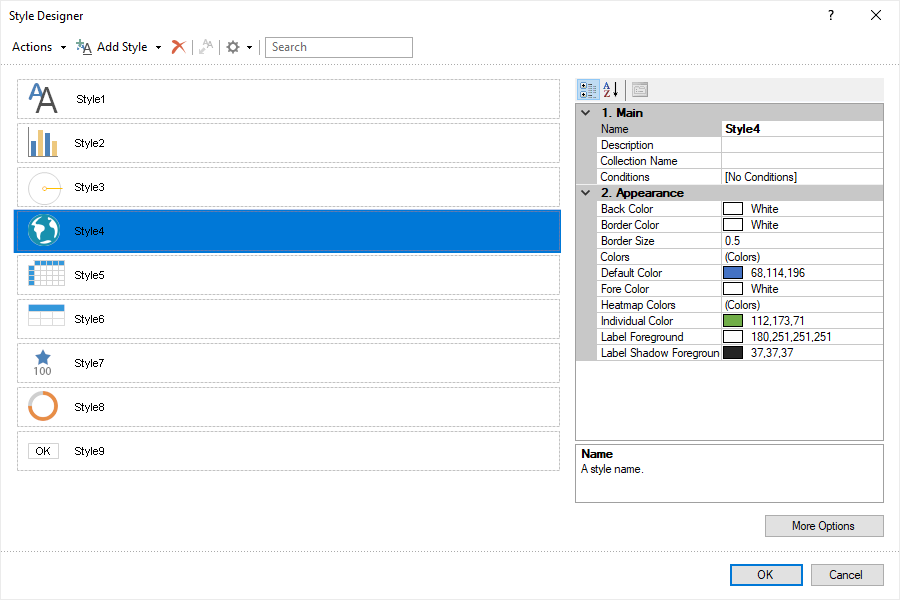
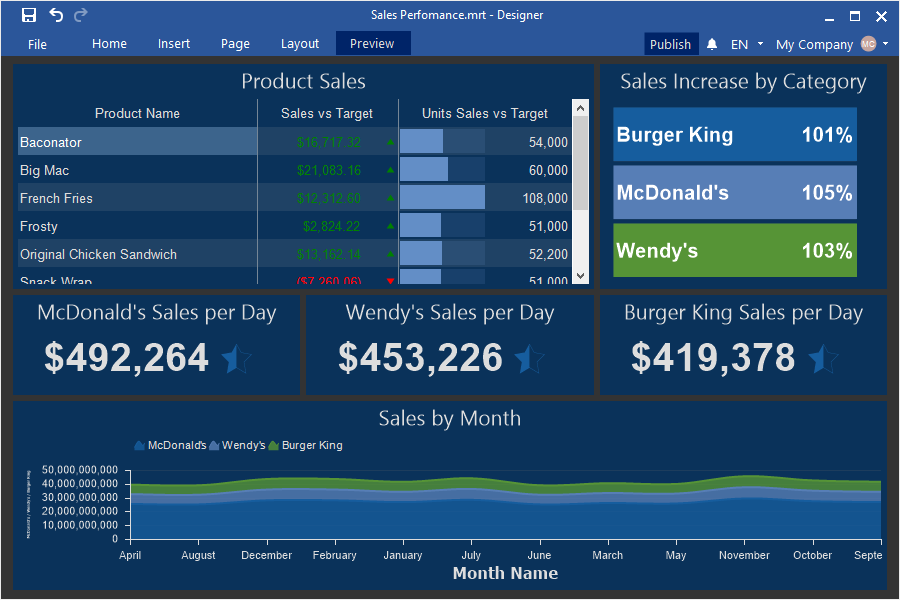
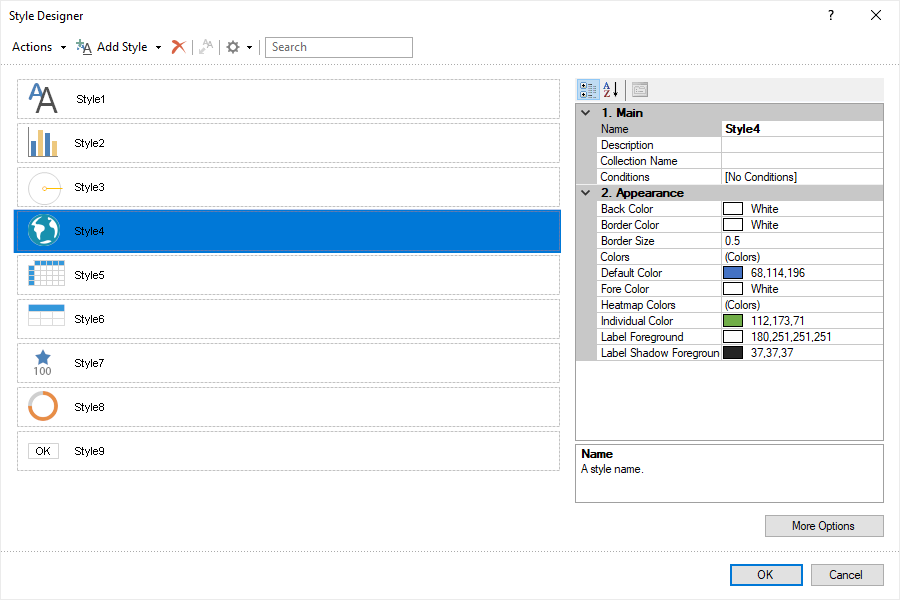
Новые стили
В релизе 2019.1 мы переработали стили и сделали универсальными. Теперь один и тот же стиль может использоваться как для компонентов отчета, так и для элементов панели индикаторов. Также добавлены настройки в этих стилях, а также новые стили для элементов Индикатор (Indicator) и Прогресс (Progress).

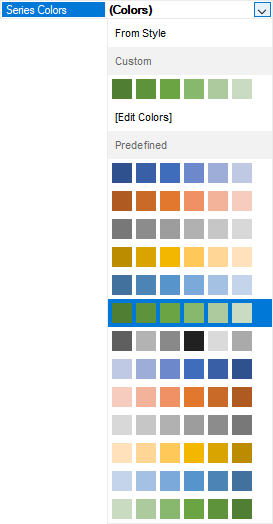
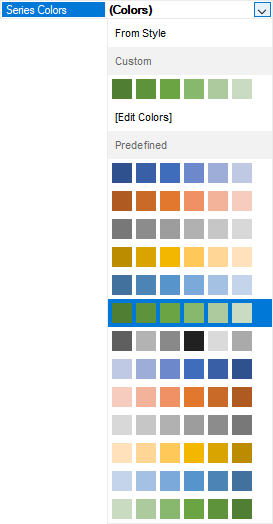
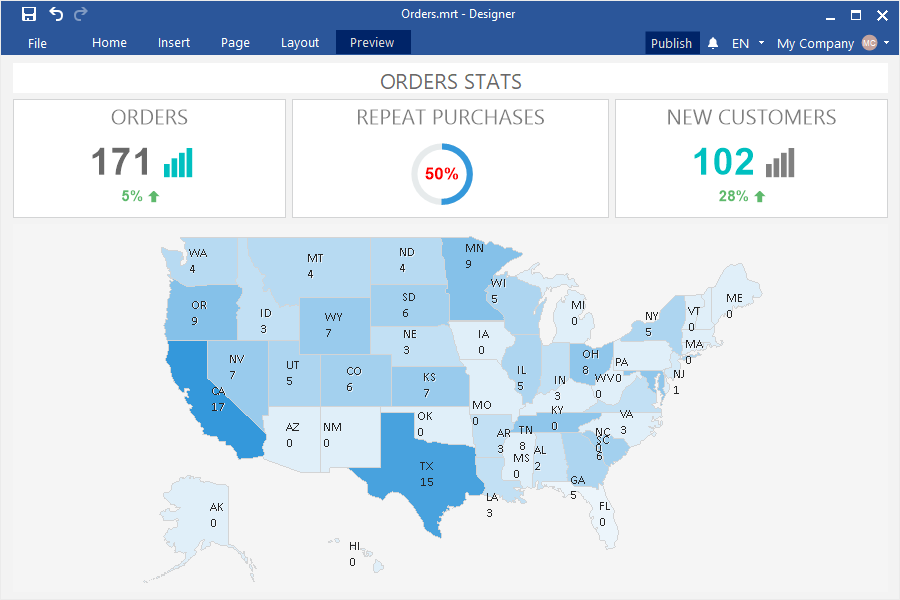
Цветовые схемы для рядов
В релизе 2019.1.1 добавлены предустановленные цветовые схемы для рядов Диаграмм и Прогрессов. Выберите цветовую схему, и значения рядов диаграмм будут обладать определенным оттенком. Для того чтобы изменить цветовую схему рядов, выделите диаграмму и на панели свойств нажмите кнопку Обзор (Browse) у свойства Цвета рядов (Series Colors). В выпадающем списке, следует выбрать цветовую схему или выбрать команду Изменить цвета (Edit Colors), для вызова редактора цветов и создания цветовой схемы.

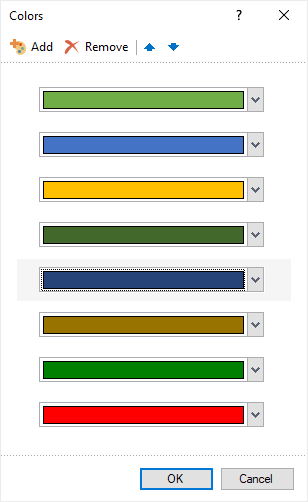
Новый редактор коллекции цветов
В релизе 2019.1 полностью переработан редактор коллекций цветов для таких стилей как Карта (Map), Диаграмма (Chart), Прогресс (Progress). Теперь процесс создания перечня цветов стиля упростился. Новый редактор коллекции цветов содержит команду добавления нового цвета в коллекцию, команду удаления выделенного цвета из коллекции, команды перемещения цветов в списке коллекции.

Оформление элементов панели индикаторов
Теперь можно настроить оформление для каждого элемента панели индикаторов. Добавлены свойства, при помощи которых можно изменить цвет заливки и цвет значений элементов. Также, например в таблице, для выделенной колонки можно указать свой шрифт, его размер и цвет. В зависимости от типа элемента, количество свойств для настройки оформления может различаться.

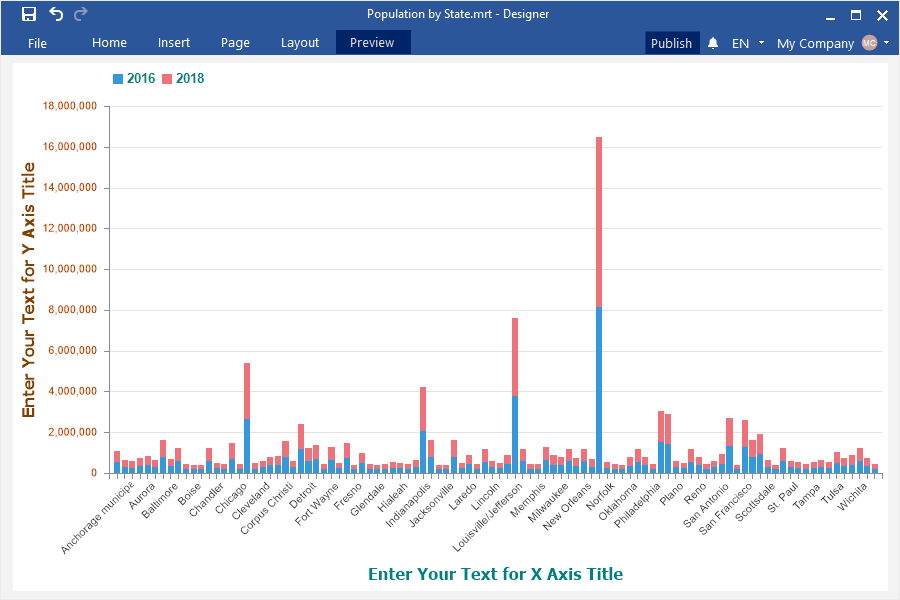
Настройка оформления диаграмм
В релизе 2019.1 вы можете детально настроить оформление области, осей, легенды, подписей. Все настройки оформления диаграммы, расположены в группе свойств Диаграмма. Дополнительные (Chart Additional) на панели свойств. Для этого стоит выделить элемент Диаграмма (Chart) и изменить значения свойств.

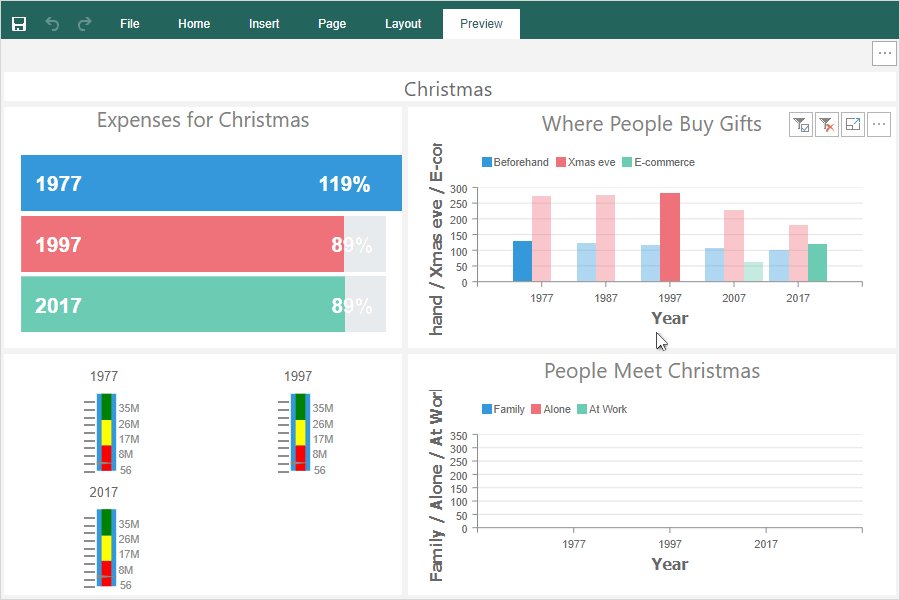
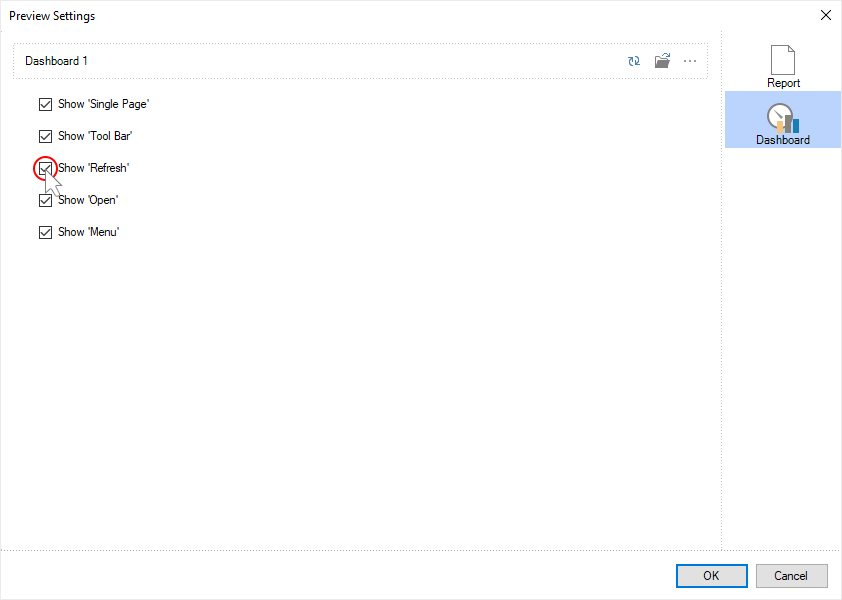
Настройки просмотра
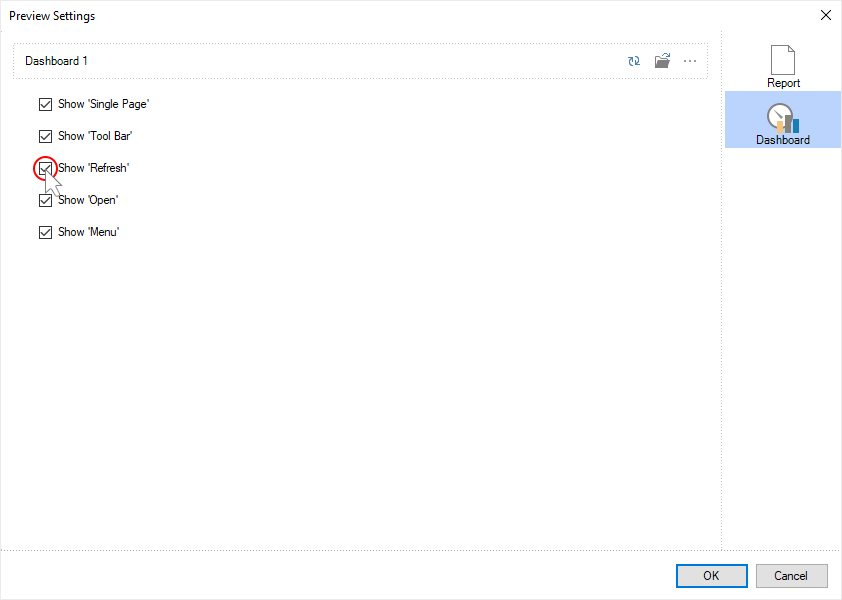
В релизе 2019.1 можно определить настройки просмотра панелей индикаторов. Выключить панель инструментов или некоторые кнопки во вьювере. Для этого в дизайнере отчетов выделите область шаблона и нажмите кнопку Обзор (Browse) у свойства Настройки предварительного просмотра (Preview Settings). Перейдите на вкладку Панель индикаторов (Dashboard) и отметьте флажками элементы управления, которые необходимо включить во вьювере.

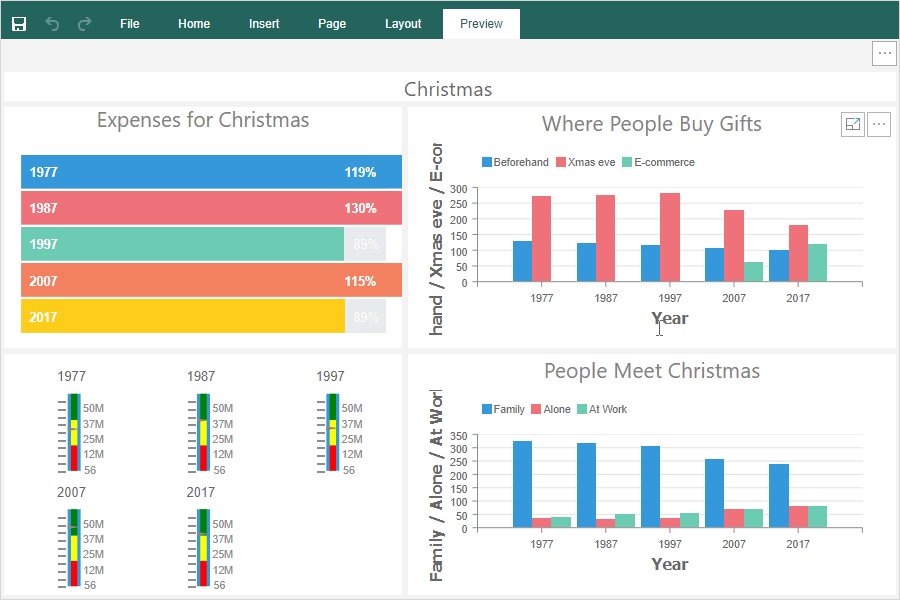
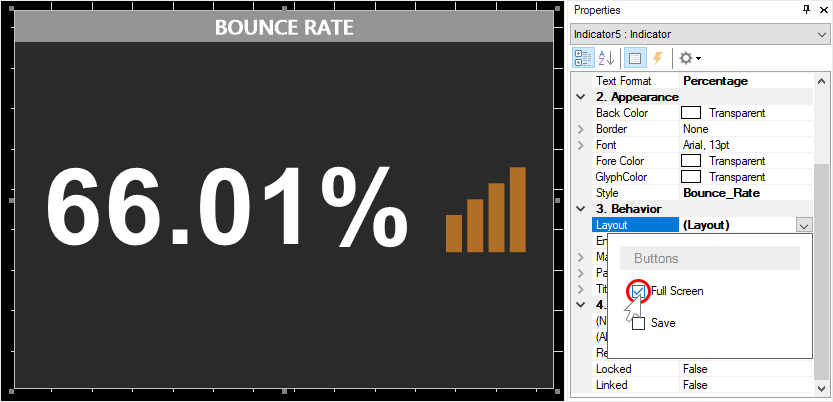
Настройки размещения элементов
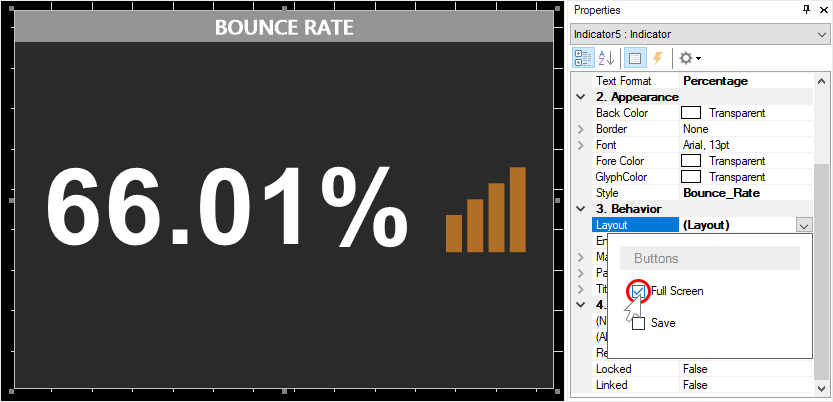
В релизе 2019.1 кроме настроек предварительного просмотра панелей индикаторов, также можно включить или выключить опции элементов на панели индикаторов. Для этого в дизайнере отчетов выделите элемент, в выпадающем списке свойства Размещение (Layout) установите флажок у опции, которую необходимо включить для текущего элемента.

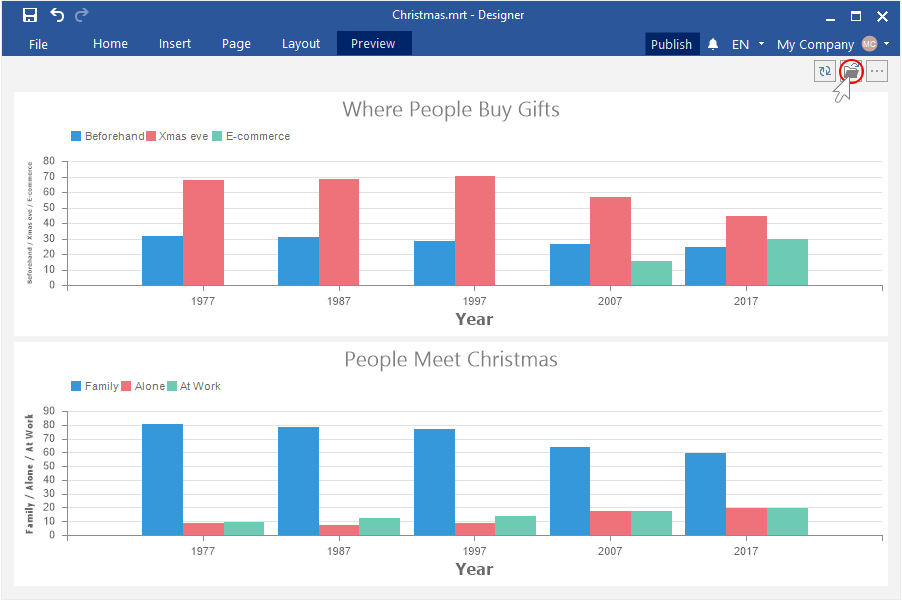
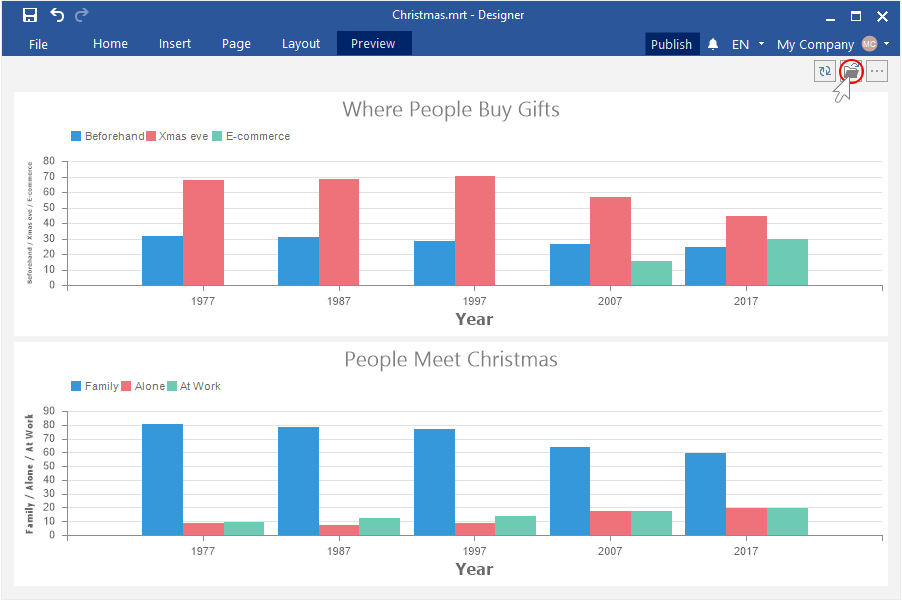
Кнопка Открыть при просмотре панелей индикаторов
Начиная с релиза 2019.1 во вьювере при просмотре панелей индикаторов появилась возможность открыть файл отчета. Этот файл может содержать как отчет, так и панели индикаторов.

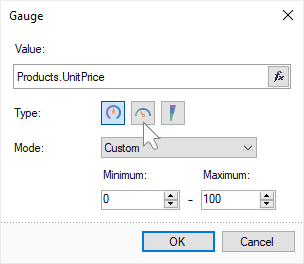
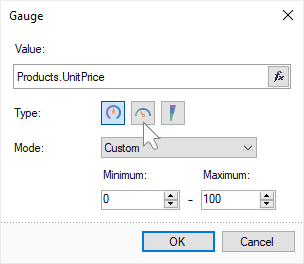
Новый редактор измерительного прибора
В релизе 2019.1 значительно упростили и оптимизировали редактор компонента Измерительный прибор (Gauge) в HTML5 дизайнере. В редакторе можно выбрать тип измерительного прибора: круг, полукруг, столбчатый, а также определить диапазон значений измерительного прибора. Включить старый редактор измерительного прибора можно в настройках отчета.

Новые карты
В релизе 2019.1 добавлены новые карты - Северная Америка, США и Канада, Южная Америка, Оман, Катар, Ближний Восток. Добавьте элемент Региональная карта (Region Map), откройте редактор и выберите необходимый вид карты.

Новый элемент в WEB
В релизе 2019.1 добавлена Сводная таблица (Pivot) для панелей индикаторов в Web. Этот элемент предоставляет возможность обработать, сгруппировать и просуммировать значения данных по строкам и столбцам таблицы. Добавьте элемент Сводная таблица на панель индикаторов и укажите колонки данных в соответствующих полях строк, колонок и результатов. Также, строки и колонки в Сводной таблице могут быть вложенными. Для этого добавьте несколько колонок данных в соответствующее поле. Каждая нижняя колонка данных будет вложенной по отношению к верхней.

Новый экспорт для Таблиц
Теперь можно экспортировать данные элемента Таблица (Table) на панели индикаторов в формат CSV. Нажмите кнопку Другие настройки (More) у элемента панели индикаторов и выберите команду CSV файл.

Обновленный редактор строк перевода
В этом релизе мы переработали и обновили редактор строк перевода. Также, добавлена возможность локализации элементов панели индикаторов. Добавьте культуру в редакторе и определите значения полей. Теперь, при выборе этой культуры в отчете, к полям отчета или панели индикаторов, будет применена культура из списка с указанными настройками.

Интерактивные диаграммы в WEB
В релизе 2019.1 диаграммы на панелях индикаторов в Dashboards.WEB поддерживают взаимодействие с другими элементами. При выборе какого-либо графического элемента диаграммы, данные для других взаимосвязанных элементов этой панели индикаторов будут отфильтрованы.

Стартовая страница в дизайнере отчетов
В релизе 2019.1 при запуске дизайнеров отчетов для .NET Framework и WPF будет отображена стартовая страница дизайнера. Эта страница содержит список последних открытых отчетов, команды открытия отчета из локального и облачного хранилища, а также мастера создания отчетов и панелей индикаторов. При необходимости, изменить режим стартовой страницы дизайнера можно в настройках дизайнера, которые можно вызвать выбрав пункт Параметры (Options) в меню Файл (File). В настройках дизайнера можно установить режим стартовой страницы, пустого отчета или пустой панели индикаторов.

Форматирование даты и времени в отчетах
В релизе 2019.1 полностью переработан алгоритм анализа даты и времени в данных отчета. Теперь если к текстовому компоненту применяется формат даты или времени, генератор отчетов автоматически проанализирует данные, выделит дату и время, и отобразит их в отчете. Также значения автоматически будут проанализированы и переведены в дату и время, если у колонки данных указать тип данных datetime или timespan. Изменить маску формата можно в окне Формат (Format).
Публикация панелей индикаторов
Начиная с релиза 2019.1 в дизайнере отчетов добавлен мастер публикации панелей индикаторов. При помощи этого мастера значительно упрощается и ускоряется процесс интеграции панелей индикаторов в приложения на различных платформах. Для того чтобы вызвать мастер публикаций, создайте или откройте панель индикаторов, нажмите кнопку Публикация (Publish) в дизайнере отчетов или выберите аналогичную команду в меню Файл (File) дизайнера отчетов.

Форматирование элементов на панели индикаторов
В этом релизе появилась возможность к значениям элементов панели индикаторов применять форматирование. Для элемента Таблица (Table) изменить форматирование можно для каждой колонки. Выделите колонку данных в редакторе элемента Таблица и определите формат при помощи инструмента Текст формат. Для элементов Индикатор (Indicator) и Прогресс (Progress) - выделить элемент на панели индикаторов и определите формат при помощи инструмента Текст формат (Text Format). В диаграммах панели индикаторов, форматирование осей можно изменить при помощи свойств Формат аргументов (Argument Format) и Формат значений (Value Format).

Новые стили
В релизе 2019.1 мы переработали стили и сделали универсальными. Теперь один и тот же стиль может использоваться как для компонентов отчета, так и для элементов панели индикаторов. Также добавлены настройки в этих стилях, а также новые стили для элементов Индикатор (Indicator) и Прогресс (Progress).

Цветовые схемы для рядов
В релизе 2019.1.1 добавлены предустановленные цветовые схемы для рядов Диаграмм и Прогрессов. Выберите цветовую схему, и значения рядов диаграмм будут обладать определенным оттенком. Для того чтобы изменить цветовую схему рядов, выделите диаграмму и на панели свойств нажмите кнопку Обзор (Browse) у свойства Цвета рядов (Series Colors). В выпадающем списке, следует выбрать цветовую схему или выбрать команду Изменить цвета (Edit Colors), для вызова редактора цветов и создания цветовой схемы.

Новый редактор коллекции цветов
В релизе 2019.1 полностью переработан редактор коллекций цветов для таких стилей как Карта (Map), Диаграмма (Chart), Прогресс (Progress). Теперь процесс создания перечня цветов стиля упростился. Новый редактор коллекции цветов содержит команду добавления нового цвета в коллекцию, команду удаления выделенного цвета из коллекции, команды перемещения цветов в списке коллекции.

Оформление элементов панели индикаторов
Теперь можно настроить оформление для каждого элемента панели индикаторов. Добавлены свойства, при помощи которых можно изменить цвет заливки и цвет значений элементов. Также, например в таблице, для выделенной колонки можно указать свой шрифт, его размер и цвет. В зависимости от типа элемента, количество свойств для настройки оформления может различаться.

Настройка оформления диаграмм
В релизе 2019.1 вы можете детально настроить оформление области, осей, легенды, подписей. Все настройки оформления диаграммы, расположены в группе свойств Диаграмма. Дополнительные (Chart Additional) на панели свойств. Для этого стоит выделить элемент Диаграмма (Chart) и изменить значения свойств.

Настройки просмотра
В релизе 2019.1 можно определить настройки просмотра панелей индикаторов. Выключить панель инструментов или некоторые кнопки во вьювере. Для этого в дизайнере отчетов выделите область шаблона и нажмите кнопку Обзор (Browse) у свойства Настройки предварительного просмотра (Preview Settings). Перейдите на вкладку Панель индикаторов (Dashboard) и отметьте флажками элементы управления, которые необходимо включить во вьювере.

Настройки размещения элементов
В релизе 2019.1 кроме настроек предварительного просмотра панелей индикаторов, также можно включить или выключить опции элементов на панели индикаторов. Для этого в дизайнере отчетов выделите элемент, в выпадающем списке свойства Размещение (Layout) установите флажок у опции, которую необходимо включить для текущего элемента.

Кнопка Открыть при просмотре панелей индикаторов
Начиная с релиза 2019.1 во вьювере при просмотре панелей индикаторов появилась возможность открыть файл отчета. Этот файл может содержать как отчет, так и панели индикаторов.

Новый редактор измерительного прибора
В релизе 2019.1 значительно упростили и оптимизировали редактор компонента Измерительный прибор (Gauge) в HTML5 дизайнере. В редакторе можно выбрать тип измерительного прибора: круг, полукруг, столбчатый, а также определить диапазон значений измерительного прибора. Включить старый редактор измерительного прибора можно в настройках отчета.