Мы рады сообщить о выходе новой версии инструментов для аналитики и визуализации данных Stimulsoft Reports и Stimulsoft Dashboards! Среди основных нововведений можно выделить следующие: новый продукт для создания дашбордов в Blazor-приложениях, новая графическая библиотека для .NET Core-компонентов, адаптер данных GraphQL, Ribbon-диаграмма и многое другое.



Новый продукт – Stimulsoft Dashboards.BLAZOR
Мы сообщаем о запуске нового продукта – Stimulsoft Dashboards.BLAZOR. Это кроссплатформенное решение аналитики данных, созданное для интеграции в приложения, работающие с использованием фреймворка Blazor. Наш продукт работает на серверной (Blazor Server) и клиентской (Blazor WebAssembly) сторонах, быстро интегрируется в любой веб-проект, позволяет представлять и анализировать данные из множества источников, а также обладает широким набором инструментов для разработки дашбордов. Также, в мастере публикаций добавлена возможность сохранить проект c дашбордом для быстрой интеграции компонентов Stimulsoft в Blazor-приложение. Этот продукт доступен по подписке Stimulsoft Dashboards.WEB.
Новая графическая библиотека
Мы создали библиотеку Stimulsoft.Drawing – независимый интерфейс представления графических объектов для .NET Core-компонентов с различными версиями фреймворка: .NET Standard 2.1, .NET Core 3.1, .NET 5.0, .NET 6.0. Эта библиотека также подходит для Blazor-компонентов. Ранее для .NET Core-компонентов использовалась библиотека GDI+ в операционной системе Windows, и libgdiplus - Mono Project – в других ОС. Очень часто из-за этого возникали определенные сложности с отображением графики. Используя библиотеку Stimulsoft.Drawing, отображение графики в вашем приложение не будет зависеть от операционной системы. Эта библиотека входит в состав NuGet-пакетов Blazor и .NET Core-компонентов. В то же время, мы оставили возможность переключиться на использование системной GDI+ библиотеки при помощи опции.
Компиляция для Blazor
В новой версии добавлена поддержка режима компиляции для построения отчетов при использовании платформы Blazor Server. Теперь вы можете использовать все возможности генератора отчетов – runtime компиляцию, функции, публикацию отчетов в виде классов. Компиляция доступна на всех поддерживаемых операционных системах.
Адаптер данных GraphQL
Начиная с релиза 2022.3, вы можете получать данные из различных хранилищ, используя модель запросов GraphQL. Этот тип источника данных имеет ряд преимуществ перед REST или SQL запросами. Выберите пункт GraphQL из вкладки REST в окне Новый источник данных (New Data Source), укажите URL к хранилищу данных и текст запроса. После получения данных, вы можете разрабатывать на их основе отчеты и дашборды.
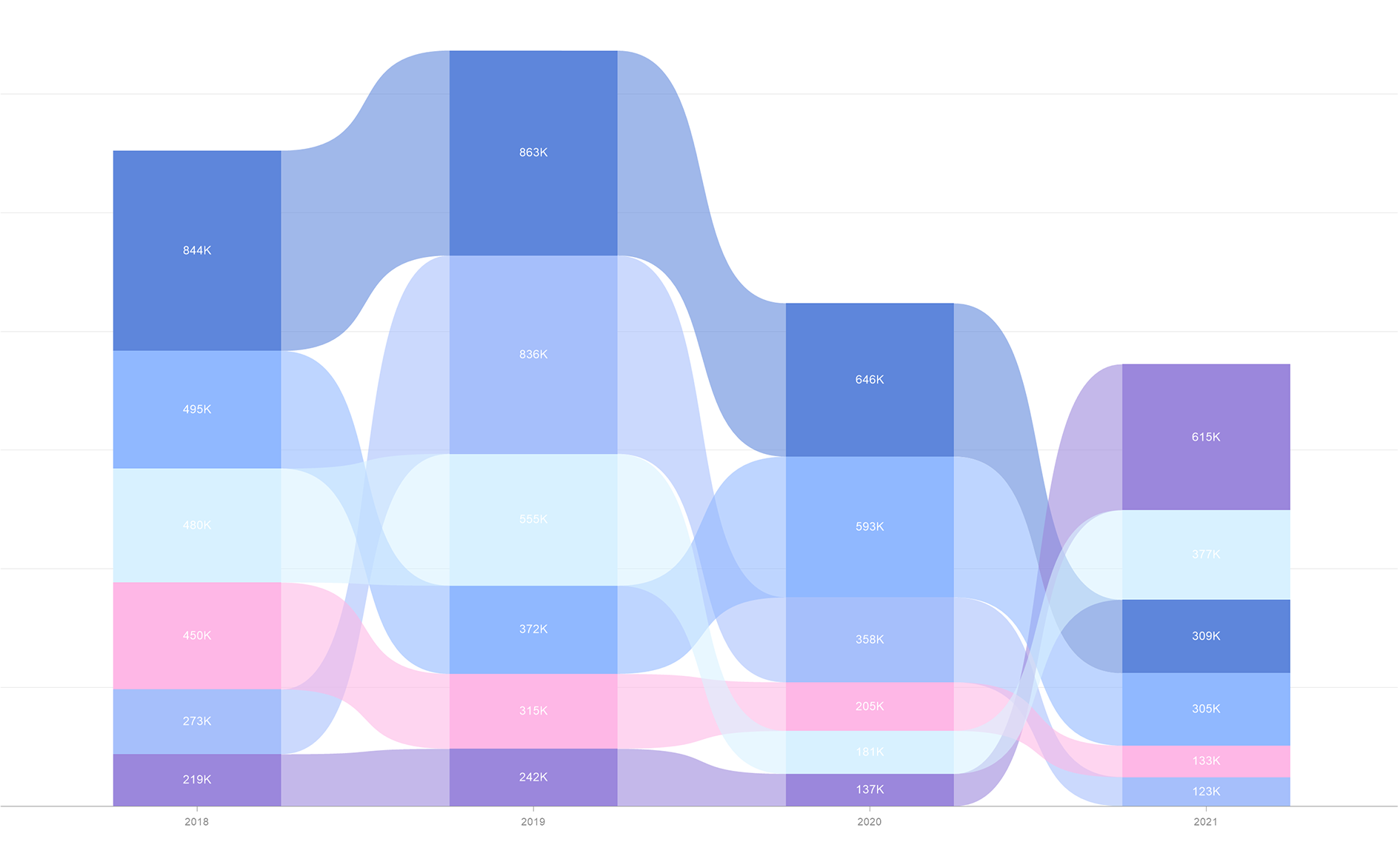
Ленточная диаграмма
Еще одна новая возможность текущего релиза касается области анализа и отображения данных - Ленточная диаграмма (Ribbon Chart). Этот тип диаграммы представляет собой улучшенную версию диаграммы с накоплением. Во-первых, значения для каждого аргумента сортируются от большего к меньшему, т.е. максимальное значение всегда отображается вверху. Это значительно улучшает анализ и визуальное восприятие значений определенного аргумента. Во-вторых, между значениями аргументов отрисовывается кривая (она же лента), что позволяет визуально оценить тенденции и тренды показателей при анализе. Попробуйте сами – диаграмма доступна в отчетах и дашбордах и располагается в категории Гистограмма (Histogram). Также для диаграммы типа Диапазон (Range) мы добавили возможность применения условного форматирования.
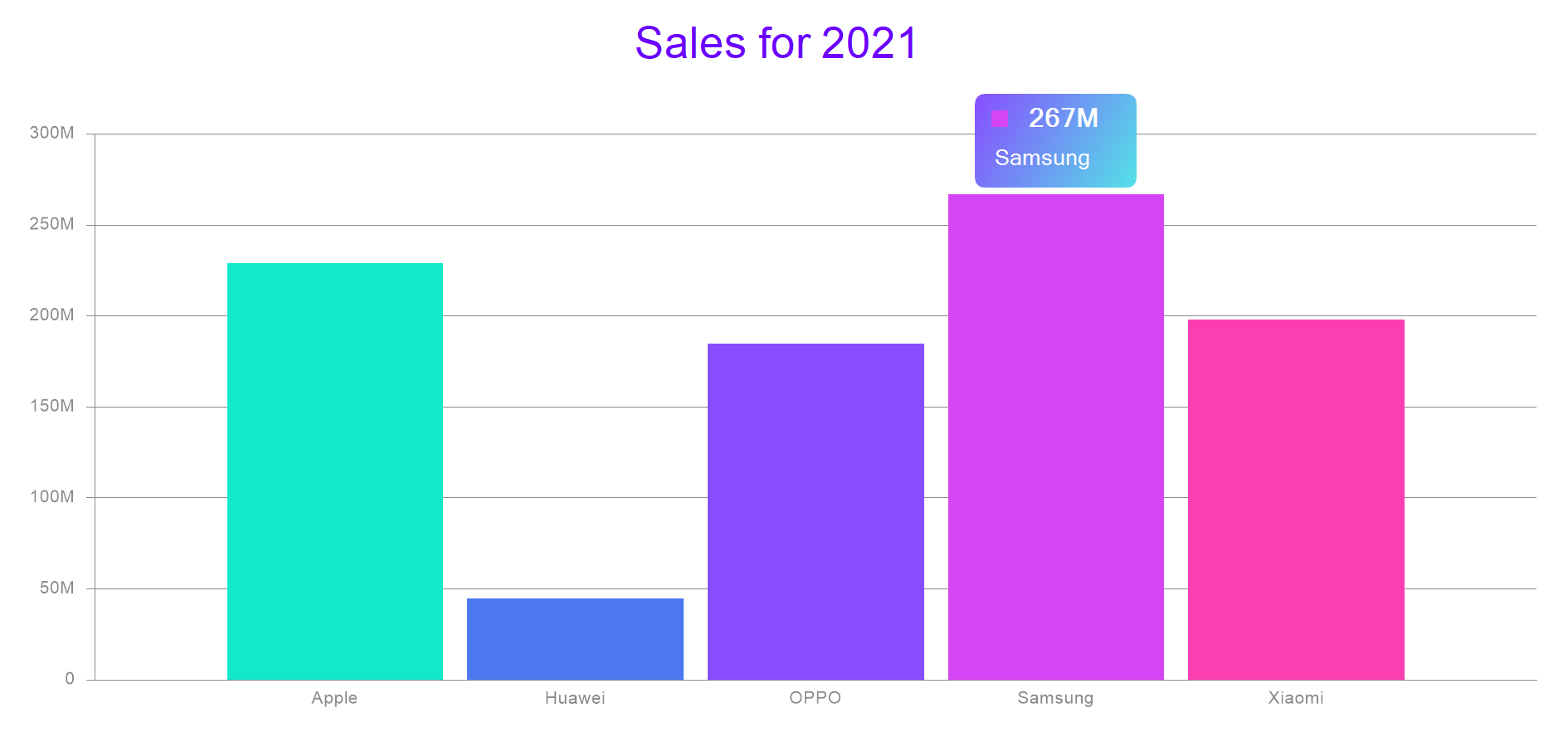
Новые возможности для элемента Подсказка
Мы добавили возможности визуального оформления графического элемента Подсказка (Tooltip) при наведении курсора для некоторых элементов дашборда - Диаграмма (Chart), Региональная карта (Region Map), Индикатор (Indicator). Настройки подсказки осуществляются в редакторе стиля элементов при помощи свойств: Кисть подсказки (Tooltip Brush), Текстовая кисть подсказки (Tooltip Text Brush), Радиус закругления подсказки (Tooltip Corner Radius), Граница подсказки (Tooltip Border). Теперь вы можете оформлять подсказки для ваших дашбордов, исходя из фирменного стиля компании или визуальных настроек элементов аналитических панелей. К слову, нет отдельного свойства, которое устанавливает прозрачность фона подсказки. Но вы можете задать его, указав параметр альфа в коде цвета для свойства подсказки Кисть.
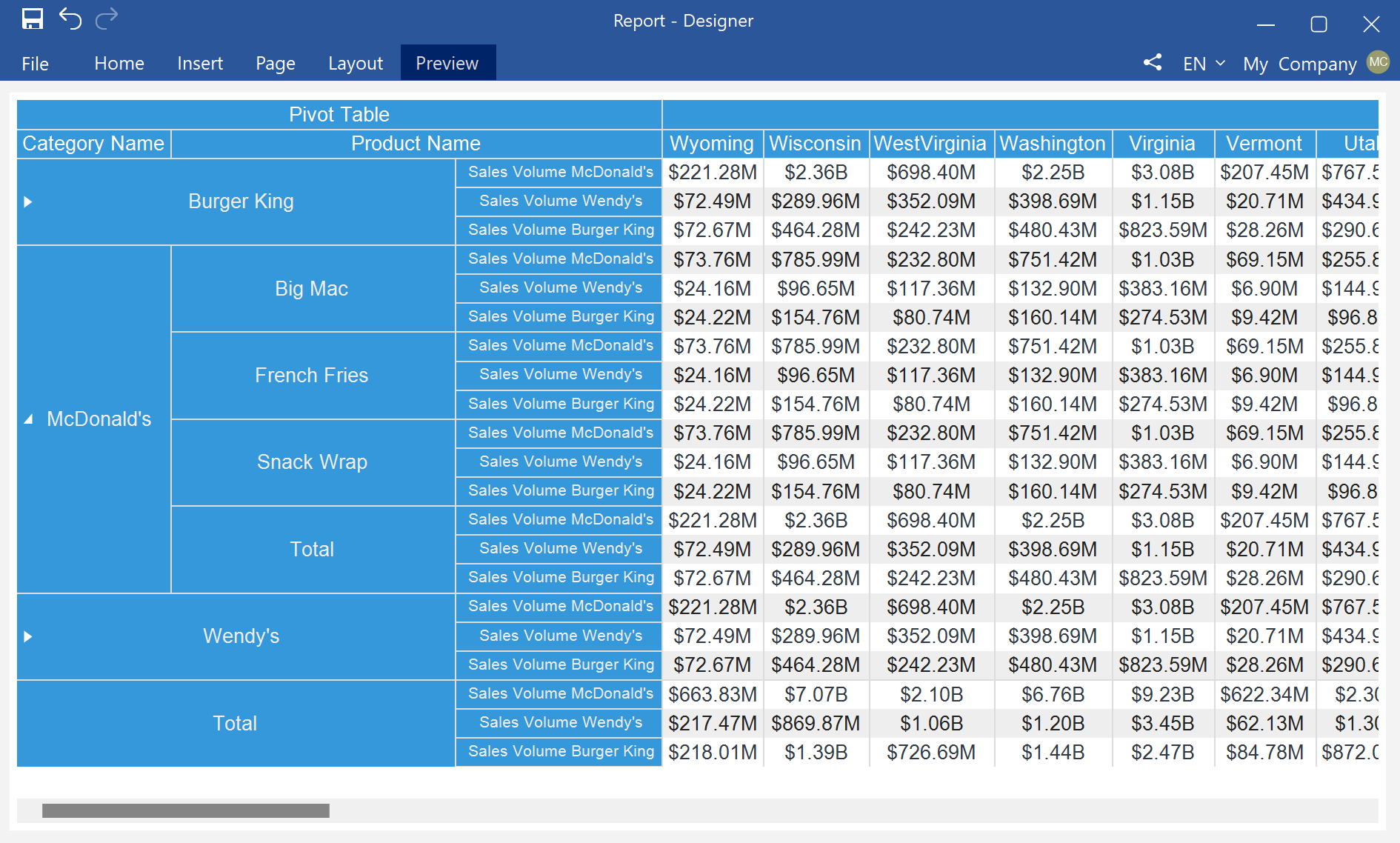
Новые возможности Сводной таблицы
Для элемента дашборда Сводная таблица (Pivot Table) мы добавили несколько новых возможностей. Во-первых, теперь вы можете сортировать строки и колонки в направлениях по возрастанию или по убыванию. Это можно выполнить при помощи свойства Сортировка (Sort) на панели свойств для соответствующих полей данных. Во-вторых, вы можете определить условие раскрытия строк или колонок, при использовании детальных данных в них. Условие раскрытия строк или колонок указывается в редакторе свойства Развернуть (Expand) на панели свойств.
Оптимизация JS дизайнера
После глубокого анализа, в результате исследований и сравнительных тестов, мы приняли решение заменить фреймворк для создания настольной версии JS-дизайнера отчетов. Ранее использовался NW.js, теперь standalone JS-дизайнер собирается с использованием Electron. В результате нам удалось оптимизировать скорость работы приложения, включая получение и обработку данных, построение отчета, отображение дашбордов, а также уменьшить время запуска приложения.
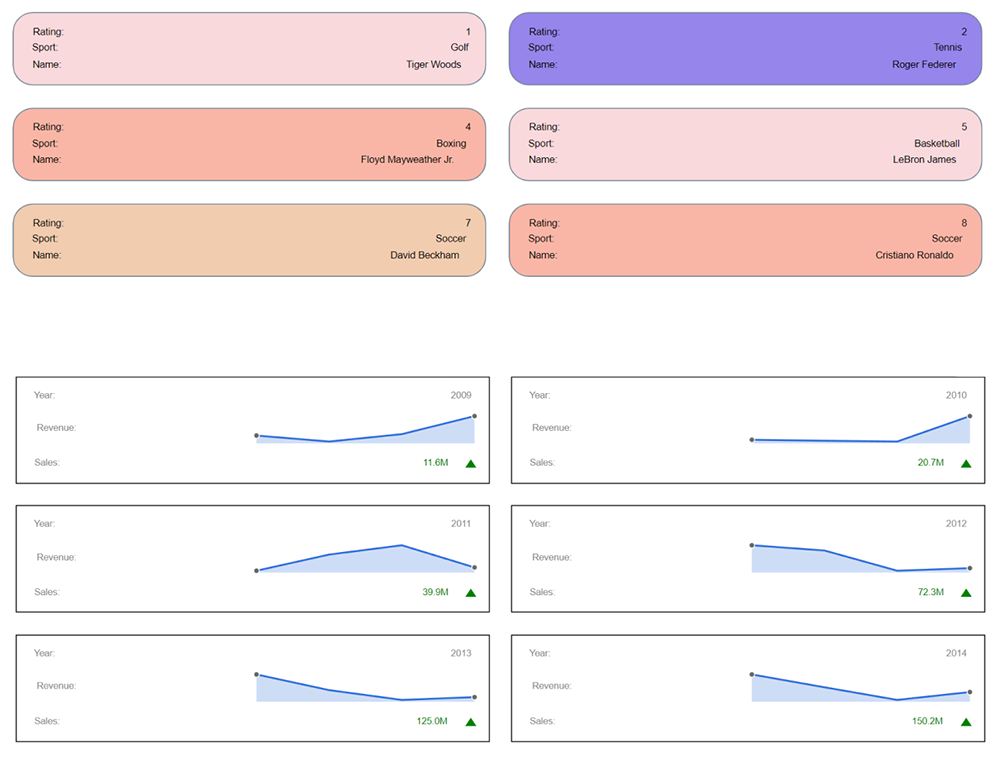
Новые возможности Карточек
Весной 2022 года, мы добавили новый элемент Карточки (Cards) для дашбордо. В новой версии мы расширили перечень возможностей для этого элемента. Теперь элемент Карточки поддерживает режим кросс-фильтрации и группировки с элементами дашборда. Кроме этого, появилась возможность выбрать предустановленную коллекцию цветов для применения к карточкам или получить эту коллекцию из стиля элемента. Это можно сделать с помощью свойства Цвета рядов (Series Color).
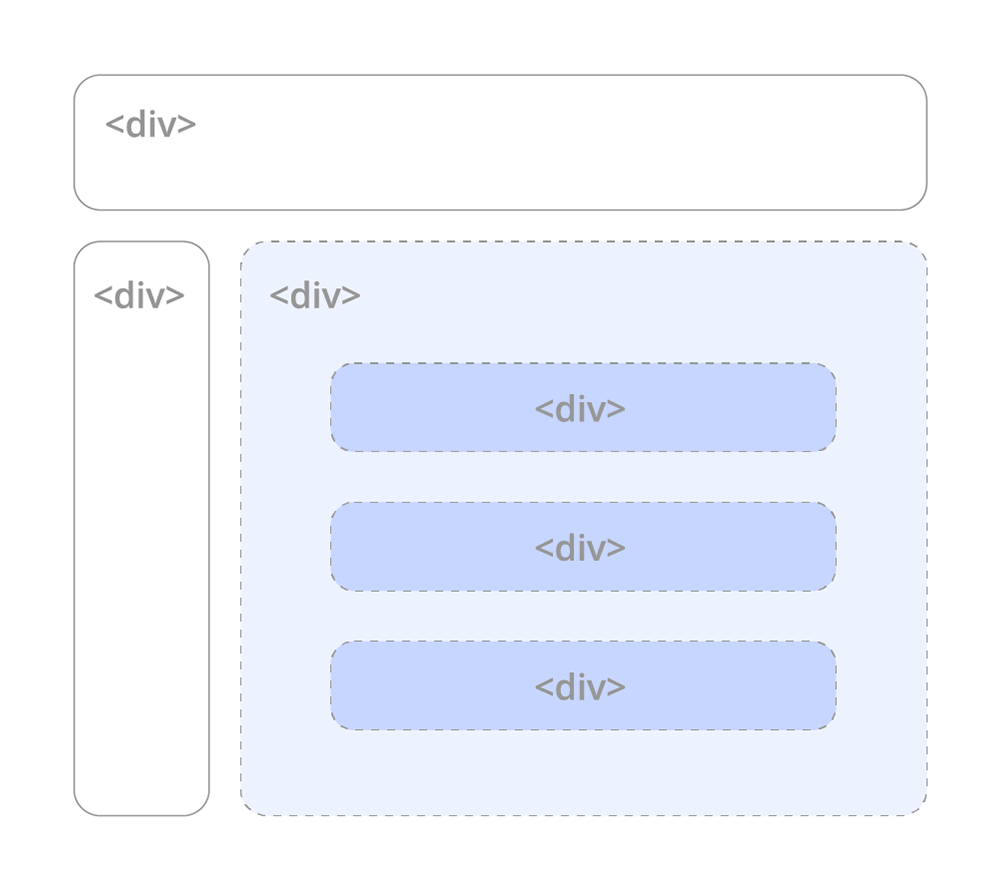
Режим HTML-просмотра
Начиная с релиза 2022.3, вы можете определить режим HTML-просмотра в Настройках просмотра (Preview Settings) отчета. Это актуально при разработке отчета в настольной версии дизайнера отчетов, и дальнейшем его просмотре в веб-браузере. В ранних версиях в Web-вьювере по умолчанию использовался табличный (TABLE) режим отображения отчета, который имеет определенные ограничения. Переключиться на блочный (DIV) режим можно было только при помощи опции вьювера. Ранее выбранный режим применялся ко всем отчетам, которые в нем отображались, а сам шаблон отчета не имел каких-либо настроек режима просмотра. Теперь разработчик отчета может сам определить режим просмотра как блочный (DIV) или табличный (TABLE). Доступной осталась возможность определить режим просмотра для всех отчетов сразу, задав соответствующее значение для опции Web-вьювера. По умолчанию, режим просмотра во вьювере будет определяться настройками из отчета.
Новые возможности для карт
Нововведения версии 2022.3 касаются также и карт в отчетах и GIS карт в дашбордах. Для компонента Карта (Map) в отчетах реализована поддержка детализации данных. При щелчке по географическому объекту карты, вы можете открыть другую страницу отчета. Для GIS карт в дашбордах добавлена возможность указать пользовательский провайдер-сервер по URL, что значительно увеличивает гибкость использования этого элемента дашборда в пользовательских приложениях.
ECMAScript 2017
Начиная с версии 2022.3 продукты Reports.JS и Dashboards.JS переходят на новый языковой стандарт ECMAScript 2017. Мы провели нагрузочное тестирование работы генератора отчетов под новой версией, и по их результатам обработка многостраничного отчета ускорилась более чем на 25%. Новые возможности ES2017 убирают препятствия для развития наших продуктов и позволяют нам идти в ногу со временем.
Оптимизация для OTF шрифтов
В предыдущих версиях при экспорте отчета в PDF, и в случаях использования пользовательского шрифта *.otf в отчете, файл шрифта полностью встраивался в документ, что, в свою очередь, могло значительно увеличить размер PDF файла. Мы выполнили оптимизацию для *.otf шрифтов, в результате которой при встраивании шрифта в документ будут интегрированы только те символы шрифта, которые нужны для отрисовки текста в текущем отчете. Во многих случаях это позволит уменьшить размер PDF файла. Для шрифтов типа *.ttf данная оптимизация была выполнена в предыдущих версиях.
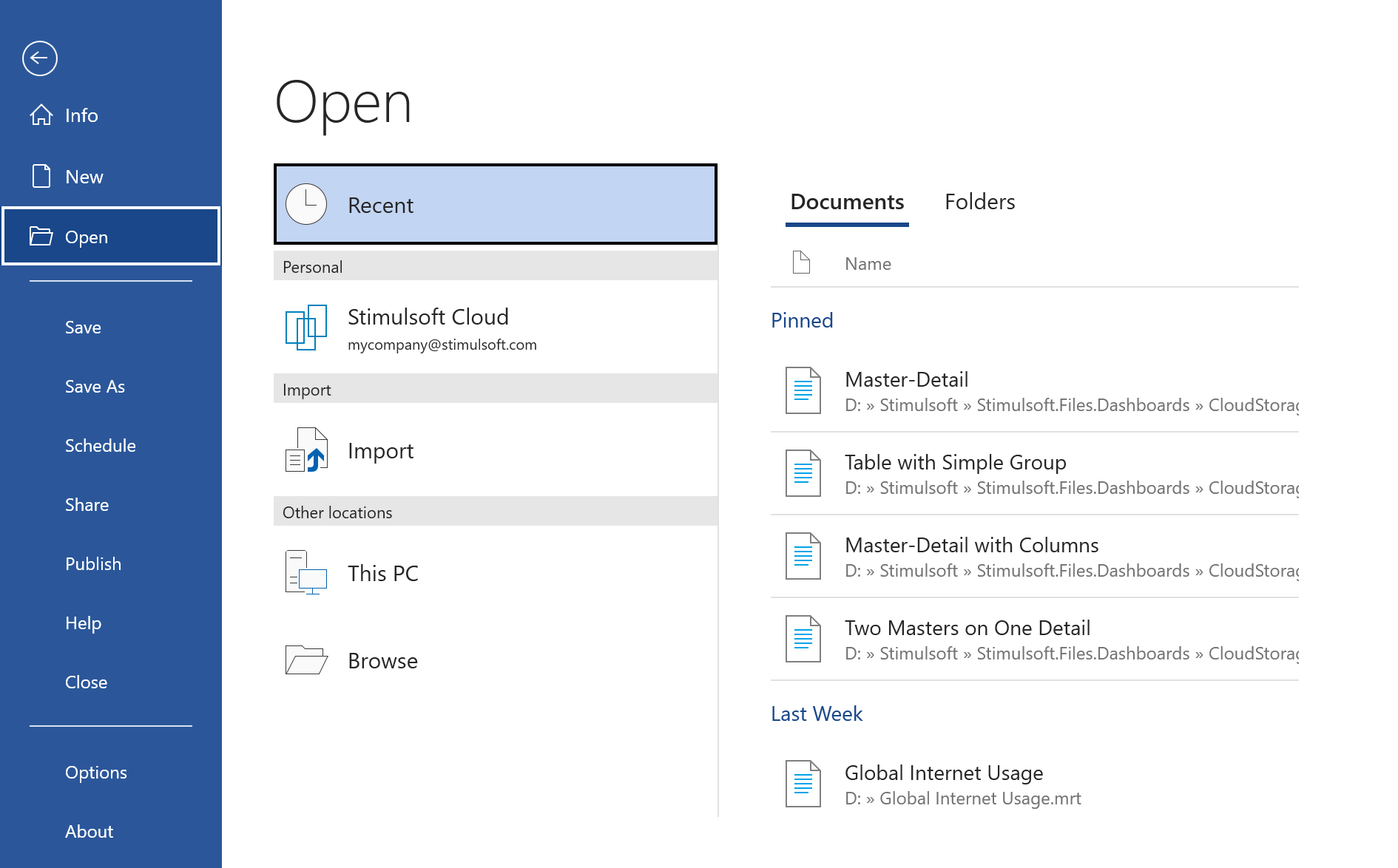
Новые возможности WPF дизайнера
В этом релизе мы добавили вкладку Код (Code) для дизайнера отчетов WPF v2. Эта вкладка – аналог такой же вкладки в Stimulsoft Designer. По умолчанию, вкладка выключена, а параметр её включения можно найти в контекстном меню заголовка страницы шаблона отчета. Кроме этого, в дизайнере отчетов мы полностью переработали меню открытия и сохранения отчетов, адаптировав их под стиль Microsoft Office. В меню появились возможности поиска, закрепления часто используемых отчетов, указания локальных хранилищ и другое.