Продолжаем знакомить вас с новыми возможностями версии Stimulsoft Reports and Dashboards 2022.3. Сегодня рассказываем про HTML-режим просмотра отчета.
Введение
Для разработки отчетов или дашбордов могут использоваться различные компоненты. К этим компонентам могут применяться пользовательские настройки оформления: поворот на определенный угол, растягивание компонентов, применение кистей к их фону или содержимому и т.д. Всё это позволяет создавать сложные структуры в шаблоне с индивидуальным оформлением компонентов отчета или дашборда. Затем, отчет или дашборд может просматриваться в веб-браузере с использованием компонента вьювер. И здесь могут появиться некоторые нюансы.Табличный и блочный режимы
Дело в том, что компонент web вьювер поддерживает два режима отображения отчета – Табличный (Table) и Блочный (Div). У каждого из них есть свои достоинства и недостатки, но всё же, на момент написания статьи, блочный режим является более гибким, с меньшим количеством ограничений, и, в целом, его применение представляется более перспективным. Мы постоянно совершенствуем оба режима отображения, однако существуют ограничения, которые не зависят от нас. До релиза 2022.3 изменить режим отображения отчета в веб-вьювере можно было только с помощью опции компонента.Это, в свою очередь, вызывало две основные проблемы:
- Переключить режим отображения можно было только с привлечением разработчика программного обеспечения, изменив значение опции у вьювера;
- Установленный режим отображения применяется ко всем отчетам, которые будут просматриваться в веб-вьювере.
Нововведение версии 2022.3
Начиная с релиза 2022.3, мы изменили подход к решению вопроса об изменении режима просмотра. Суть его заключается в следующем:- Теперь разработчик отчетов в настройках шаблона сам определяет режим отображения отчета во вьювере;
- Компонент веб-вьювер по умолчанию будет использовать тот режим отображения отчета, который определен в настройках шаблона.
Обратите внимание!
Если для компонента веб-вьювер установлен блочный или табличный режим отображения, то он, как и раньше, будет применяться ко всем отчетам, игнорируя настройки режима отображения в шаблоне отчета.
Если для компонента веб-вьювер установлен блочный или табличный режим отображения, то он, как и раньше, будет применяться ко всем отчетам, игнорируя настройки режима отображения в шаблоне отчета.
Изменение режима отображения в отчете
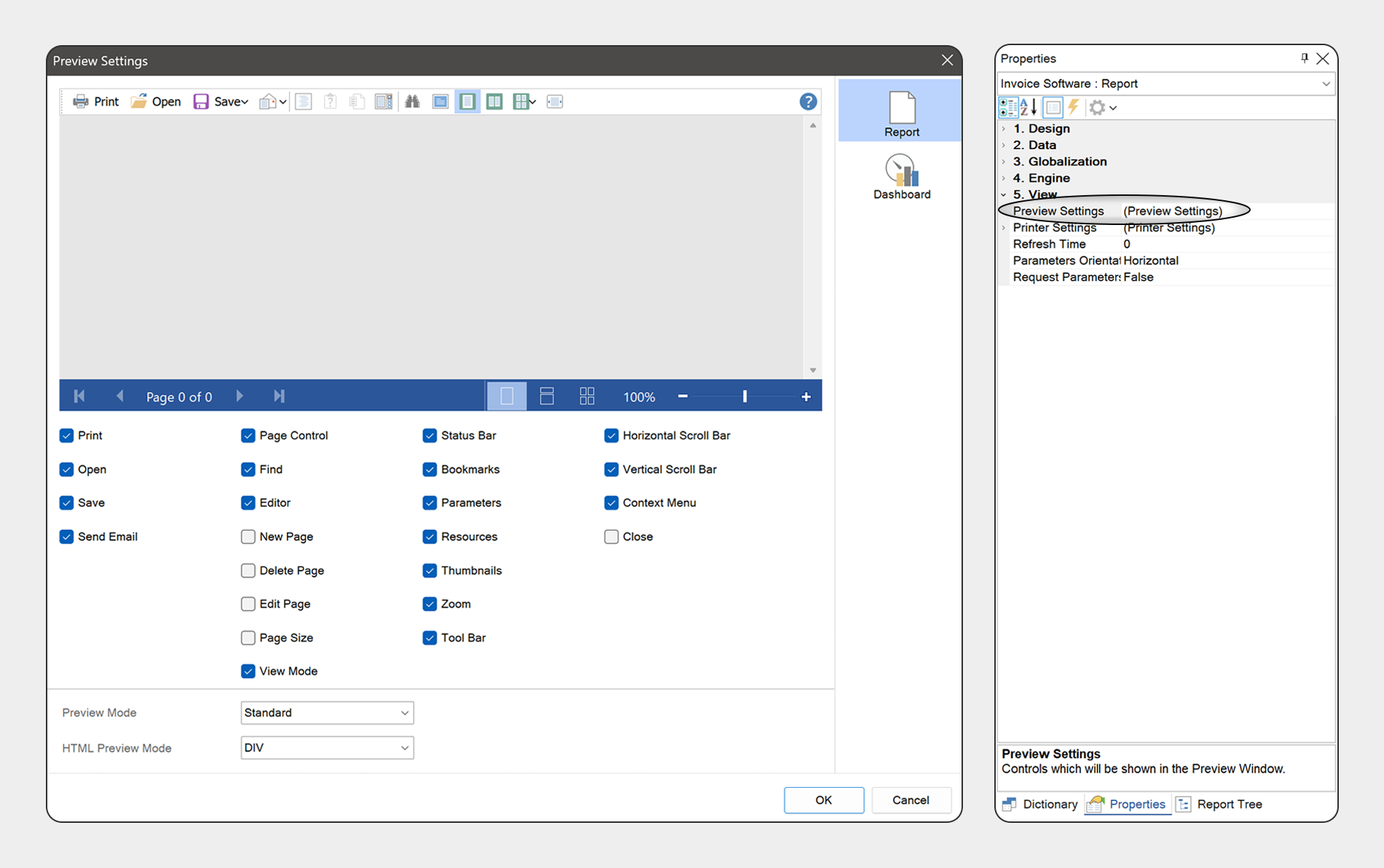
Изменить режим отображения отчета можно при помощи параметра, который так и называется – Режим HTML просмотра (HTML Preview Mode). Этот параметр располагается в редакторе настроек просмотра и по умолчанию установлен в значение Div. Вызвать редактор настроек просмотра можно, выделив область шаблона в дизайнере отчетов и нажав кнопку Обзор (Browse) у одноименного свойства на панели свойств.Изменение режима просмотра в опциях вьювера
За режим просмотра отчетов во вьювере отвечает опция ReportDisplayMode (для JS вьювера – reportDisplayMode). Эта опция есть у всех компонентов для различных платформ. По умолчанию, ReportDisplayMode установлена в значение FromReport, т.е. режим отображения зависит от параметра в шаблоне отчетов. Однако, она может быть установлена в значения Div и Table, т.е. для всех отчетов, независимо от параметра в шаблоне, будет применяться блочный или табличный режим отображения соответственно. ReportDisplayMode = StiReportDisplayMode.Table Также следует отметить, что в дизайнере отчетов присутствует вкладка Просмотр (Preview), на которой строится и отображается отчет. Если необходимо определить режим просмотра для этой вкладки, следует в настройках дизайнера отчетов установить опцию ReportDisplayMode в требуемое значение. По умолчанию, опция, как и у вьювера, установлена в значение FromReport.
Таким образом, в релизе 2022.3 мы добавили гибкости для определения режима просмотра отчетов. Создавая отчет, вы можете изменить его режим просмотра в веб- вьювере. В то же время, если необходимо применять блочный или табличный режим просмотра для всех отчетов, вы можете установить опцию компонента ReportDisplayMode в необходимое значение.
Видео на тему данной статьи также доступно на нашем Ютуб-канале:
Если у вас остались вопросы, свяжитесь с нами по электронной почте или задайте вопрос на форуме.