This example shows how to create a report viewer and show it in desired position. If you want to disable the automatic rendering of the viewer content after creation, set the third parameter of the constructor to
false. In this case, the object viewer will be created in memory:
<script type="text/javascript">
// Create the report viewer with default options
var viewer = new Stimulsoft.Viewer.StiViewer(null, "StiViewer", false);
...
</script>
To display the report viewer you can use the
viewer.renderHtml() method, viewer renders its own content in the place, in which this method was called:
<script type="text/javascript">
// Show the report viewer in this place
viewer.renderHtml();
</script>
Also you can render the viewer content into the specified HTML element, for example DIV. For this you can use the
viewer.renderHtml("elementId") method:
<script type="text/javascript">
// Show the report viewer in specified element
viewer.renderHtml("viewerContent");
</script>
...
<div id="viewerContent">
</div>
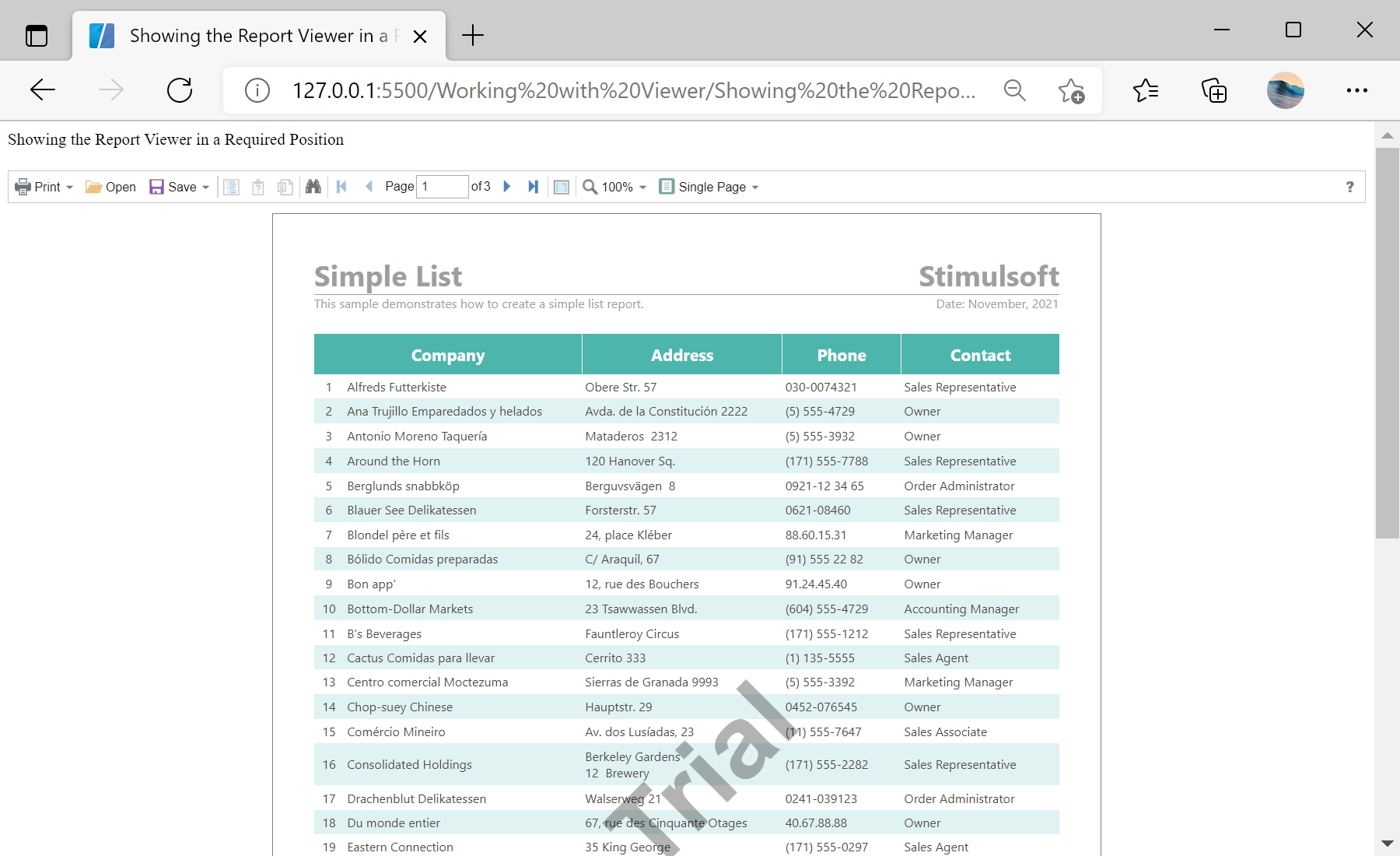
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: