This sample project demonstrates how to use a custom data adapter:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="Using_a_Custom_Data_Adapter.Default" %>
<%@ Register assembly="Stimulsoft.Report.WebDesign" namespace="Stimulsoft.Report.Web" tagprefix="cc1" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Using a Custom Data Adapter</title>
</head>
<body>
<form id="form1" runat="server">
<cc1:StiWebDesigner ID="StiWebDesigner1" runat="server"
OnGetReport="StiWebDesigner1_GetReport"
OnSaveReport="StiWebDesigner1_SaveReport" />
</form>
</body>
</html>
Next, add a custom data adapter:
...
// Clearing standard data adapters, if necessary
StiOptions.Services.Databases.Clear();
// Adding a Custom PostgreSQL data adapter
StiOptions.Services.Databases.Add(new CustomPostgreSQLDatabase());
StiOptions.Services.DataAdapters.Add(new CustomPostgreSQLAdapterService());
...
Finally, add a connection to the report:
...
var report = new StiReport();
// Adding a connection to the report from code
var database = new CustomPostgreSQLDatabase("CustomData1", "Server=127.0.0.1; Port=5432; Database=myDataBase; User Id=myUsername; Password=myPassword;");
report.Dictionary.Databases.Add(database);
e.Report = report;
...
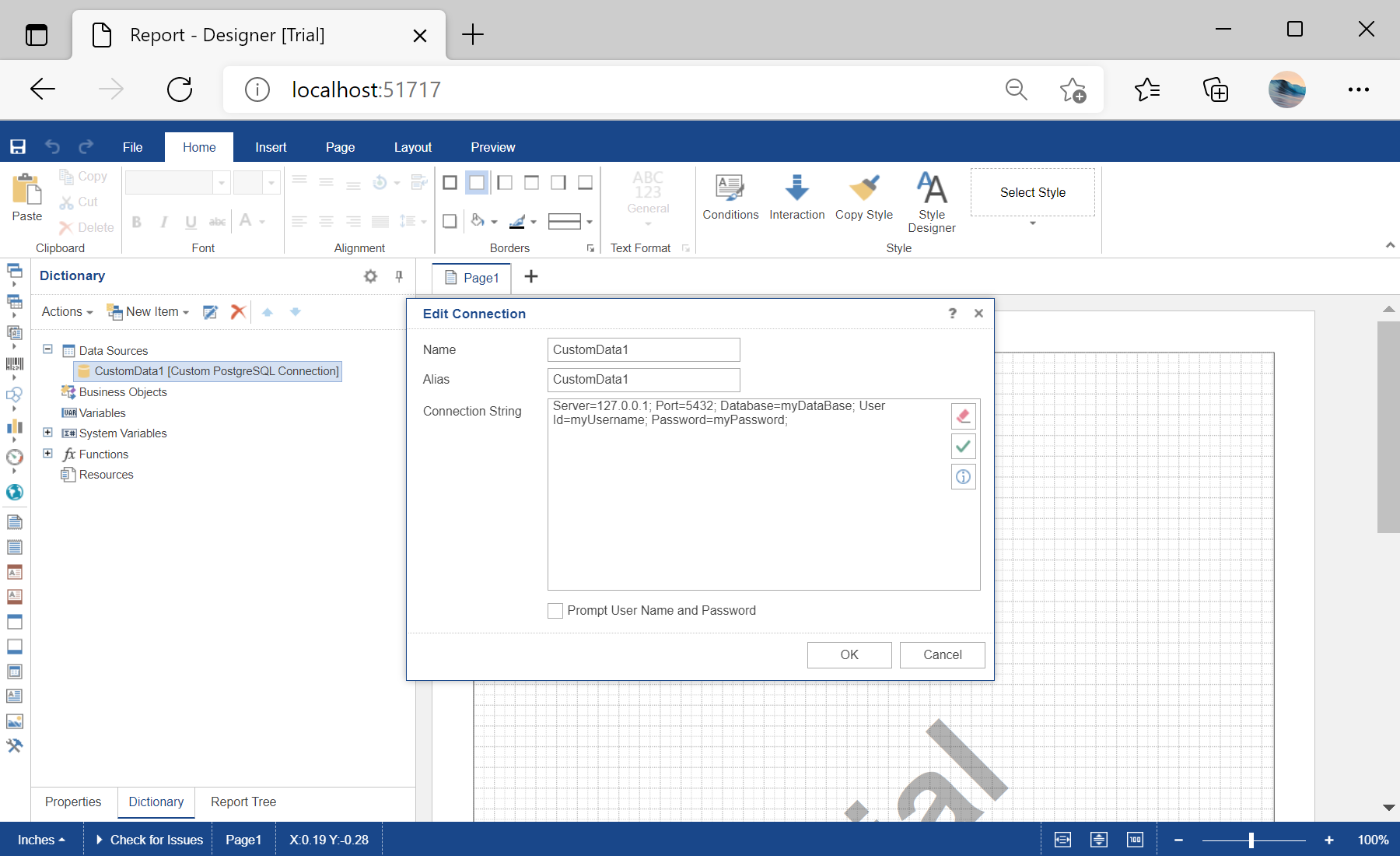
In the screenshot below you can see the result of the sample code: