This example shows how to show the report viewer on the HTML page and view a report using JavaScript. First, you need to add the Stimulsoft libraries and scripts, required for the component to work. All code should be added in the
<head> block of the HTML page:
<?php
require_once 'vendor/autoload.php';
?>
...
<script src="/vendor/stimulsoft/reports-php/scripts/stimulsoft.reports.js" type="text/javascript"></script>
<script src="/vendor/stimulsoft/reports-php/scripts/stimulsoft.viewer.js" type="text/javascript"></script>
Next, in the
<script> block, create and configure an event handler:
<script type="text/javascript">
<?php
$handler = new \Stimulsoft\StiHandler();
$handler->renderHtml();
?>
Next, create and configure the JS viewer:
let options = new Stimulsoft.Viewer.StiViewerOptions();
options.appearance.fullScreenMode = true;
options.appearance.scrollbarsMode = true;
options.height = "600px";
let viewer = new Stimulsoft.Viewer.StiViewer(options, "StiViewer", false);
Next, define the necessary viewer events. The
onBeginProcessData event will be triggered when requesting data for a report. To process the result on the server-side, you need to call the JavaScript event handler in the event:
viewer.onBeginProcessData = function (args, callback) {
Stimulsoft.Helper.process(args, callback);
}
Next, create and load a report:
let report = new Stimulsoft.Report.StiReport();
report.loadFile("reports/SimpleList.mrt");
viewer.report = report;
Finally, render the necessary JavaScript code and visual HTML part of the component, and close the
</script> block. The rendered code will be placed inside the specified HTML element:
function onLoad() {
viewer.renderHtml("viewerContent");
}
</script>
...
<body onload="onLoad();">
<div id="viewerContent"></div>
</body>
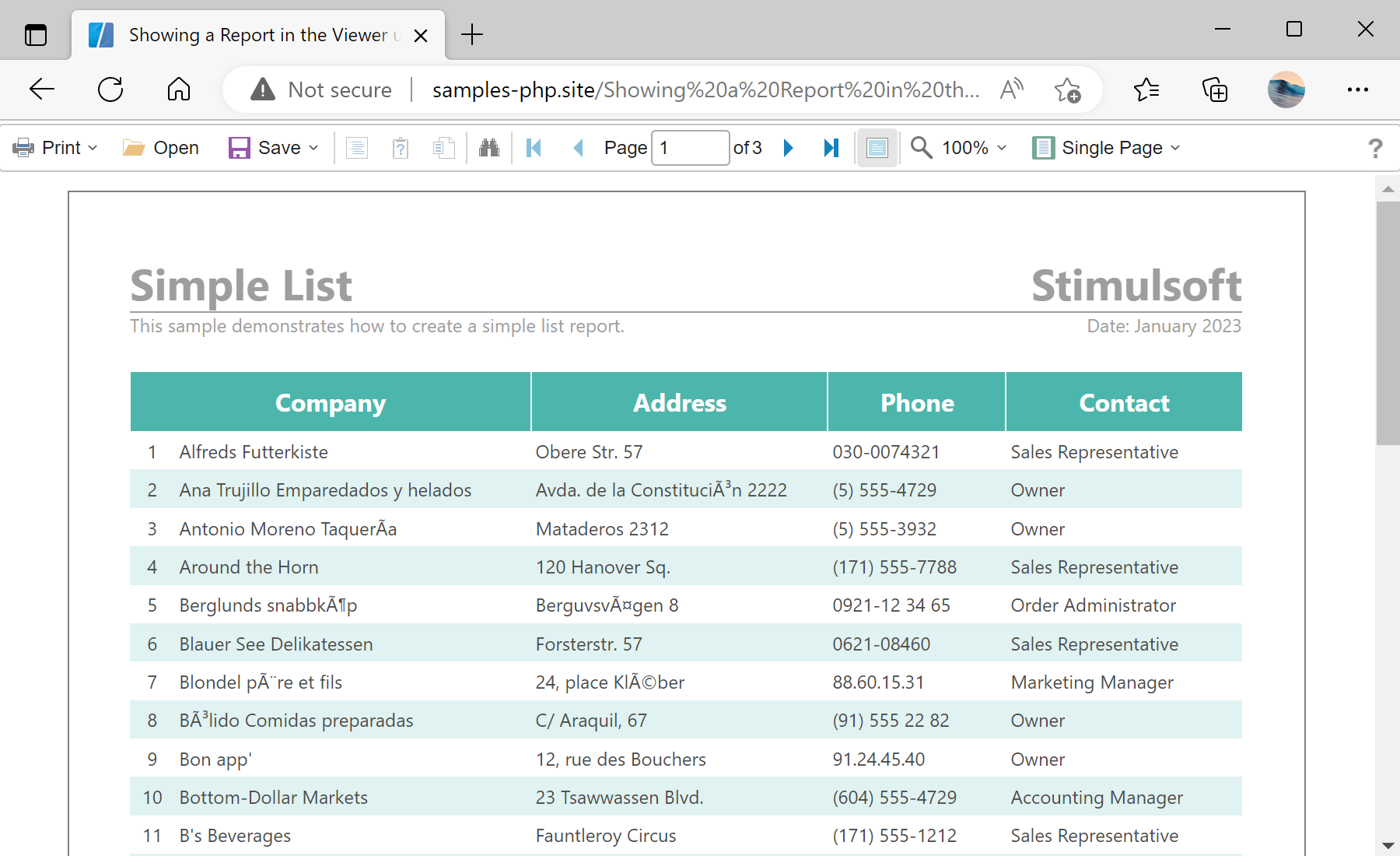
In the screenshot below you can see the result of the sample code: