This example shows how to supply custom headers for JSON Database. First, create the report designer with specified options:
onMounted(() => {
console.log("Loading Designer view");
console.log("Set full screen mode for the designer");
let options = new Stimulsoft.Designer.StiDesignerOptions();
options.appearance.fullScreenMode = false;
console.log("Create the report designer with specified options");
let designer = new Stimulsoft.Designer.StiDesigner(options, "StiDesigner", false);
console.log("Create a new report instance");
let report = new Stimulsoft.Report.StiReport();
...
Then, in
onBeginProcessData event handler add custom HTTP headers:
...
// In `onBeginProcessData` event handler add custom HTTP headers
report.onBeginProcessData = (args: any) => {
if (
args.database === "JSON" &&
args.command === "GetData" &&
args.pathData && args.pathData.endsWith("/ProtectedDemo.json")
) {
// Add custom header to pass through server protection
args.headers.push({key: "X-Auth-Token", value: "*YOUR TOKEN*"});
}
};
...
Finally, load report from URL and render it:
...
console.log("Load report from url");
report.loadFile("reports/SimpleListWithProtectedJson.mrt");
console.log("Edit report template in the designer");
designer.report = report;
console.log("Rendering the designer to selected element");
designer.renderHtml("designer");
console.log("Loading completed successfully!");
});
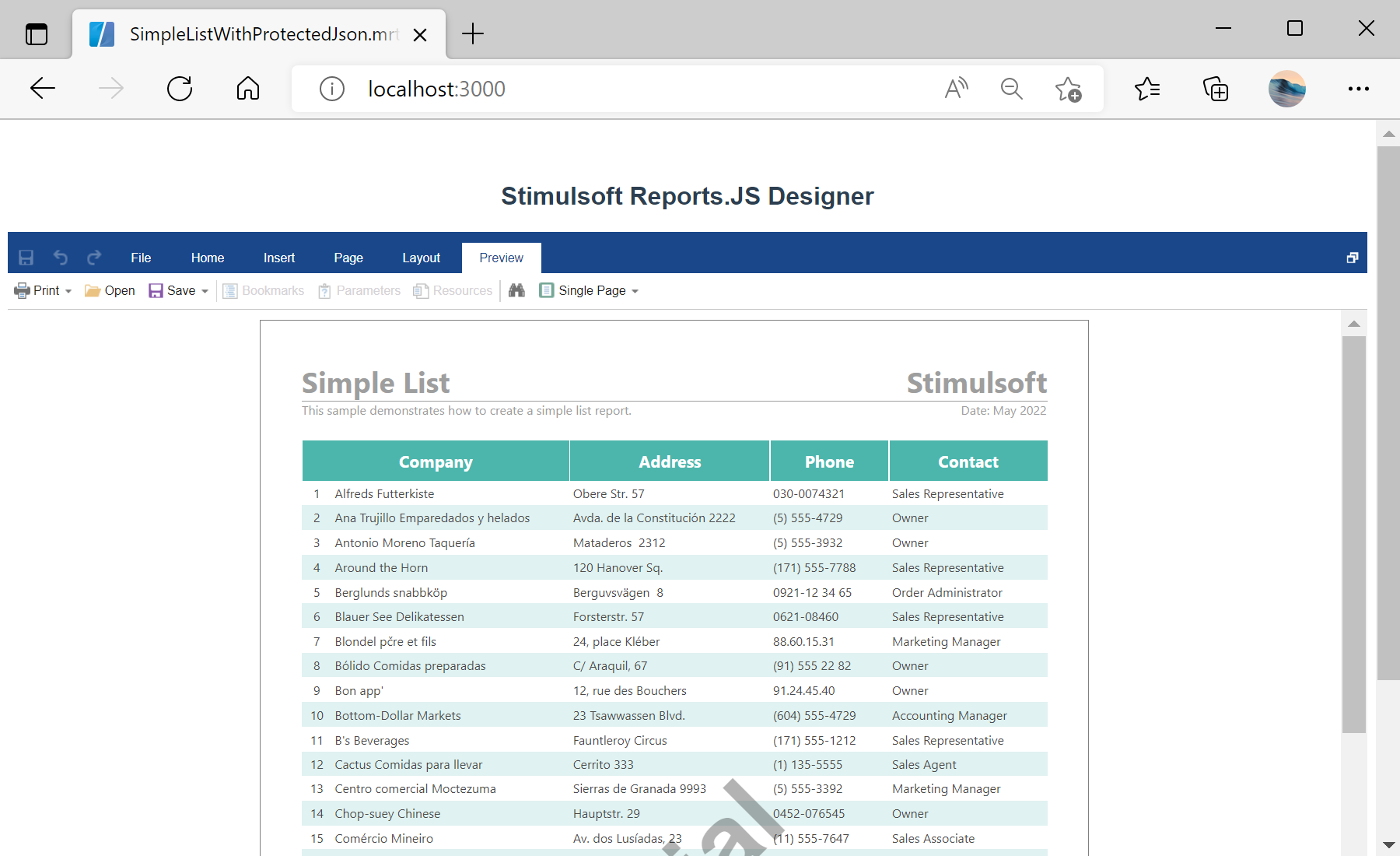
In the screenshot below you can see the result of the sample code: