This example shows how to integrate the report viewer into a React application. First of all, load scripts:
<script src="/stimulsoft/stimulsoft.reports.js"></script>
<script src="/stimulsoft/stimulsoft.viewer.js"></script>
Then, create a
Viewer class which extends from React component:
<script type="text/babel">
class Viewer extends React.Component {
render() {
return <div id="viewer"></div>;
}
componentDidMount(){
console.log('Loading Viewer view');
console.log('Creating the report viewer with default options');
var viewer = new window.Stimulsoft.Viewer.StiViewer(null, 'StiViewer', false);
console.log('Creating a new report instance');
var report = new window.Stimulsoft.Report.StiReport();
console.log('Load report from url');
report.loadFile('/reports/SimpleList.mrt');
console.log('Assigning report to the viewer, the report will be built automatically after rendering the viewer');
viewer.report = report;
console.log('Rendering the viewer to selected element');
viewer.renderHtml('viewer');
}
}
...
Finally, use
ReactDOM.render to update the component:
...
ReactDOM.render(
<Viewer />,
document.getElementById("main")
)
</script>
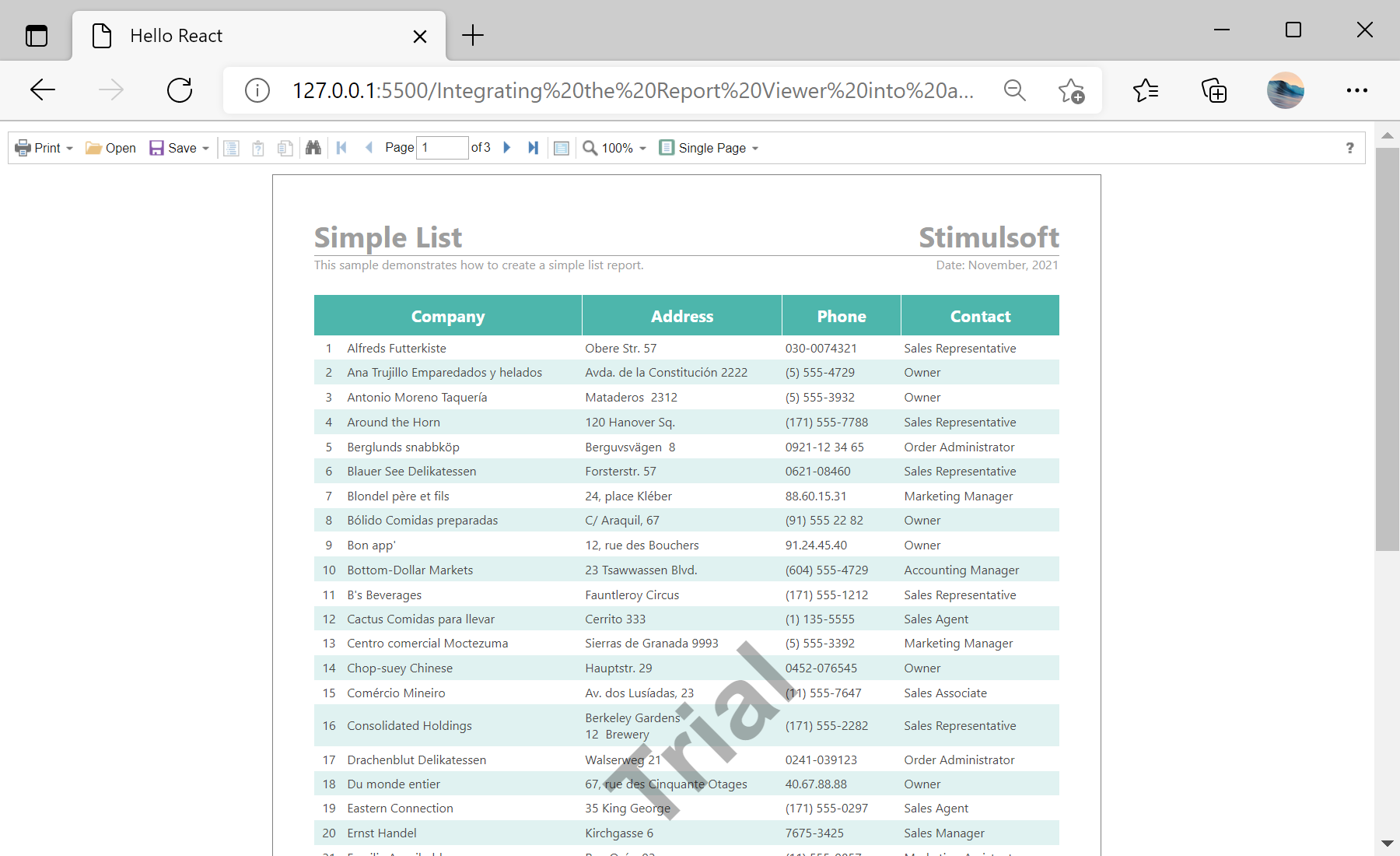
In the screenshot below you can see the result of the sample code: