This tutorial shows the basics of running the web viewer in the reporting tool for Java. For example, show the report with Dashboards on the web page.
First, we need to create the Dynamic Web Project.
Next add the Stimulsoft Java Libs to the project.
Also you can convert to Maven project and configure the
pom.xml file to use libs from
Maven:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>webviewer</groupId>
<artifactId>webviewer</artifactId>
<version>0.0.1-SNAPSHOT</version>
<build>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.1</version>
<configuration>
<release>11</release>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>com.stimulsoft</groupId>
<artifactId>stimulsoft-reports-libs</artifactId>
<version>2023.1.8</version>
</dependency>
<dependency>
<groupId>org.glassfish.web</groupId>
<artifactId>jakarta.servlet.jsp.jstl</artifactId>
<version>3.0.1</version>
</dependency>
<dependency>
<groupId>org.jboss.weld.servlet</groupId>
<artifactId>weld-servlet-shaded</artifactId>
<version>4.0.0.Final</version>
</dependency>
<dependency>
<groupId>jakarta.servlet.jsp.jstl</groupId>
<artifactId>jakarta.servlet.jsp.jstl-api</artifactId>
<version>2.0.0</version>
</dependency>
</dependencies>
</project>
Next we need to create the 'web.xml' file in the 'WebContent/WEB-INF' folder. Here we configure the
StimulsoftResource servlet that retrieves the content such as *.js and images files, and also the
StiWebViewerActionServlet that operate with the java web viewer:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee" xmlns:web="http://java.sun.com/xml/ns/javaee/webapp_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>stimulsoft_webviewer</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>StimulsoftResource</servlet-name>
<servlet-class>com.stimulsoft.web.servlet.StiWebResourceServletJk</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StimulsoftResource</servlet-name>
<url-pattern>/stimulsoft_web_resource/*</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>StimulsoftAction</servlet-name>
<servlet-class>com.stimulsoft.webviewer.servlet.StiWebViewerActionServletJk</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StimulsoftAction</servlet-name>
<url-pattern>/stimulsoft_webviewer_action</url-pattern>
</servlet-mapping>
</web-app>
In the next step we need to create the 'index.jsp' page in the 'WebContent' folder. Here we load the 'Dashboards.mrt' report template file and render the report. Also we can configure the web viewer, for example set the background color to Gray. Finally, put the web viewer tag to the jsp page:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<%@page import="com.stimulsoft.base.drawing.StiColorEnum"%>
<%@page import="com.stimulsoft.base.drawing.StiColor"%>
<%@page import="com.stimulsoft.webviewer.StiWebViewerOptions"%>
<%@page import="com.stimulsoft.webviewer.StiWebViewer"%>
<%@page import="java.io.File"%>
<%@page import="com.stimulsoft.report.StiSerializeManager"%>
<%@page import="com.stimulsoft.report.StiReport"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8">
<%@ taglib uri="http://stimulsoft.com/webviewer" prefix="stiwebviewer"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Stimulsoft Reports for Java</title>
</head>
<body>
<%
StiReport report = StiSerializeManager.deserializeReport(
new File(request.getSession().getServletContext().getRealPath("/reports/Dashboards.mrt")));
report.render();
StiWebViewerOptions options = new StiWebViewerOptions();
options.getAppearance().setBackgroundColor(StiColorEnum.Gray.color());
pageContext.setAttribute("report", report);
pageContext.setAttribute("options", options);
%>
<stiwebviewer:stiwebviewer report="${report}" options="${options}" />
</body>
</html>
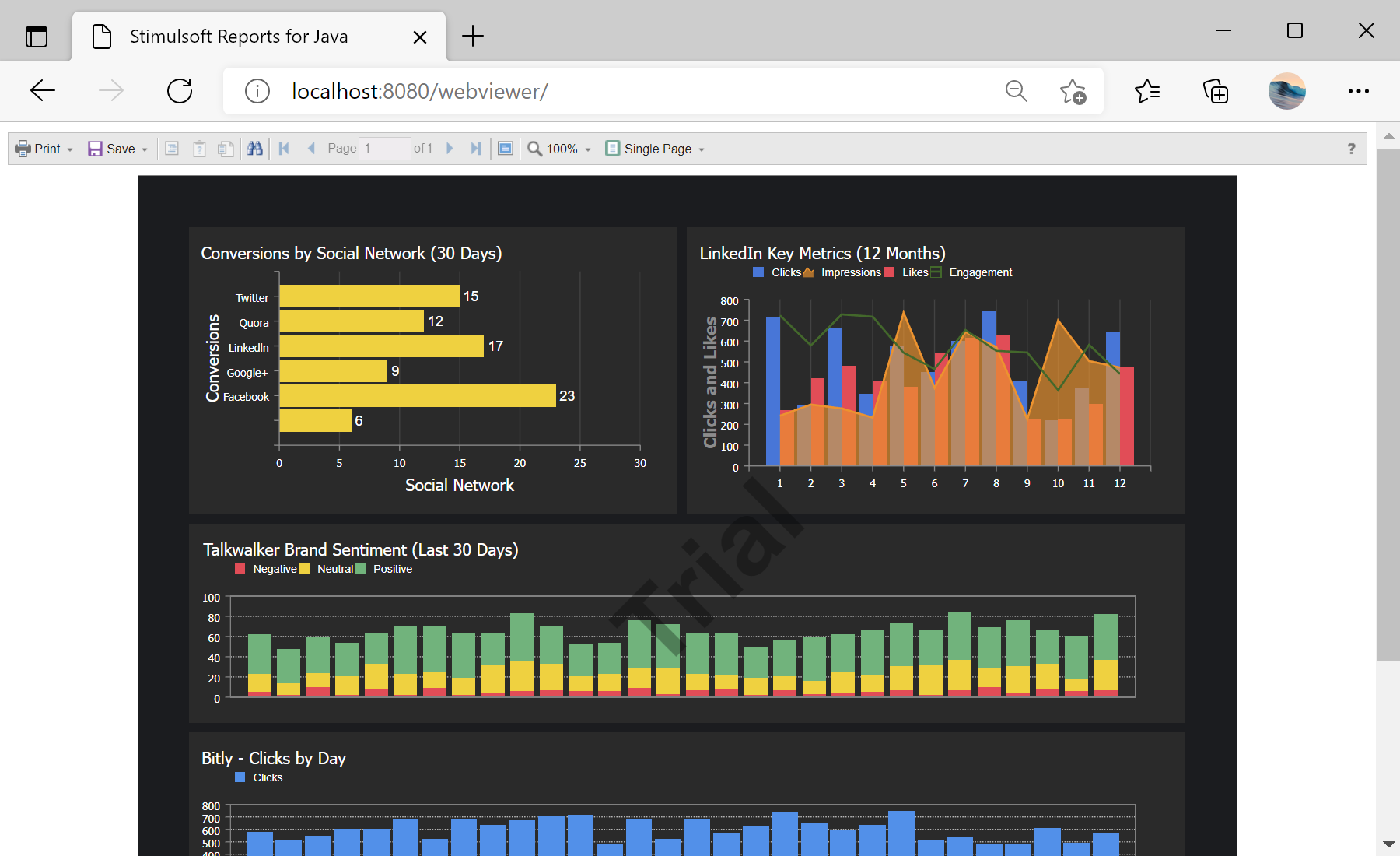
Now you can deploy the project to the Tomcat and run it.
In the screenshot below you can see the result of the sample code: