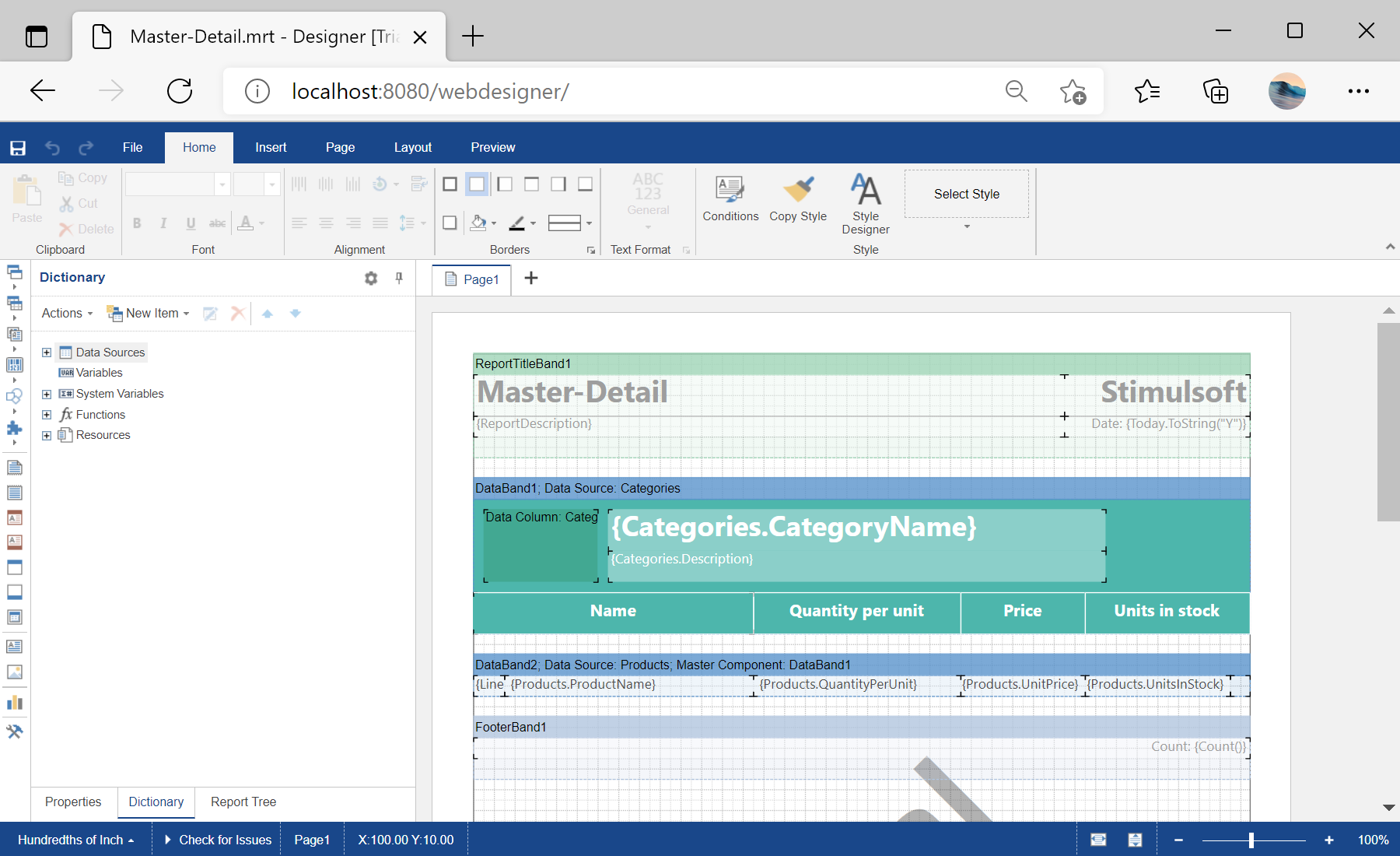
This tutorial shows the basics of running the web designer in the reporting tool for Java. For example, open for editing the Master-Detail report template.
First, we need to create the Dynamic Web Project.
Next add the Stimulsoft Java Libs to the project.
Also you can convert to Maven project and configure the
pom.xml file to use libs from
Maven:
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>webdesigner</groupId>
<artifactId>webdesigner</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.5.1</version>
<configuration>
<source>1.6</source>
<target>1.6</target>
</configuration>
</plugin>
</plugins>
</build>
<dependencies>
<dependency>
<groupId>com.stimulsoft</groupId>
<artifactId>stimulsoft-reports-libs</artifactId>
<version>2017.1.1</version>
</dependency>
</dependencies>
</project>
Next we need to create the 'web.xml' file in the 'WebContent/WEB-INF' folder. Here we configure the
StimulsoftResource servlet that retrieves the content such as *.js and images files, and also the
StiWebDesignerActionServlet that operate with the java web designer:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:web="http://java.sun.com/xml/ns/javaee/webapp_2_5.xsd"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"
id="WebApp_ID" version="2.5">
<display-name>stimulsoft_webdesigner</display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>StimulsoftResource</servlet-name>
<servlet-class>com.stimulsoft.web.servlet.StiWebResourceServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StimulsoftResource</servlet-name>
<url-pattern>/stimulsoft_web_resource/*</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>StimulsoftDesignerAction</servlet-name>
<servlet-class>com.stimulsoft.webdesigner.servlet.StiWebDesignerActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>StimulsoftDesignerAction</servlet-name>
<url-pattern>/stimulsoft_webdesigner_action</url-pattern>
</servlet-mapping>
</web-app>
In the next step we need to create the 'index.jsp' page in the 'WebContent' folder. Here we load the 'Master-Detail.mrt' report template file and define the data path for the report:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<%@page import=";java.io.FileOutputStream"%>
<%@page import=";java.io.FileInputStream"%>
<%@page import=";com.stimulsoft.report.utils.data.StiDataColumnsUtil"%>
<%@page import=";com.stimulsoft.report.dictionary.StiDataColumnsCollection"%>
<%@page import=";com.stimulsoft.report.dictionary.StiDataColumn"%>
<%@page import=";com.stimulsoft.report.utils.data.StiSqlField"%>
<%@page import=";com.stimulsoft.report.dictionary.dataSources.StiDataTableSource"%>
<%@page import=";com.stimulsoft.report.utils.data.StiXmlTable"%>
<%@page import=";com.stimulsoft.report.utils.data.StiXmlTableFildsRequest"%>
<%@page import=";com.stimulsoft.webdesigner.StiWebDesigerHandler"%>
<%@page import=";com.stimulsoft.webdesigner.StiWebDesignerOptions"%>
<%@page import="com.stimulsoft.report.dictionary.databases.StiXmlDatabase"%>
<%@page import=";java.io.File"%>
<%@page import=";com.stimulsoft.report.StiSerializeManager"%>
<%@page import=";com.stimulsoft.report.StiReport"%>
<%@page language=";java" contentType="text/html; charset=utf-8" pageEncoding="UTF-8"%>
<%@taglib uri=";http://stimulsoft.com/webdesigner" prefix="stiwebdesigner"%>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Stimulsoft Webdesigner for Java</title>
<style type="text/css">
</style>
</head>
<body>
<%
final String reportPath = request.getSession().getServletContext().getRealPath("/reports/Master-Detail.mrt");
final String xmlPath = request.getSession().getServletContext().getRealPath("/data/Demo.xml");
final String xsdPath = request.getSession().getServletContext().getRealPath("/data/Demo.xsd");
final String savePath = request.getSession().getServletContext().getRealPath("/save/");
...
Also we can specify the web designer options, for example set the necessary localization:
...
StiWebDesignerOptions options = new StiWebDesignerOptions();
//options.setLocalization(request.getSession().getServletContext().getRealPath("/localization/de.xml"));
...
Next we need to implement the
StiWebDesigerHandler for populating the report data and save/load the report template:
...
StiWebDesigerHandler handler = new StiWebDesigerHandler() {
// Occurred on loading webdesinger. Must return edited StiReport
public StiReport getEditedReport(HttpServletRequest request) {
try {
StiReport report = StiSerializeManager.deserializeReport(new File(reportPath));
report.getDictionary().getDatabases().add(new StiXmlDatabase("Demo", xsdPath, xmlPath));
return report;
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
// Occurred on opening StiReport. Method intended for populate report data.
public void onOpenReportTemplate(StiReport report, HttpServletRequest request) {
report.getDictionary().getDatabases().add(new StiXmlDatabase("Demo", xsdPath, xmlPath));
}
// Occurred on new StiReport. Method intended for populate report data.
public void onNewReportTemplate(StiReport report, HttpServletRequest request) {
report.getDictionary().getDatabases().add(new StiXmlDatabase("Demo", xsdPath, xmlPath));
try {
StiXmlTableFildsRequest tables = StiDataColumnsUtil.parceXSDSchema(new FileInputStream(xsdPath));
for (StiXmlTable table : tables.getTables()) {
StiDataTableSource tableSource = new StiDataTableSource(
"Demo." + table.getName(), table.getName(), table.getName());
tableSource.setColumns(new StiDataColumnsCollection());
for (StiSqlField field : table.getColumns()) {
StiDataColumn column = new StiDataColumn(
field.getName(), field.getName(), field.getSystemType());
tableSource.getColumns().add(column);
}
tableSource.setDictionary(report.getDictionary());
report.getDictionary().getDataSources().add(tableSource);
}
} catch (Exception e) {
e.printStackTrace();
}
}
// Occurred on save StiReport. Method must implement saving StiReport
public void onSaveReportTemplate(StiReport report, StiRequestParams requestParams, HttpServletRequest request) {
try {
FileOutputStream fos = new FileOutputStream(savePath + requestParams.designer.fileName);
if (requestParams.designer.password != null) {
StiSerializeManager.serializeReport(report, fos, requestParams.designer.password);
} else {
StiSerializeManager.serializeReport(report, fos, true);
}
fos.close();
} catch (Exception e) {
e.printStackTrace();
}
}
};
pageContext.setAttribute("handler", handler);
pageContext.setAttribute("options", options);
%>
...
Finally, put the web designer tag to the jsp page:
...
<stiwebdesigner:webdesigner handler="${handler}" options="${options}" />
</body>
</html>
Now you can deploy the project to the Tomcat and run it.
In the screenshot below you can see the result of the sample code: