This example shows how to load and save report template from code. First, load scripts:
@using Stimulsoft.Base
@using Stimulsoft.Report
Next, create buttons:
<div align="center">
<button class="alert" @onclick="LoadReport">Load MRT template</button>
<br /><br />
<button class="alert" @onclick="SaveReport">Save MRT template to JSON</button>
<br /><br />
<button class="alert" @onclick="RenderReport">Render report</button>
<br /><br />
<button class="alert" @onclick="SaveDocument">Save MDC document to JSON</button>
<br /><br /><br />
</div>
Then, add counters:
<div align="center">
@($"Report template has {pagesTemplateCount} page(s)")
<br />
@($"Rendered report has {pagesDocumentCount} page(s)")
</div>
After that, initialize JSRuntime service:
@code
{
private StiReport Report;
private int pagesTemplateCount;
private int pagesDocumentCount;
private string reportJSON = "";
protected override void OnInitialized()
{
base.OnInitialized();
}
...
Then, use
Load method to load report:
...
private void LoadReport()
{
//Create empty report object
this.Report = new StiReport();
//Load report template
this.Report.Load("Reports/TwoSimpleLists.mrt");
//Render report
this.Report.Render(false);
//Show number of pages as proof that it works
pagesTemplateCount = this.Report.Pages.Count;
}
...
Next, use
SaveToJsonString method to save report:
...
private void SaveReport()
{
//Save report template to JSON string
reportJSON = report.SaveToJsonString();
}
...
To render report, use
Render method:
...
private void RenderReport()
{
//Render report
this.Report.Render(false);
//Show number of pages as proof that it works
pagesDocumentCount = this.Report.RenderedPages.Count;
}
...
Finally, use
SaveDocumentJsonToString to save document:
...
private void SaveDocument()
{
//Save rendered report to JSON string
reportJSON = this.Report.SaveDocumentJsonToString();
}
}
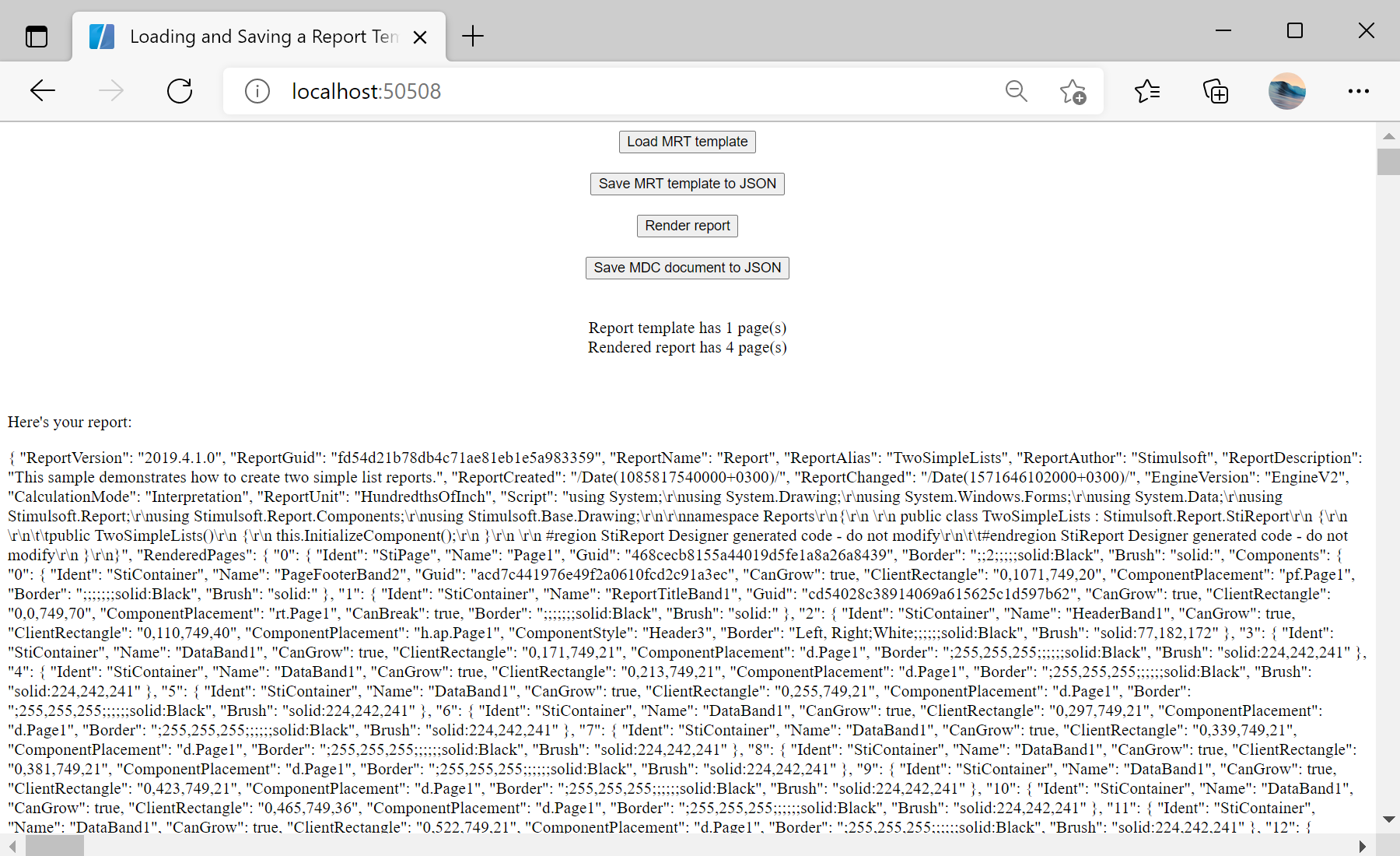
In the screenshot below you can see the result of the sample code: