Wеb-документы
К этой категории форматов отнесены следующие формата - HTML (HyperText Markup Language), HTML5 и MHTML (MIME HTML). Выбор формата файла, в который будет преобразован отчет, осуществляется в настройках экспорта при помощи параметра Тип (Type).
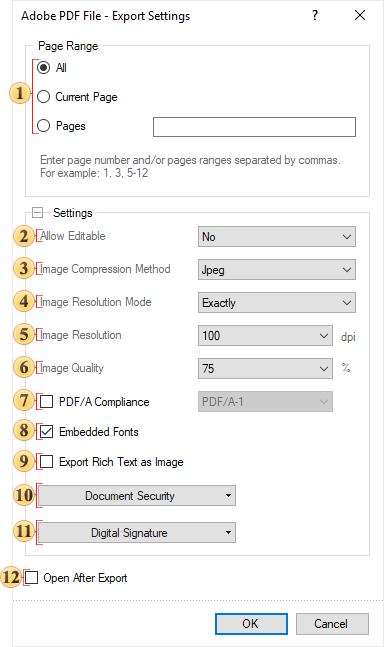
Настройки экспорта

![]() Параметр установки диапазона страниц отчета, которые будут обработаны и преобразованы.
Параметр установки диапазона страниц отчета, которые будут обработаны и преобразованы.
![]() Параметр Тип (Type) предоставляет возможность определить тип файла, в который будет конвертирован отчет.
Параметр Тип (Type) предоставляет возможность определить тип файла, в который будет конвертирован отчет.
![]() При помощи параметра Формат изображения (Image Format) можно определить формат изображений, в который будут преобразованы изображения отчета.
При помощи параметра Формат изображения (Image Format) можно определить формат изображений, в который будут преобразованы изображения отчета.
![]() Параметр Разрешение изображения (Image Resolution) предоставляет возможность изменить количество пикселей на дюйм (свойство изображения PPI (Pixels Per Inch)).
Параметр Разрешение изображения (Image Resolution) предоставляет возможность изменить количество пикселей на дюйм (свойство изображения PPI (Pixels Per Inch)).
![]() Параметр Качество изображения (Image Quality) будет доступен только при выборе метода сжатия JPEG.
Параметр Качество изображения (Image Quality) будет доступен только при выборе метода сжатия JPEG.
![]() Параметр Упаковать в архив (Compress to Archive) предоставляет возможность при экспорте, получить после конвертации zip архив. Если данный флажок установлен, сначала произойдет обработка отчета, а затем все файлы и папки будут упакованы в один zip архив.
Параметр Упаковать в архив (Compress to Archive) предоставляет возможность при экспорте, получить после конвертации zip архив. Если данный флажок установлен, сначала произойдет обработка отчета, а затем все файлы и папки будут упакованы в один zip архив.
![]() Параметр Непрерывные страницы (Continuous Pages) предоставляет возможность расположить страницы отчета в виде вертикальной ленты. Если данный параметр включен, то все страницы отчета будут расположены в виде вертикальной ленты. Если же этот параметр выключен, т.е. флажок снят, то страницы отчета могут располагаться как по вертикали так и по горизонтали.
Параметр Непрерывные страницы (Continuous Pages) предоставляет возможность расположить страницы отчета в виде вертикальной ленты. Если данный параметр включен, то все страницы отчета будут расположены в виде вертикальной ленты. Если же этот параметр выключен, т.е. флажок снят, то страницы отчета могут располагаться как по вертикали так и по горизонтали.
![]() Параметр, который предоставляет возможность открыть выходной документ, после окончания процесса экспорта.
Параметр, который предоставляет возможность открыть выходной документ, после окончания процесса экспорта.
Информация |
При выборе типов файла для экспорта как Html или Mht, будут доступны дополнительные параметры:
|
Формат HTML (HyperText Markup Language) - стандартный язык разметки документов во Всемирной паутине. Большинство web-страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме. HTML — это теговый язык разметки документов. Любой документ на языке HTML представляет собой набор элементов, причём начало и конец каждого элемента обозначается специальными пометками — тегами. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br>). В этом случае обычно не указывается закрывающий тег. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для элемента font). Атрибуты указываются в открывающем теге.
Экспорт в формат HTML может происходить в трех режимах:
|
Изображения в формате HTML
Также при экспорте можно указать, в каком формате необходимо экспортировать изображения документа. Изображения с прозрачностью могут быть сохранены в формат PNG, но некоторые браузеры некорректно отображают эти изображения (например, Internet Explorer 6).
|
Совместимость различных версий
Для корректного отображения экспортируемых HTML файлов требуются следующие минимальные версии web-браузеров:
|
Экспорт текстовых компонентов
При экспорте отчетов в формат Html необходимо учитывать следующие особенности этого формата:
Такое же поведение текста можно получить в Net и WPF вьювере (далее просто Win-вьюверы), если для текстового компонента свойства Перенос текста (Word Wrap) и Может расти (Can Grow) установить в значение Да (True). В Html формате (и соответственно в Web-вьювере), вне зависимости от значения этих двух свойств, текстовый компонент будет отображаться одинаково. Поясним на примере, к чему это может привести. Разместим на странице шаблона отчета два текстовых компонента. В первом компоненте разместим длинный текст. У обоих компонентов установим свойства Перенос текста и Может расти в значение Нет (False). На рисунке снизу приведен пример шаблона отчета:
После построения отчета в Win-вьювере, отчет будет иметь вид:
Как видно из рисунка, текст в первом текстовом компоненте не вместился и был обрезан, во втором текст вместился и отображается без изменений. Теперь у обоих компонентов свойство Перенос текста установим в значение Да. После построения отчета в Win-вьювере отобразится следующее:
Как видно из рисунка, текст в первом текстовом компоненте переносится на следующую строку. Но в высоту текстовый компонент не растет, поэтому текст целиком не вместился и был обрезан. Во втором компоненте текст вместился и отображается без изменений. В обоих этих случаях текст в Html формате и в Web-вьювере будет выглядеть следующим образом:
Если же у данных текстовых компонентов свойство Может расти установить в значение Да, то отчет будет выглядеть одинаково в Win-вьювере и в Web-вьювере:
Эта особенность часто проявляется при экспорте отчетов из Web-вьювера: при просмотре построенного отчета в браузере текст в текстовом компоненте отображается нормально, т.е. весь текст показывается полностью. Но при экспорте в полученном файле текст получается обрезанным. Это происходит из-за того, что при экспорте используются те же параметры компонентов, что и при отображении отчета в Win-вьювере. А как уже было отмечено выше, построенный отчет в Win и Web вьювере может отличаться. В этом случае необходимо свойства Перенос текста и Может расти установить в значение Да у проблемных компонентов. После указанной доработки отчет будет правильно построен и отображен во всех вьюверах и экспортах. |
HTML5 представляет собой язык для структурирования и представления контента для World Wide Web, и является одной из основных технологий Интернет первоначально предложенный Opera Software. Это пятый пересмотр HTML стандарта (создан в 1990 году и стандартизированы как HTML4 как 1997 г. и по состоянию на декабрь 2011 года в стадии разработки. Основной её целью является улучшить язык, поддерживающий работу с новейшими мультимедийными приложениями, при этом сохраняется лёгкость чтения кода для человека и ясность исполнения для компьютеров и приспособлений (веб-браузеры, синтаксические анализаторы и т. д.). HTML5 призван подвести не только HTML 4, но XHTML 1 и также DOM Level 2 HTML.
Формат MHTML (MIME HTML) - это формат хранения web-страниц, который сохраняет HTML-файл и все ресурсы, на которые он ссылается (изображения, flash, java-applets, аудио), в одном файле. Полученный файл называется веб-архивом, и обычно имеет расширение «.mht». Содержимое файла записывается как обычное почтовое сообщение с использованием стандарта MIME: в начале файла записан HTML-файл, затем все ресурсы в кодировке base64 с соответствующими заголовками. С форматом MHTML могут работать Internet Explorer, Opera, Microsoft Word.