This sample project shows how to localize the viewer. To select localization, it is enough to set the path to the localization XML file as the value of the
Localization option.
First, you need to add the
StiMvcViewer component to the view page. Also you need to pass the
StiMvcViewerOptions object to the constructor. In the options you should set two actions -
GetReport and
ViewerEvent, which are located in the Actions options group. To localize the viewer, you should set the
Localization option, the viewer component will automatically load and apply the specified localization:
@using Stimulsoft.Report.Mvc;
...
@Html.Stimulsoft().StiMvcViewer(new StiMvcViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
},
Localization = "~/Localization/de.xml"
})
The
GetReport action loads the report and returns the answer to the client part of the viewer using the
GetReportResult() static method. In the parameters of this method, the report object should be passed. For example, load the rendered report file:
public ActionResult GetReport()
{
var report = new StiReport();
report.Load(Server.MapPath("~/Content/Reports/SimpleList.mrt"));
return StiMvcViewer.GetReportResult(report);
}
The
ViewerEvent action handles all the viewer events (switching pages, zooming, printing, exporting, interactivity, etc.) and returns the answer to the client using the
ViewerEventResult() static method:
public ActionResult ViewerEvent()
{
return StiMvcViewer.ViewerEventResult();
}
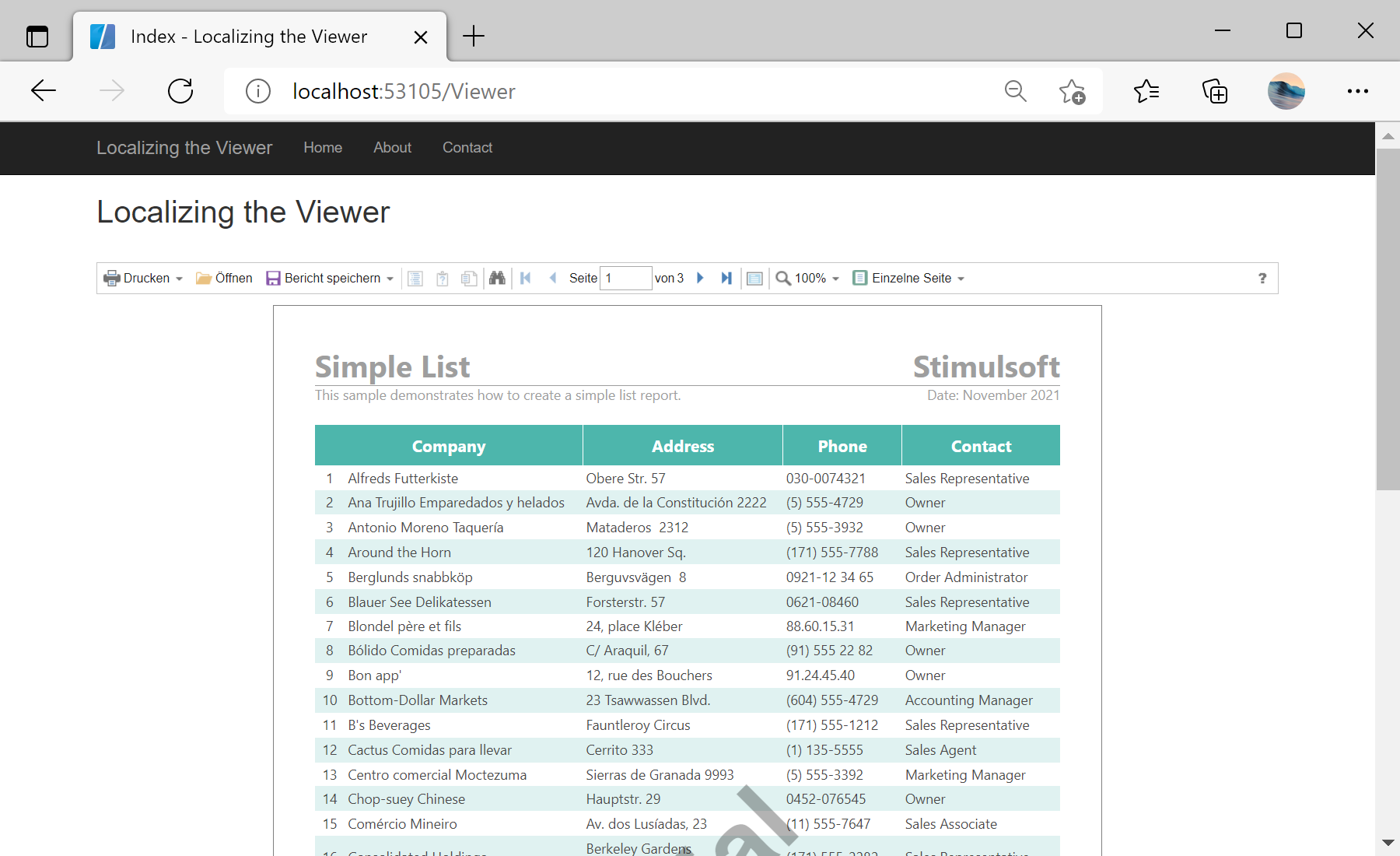
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: