This example shows how to show a viewer without toolbar. First, load scripts:
@using Stimulsoft.Base
@using Stimulsoft.Report
@using Stimulsoft.Report.Blazor
@using Stimulsoft.Report.Web
Next, add report viewer:
<!--Report Viewer-->
<StiBlazorViewer Report="@Report" Options="@options" />
After that, initialize options object:
@code
{
//Report object to use in viewer
private StiReport Report;
//Viewer options objects
private StiBlazorViewerOptions Options;
protected override async Task OnInitializedAsync()
{
await base.OnInitializedAsync();
//Init options object
this.Options = new StiBlazorViewerOptions();
...
Then, set option to hide toolbar, view mode to show all pages, turn on the full-screen mode, create empty report object and load report template:
...
//Set option to hide toolbar
this.Options.Toolbar.Visible = false;
//View mode to show all pages
this.Options.Toolbar.ViewMode = StiWebViewMode.Continuous;
//Turning on the full-screen mode
this.Options.Appearance.FullScreenMode = true;
//Create empty report object
this.Report = new StiReport();
//Load report template
var reportBytes = await Http.GetByteArrayAsync("Reports/TwoSimpleLists.mrt");
this.Report.Load(reportBytes);
}
}
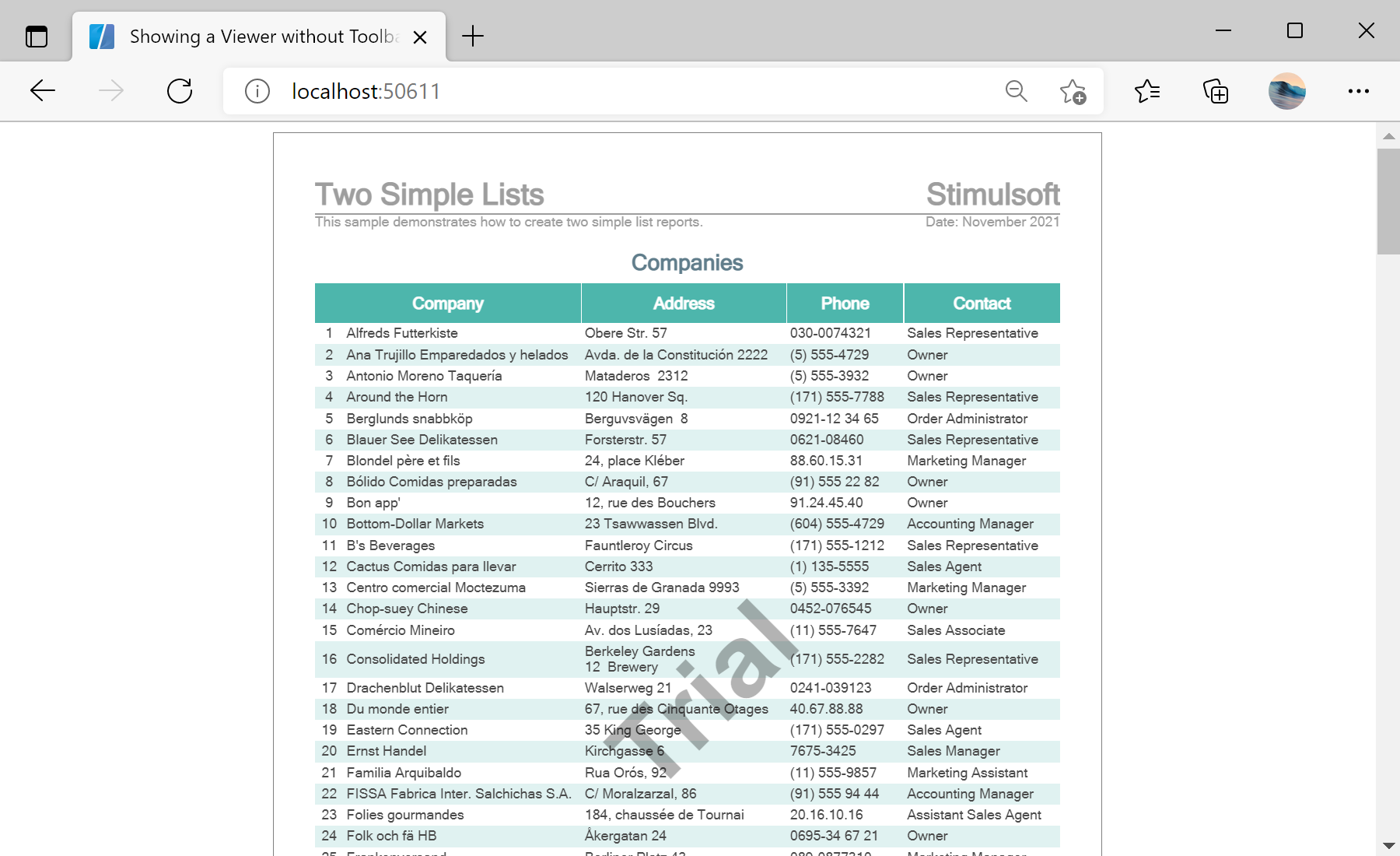
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: