This example shows how to load a dashboard template and show it in the viewer.
First, you need to add the
StiNetCoreViewer component to the view page. Also you need to pass the
StiNetCoreViewerOptions object to the constructor. The minimum required options are two actions -
GetReport and
ViewerEvent, the values of these options correspond to the names of actions in the controller:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreViewer(new StiNetCoreViewerOptions()
{
Actions =
{
GetReport = "GetReport",
ViewerEvent = "ViewerEvent"
}
})
Now we need to add these actions in the controller. The
GetReport action loads the dashboard template and returns answer to the client part of the viewer using the
GetReportResult() static method. In the parameters of this method, the controller and the report object should be passed:
public IActionResult GetReport()
{
// Create the dashboard object
var report = StiReport.CreateNewDashboard();
// Load dashboard template
report.Load(StiNetCoreHelper.MapPath(this, "Dashboards/DashboardChristmas.mrt"));
// Return template to the Viewer
return StiNetCoreViewer.GetReportResult(this, report);
}
The
ViewerEvent action handles all the viewer events (sorting, filtering, viewing data, interactivity, zooming, etc.) and returns the answer to the client using the
ViewerEventResult() static method:
public IActionResult ViewerEvent()
{
return StiNetCoreViewer.ViewerEventResult(this);
}
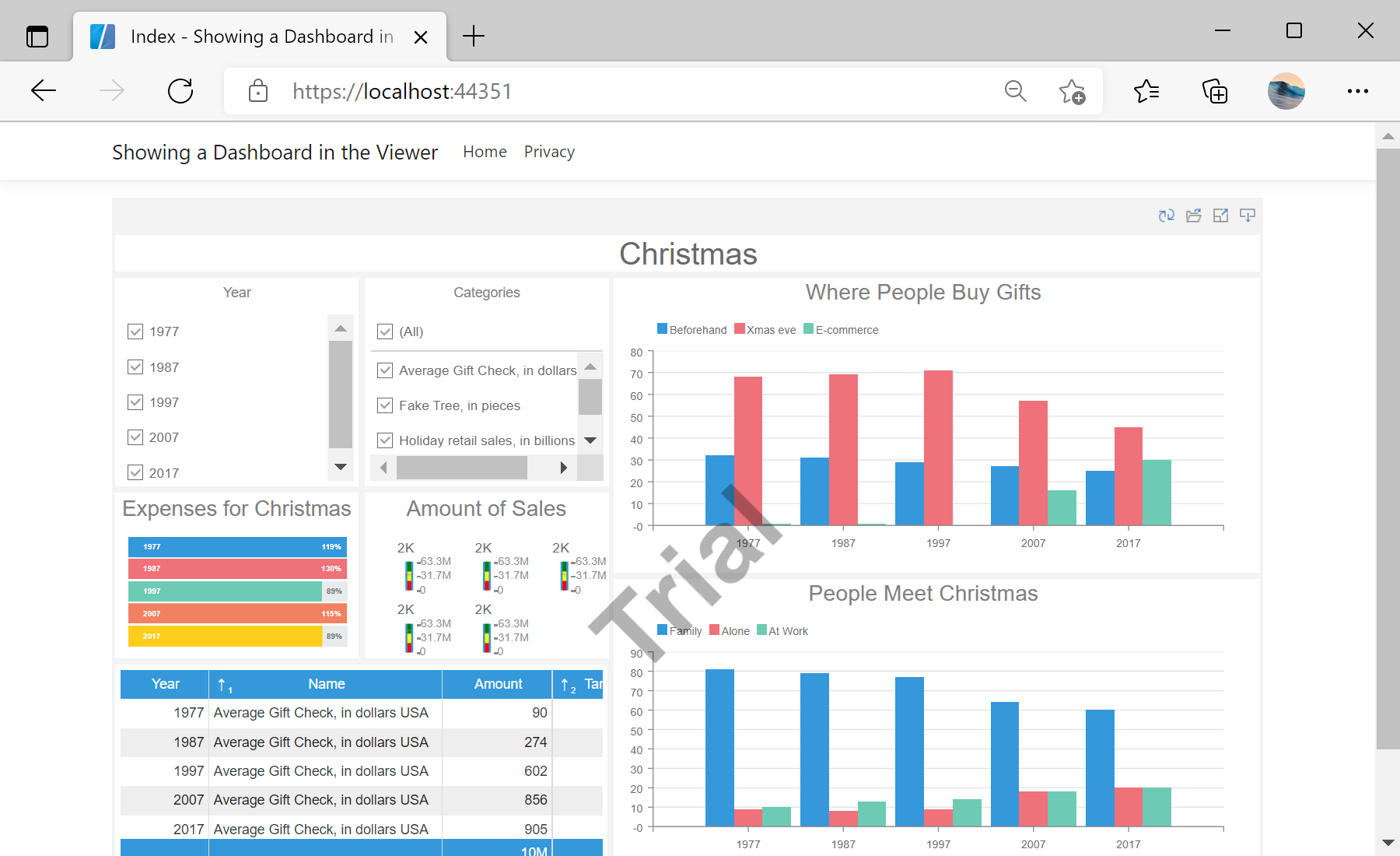
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: