This example shows how to load a dashboard template and edit it in the designer.
First, you need to add the
StiNetCoreDesigner component to the view page. Also you need to pass the
StiNetCoreDesignerOptions object to the constructor. The minimum required options are two actions -
GetReport and
DesignerEvent, the values of these options correspond to the names of actions in the controller:
@using Stimulsoft.Report.Mvc;
...
@Html.StiNetCoreDesigner(new StiNetCoreDesignerOptions()
{
Actions =
{
GetReport = "GetReport",
DesignerEvent = "DesignerEvent"
}
})
Now we need to add these actions in the controller. The
GetReport action loads the dashboard template and returns answer to the client part of the designer using the
GetReportResult() static method. In the parameters of this method, the controller and the report object should be passed:
public IActionResult GetReport()
{
// Create the dashboard object
var report = StiReport.CreateNewDashboard();
// Load dashboard template
report.Load(StiNetCoreHelper.MapPath(this, "Dashboards/DashboardChristmas.mrt"));
// Return template to the Designer
return StiNetCoreDesigner.GetReportResult(this, report);
}
The
DesignerEvent action handles all the designer events (adding and editing dashboard components, work with the data dictionary, sorting, filtering, zooming, etc.) and returns the answer to the client using the
DesignerEventResult() static method:
public IActionResult DesignerEvent()
{
return StiNetCoreDesigner.DesignerEventResult(this);
}
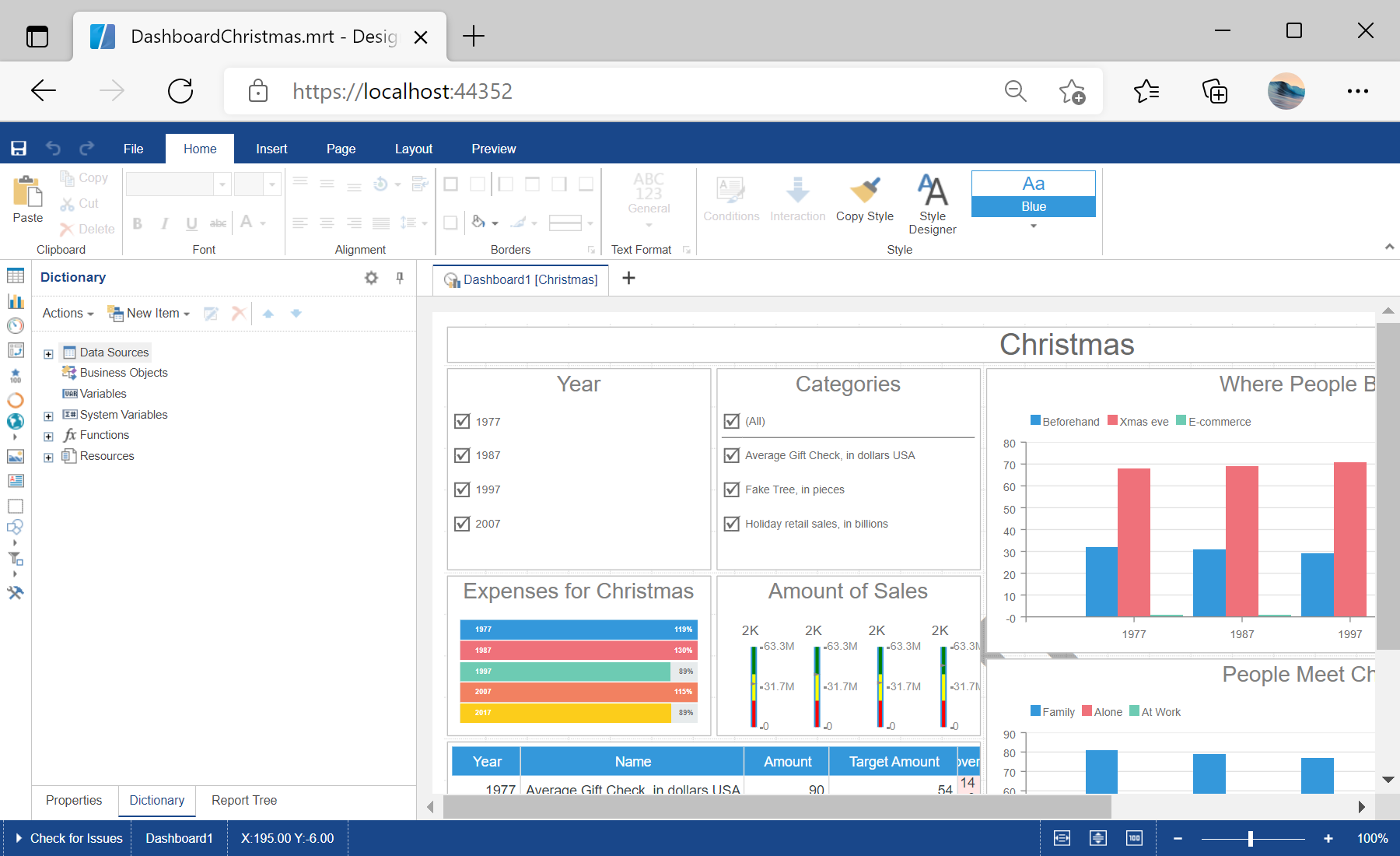
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: