Im neuen Artikel wir erzählen über Schlüsselinnovation der Stimulsoft und Dashboards 2021.4 Version – Integration vom Blockly-Tool für Erstellen von Skripten der Ereignisse im Bericht. Die Grundlagen der Arbeit und der Integration vom Tool, die wichtigsten Möglichkeiten und die Beispiele der Verwendung präsentieren wir heute.
Ein wenig Geschichte
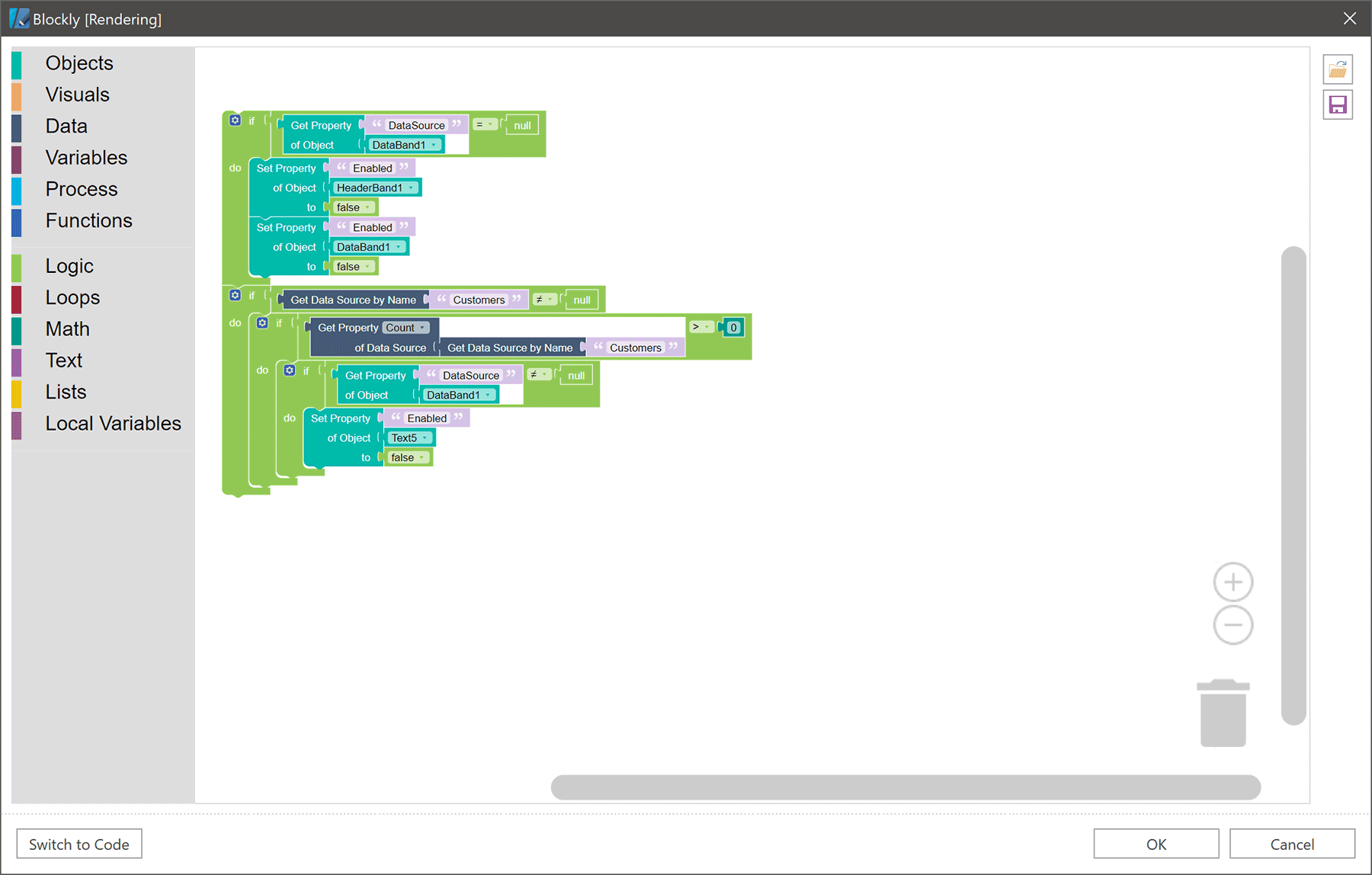
In 2012 hat Google neue visuelle Programmiersprache – Blockly veröffentlicht. Diese Sprache ermöglicht die Programme und Skripte zu erstellen, ohne Zeichen und Text einzugeben, aber durch die Verbindung von logischen Elementen. Mit Blockly können Sie fertige Blöcke so verbinden, um das vollständige Skript zu erstellen. Und man kann in diesem Skript verschiedene Veränderungen und Bearbeitungen verwirklichen. Visuell sieht dieser Prozess wie Puzzlesammlung aus. Schauen Sie, wie es aussieht:
Blockly basiert auf JavaScript und wird kostenlos mit dem Quellcode nach der Apache-2.0-Lizenz verbreitet.
Blockly in Stimulsoft-Softwares
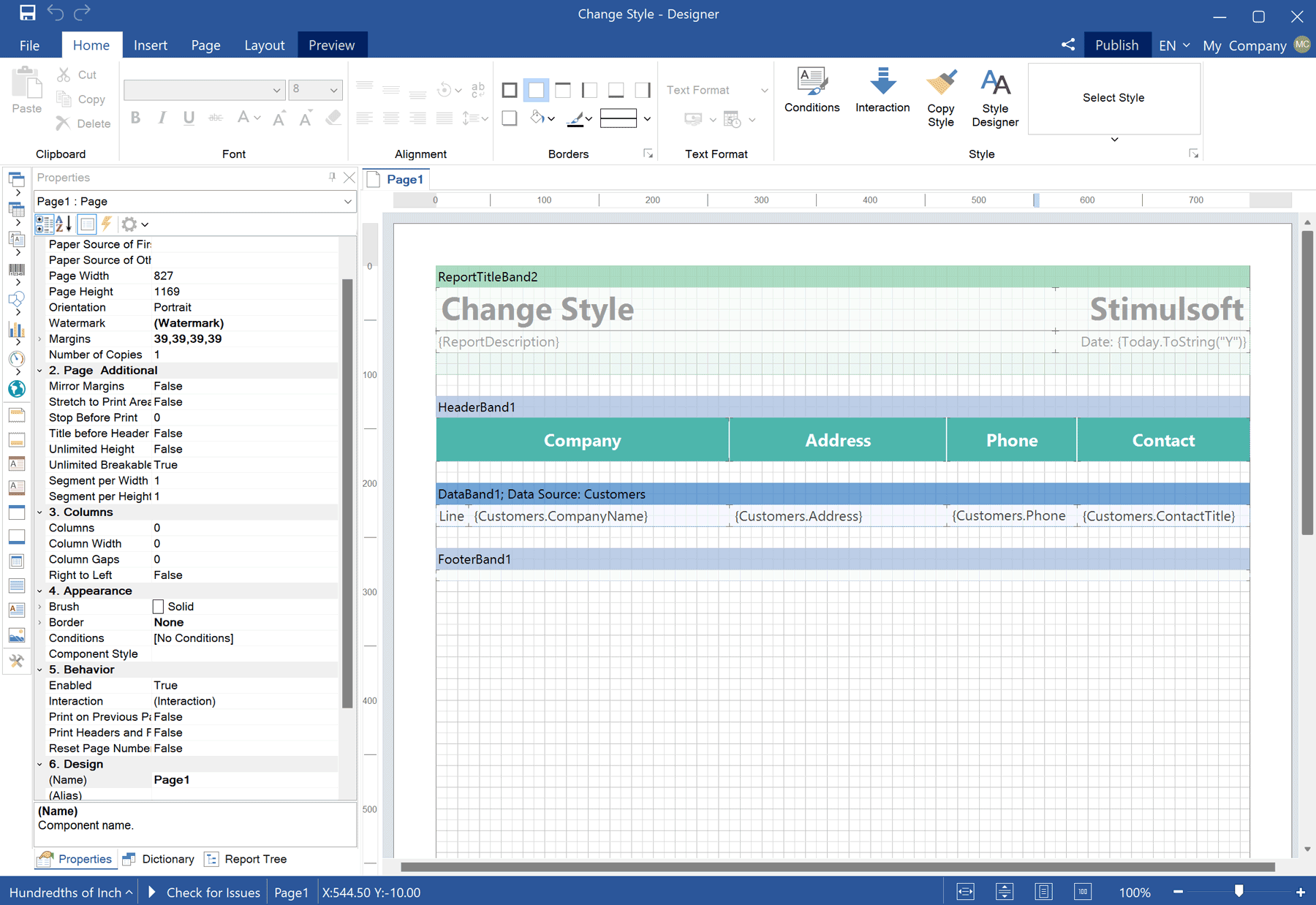
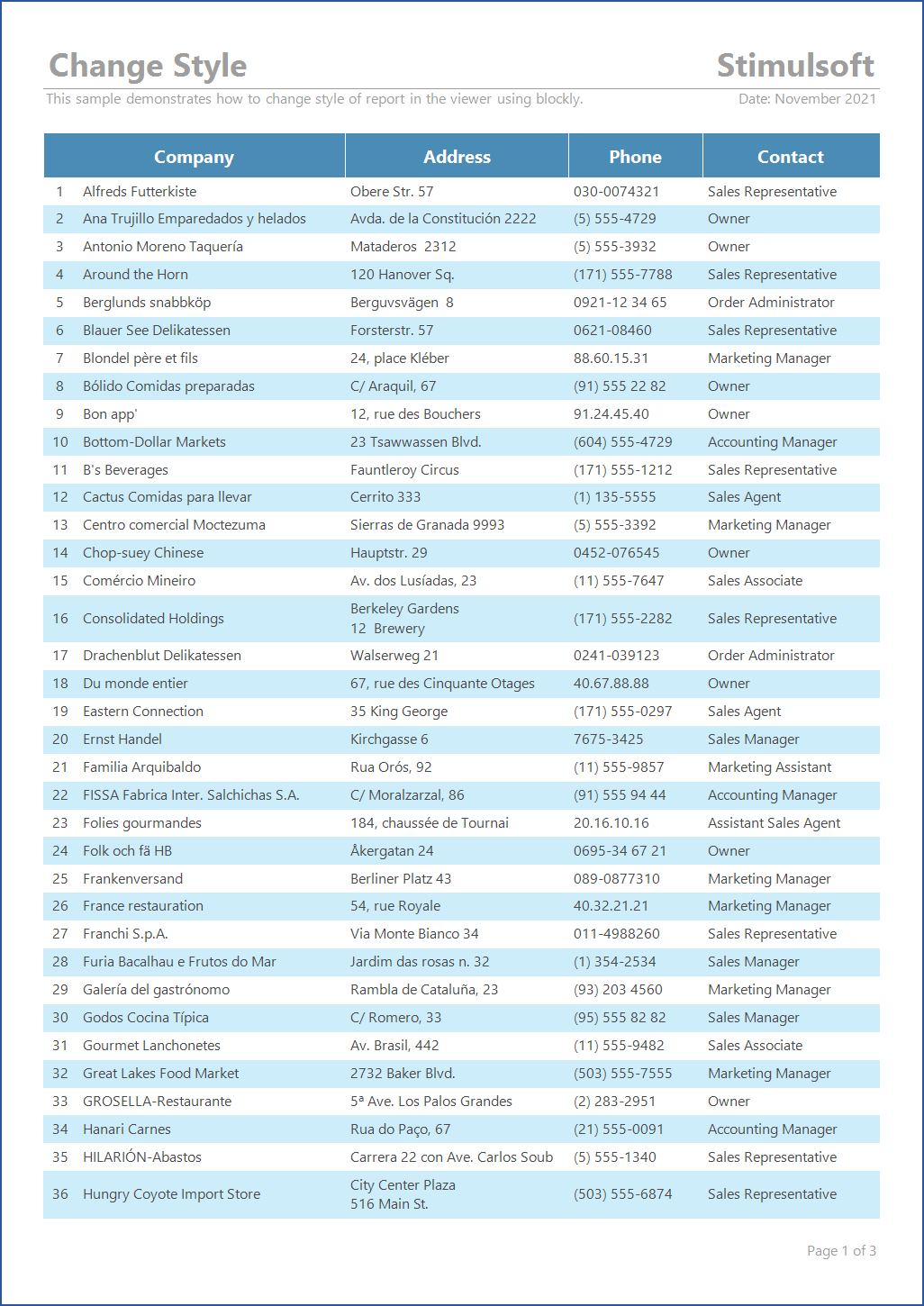
Jetzt finden wir heraus, wie dieses Tool im Berichtsdesigner Stimulsoft verwendet wird. Nach der Integration von Blockly in die Version 2021.4, unsere Software hat die Möglichkeit, die Veränderungen mit den Skripten, ohne Code zu schreiben, in Berichten zu verwirklichen.Früher wurde das Skript des Ereignisses auf der Programmiersprache der Plattform erstellt. Zum Beispiel, für .NET Framework ist das C# (VB.Net), und für JS-Komponenten – JavaScript. Deshalb funktionierte der Bericht mit auf C# geschriebenen Ereignisse-Szenarien nicht im JS-Berichtsgenerator. Blockly erlaubt universelle Szenarien der Ereignisse im Bericht zu erstellen. Somit, ein Bericht mit Blockly-Skripten wird auf allen Plattformen funktionieren.Als ein Beispiel wollen wir ein Bericht öffnen und ein Ereignis-Skript in ihn hinzufügen. So sieht er im Designer aus:
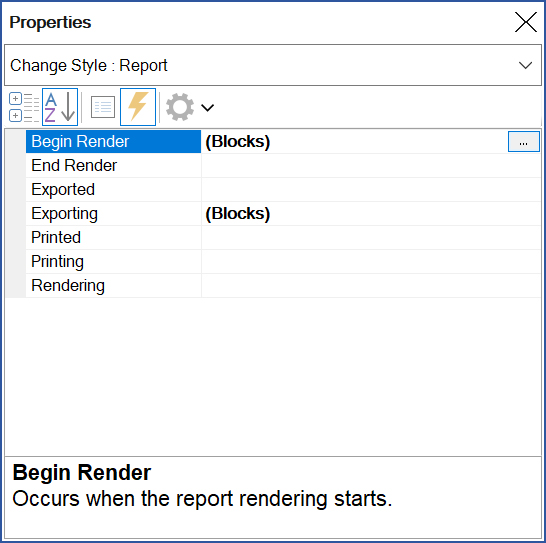
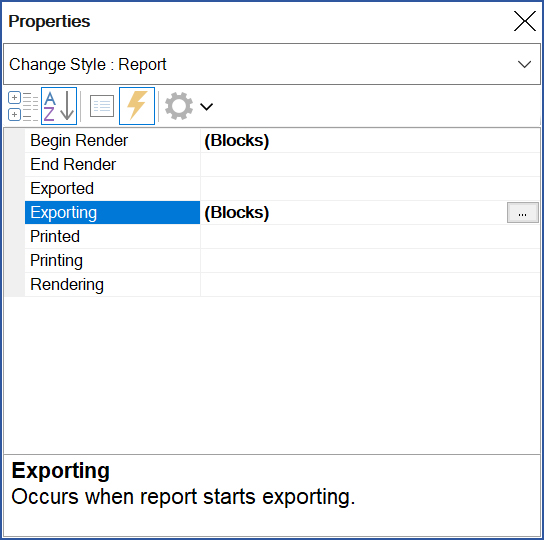
Wir erstellen ein Skript für Ersetzen vom Komponenten-Stil beim Berichtserstellen, danach ändern wir den Stil der Komponenten beim Berichtsexport. Dafür gehen wir auf Eigenschaften-Leiste (Properties) und klicken auf die Registerkarte Ereignisse (Events). Wir werden den Stil beim Berichtserstellen ersetzen, darum erstellen wir ein Skript im Ereignis Am Render-Beginn (Begin Render).

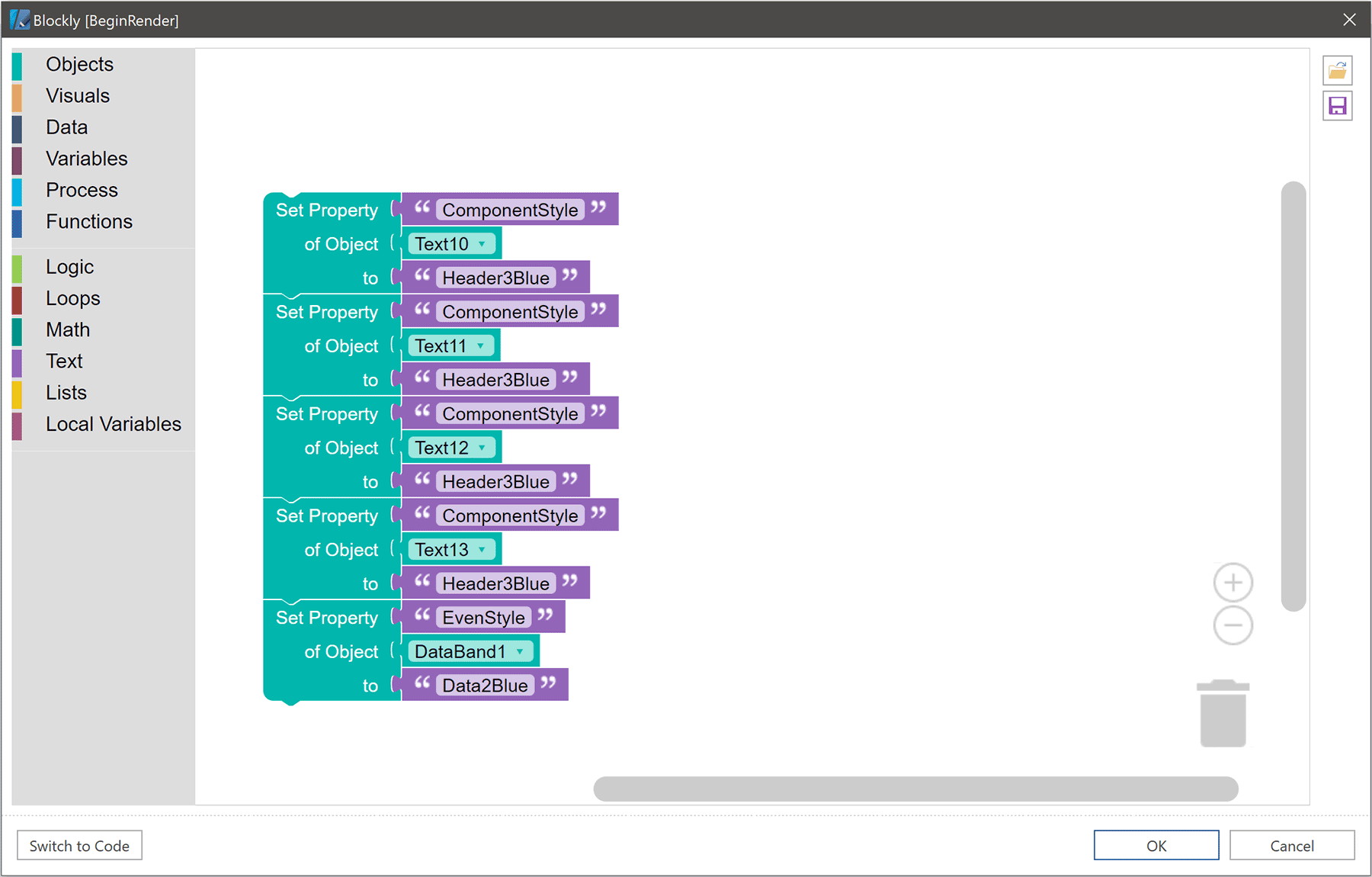
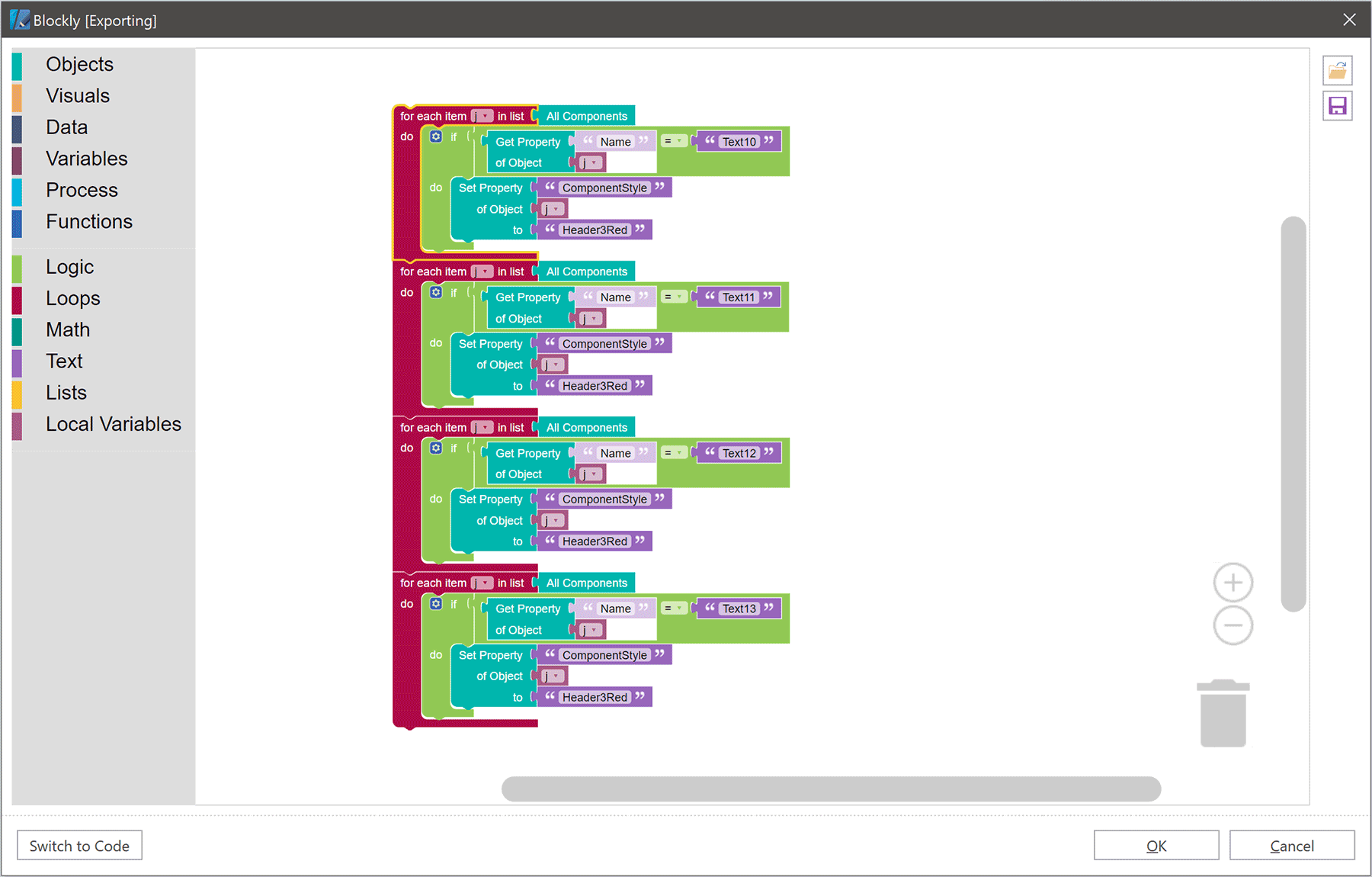
Um den Ereignis-Editor aufzurufen, klicken Sie auf Schaltfläche Durchsuchen (Browse) im Ereignis Am Render-Beginn.Wichtig! Sie können den Ereignis-Editor-Modus im Menü Datei (File) im Fenster Optionen (Options) ändern.Dann wird der Blockly-Editor geöffnet, wo wir das Ereignis-Skript erstellen:

Nach diesem Skript wird für jede Text-Komponente, die der Datenkopf ist, einen neuen Stil festgelegt. Dafür verwenden wir die Eigenschaft Komponentenstil (Component Style), den Namen der Komponente, deren Stil wir ändern werden, und den Namen des Stils – «Header3Blue». Auch definieren wir den Stil der geraden Zeilen des Datenbands.
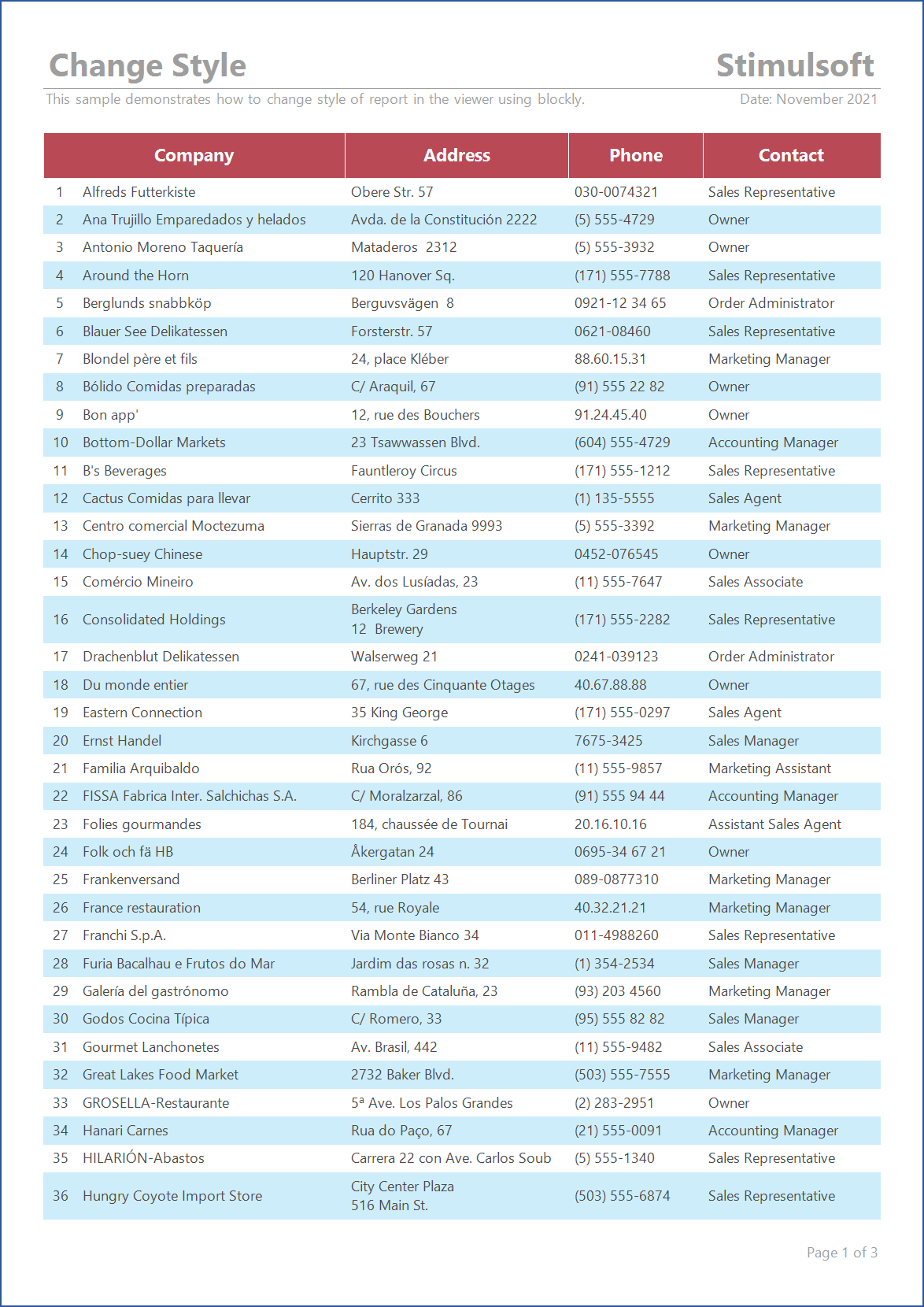
Klicken Sie auf die Registerkarte Vorschau (Preview), um das Ergebnis dieser Veränderungen anzusehen.

Die Farbe des Datenkopfes wurde geändert, und auch wurde die Farbe der geraden Zeilen in der Datenliste geändert.
Jetzt ändern wir den Stil der Köpfe beim Berichtsexport. Dafür gehen wir nochmal auf Eigenschaften-Leiste auf Registerkarte Ereignisse (vergessen Sie nicht den Vorlage-Bereich auswählen). Um ein Skript bis Umwandlung vom Bericht ins Dokument auszuführen, verwenden wir das Ereignis Vor dem Export (Exporting).
 Wichtig! Beim Rendern wird erforderliche Anzahl von Dokument-Kopien erstellt, d.h. in unserem Beispiel werden aus Text-Komponente mit dem Namen TextAddress bei der Verarbeitung 3 Kopien erstellt. Verweisen auf diese Komponenten wird nach den Namen der Komponente verwirklicht.Um den Stil von allen Kopien der Komponente im fertigen Bericht zu ersetzen, verwenden wir die Zyklen und lokale Variablen. Verweisen auf Kopien der Komponenten verwirklichen wir nach den Namen der Komponente. Danach legen wir den Stil «Header3Red» für alle diesen Kopien.
Wichtig! Beim Rendern wird erforderliche Anzahl von Dokument-Kopien erstellt, d.h. in unserem Beispiel werden aus Text-Komponente mit dem Namen TextAddress bei der Verarbeitung 3 Kopien erstellt. Verweisen auf diese Komponenten wird nach den Namen der Komponente verwirklicht.Um den Stil von allen Kopien der Komponente im fertigen Bericht zu ersetzen, verwenden wir die Zyklen und lokale Variablen. Verweisen auf Kopien der Komponenten verwirklichen wir nach den Namen der Komponente. Danach legen wir den Stil «Header3Red» für alle diesen Kopien.
Nach dem Erstellen vom Skript gehen wir auf Registerkarte Vorschau und exportieren den Bericht, zum Beispiel, in PDF-Dokument.

Am Anfang des Export-Prozesses wird der neue Stil für alle Datenköpfe festgelegt. Wir haben eine Vorlage für Sie vorbereitet, wo Sie selbständig die Veränderung vom Stil der Komponenten beim Export vom Bericht ansehen können. Klicken Sie auf diesen Link und exportieren den Bericht, zum Beispiel, in PDF.
Wir hoffen, dass dieser Artikel für Sie hilfreich ist, und Sie können unser neue Tool Blockly bei der Arbeit mit Berichten verwenden können. Um Sie es besser zu verstehen können, haben wir eine Playlist vorbereitet, wo verschiedene Beispiele der Verwendung von Blockly versammelt sind. Wir werden die Sammlung immer weiter ergänzen. Abonnieren Sie unser Kanal, um immer neue Videos zu erhalten.
Wenn Sie noch einige Fragen haben, kontaktieren Sie uns – wir helfen Ihnen gerne.