Клонирование
В состав компонентов Stimulsoft Reports входит уникальный компонент – Клон (Clone). Этот компонент предназначен для продолжения отчета в определенном месте отчета.
![]() Примечание: Компонент Клон (Clone) может работать только вместе с компонентом Панель (Panel).
Примечание: Компонент Клон (Clone) может работать только вместе с компонентом Панель (Panel).
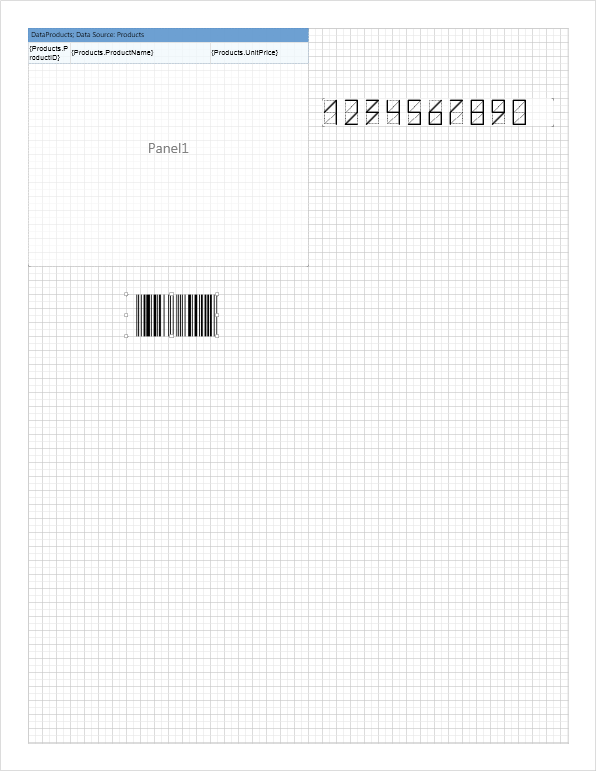
Рассмотрим процесс использования клона на примере. Допустим необходимо выводить список продуктов в разных частях страницы отчета. Для этого расположим компонент Панель (Panel) c именем Panel1 в необходимое место, а на данной панели разместим бэнд Данные (DataBand) со списком продуктов:

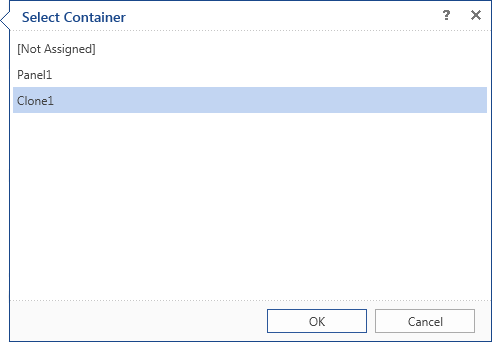
Справа от панели и снизу необходимо выводить какой либо другой компонент (картинку, текст, диаграмму и т.д.). В данном примере выше, справа - индекс, снизу - штрих-код. В построенном отчете, список будет прерываться в границах панели, справа от индекса будет индекс, снизу - штрих-код. Продолжение списка будет начинаться на следующей странице. Для того чтобы продолжить список на этой странице, минимизировав пустое пространство, следует разместить компонент Клон (Clone) c именем Clone1 в необходимое место и указать компонент Panel1 как источник. Выбор источника для компонента Клон (Clone) осуществляется в форме Выбор контейнера (Select Container), которая будет открыта при добавлении клона в шаблон отчета или при редактировании клона:

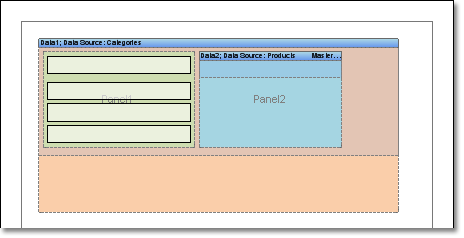
Также можно расположить ещё один компонент Клон (Clone) c именем Clone2, но в качестве источника указать Clone1:

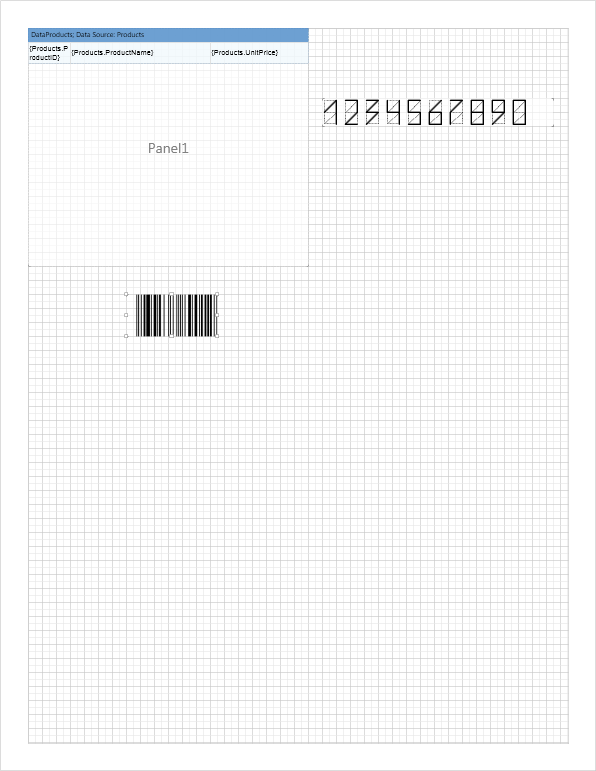
При построении отчета, сначала список продуктов будет выводиться в пределах компонента Panel1. После заполнения панели, список продуктов будет продолжен в пределах компонента Clone1. После его заполнения, список будет продолжен на Clone2. Если не все данные из источника будут выведены в отчете, то построение продолжится на следующей странице отчета, в той же последовательности (панель - клон1 - клон2). При этом, справа от панели будет индекс, а снизу - штрих-код. На рисунке снизу будет представлена старница построенного отчета:

![]() Примечание: Вывод компонентов Панель (Panel) и их клонов будет производится в порядке размещения компонентов на странице.
Примечание: Вывод компонентов Панель (Panel) и их клонов будет производится в порядке размещения компонентов на странице.