Счет-фактура
В бухгалтерской отчетности, в целях налогового (таможенного) контроля или при международных поставках товаров, чаще всего, используется счет-фактура. Этот документ, как правило, включает в себя расходы по перевозке товара, погрузочно-разгрузочным работам, страхованию, оплате экспортной пошлины, а также различные налоги (сборы) и другое. Если ваша деятельность постоянно требует создание счет-фактур, то для оптимизации работы, экономии времени и затрат, логично предположить, что легче создать шаблон документа. Используя его, вы будете менять лишь данные, избавляя себя от рутиной работы по созданию структуры счет-фактуры и ее оформлению.
Создавать шаблоны можно многими способами и инструментами, но я хочу помочь вам сэкономить время в поиске этих средств. Поэтому, в данной статье, пойдет речь о мощном, надежном и наиболее гибком генераторе отчетов от Stimulsoft. В этом уроке, я научу вас как быстро создать шаблон счет-фактуры, оформить его и получить готовый документ. Это займет у вас немного времени. Я постараюсь как можно более детально описать процесс создания подобного отчета.
Для того, чтобы создать счет-фактуру, следует выполнить следующие шаги:
| 1. | Запустить дизайнер; |
| 2. | Подключить данные: |
2.1. Создать Новое соединение (New Connection);
2.2. Создать Новый источник данных (New Data Source);
| 3. | Разместить бэнд Данные (DataBand) на странице шаблона отчета; |
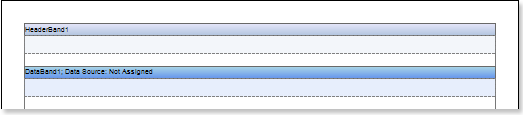
| 4. | Выше бэнда Данные, расположить бэнд Заголовок данных (HeaderBand). На рисунке снизу представлен пример шаблона отчета с размещение бэндов: |

| 5. | Произвести редактирование бэндов Данные (DataBand) и Заголовок данных (HeaderBand): |
5.1. Выровнять по высоте бэнды Данные (DataBand) и Заголовок данных (HeaderBand);
5.2. Изменить значение свойств у бэнда Данные (DataBand). К примеру, установить свойство Может разрываться (Can Break) в значение истина (true), если необходимо чтобы бэнд Данные (DataBand) разрывался;
5.3. Изменить фон бэндов Данные (DataBand) и Заголовок данных (HeaderBand);
5.4. При необходимости, включить Границы (Borders) у бэндов Данные (DataBand) и Заголовок данных (HeaderBand);
5.5. Изменить цвет границы.
| 6. | Указать источник данных у бэнда Данные (DataBand) используя свойство Источник данных (Data Source): |
![]()
| 7. | На бэнде Заголовок данных (Header Band) разместить текстовые компоненты с текстом Unit Name, Description, Qty, Item Price, Total; |
| 8. | На бэнде Данные (DataBand) следует расположить текcтовые компоненты с выражениями. Где выражение - это ссылка на поле данных. Разместим текстовые компоненты с выражениями: {Products.ProductName}, {Products.QuantityPerUnit}, {Products.UnitsInStock}, {Products.UnitPrice} и {Products.UnitsInStock * Products.UnitPrice}; |
| 9. | Произвести редактирование Текста (Text) и Текстовых компонентов (TextBox): |
9.1. Перетащить текстовые компоненты в нужное место на бэнде Данные (DataBand) и бэнде Заголовок данных (HeaderBand);
9.2. Изменить параметры шрифта текста: размер, стиль, цвет;
9.3. выровнять текстовые компоненты по высоте и ширине;
9.4. Изменить фон текстовых компонентов;
9.5. выровнять текст в текстовых компонентах;
9.6. Изменить значение свойств текстовых компонентов. К примеру установить свойство Перенос текста (Word Wrap) в значение истина (true), если необходимо чтобы текст переносился;
9.7. При необходимости, включить Границы (Borders) текстового компонента.
9.8. Изменить цвет границы.
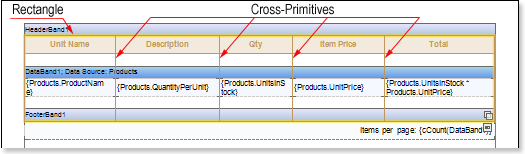
На рисунке снизу представлен шаблон отчета:

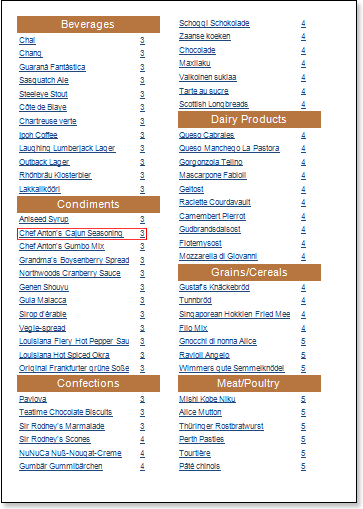
| 10. | Нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Просмотр (Preview). После построения отчета, все ссылки на поля данных будут заменены данными из указанных полей. При чем данные будут браться последовательно из источника данных, который был указан для данного бэнда. Количество копий бэнда Данные (Data) в построенном отчете будет равно количеству строк в источнике данных. На рисунке снизу показан построенный отчет: |

| 11. | Вернуться к шаблону отчета; |
| 12. | Добавить бэнд Итог данных (FooterBand) и отредактировать его; |
| 13. | На добавленном бэнде разместить текстовый компонент с выражением Items per page: {cCount(DataBand1)} и произвести редактирование текстового компонента; |
| 14. | Добавить Прямоугольник (Rectangle), таким образом, что верхние точки располагаются на бэнде Заголовок отчета (HeaderBand), а нижние на бэнде Итог данных (FooterBand); |
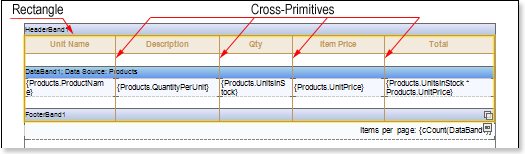
| 15. | Добавить кросс-примитивы, начало которых располагается на бэнде Заголовок данных, а конец на бэнде Итог данных. На рисунке снизу представлен шаблон отчета с бэндом Итог данных (FooterBand), прямоугольником и примитивами: |

| 16. | Добавить в шаблон отчета бэнды Заголовок отчета (ReportTitleBand) и Итог отчета (FooterBand) и отредактировать их; |
| 17. | На бэнде Итог отчета следует разместить текстовый компонент с выражением Total: {Sum(Products.UnitsInStock * Products.UnitPrice)}; |
| 18. | На бэнде Заголовок отчета разместим текстовые компоненты с выражениями |
18.1 Первым будет компонент с текстом BILL TO;
18.2 Во втором текстовом компоненте укажем текст Name Street Address Address 2 City, ST ZIP Code;
18.3 В третьем компоненте, текст будет SHIP TO;
18.4 В четвертом текстовом компоненте текст будет повторятся такой же как и во втором: Name Street Address Address 2 City, ST ZIP Code;
18.5 В следующем компоненте укажем выражение Invoice #123456;
18.6 Выражение Invoice date {Today.ToString("d")} разместим в шестом компоненте на данном бэнде;
18.7 И в последнем текстовом компоненте укажем Customer ID 123;
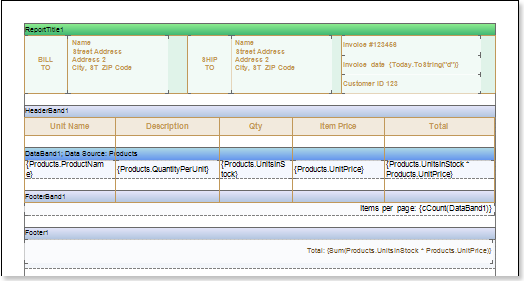
На рисунке снизу представлен шаблон отчета:

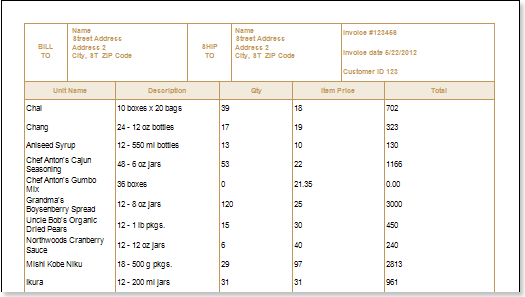
| 19. | Нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Просмотр (Preview). После построения отчета, все ссылки на источники данных будут заменены данными из указанных полей. При чем данные будут браться последовательно из источника данных, который был указан для данного бэнда. Количество копий бэнда Данные (Data) в построенном отчете будет равно количеству строк в источнике данных. На рисунке снизу представлен построенный отчет с заголовком и итогом отчета: |

Добавление стилей
| 1. | Вернуться к шаблону отчета; |
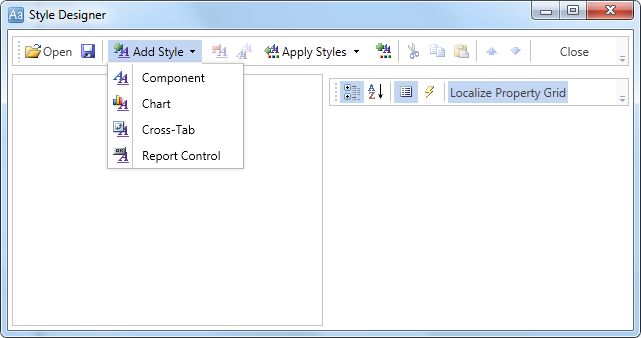
| 2. | Вызвать Редактор стилей (Style Designer); |
На рисунке снизу представлено окно Редактора стилей (Styles Designer):

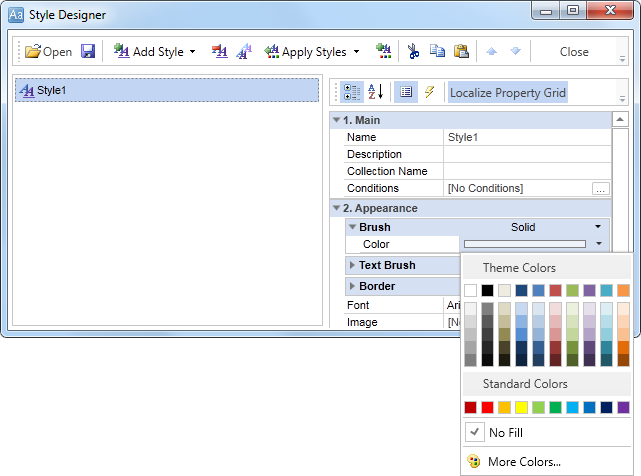
Для начала работы в редакторе стилей, необходимо нажать кнопку Добавить стиль (Add Style) и в отобразившемся меню выбрать элемент отчета, для которого будет создаваться стиль: Компонент (Component), Диаграмма (Chart) или Кросс-таблица (Cross-Tab). В данном случае, это Компонент (Component). Для того чтобы изменить фон строки следует изменить значение свойства Brush.Color, где значение данного свойства и есть цвет фона строки. На рисунке снизу представлено окно Редактора стилей (Style Designer) с созданным пользовательским стилем:

После того как значение свойства определено следует нажать кнопку Закрыть (Close). После этого в списке значений свойств Стиль четных строк (Even style) и Стиль нечетных строк (Odd style) появится новое значение, т.е. новый стиль четных и/или нечетных строк соответственно.
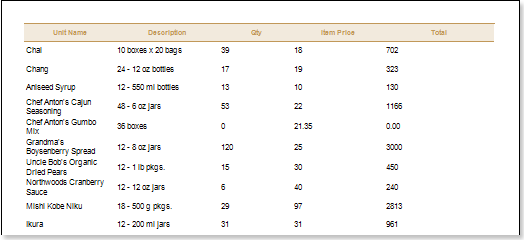
| 3. | Построить отчет нажав на вкладку Просмотр (Preview) либо вызвать Вьювер (Viewer) используя пункт меню Просмотр (Preview). На рисунке снизу показан построенный отчет со счет-фактурой: |

| 4. | Вернуться к шаблону отчета; |
| 5. | Сохранить данный шаблон, к примеру, как Invoice.mrt. |
Готовую и оформленную счет-фактуру, вы можете распечатать, сохранить в любом из доступных форматов файлов (список впечатляет) или отправить по Email. На рисунке снизу представлен список форматов файлов, доступных для сохранения или отправки по Email, готовой счет-фактуры:

Теперь, когда в следующий раз, вам потребуется счет-фактура такого типа, не придется больше создавать структуру и ее оформление заново. Достаточно будет просто подключить новые данные и построить счет-фактуру. Нередко, приходится создавать более сложные конструкции счет-фактуры. К примеру, привязывание наименований к географическому положению, дате, времени, имени и т.д. Здесь и пригодятся возможности генератора отчетов от Stimulsoft. В следующий раз я покажу как легко создать счет-фактуру с параметрами в генераторе отчетов Stimulsoft.