Отчет с кросс-таблицей на бэнде "Данные"
Для лучшего понимания данного урока рекомендуется просмотр данного видео файла.
Если компонент Кросс-таблица (Cross-Tab) размещается на бэнде Данные (DataBand), то при построении отчета, данный компонент будет строится как элемент бэнда Данные (DataBand). Поскольку, компонент Кросс-таблица (Cross-Tab) размещенный на бэнде Данные (DataBand) строится как элемент бэнда Данные (DataBand), то при построении отчета данный компонент будет напечатан столько раз, сколько раз будет напечатан бэнд Данные (DataBand). Рассмотрим пример построения отчета с Кросс-таблица (Cross-Tab) на бэнде Данные (DataBand). В данном примере, Кросс-таблица (Cross-Tab) будет отображать детальные записи в Master-Detail отчете. Для того чтобы построить отчет с Кросс-таблицей (Cross-Tab) на бэнде Данные (DataBand) необходимо выполнить следующие шаги:
| 1. | Запустить дизайнер; |
| 2. | Подключить данные: |
2.1. Создать Новое соединение (New Connection);
2.2. Создать Новый источник данных (New Data Source);
| 3. | Создать Связь (Relation) между источниками данных. Если не будет создана Связь (Relation) и/или не будет заполнено свойство Связь (Relation) у Detail источника данных, то для каждой Master записи будут выводиться все Detail записи; |
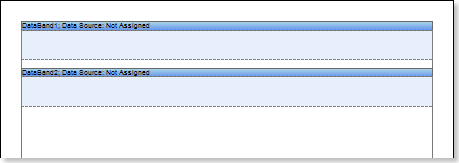
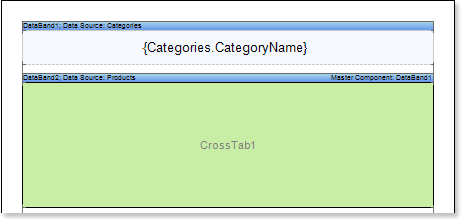
| 4. | Разместить два бэнда Данные (DataBand) на странице шаблона отчета. На рисунке снизу показано расположение двух бэндов Данные (DataBand) на странице шаблона отчета: |

| 5. | Произвести редактирование бэнда Данные (DataBand1) и бэнда Данные (DataBand2): |
5.1. выровнять по высоте бэнды Данные (DataBand);
5.2. Изменить значение необходимых свойств. К примеру, у бэнда Данные (DataBand1), который выступает Master компонентом в Master-Detail отчете, установить свойство Печатать если нет детальных данных (Print if Detail Empty) в значение истина (true), если необходимо чтобы Master записи печаталась в любом случае, даже если Detail записи отсутствуют. А у бэнда Данные (DataBand2), который выступает Detail компонентом в Master-Detail отчете, установить свойство Может сжиматься (Can Shrink) в значение истина (true), если необходимо чтобы данный бэнд мог сжиматься;
5.3. Изменить фон бэнда Данные (DataBand);
5.4. При необходимости, включить Границы (Borders) бэнда Данные (DataBand);
| 6. | Указать источники данных для бэндов Данные (DataBand), а также назначить Master компонент. В данном случае, Master компонентом будет верхний бэнд Данные (DataBand1), а значит в окне Настройка данных (Data Setup) нижнего бэнда Данные (DataBand2) на вкладке Мастер компонент (Master Component) следует указать DataBand1 в качестве Master компонента; |
| 7. | Заполнить свойство Связь (Data Relation) у бэнда Данные (DataBand), который является Detail компонентом, т.е. в данном случае у бэнда Данные (DataBand2): |
![]()
| 8. | Расположить текcтовый компонент с выражением. Где выражение - это ссылка на поле данных. К примеру: на бэнде Данные (DataBand1), который является Master компонентом, расположим текстовый компонент с выражением {Categories.CategoryName}; |
| 9. | Произвести редактирование текста и текстовых компонентов расположенных на бэнде Данные (DataBand): |
9.1. Перетащить текстовый компонент в нужное место на бэнде Данные (DataBand);
9.2. выровнять текст в текстовом компоненте;
9.3. Изменить значение необходимых свойств. К примеру установить свойство Перенос текста (Word Wrap) в значение истина (true), если необходимо чтобы текст переносился;
9.4. При необходимости включить Границы (Borders) текстового компонента.
9.5. Изменить цвет границы.
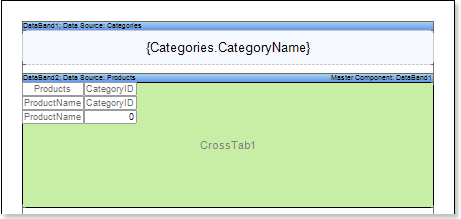
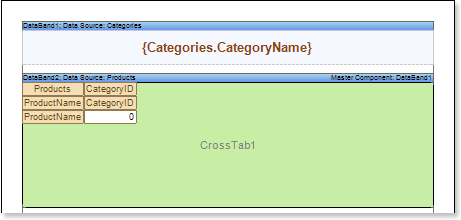
| 10. | Разместить компонент Кросс-таблица (Cross-Tab) на бэнде Данные (DataBand). В данном случае, компонент Кросс-таблица (Cross-Tab) будет расположен на бэнде Данные (DataBand2), который является Detail компонентом отчета. На рисунке снизу показано размещение компонента Кросс-таблица (Cross-Tab) на бэнде Данные (DataBand): |

| 11. | Произвести редактирование компонента Кросс-таблица (Cross-Tab): |
11.1. Изменить значение свойств у компонента Кросс-таблица (Cross-Tab). К примеру, установить свойство Может сжиматься (Can Shrink) в значение истина (true), если необходимо чтобы компонент Кросс-таблица (Cross-Tab) мог сжиматься;
| 12. | Указать источник данных у бэнда компонента Кросс-таблица (Cross-Tab), к примеру, используя свойство Источник данных (Data Source): |
![]()
| 13. | Вызвать Редактор Кросс-таблицы (Cross-Tab Designer), к примеру, выбрав пункт Редактировать.. (Design..) контекстного меню компонента кросс-таблица. На рисунке снизу представлено окно Редактора Кросс-таблицы (Cross-Tab Designer): |

![]() Поле Источника данных (DataSource). В данном поле отображаются колонки данных выбранного источника данных;
Поле Источника данных (DataSource). В данном поле отображаются колонки данных выбранного источника данных;
![]() Поле Колонки (Columns). В данном поле отображается список колонок источника данных, по записям которых будут формироваться колонки в кросс-таблице;
Поле Колонки (Columns). В данном поле отображается список колонок источника данных, по записям которых будут формироваться колонки в кросс-таблице;
![]() Поле Строки (Rows). В данном поле отображается список колонок источника данных, по записям которых будут формироваться строки в кросс-таблице;
Поле Строки (Rows). В данном поле отображается список колонок источника данных, по записям которых будут формироваться строки в кросс-таблице;
![]() Поле Итог (Summary). В данном поле отображается список колонок источника данных, по записям которых будет сформированы итоги в кросс-таблице;
Поле Итог (Summary). В данном поле отображается список колонок источника данных, по записям которых будет сформированы итоги в кросс-таблице;
![]() Поле Свойства (Properties). В данном поле отображаются свойства выделенного элемента кросс-таблицы;
Поле Свойства (Properties). В данном поле отображаются свойства выделенного элемента кросс-таблицы;
![]() Поле Ячеек кросс-таблицы (Cross-Tab Cells). В данном поле отображаются ячейки кросс-таблицы;
Поле Ячеек кросс-таблицы (Cross-Tab Cells). В данном поле отображаются ячейки кросс-таблицы;
![]() Поле описания (Description). В данном поле отображается краткое описание выделенного свойства элемента кросс-таблицы;
Поле описания (Description). В данном поле отображается краткое описание выделенного свойства элемента кросс-таблицы;
![]() Кнопка Выбор стиля (Select Style). При нажатии появляется выпадающий список стилей для кросс-таблицы.
Кнопка Выбор стиля (Select Style). При нажатии появляется выпадающий список стилей для кросс-таблицы.
| 14. | В Редакторе Кросс-таблицы (Cross-Tab Designer) произвести редактирование: |
14.1. Добавить колонку данных из поля ![]() Источника данных (DataSource) в поле
Источника данных (DataSource) в поле ![]() Колонки (Columns) кросс-таблицы. К примеру, добавим колонку данных CategoryID в поле Колонки (Columns) кросс-таблицы, а значит одна запись из этой колонки данных будет соответствовать одной колонке в построенной кросс-таблице, т.е. количество записей в данной колонке данных будет равно количеству колонок в кросс-таблице;
Колонки (Columns) кросс-таблицы. К примеру, добавим колонку данных CategoryID в поле Колонки (Columns) кросс-таблицы, а значит одна запись из этой колонки данных будет соответствовать одной колонке в построенной кросс-таблице, т.е. количество записей в данной колонке данных будет равно количеству колонок в кросс-таблице;
14.2. Добавить колонку источника данных из поля ![]() Источника данных (DataSource) в поле
Источника данных (DataSource) в поле ![]() Строки (Rows) кросс-таблицы. К примеру, добавим колонку данных ProductName в поле Строки (Rows) кросс-таблицы, а значит одна запись из этой колонки данных будет соответствовать одной строке в построенной кросс-таблице, т.е. количество записей в данной колонке данных будет равно количеству строк в кросс-таблице;
Строки (Rows) кросс-таблицы. К примеру, добавим колонку данных ProductName в поле Строки (Rows) кросс-таблицы, а значит одна запись из этой колонки данных будет соответствовать одной строке в построенной кросс-таблице, т.е. количество записей в данной колонке данных будет равно количеству строк в кросс-таблице;
14.3. Добавить колонку данных из поля ![]() Источника данных (DataSource) в поле
Источника данных (DataSource) в поле ![]() Итоги (Summary) кросс-таблицы. К примеру, добавим колонку данных UnitsInStock в поле Итог (Summary) кросс-таблицы, т.е. записи в данной колонке данных будут итоговыми записями в кросс-таблице;
Итоги (Summary) кросс-таблицы. К примеру, добавим колонку данных UnitsInStock в поле Итог (Summary) кросс-таблицы, т.е. записи в данной колонке данных будут итоговыми записями в кросс-таблице;
| 15. | Нажать кнопку Оk, для того чтобы сохранить изменения и вернуться к шаблону отчета с кросс-таблицей. На рисунке снизу показан шаблон отчета с кросс-таблицей на бэнде Данные (DataBand): |

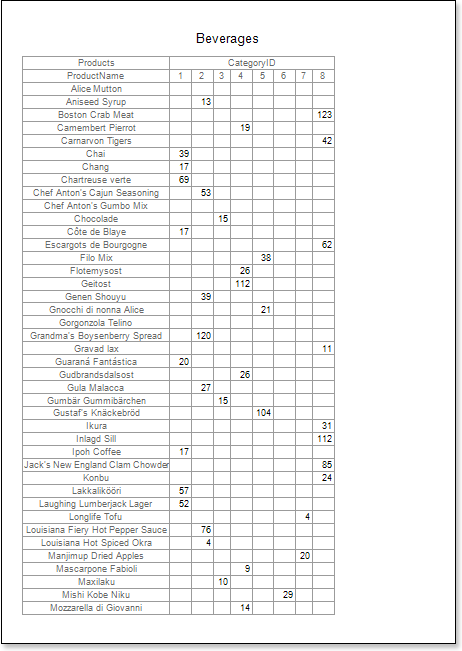
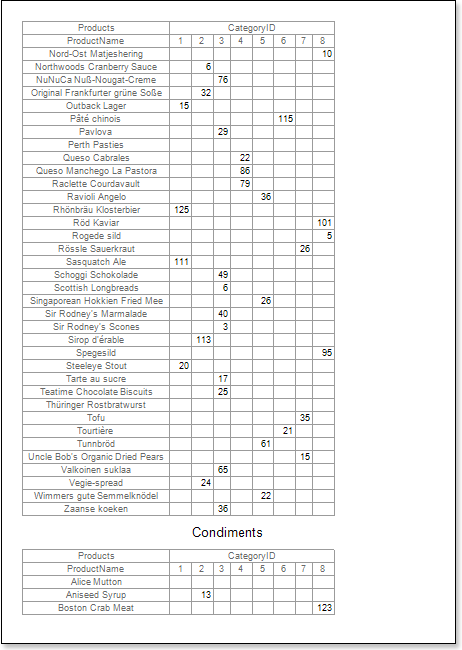
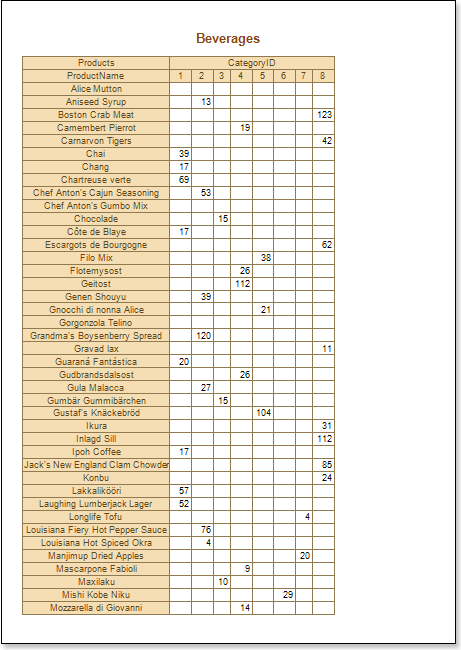
| 16. | Построить отчет: нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Прeдварительный просмотр (Preview). На рисунке снизу показан построенный отчет с кросс-таблицей: |


| 17. | Вернуться к шаблону отчета; |
| 18. | При необходимости, произвести графическое редактирование текстового компонента на бэнде Данные (DataBand): |
18.1. Изменить фон текстового компонента;
18.2. Изменить стиль, цвет, тип текста.
| 19. | Отредактировать ячейки в шаблоне отчета: |
19.1. Изменить настройки шрифта: тип, стиль, размер;
19.2. Изменить фон ячейки;
19.3. Установить свойство Перенос текста (Word Wrap) в значение истина (true), если необходимо чтобы текст переносился;
19.4. При необходимости, включить/выключить Границы (Borders);
19.5. Изменить цвет границы.
19.6. Изменить фон ячеек и т.д.
На рисунке снизу показан отредактированный шаблон отчета:

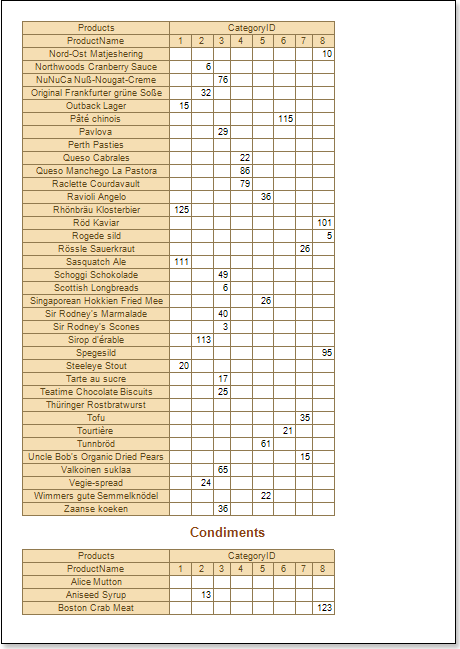
| 20. | Построить отчет: нажать на кнопку Просмотр (Preview) или вызвать окно Вьювера (Viewer), используя пункт меню Просмотр (Preview). На рисунке снизу показан построенный отчет с кросс-таблицей, после редактирования ячеек шаблона отчета: |


Добавление стилей
| 1. | Вернуться к шаблону отчета; |
| 2. | Вызвать Редактор стилей (Style Designer); |
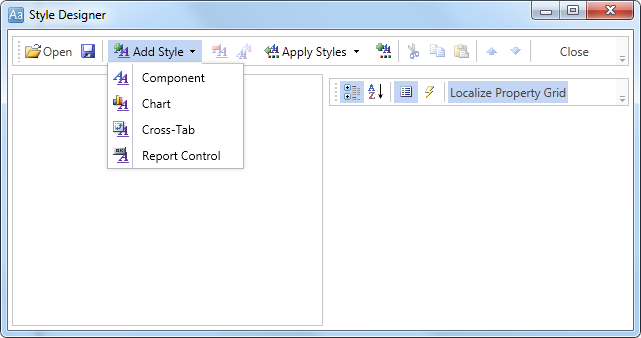
На рисунке снизу представлено окно Редактора стилей (Styles Designer):

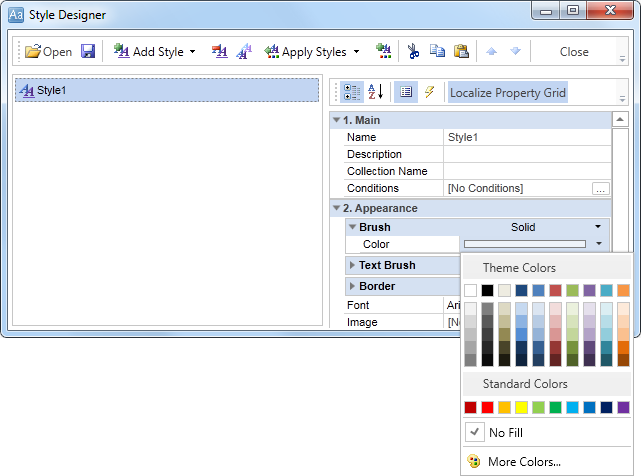
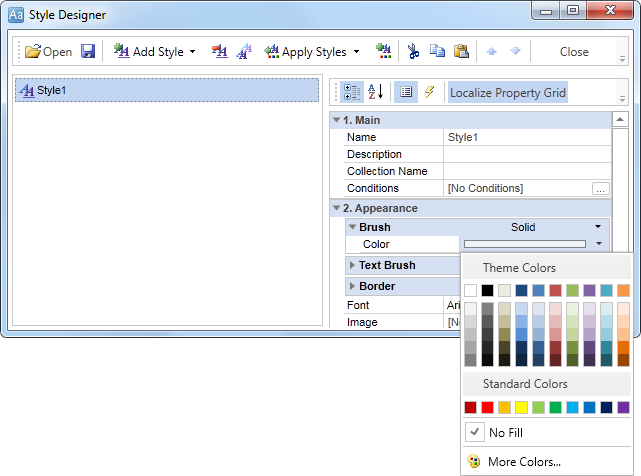
Для начала работы в редакторе стилей, необходимо нажать кнопку Добавить стиль (Add Style) и в отобразившемся меню выбрать элемент отчета, для которого будет создаваться стиль: Компонент (Component), Диаграмма (Chart) или Кросс-таблица (Cross-Tab). В данном случае, это Кросс-таблица (Cross-Tab). Для того чтобы создать пользовательский стиль необходимо изменить значение свойства Цвет (Color), где значение данного свойства и есть цвет оформления. На рисунке снизу представлено окно Редактора стилей (Style Designer) с созданным пользовательским стилем:

После того как настройки стиля произведены следует нажать кнопку Закрыть (Close). В списке значений кнопки Выбрать стиль (Select Style) в редакторе кросс-таблицы, отобразится пользовательский стиль, в данном случае, с именем Style for Cross-Tab. Выбрать данное значение;
| 3. | Построить отчет нажав на вкладку Просмотр (Preview) либо вызвать Вьювер (Viewer) используя пункт меню Просмотр (Preview). На рисунке снизу показан построенный отчет с кросс-таблицей с использованием пользовательского стиля: |