Использование тем
Компонент Blazor Viewer имеет возможность смены тем оформления визуальных элементов управления. Для изменения темы используется свойство Theme в опциях компонента, которое может принимать одно из значений перечисления StiViewerTheme.
Index.razor |
@using Stimulsoft.Report @using Stimulsoft.Report.Blazor @using Stimulsoft.Report.Web
<StiBlazorViewer Theme="StiViewerTheme.Office2022WhiteCarmine" />
|
На данный момент доступно 8 тем оформления c различными цветовыми акцентами. В результате, доступно более 60 вариантов оформления. Это позволяет настроить внешний вид вьювера практически под любое оформление Web проекта.

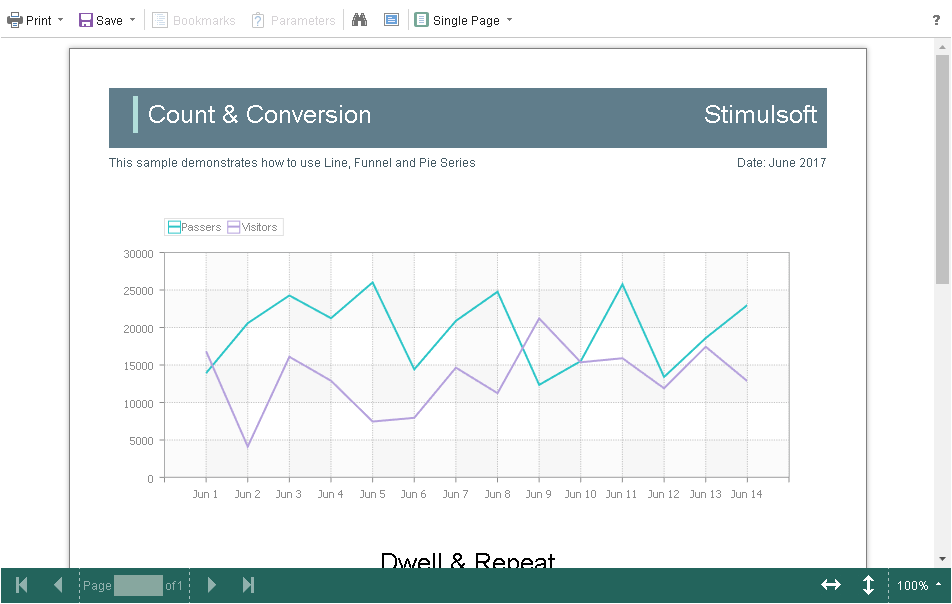
По умолчанию вьювер отображает только верхнюю панель инструментов, на которой находятся все элементы управления отчетом. При необходимости, панель инструментов можно разделить на верхнюю и нижнюю. На верхней панели будут находиться меню печати и экспорта отчета, а также кнопки работы с параметрами и закладками. Нижняя панель инструментов будет содержать элементы переключения между страницами отчета и меню управления масштабом. Для включения указанного режима предназначено свойство DisplayMode, которое может иметь значение Simple (стандартный простой режим) и Separated (раздельный режим).
Index.razor |
@using Stimulsoft.Report @using Stimulsoft.Report.Blazor @using Stimulsoft.Report.Web
<StiBlazorViewer Options="@Options" />
@code { //Options object private StiBlazorViewerOptions Options;
protected override void OnInitialized() { base.OnInitialized();
//Init options object Options = new StiBlazorViewerOptions(); Options.Appearance.ScrollbarsMode = true; Options.Toolbar.DisplayMode = StiToolbarDisplayMode.Separated; } } |

Дополнительно предусмотрена возможность установки параметров оформления основных элементов вьювера. Например, можно изменить шрифт и цвет надписей панели управления вьювера, установить фон вьювера, задать цвет границ страницы и др. Ниже представлен список доступных свойств, изменяющих оформление вьювера, и их значения по умолчанию.
Index.razor |
@using Stimulsoft.Report @using Stimulsoft.Report.Blazor @using Stimulsoft.Report.Web @using System.Drawing
<StiBlazorViewer Options="@Options" />
@code { //Options object private StiBlazorViewerOptions Options;
protected override void OnInitialized() { base.OnInitialized();
//Init options object Options = new StiBlazorViewerOptions();
Options.Appearance.BackgroundColor = Color.White; Options.Appearance.PageBorderColor = Color.Blue; Options.Appearance.ShowPageShadow = true;
Options.Toolbar.BackgroundColor = Color.White; Options.Toolbar.BorderColor = Color.Gray; Options.Toolbar.FontColor = Color.Black; Options.Toolbar.FontFamily = "Arial"; } } |