Режимы отображения
В компоненте HTML5 Viewer предусмотрено два режима отображения отчета: с полосами прокрутки и без них. По умолчанию установлен режим просмотра без полос прокрутки. Для включения режима просмотра с полосами прокрутки достаточно установить значение true для свойства ScrollbarsMode.
Default.aspx |
... <cc1:StiWebViewer ID="StiWebViewer1" runat="server" ScrollbarsMode="false"> </cc1:StiWebViewer> ... |
В первом режиме (без полос прокрутки), вьювер отображает страницу или отчет целиком, автоматически растягивая область просмотра. Если заданы размеры по ширине и высоте, то вьювер будет осуществлять обрезку вышедшей за границы страницы. Во втором режиме, в отличие от первого, при выходе страницы за границы размеров вьювера, обрезка осуществляться не будет. Вместо этого появятся полосы прокрутки, при помощи которых можно просмотреть страницу или отчет целиком.
Информация |
В режиме просмотра отчета с полосами прокрутки необходимо задать высоту вьювера, иначе будет задана высота по умолчанию, равная 650 пикселей.
|
В компоненте HTML5 Viewer предусмотрен режим полноэкранного отображения отчета и дашбордов. По умолчанию включен стандартный режим просмотра, вьювер имеет заданные в настройках размеры. Для включения полноэкранного режима просмотра достаточно установить значение true для свойства FullScreenMode.
Default.aspx |
... <cc1:StiWebViewer ID="StiWebViewer1" runat="server" FullScreenMode="false"> </cc1:StiWebViewer> ... |
Также, для включения либо отключения полноэкранного режима можно воспользоваться соответствующей кнопкой на панели управления вьювера.
В компоненте HTML5 Viewer доступно три режима отображения отчета: постраничное отображение, отчет целиком в виде ленты, и табличное отображение страниц отчета. Для управления режимами предназначено свойство ViewMode, которое соответственно принимает одно из указанных значений: SinglePage, Continuous, MultiplePages.
Default.aspx |
... <cc1:StiWebViewer ID="StiWebViewer1" runat="server" ViewMode="SinglePage"> </cc1:StiWebViewer> ... |
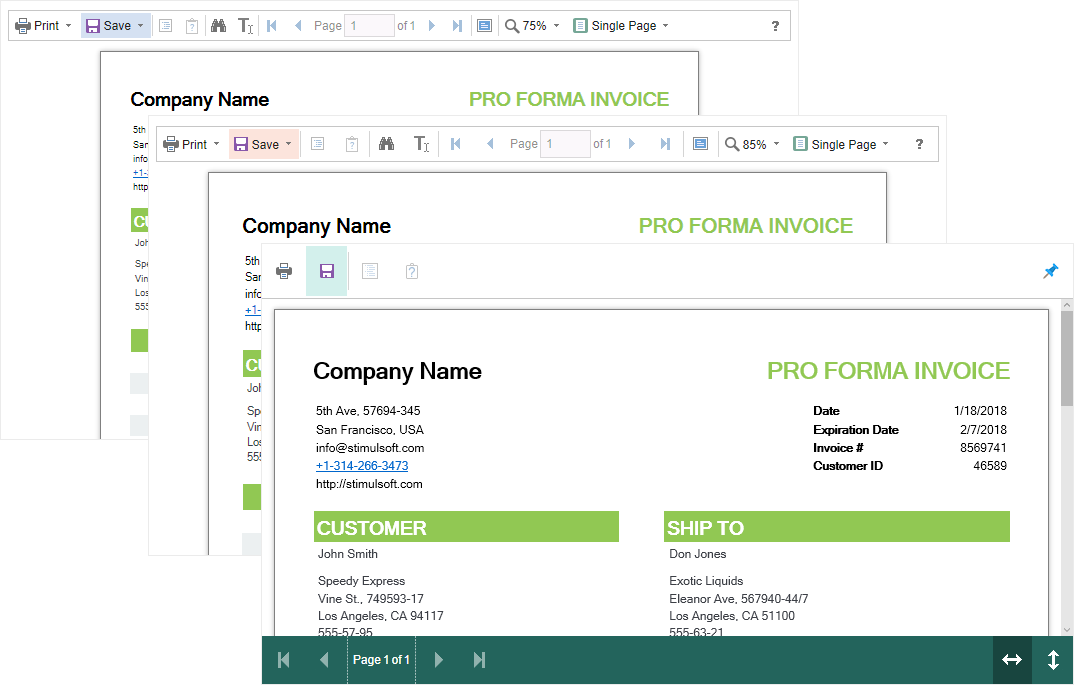
В компоненте HTML5 Viewer реализована поддержка работы как с обычным компьютером, так и с сенсорными экранами, мобильными устройствами. Для управления режимами интерфейса предназначено свойство InterfaceType, которое принимает одно из следующих значений:
![]() Auto – тип интерфейса вьювера будет выбран автоматически в зависимости от используемого устройства (значение по умолчанию);
Auto – тип интерфейса вьювера будет выбран автоматически в зависимости от используемого устройства (значение по умолчанию);
![]() Mouse – принудительное использование стандартного интерфейса для управления вьювером при помощи мыши;
Mouse – принудительное использование стандартного интерфейса для управления вьювером при помощи мыши;
![]() Touch – принудительное использование Touch интерфейса для управления вьювером при помощи сенсорного экрана монитора, в этом режиме элементы интерфейса вьювера имеют увеличенные размеры для удобства управления;
Touch – принудительное использование Touch интерфейса для управления вьювером при помощи сенсорного экрана монитора, в этом режиме элементы интерфейса вьювера имеют увеличенные размеры для удобства управления;
![]() Mobile – принудительное использование Mobile интерфейса для управления вьювером при помощи экрана смартфона, в этом режиме интерфейс вьювера имеет упрощенный вид и адаптирован для управления при помощи мобильного устройства.
Mobile – принудительное использование Mobile интерфейса для управления вьювером при помощи экрана смартфона, в этом режиме интерфейс вьювера имеет упрощенный вид и адаптирован для управления при помощи мобильного устройства.
Default.aspx |
... <cc1:StiWebViewer ID="StiWebViewer1" runat="server" InterfaceType="Auto"> </cc1:StiWebViewer> ... |