Редактирование отчета и дашборда
Информация |
В следствие того, что для панелей индикаторов (дашбордов) и отчетов используется одинаковый унифицированный формат шаблона MRT, методы для загрузки шаблона и работы с данными, то в тексте документации будет использоваться слово «отчет».
|
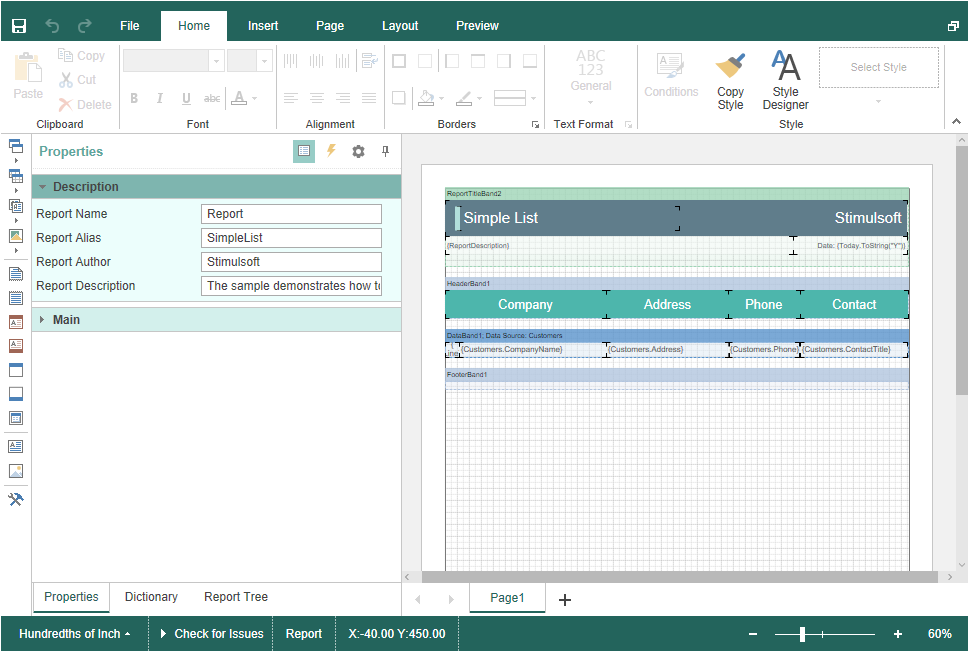
Для редактирования шаблона отчета, необходимо добавить на ASPX страницу компонент StiWebDesigner и присвоить ему загруженный шаблон отчета.
Default.aspx |
... <cc1:StiWebDesigner ID="StiWebDesigner1" runat="server"> </cc1:StiWebDesigner> ... |
Default.aspx.cs |
... protected void Page_Load(object sender, EventArgs e) { StiReport report = new StiReport(); report.Load(Server.MapPath("Reports/SimpleList.mrt")); //report.Load(Server.MapPath("Reports/Dashboard.mrt"));
StiWebDesigner1.Report = report; } ... |

Так же HTML5 Designer имеет специальное событие OnGetReport, которое можно использовать для присвоения шаблона отчета. В этом случае загрузку отчета необходимо осуществлять в обработчике события.
Default.aspx |
... <cc1:StiWebDesigner ID="StiWebDesigner1" runat="server" OnGetReport="StiWebDesigner1_GetReport"> </cc1:StiWebDesigner> ... |
Default.aspx.cs |
... protected void StiWebDesigner1_GetReport(object sender, StiReportDataEventArgs e) { StiReport report = new StiReport(); report.Load(Server.MapPath("Reports/SimpleList.mrt"));
e.Report = report; } ... |
Информация |
Событие OnGetReport будет вызвано независимо от того, был ли присвоен отчет ранее или нет. Если отчет уже присвоен дизайнеру, то в аргументах события свойство e.Report будет содержать загруженный объект отчета. Его можно изменить либо присвоить новый отчет.
|
По умолчанию для редактирования отчета HTML5 Designer использует всю доступную область окна браузера. Для того, чтобы отобразить компонент в определенной позиции HTML страницы с заданными размерами, достаточно установить его ширину и высоту, используя свойства Width и Height.
Default.aspx |
... <cc1:StiWebDesigner ID="StiWebDesigner1" runat="server" Width="1000px" Height="800px"> </cc1:StiWebDesigner> ... |