The example shows how you can get the color scheme of the dashboard template and apply it to a website. First, you should load the dashboard template and get the required page from this template. For example, let's take the first page of the loaded dashboard:
protected void Page_Load(object sender, EventArgs e)
{
var name = Page.Request.QueryString["name"];
if (!string.IsNullOrEmpty(name)) {
var dashboardPath = Server.MapPath($"Dashboards/{name}.mrt");
var report = StiReport.CreateNewDashboard();
report.Load(dashboardPath);
...
Next, you should get the background color of the dashboard page, the background color of the elements and the font color of the elements. To do this, you can use a special
StiDashboardStyleHelper class, which contains the necessary methods for working with theme.
...
// Get theme colors from the dashboard page
var dashboard = report.Pages[0] as StiDashboard;
var bashboardBackHtmlColor = ColorTranslator.ToHtml(dashboard != null ? StiDashboardStyleHelper.GetDashboardBackColor(dashboard, true) : Color.White);
var backHtmlColor = ColorTranslator.ToHtml(dashboard != null ? StiDashboardStyleHelper.GetBackColor(dashboard) : Color.White);
var foreHtmlColor = ColorTranslator.ToHtml(dashboard != null ? StiDashboardStyleHelper.GetForeColor(dashboard) : Color.Black);
...
After that, you can set styles to your website:
...
// Set styles
Body.Style.Add("background", bashboardBackHtmlColor);
NavigationBar.Style.Add("background", backHtmlColor);
LinkTitle.Style.Add("color", foreHtmlColor);
LinkHome.Style.Add("color", foreHtmlColor);
LinkAbout.Style.Add("color", foreHtmlColor);
LinkContacts.Style.Add("color", foreHtmlColor);
TextCopyright.Style.Add("color", foreHtmlColor);
}
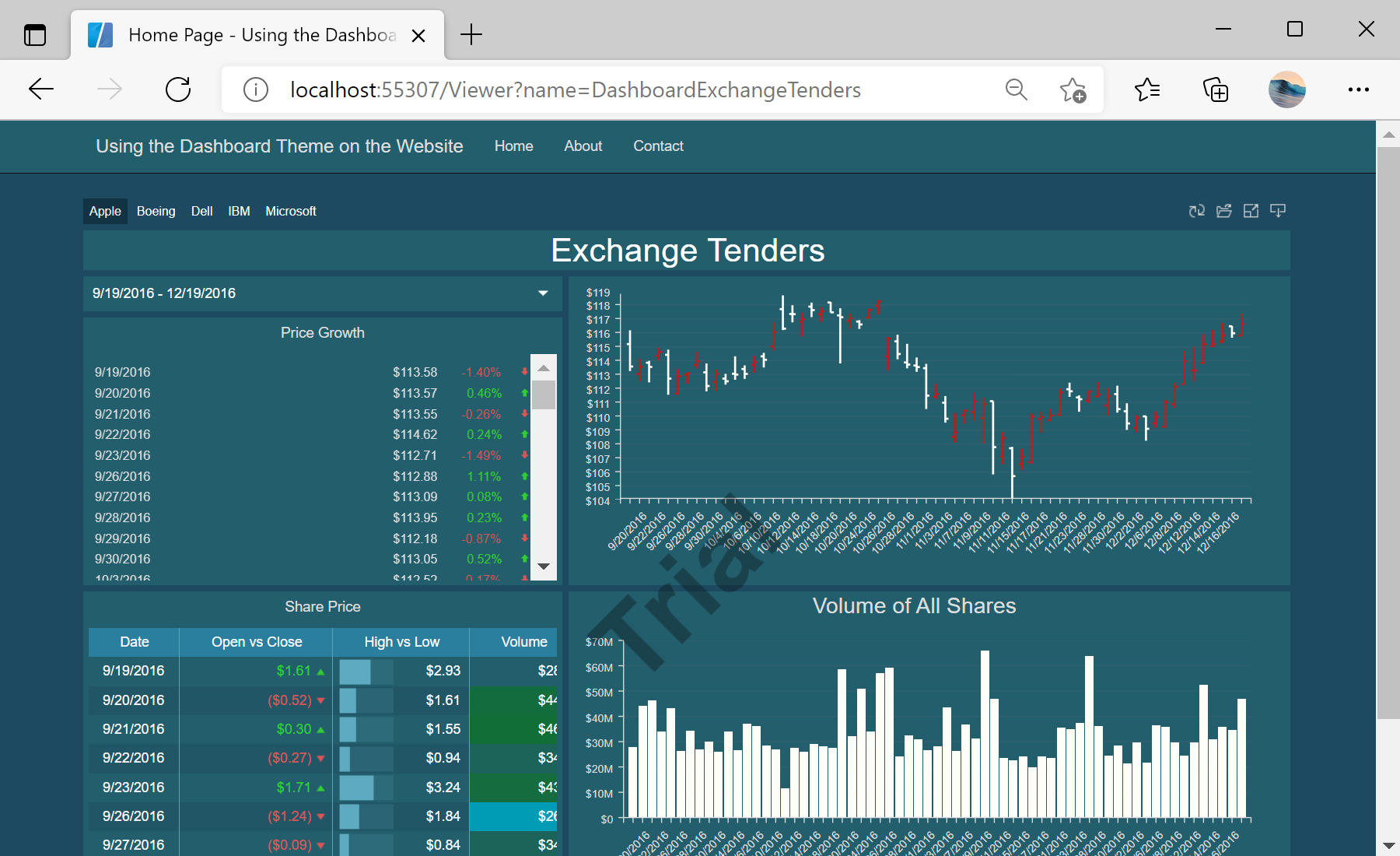
На скриншоте ниже Вы можете увидеть результат выполнения данного кода: