Мы рады объявить о выпуске новой версии Stimulsoft Reports 2017.1. Наиболее важными изменениями является новый способ активации генераторов отчетов при помощи кода или ключа, .NET Core компоненты (дизайнер и вьювер) в Reports.Web, возможность установки продуктов Stimulsoft с использованием расширений NuGet, Maven и NPM, диаграмма Treemap, интерактивные диаграммы в Reports.Web и многие другие.
Активация продуктов Stimulsoft при помощи лицензионного ключа
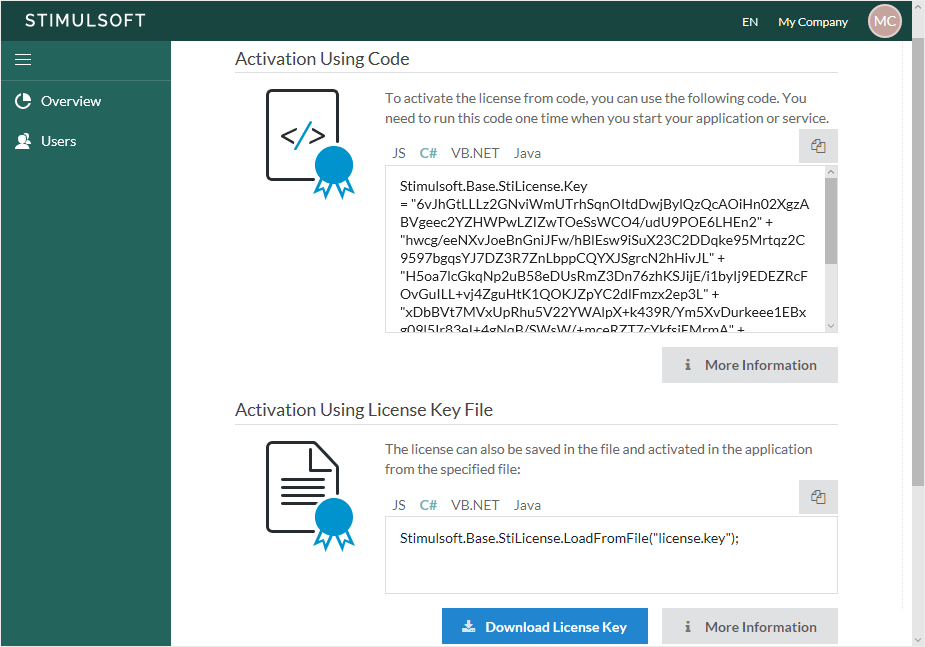
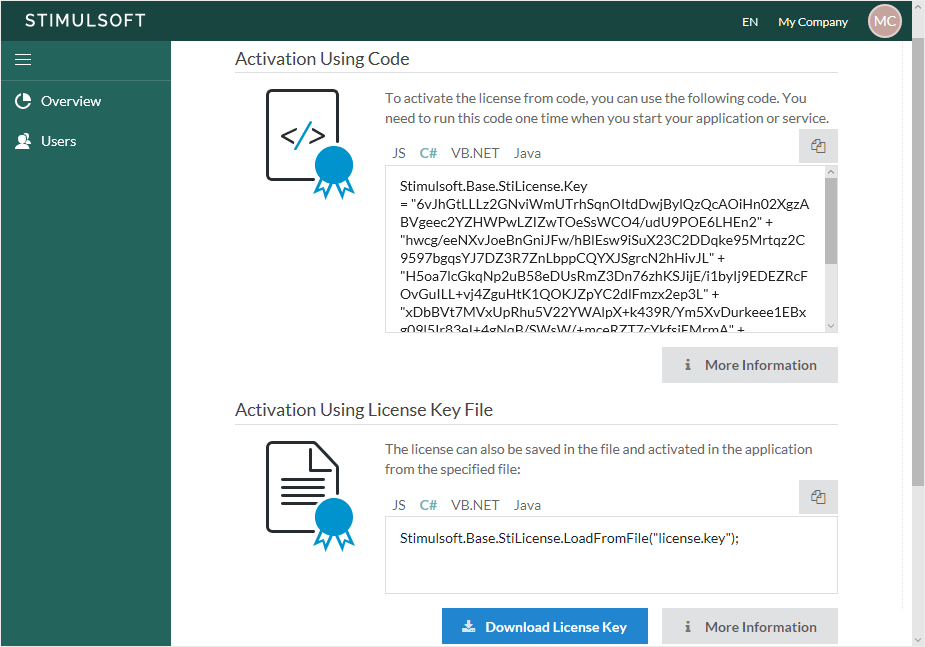
Начиная с релиза 2017.1 активация продуктов Stimulsoft осуществляется при помощи лицензионного ключа. Для этого необходимо в личном кабинете пользователя выбрать продукт, скопировать лицензионный ключ или скачать файл с лицензионным ключом продукта, и использовать этот ключ для активации продукта.

Более подробная информация об активации продукта с использованием лицензионного ключа представлена в кабинете пользователя.
Установка продуктов при помощи расширений
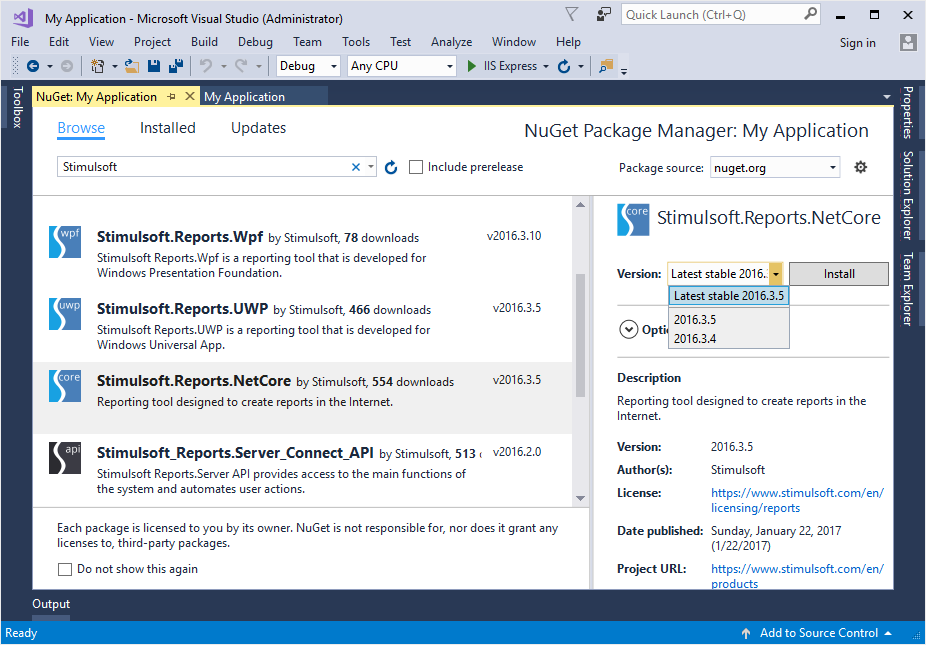
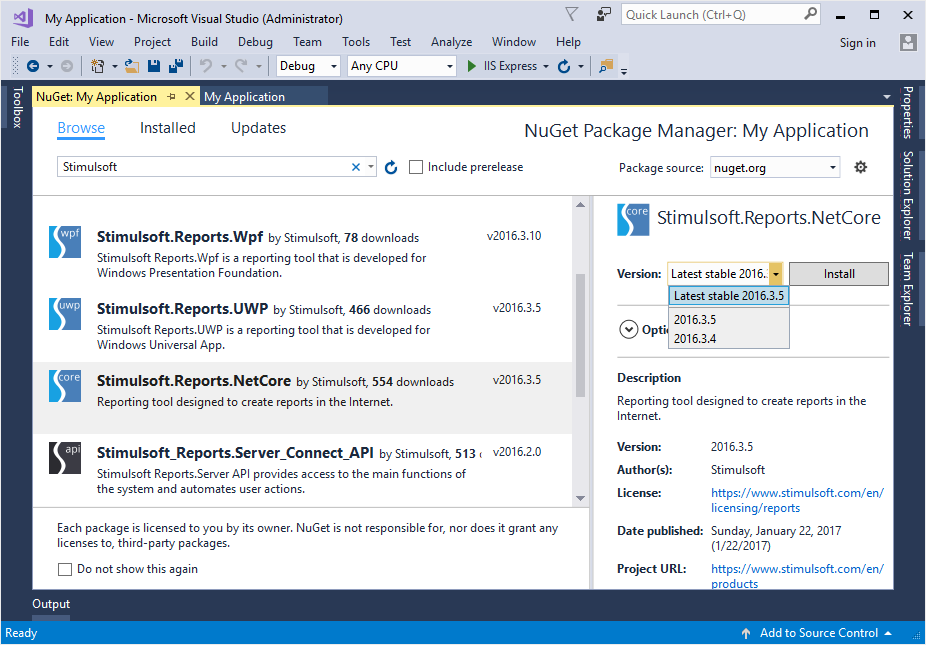
Мы добавили возможность установки продуктов Stimulsoft при помощи расширений NuGet, Maven, NPM. Теперь находясь в среде разработки, например в Visual Studio, достаточно выбрать команду Manage NuGet Packages... в контекстном меню приложения, затем набрать в строке поиска Stimulsoft, определить продукт, его версию и нажать кнопку Установить.

После этого, в пользовательский проект будут добавлены сборки и компоненты выбранного продукта Stimulsoft. Добавить продукт Reports.Java в пользовательский проект можно при помощи расширения Maven, а продукт Reports.JS – при помощи расширения NPM, если приложение разрабатывается на Node.JS.
Поддержка .NET Core в Reports.Web
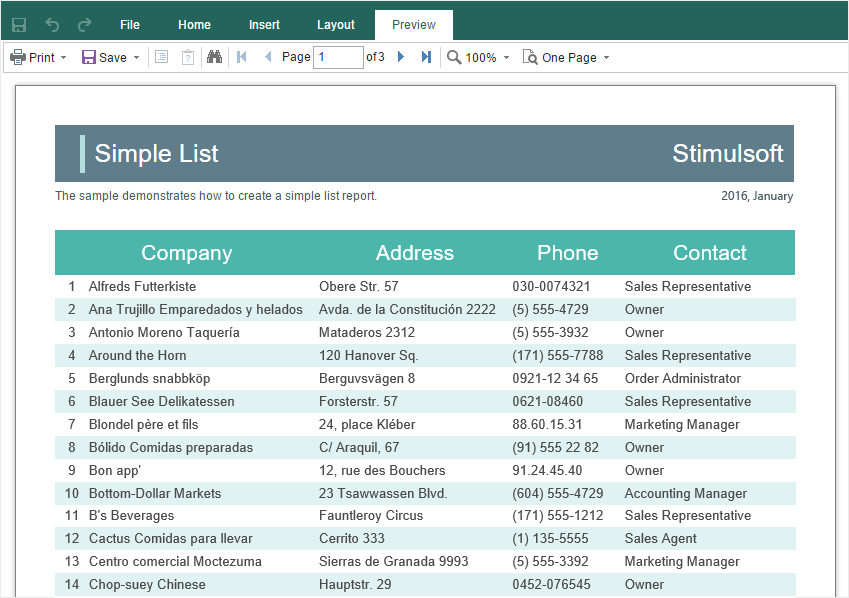
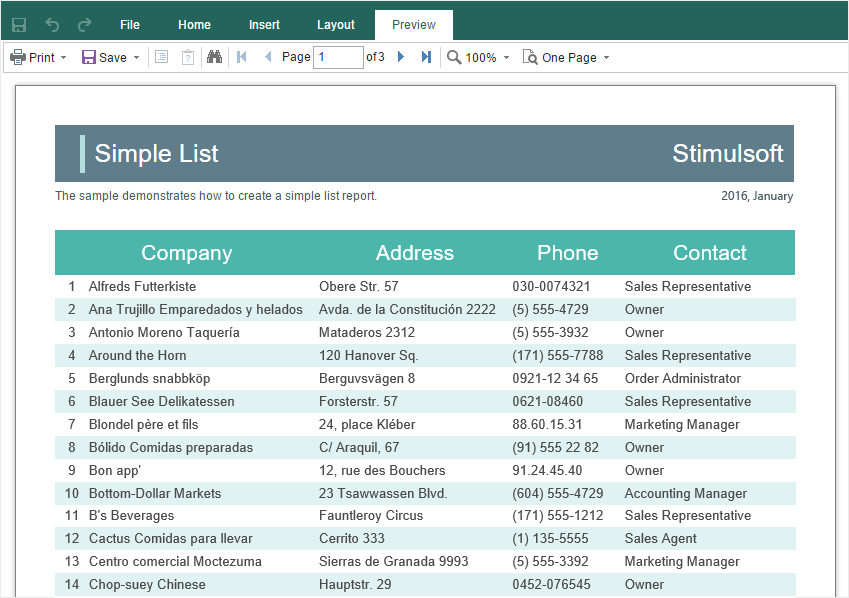
.NET Core представляет собой кросс-платформенную технологию создания приложений. Начиная с релиза 2017.1 мы добавили компоненты по созданию, редактированию и просмотру отчетов с использованием данной технологии. .NET Core компоненты представлены полнофункциональным HTML5 вьювером и дизайнером отчетов.

Диаграмма TreeMap в Reports.Net, Reports.Web, Reports.Wpf
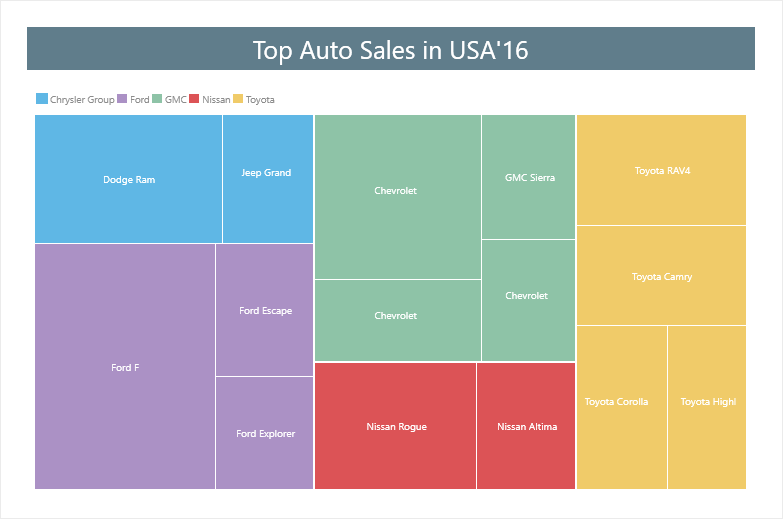
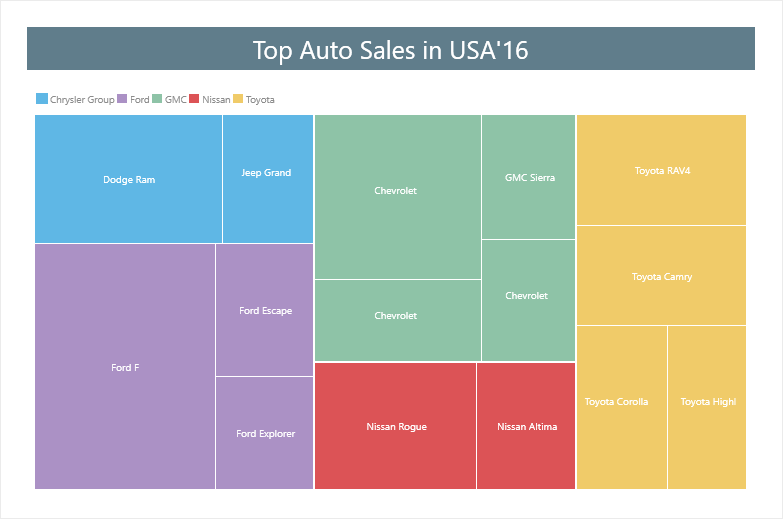
При разработке отчетов для визуализации данных теперь можно использовать такую диаграмму как TreeMap. Эта диаграмма предоставляет возможность отобразить иерархическое представление данных.

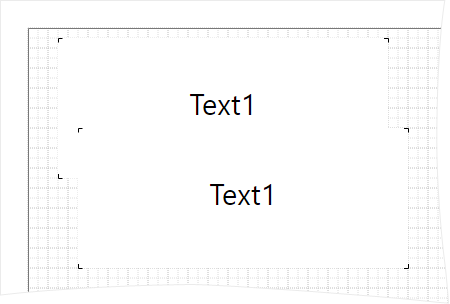
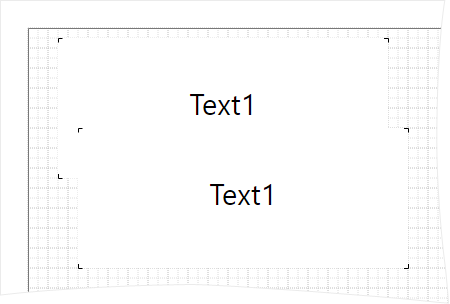
Свойство Anchor в Reports.Net, Reports.Web, Reports.Wpf
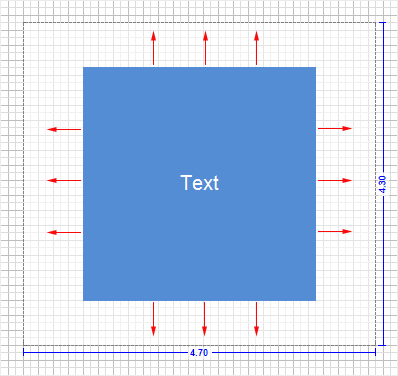
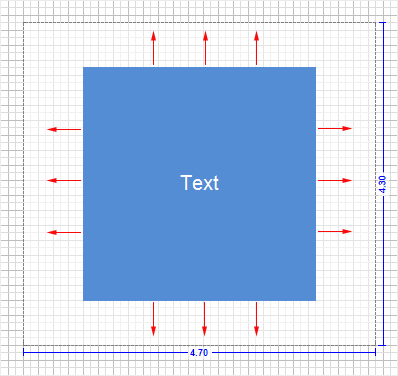
При расположении одного компонента отчета на другом, теперь можно установить якоря компонента. Например, при расположении текстового компонента на панели, по умолчанию, включена привязка по верхней и левой границе. В этом случае, при изменении размеров панели, верхние и левые отступы между границами панели и текстового компонента, останутся неизменными. Также, можно установить якоря по нижней и правой границе или сразу по всем четырем границам компонента. В случае, если якоря верхнего компонента включены по всем границам, то его размер будет пропорционально изменен размеру нижнего компонента.

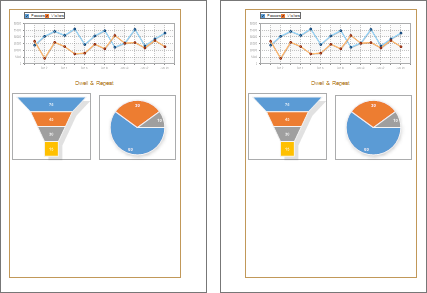
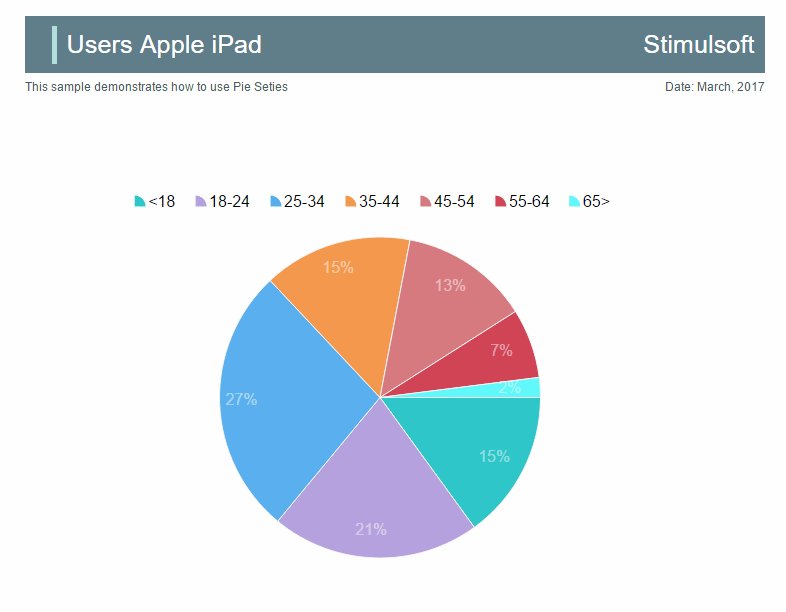
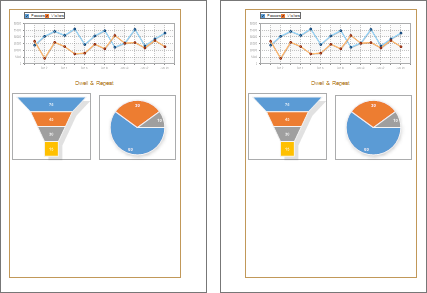
Интерактивные диаграммы в Reports.Web
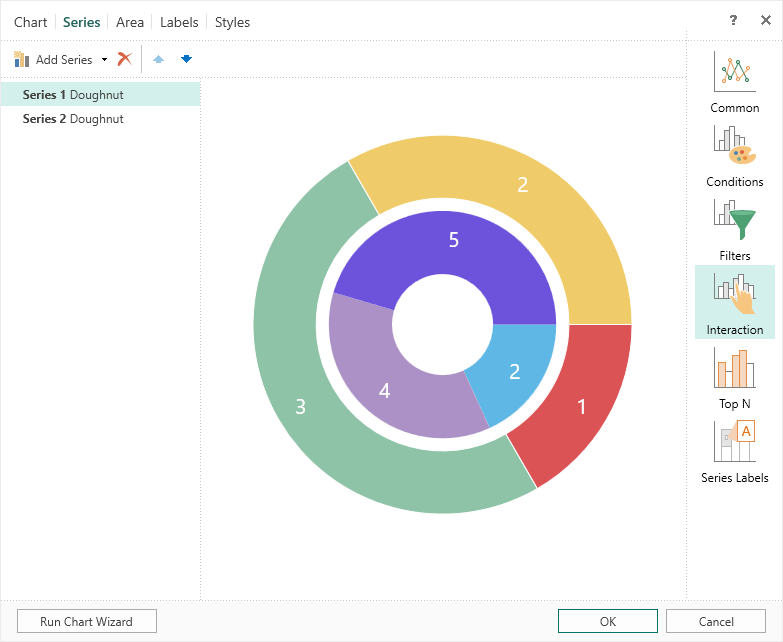
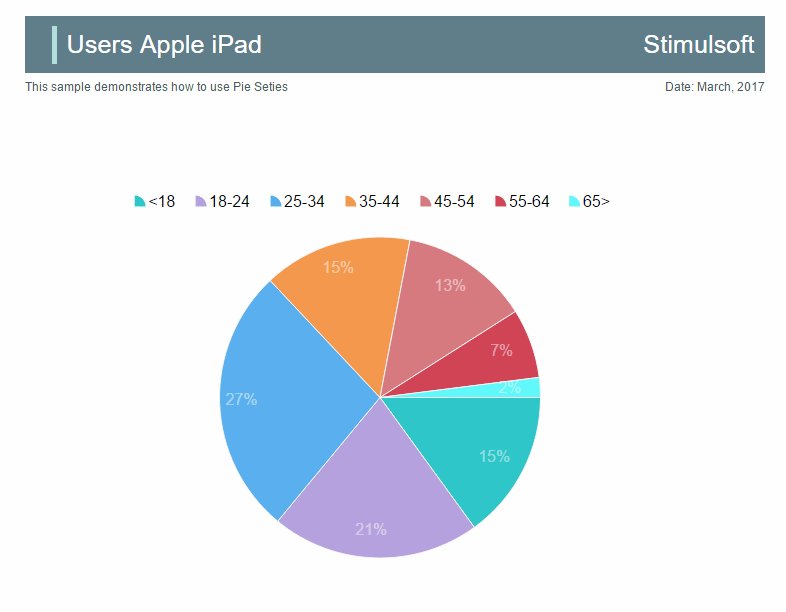
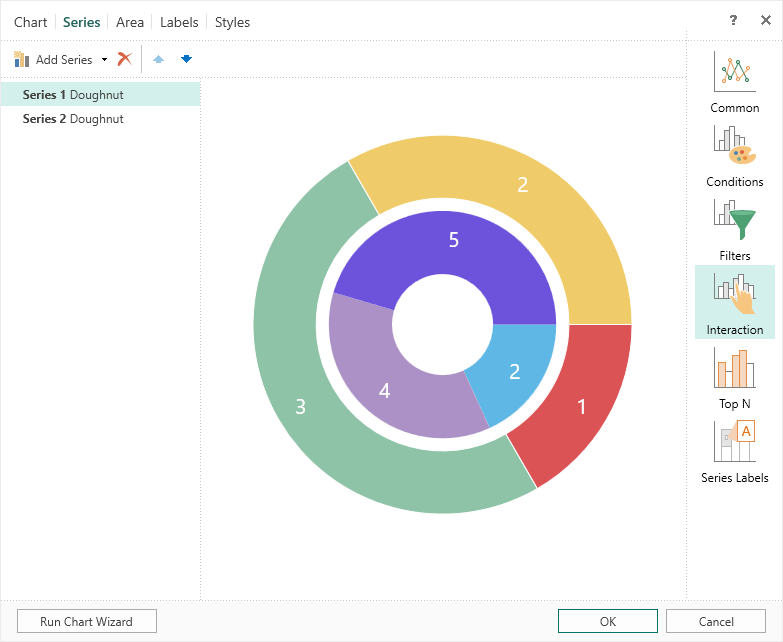
Начиная с релиза 2017.1, при разработке отчетов, можно использовать детализацию данных в диаграммах. Детализация данных может быть организована от диаграммы к диаграмме, от диаграммы к другим компонентам отчета, от других компонентов отчета к диаграмме. Для того чтобы включить детализацию данных, следует вызвать редактор диаграммы: перейдите на вкладку Взаимодействие (Interaction) и определите настройки детализации. Параметры детализации от диаграммы к другому компоненту отчета, в том числе и к другой диаграмме, передаются при помощи свойства Tag.

Сумма по группе для карты Reports.Web Reports.Net, Reports.Wpf
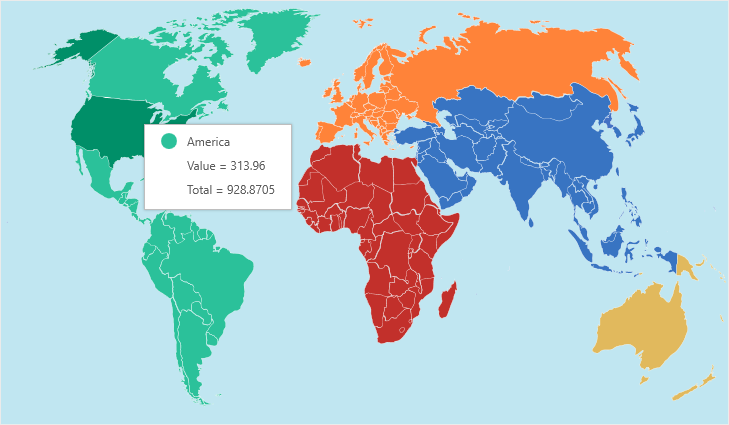
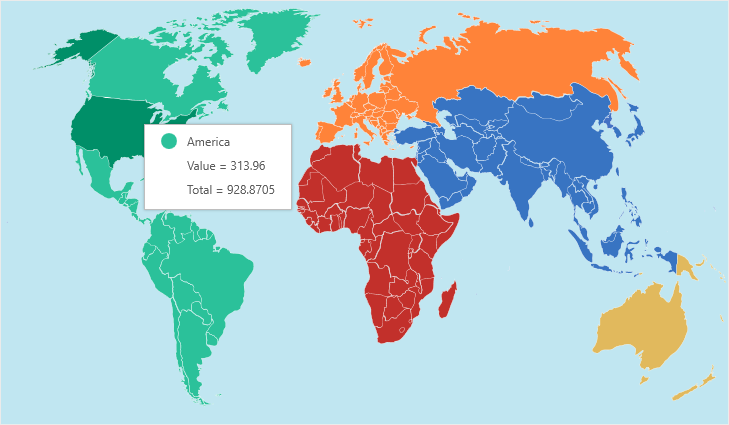
При использовании компонента Карта в отчете, возможна группировка данных, например по странам или по континентам. В этом случае, при наведении курсора на элемент карты будет отображаться имя элемента, его значение, а также сумма всех значений группы, к которой относится данный элемент.

Примитивы в Reports.JS, Reports.Web
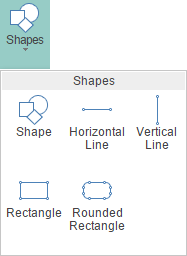
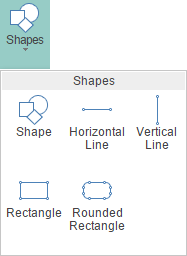
Одним из элементов графического оформления отчетов являются примитивы. В релизе 2017.1 примитивы добавлены в Reports.JS и Reports.Web. Для того чтобы добавить в отчет горизонтальную, вертикальную линию, прямоугольник, закругленный прямоугольник, следует перейти на вкладку Вставить (Insert), в меню Геометрии (Shapes), выбрать соответствующий элемент.

Кнопка Открыть во вьювере Reports.JS
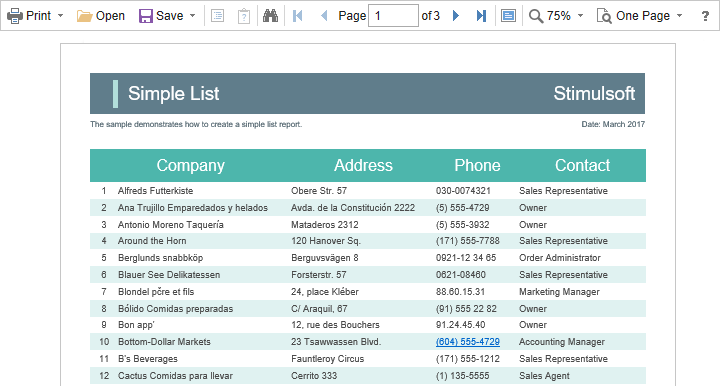
Начиная с релиза 2017.1 во вьювере добавлена кнопка Открыть (Open), при помощи которой можно загрузить ранее построенный и сохраненный отчет.

Свободная зона в Штрих-кодах Reports.JS, Reports.Web
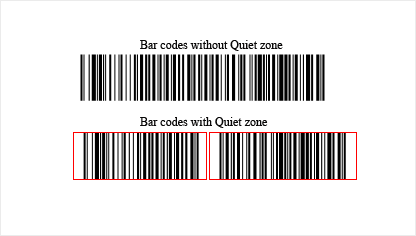
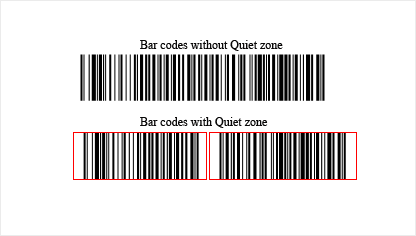
Свободная зона является разделителем штрих-кодов для считывающего устройства. Теперь при создании отчетов можно включить или выключить свободную зону у Штрих-кода.

Новые свойства размеров компонентов в Reports.JS, Reports.Web
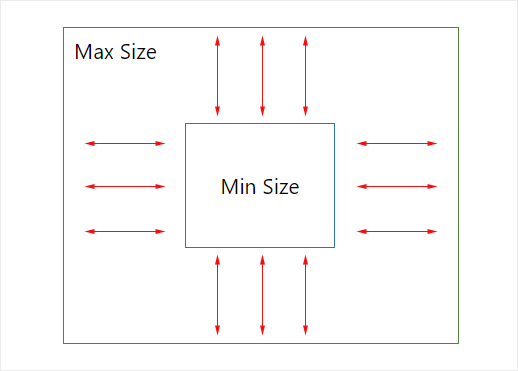
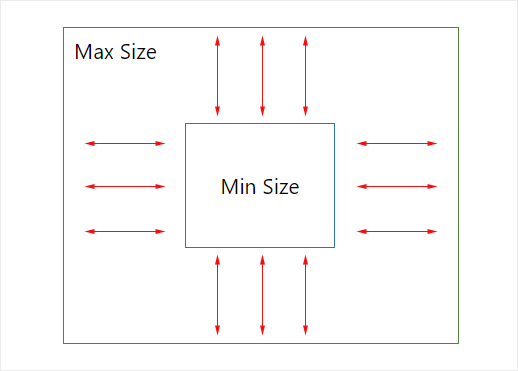
В релизе 2017.1 добавлена возможность указать максимальные и минимальные размеры компонента отчета по высоте и ширине. При построении отчета, компонент сможет расти до максимальных величин или сможет уменьшаться до минимальных величин. По умолчанию размеры компонентов не ограничены.

XSD схема в Reports.Java
Ранее структуру для XML данных можно было получить только из XSD файла. Начиная с релиза 2017.1 получить структуру для XML источника данных можно также и из другого XML файла.
Анимация диаграмм Reports.Java
В релизе 2017.1 добавлена анимация диаграмм. Эта возможность увеличивает привлекательность отчетов с диаграммами.

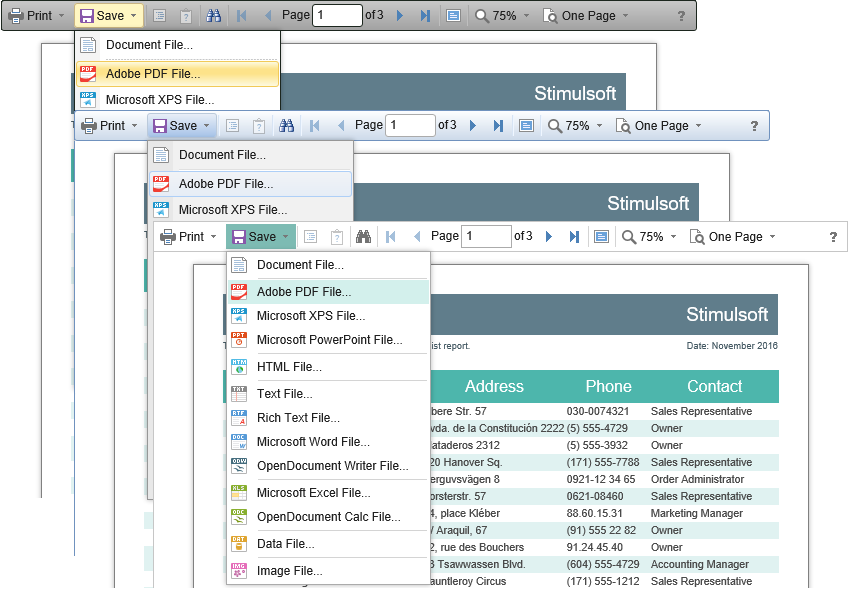
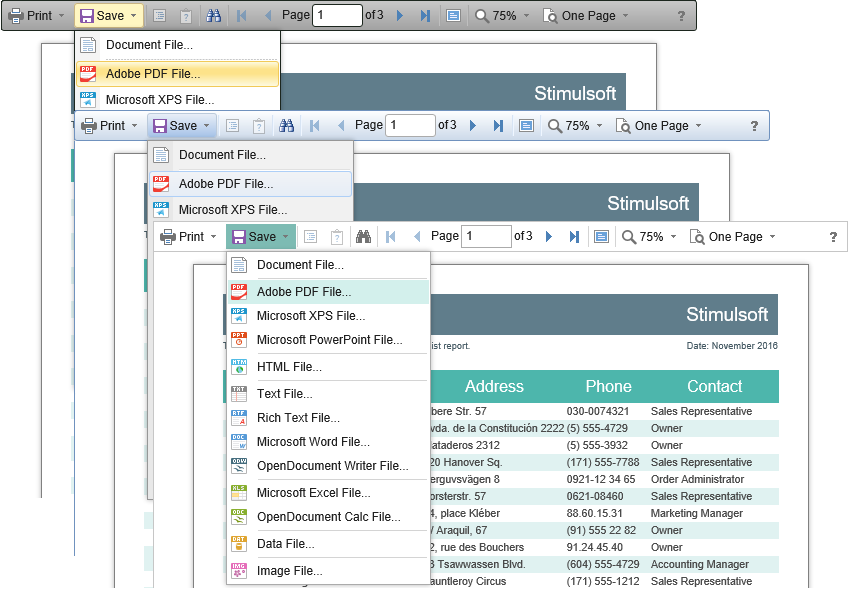
Новые экспорты в Reports.Java
Начиная с релиза 2017.1 в продукте Reports.Java отчет можно преобразовать в такие типы документов, как OpenDocument Calc и OpenDocumentWriter. Для это во вьювере или на вкладке предварительного просмотра, в меню Сохранить выберите соответствующий пункт, определите настройки экспорта и нажмите кнопку Ок для конвертации отчета.
Копирование компонентов в Reports.Java
Один из способов копирования компонентов является способ с использованием клавиши Ctrl. Для этого следует выделить компонент, зажать клавишу Ctrl и, не отпуская её, потянуть указателем ввода компонент. При этом, будет скопирован сам компонент и все другие компоненты, которые расположены на нем.

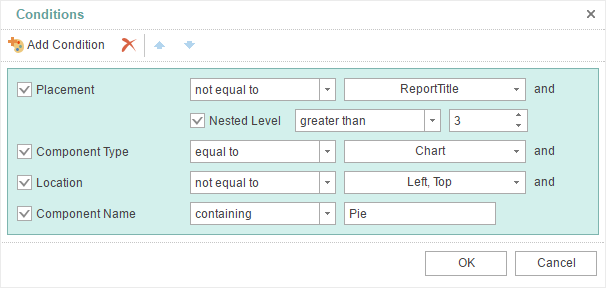
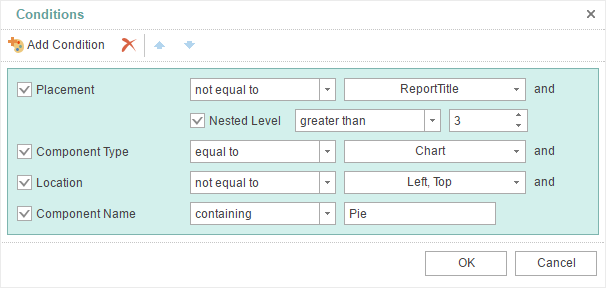
Условие для стилей в Reports.Java
По умолчанию, стили из списка применяются последовательно к компонентам отчета. В случае использования коллекции стилей, к компонентам отчета будет применяться последний стиль из этой коллекции. Однако, при помощи условий стиля можно определить настройки, по которым будет применен этот стиль. Условие может быть задано в зависимости от размещения, типа, расположения или имени компонента, к которому будет применен этот стиль. Количество условий у одного и того же стиля неограниченно.

Новые темы вьювера Reports.JS, Reports.Web, Reports.PHP
В релизе 2017.1 добавлена 21 тема оформления для HTML5 вьювера. Это предоставляет возможность наиболее точно настроить оформление вьювера.

Зеркальные поля в Reports.Java
Теперь вы можете создавать отчеты с переплетом. Мы добавили поддержку зеркальных полей. Для включения режима зеркальных полей, следует свойство Mirror Margins установить в значение Да (True).

Новые параметры словаря данных в Reports.Java
В релизе 2017.1 в словаре данных добавлены два параметры: Создавать подписи и Создавать поле по Двойному клику.

Активация продуктов Stimulsoft при помощи лицензионного ключа
Начиная с релиза 2017.1 активация продуктов Stimulsoft осуществляется при помощи лицензионного ключа. Для этого необходимо в личном кабинете пользователя выбрать продукт, скопировать лицензионный ключ или скачать файл с лицензионным ключом продукта, и использовать этот ключ для активации продукта.

Более подробная информация об активации продукта с использованием лицензионного ключа представлена в кабинете пользователя.
Установка продуктов при помощи расширений
Мы добавили возможность установки продуктов Stimulsoft при помощи расширений NuGet, Maven, NPM. Теперь находясь в среде разработки, например в Visual Studio, достаточно выбрать команду Manage NuGet Packages... в контекстном меню приложения, затем набрать в строке поиска Stimulsoft, определить продукт, его версию и нажать кнопку Установить.

После этого, в пользовательский проект будут добавлены сборки и компоненты выбранного продукта Stimulsoft. Добавить продукт Reports.Java в пользовательский проект можно при помощи расширения Maven, а продукт Reports.JS – при помощи расширения NPM, если приложение разрабатывается на Node.JS.
Поддержка .NET Core в Reports.Web
.NET Core представляет собой кросс-платформенную технологию создания приложений. Начиная с релиза 2017.1 мы добавили компоненты по созданию, редактированию и просмотру отчетов с использованием данной технологии. .NET Core компоненты представлены полнофункциональным HTML5 вьювером и дизайнером отчетов.

Диаграмма TreeMap в Reports.Net, Reports.Web, Reports.Wpf
При разработке отчетов для визуализации данных теперь можно использовать такую диаграмму как TreeMap. Эта диаграмма предоставляет возможность отобразить иерархическое представление данных.

Свойство Anchor в Reports.Net, Reports.Web, Reports.Wpf
При расположении одного компонента отчета на другом, теперь можно установить якоря компонента. Например, при расположении текстового компонента на панели, по умолчанию, включена привязка по верхней и левой границе. В этом случае, при изменении размеров панели, верхние и левые отступы между границами панели и текстового компонента, останутся неизменными. Также, можно установить якоря по нижней и правой границе или сразу по всем четырем границам компонента. В случае, если якоря верхнего компонента включены по всем границам, то его размер будет пропорционально изменен размеру нижнего компонента.

Интерактивные диаграммы в Reports.Web
Начиная с релиза 2017.1, при разработке отчетов, можно использовать детализацию данных в диаграммах. Детализация данных может быть организована от диаграммы к диаграмме, от диаграммы к другим компонентам отчета, от других компонентов отчета к диаграмме. Для того чтобы включить детализацию данных, следует вызвать редактор диаграммы: перейдите на вкладку Взаимодействие (Interaction) и определите настройки детализации. Параметры детализации от диаграммы к другому компоненту отчета, в том числе и к другой диаграмме, передаются при помощи свойства Tag.

Сумма по группе для карты Reports.Web Reports.Net, Reports.Wpf
При использовании компонента Карта в отчете, возможна группировка данных, например по странам или по континентам. В этом случае, при наведении курсора на элемент карты будет отображаться имя элемента, его значение, а также сумма всех значений группы, к которой относится данный элемент.

Примитивы в Reports.JS, Reports.Web
Одним из элементов графического оформления отчетов являются примитивы. В релизе 2017.1 примитивы добавлены в Reports.JS и Reports.Web. Для того чтобы добавить в отчет горизонтальную, вертикальную линию, прямоугольник, закругленный прямоугольник, следует перейти на вкладку Вставить (Insert), в меню Геометрии (Shapes), выбрать соответствующий элемент.

Кнопка Открыть во вьювере Reports.JS
Начиная с релиза 2017.1 во вьювере добавлена кнопка Открыть (Open), при помощи которой можно загрузить ранее построенный и сохраненный отчет.

Свободная зона в Штрих-кодах Reports.JS, Reports.Web
Свободная зона является разделителем штрих-кодов для считывающего устройства. Теперь при создании отчетов можно включить или выключить свободную зону у Штрих-кода.

Новые свойства размеров компонентов в Reports.JS, Reports.Web
В релизе 2017.1 добавлена возможность указать максимальные и минимальные размеры компонента отчета по высоте и ширине. При построении отчета, компонент сможет расти до максимальных величин или сможет уменьшаться до минимальных величин. По умолчанию размеры компонентов не ограничены.

XSD схема в Reports.Java
Ранее структуру для XML данных можно было получить только из XSD файла. Начиная с релиза 2017.1 получить структуру для XML источника данных можно также и из другого XML файла.
Анимация диаграмм Reports.Java
В релизе 2017.1 добавлена анимация диаграмм. Эта возможность увеличивает привлекательность отчетов с диаграммами.

Новые экспорты в Reports.Java
Начиная с релиза 2017.1 в продукте Reports.Java отчет можно преобразовать в такие типы документов, как OpenDocument Calc и OpenDocumentWriter. Для это во вьювере или на вкладке предварительного просмотра, в меню Сохранить выберите соответствующий пункт, определите настройки экспорта и нажмите кнопку Ок для конвертации отчета.
Копирование компонентов в Reports.Java
Один из способов копирования компонентов является способ с использованием клавиши Ctrl. Для этого следует выделить компонент, зажать клавишу Ctrl и, не отпуская её, потянуть указателем ввода компонент. При этом, будет скопирован сам компонент и все другие компоненты, которые расположены на нем.

Условие для стилей в Reports.Java
По умолчанию, стили из списка применяются последовательно к компонентам отчета. В случае использования коллекции стилей, к компонентам отчета будет применяться последний стиль из этой коллекции. Однако, при помощи условий стиля можно определить настройки, по которым будет применен этот стиль. Условие может быть задано в зависимости от размещения, типа, расположения или имени компонента, к которому будет применен этот стиль. Количество условий у одного и того же стиля неограниченно.

Новые темы вьювера Reports.JS, Reports.Web, Reports.PHP
В релизе 2017.1 добавлена 21 тема оформления для HTML5 вьювера. Это предоставляет возможность наиболее точно настроить оформление вьювера.

Зеркальные поля в Reports.Java
Теперь вы можете создавать отчеты с переплетом. Мы добавили поддержку зеркальных полей. Для включения режима зеркальных полей, следует свойство Mirror Margins установить в значение Да (True).

Новые параметры словаря данных в Reports.Java
В релизе 2017.1 в словаре данных добавлены два параметры: Создавать подписи и Создавать поле по Двойному клику.