Мы рады объявить о выпуске новой версии Stimulsoft Reports 2016.2, который уже доступен для использования. Вот короткий список наиболее значимых улучшений - инспектор отчетов в Reports.Web и Reports.JS, обновленный WebViewer, возможность встраивать файлы в PDF файл, выражения в компоненте Watermark и многое другое.
Проверка отчета в Reports.Web и Reports.JS
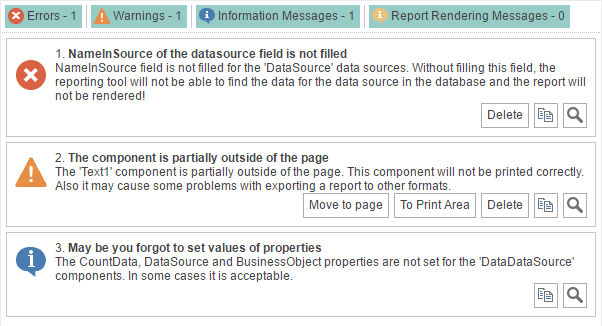
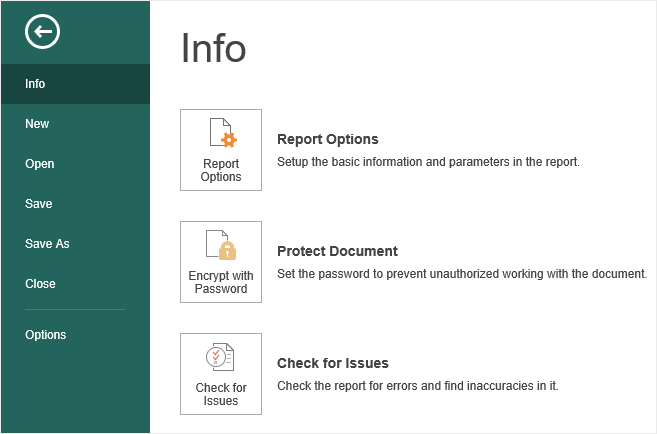
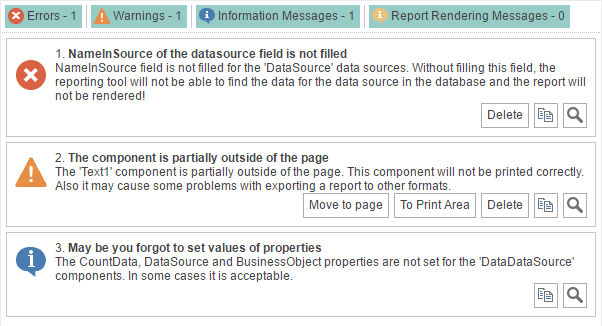
Теперь в HTML5 дизайнере отчетов можно проверить отчет на наличие ошибок. Также, вы сможете получить различные рекомендации по улучшению отчета. Для этого следует дизайнере отчетов, в меню Файл в пункте Инфо выбрать команду Check for Issues или запустить отчет на построение из дизайнера отчетов.

Шифрование отчета в Reports.Web и Reports.JS
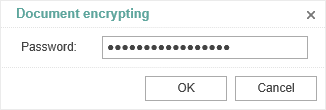
Теперь отчет можно защитить паролем. Для этого надо в дизайнере отчетов, в меню Файл в пункте Инфо, выбрать команду Protect Document и указать пароль. После этого, при нажатии кнопки Сохранить, отчет будет упакован и зашифрован. Для того чтобы его открыть, необходимо будет указать пароль.

Стоит отметить, что данная возможность ранее присутствовала в NET линейке наших продуктов.
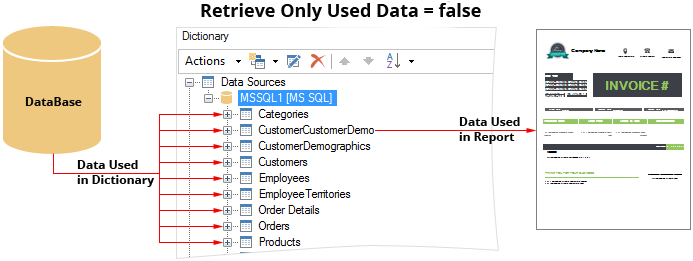
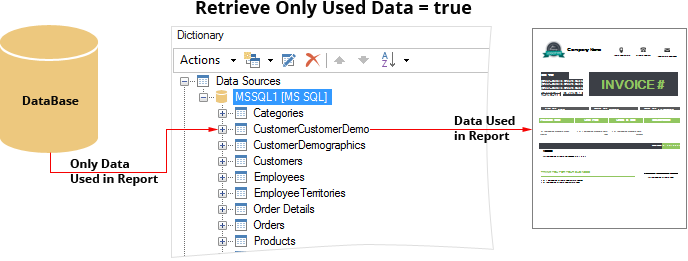
Получить только используемые данные
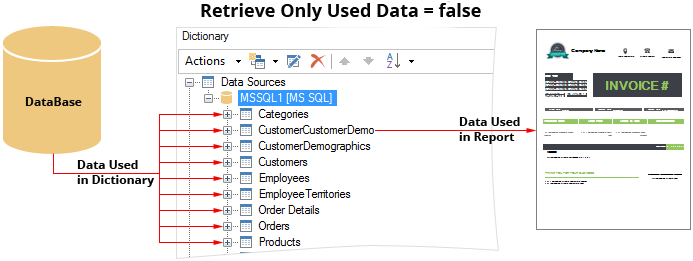
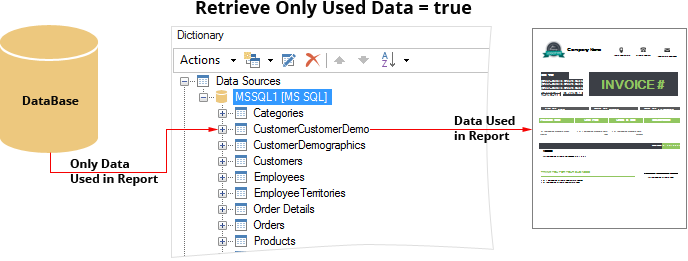
Начиная с релиза 2016.2 генератор отчетов может запрашивать только те данные, которые необходимы для построения отчета. Для этого необходимо изменить значение только одного свойства отчета - Получить только используемые данные установить в значение true. И тогда в момент построения отчета, реальными данными будут заполняться только источники данных, которые используются в отчете. Например, в отчете используется источник данных CustomerCustomerDemo.


Более подробно с данной опцией, вы можете ознакомиться здесь.
Полностью обновленный Web Viewer
Нашей командый был выполнен полный рефакторинг компонентов WebViewer, MobileViewer, MvcViewer. В результате, полностью обновлен компонент для просмотра отчетов - WebViewer. Теперь этот компонент является универсальным полнофункциональным инструментом для просмотра отчетов. В то же время, компонент WebViewer обладает рядом преимуществ по сравнению со старыми версиями. Увеличена скорость обработки отчетов и улучшена работа с кэшем, оптимизирована работа с большими отчетами (big reports). WebViewer разработан с использованием технологий HTML5 и CSS3 и поддерживается в любом браузере. Также этот компонент адаптирован для мобильных устройств.

Обновленный WebViewerFx в Reports.Web
Начиная с релиза 2016.2, обновленный WebViewerFx теперь располагается в сборке Stimulsoft.Reports.Web. Этот вьювер отчетов базируется на технологии Flash и требует установки Flash плеера. В обновленном компоненте унифицированы имена событий и свойств, реализованы общие алгоритмы обработки отчетов с Web Viewer. Также обновлены алгоритмы кэширования отчетов. Статические параметры передают динамические свойства компонента. Старая версия WebViewerFx располагается в сборке Stimulsoft.Reports.WebFx работает в режиме совместимости и является устаревшей.
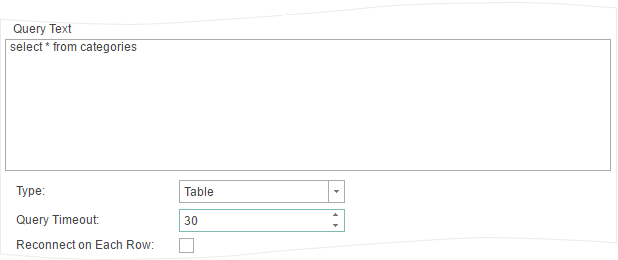
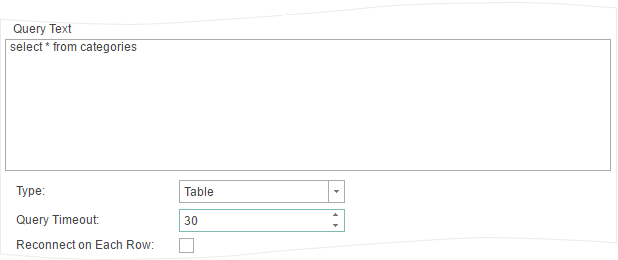
Параметр Query Timeout
В меню создания запроса к хранилищу данных, можно определить время выполнения запроса. Ранее, доступ к этому параметру возможен был из панели свойств из кода. Теперь просто необходимо указать время, по истечении которого будет выдаваться сообщение об ошибке выполнения запроса. Значение указывается в секундах. По умолчанию, время выполнения запроса 30 секунд.

Данное свойство недоступно в Reports.Java в меню создания запроса.
Встроенные файлы при экспорте в PDF
При экспорте отчета в PDF, добавлена возможность встраивать другие файлы в экспортируемый документ. Это могут быть различные файлы. Например, файлы с данными отчета типа XML или CSV и другие. В том числе, могут быть встроены файлы Excel. Встраивание файлов в документ PDF предоставляет возможность использовать современные стандарты при экспорте отчетов.
Поддержка стандарта ZUGFeRD
Начиная с релиза 2016.2 в продуктах для .NET Framework, можно осуществить экспорт отчетов в PDF по стандарту ZUGFeRD. Этот стандарт предназначен для электронных счет-фактур. При этом, отчет будет конвертирован в PDF документ по спецификации PDF/A-3 и в этот документ будет встроен XML файл с данными инвойса. Более подробно можно ознакомиться здесь.
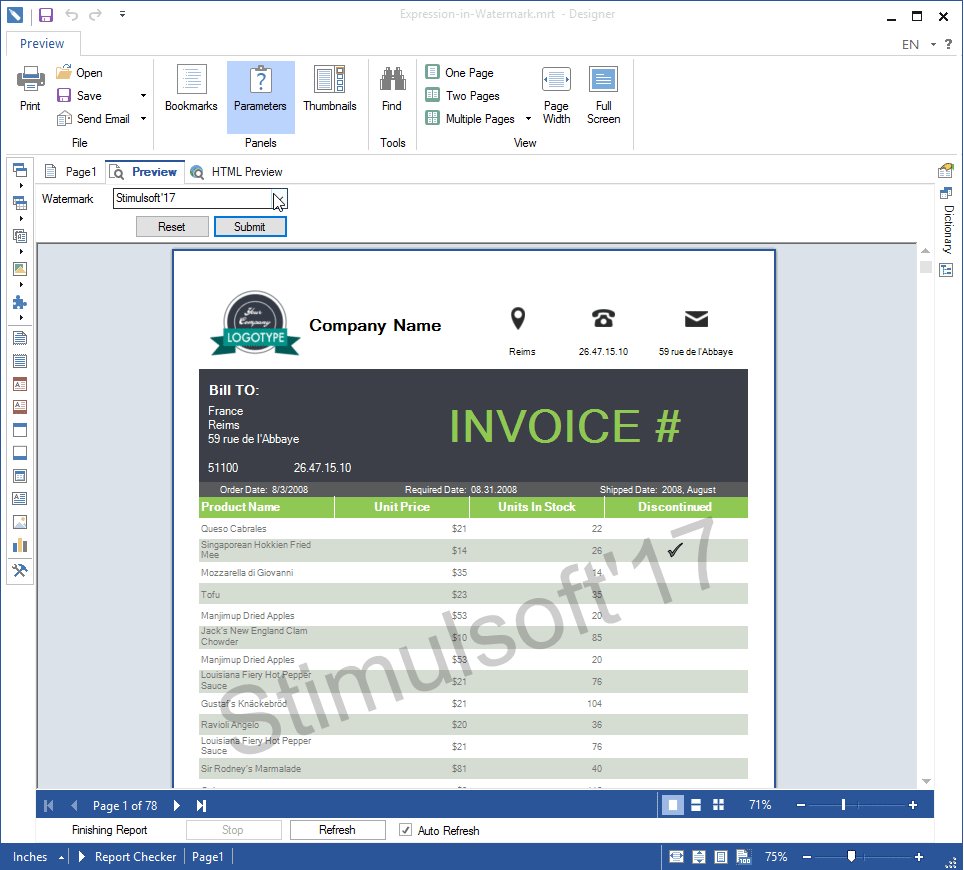
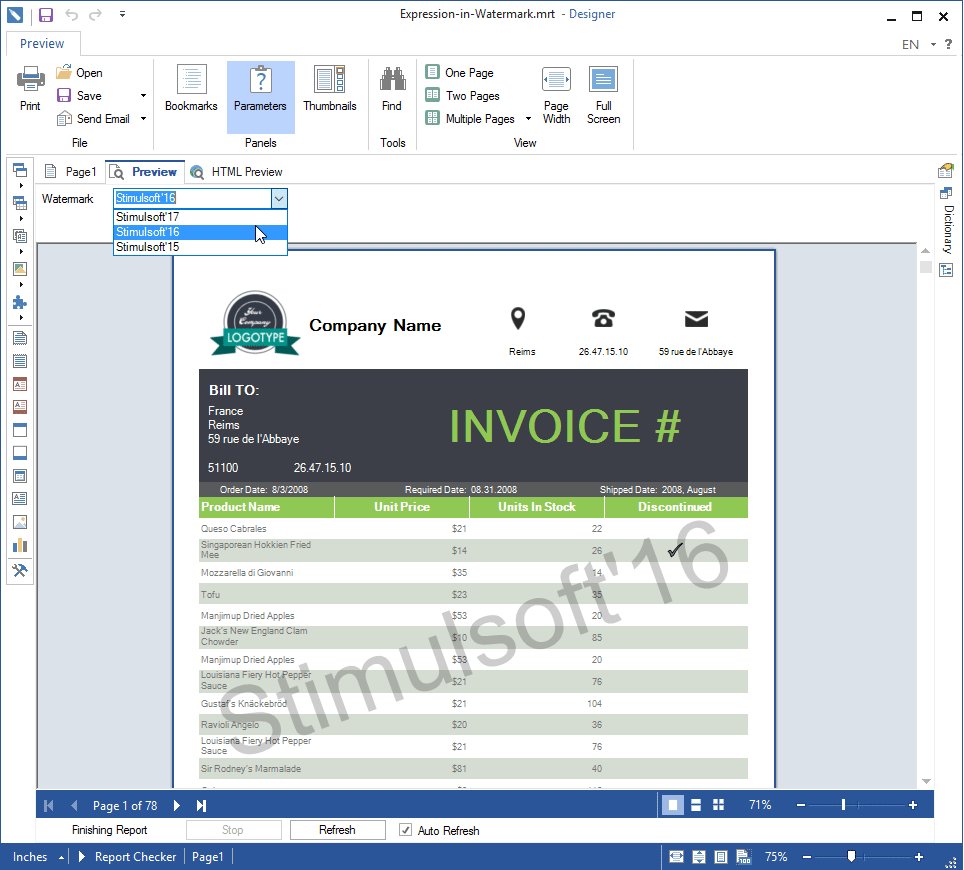
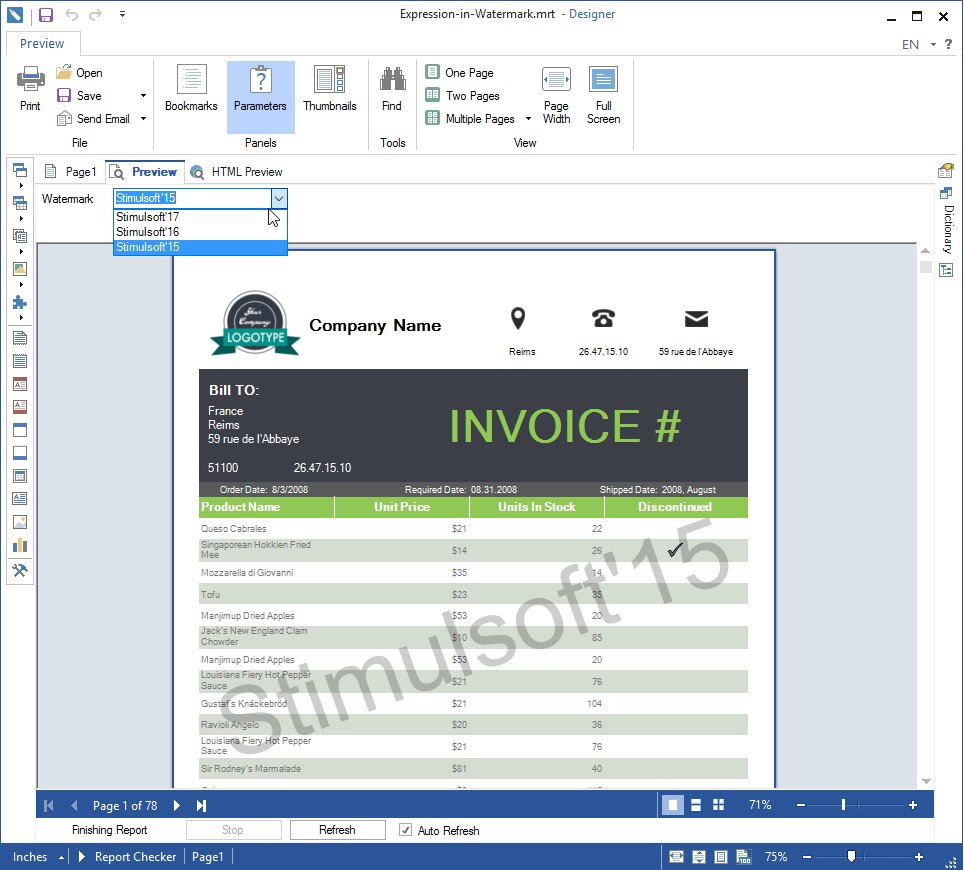
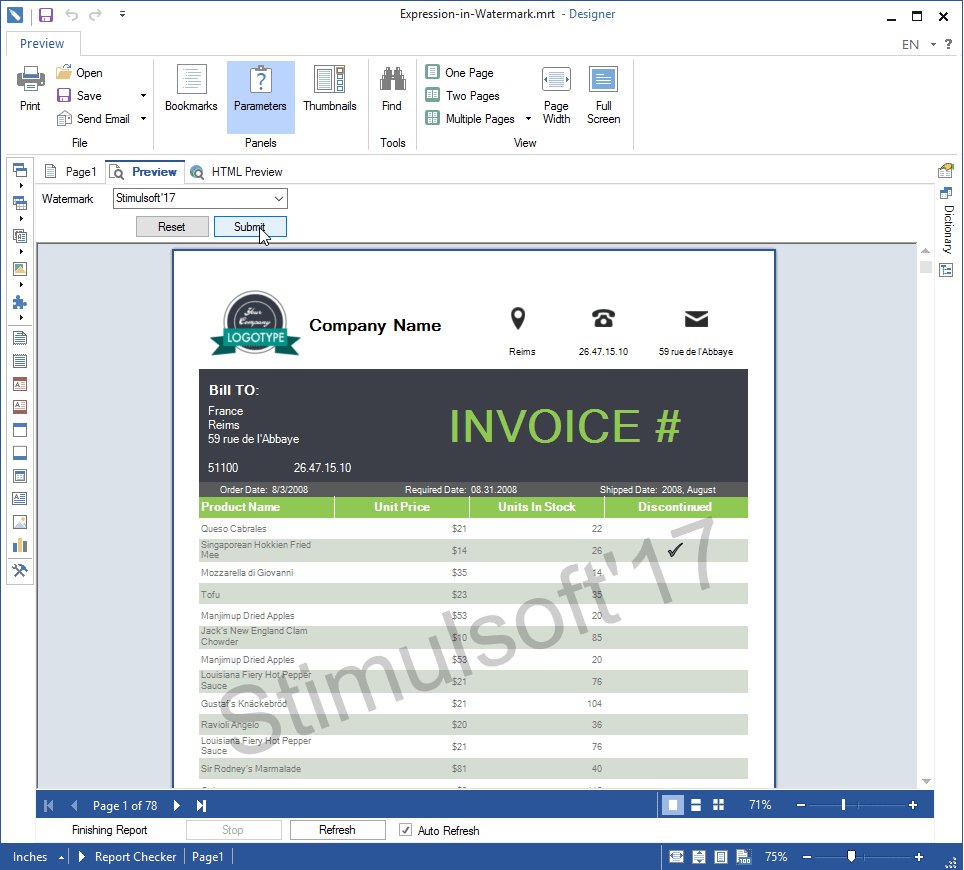
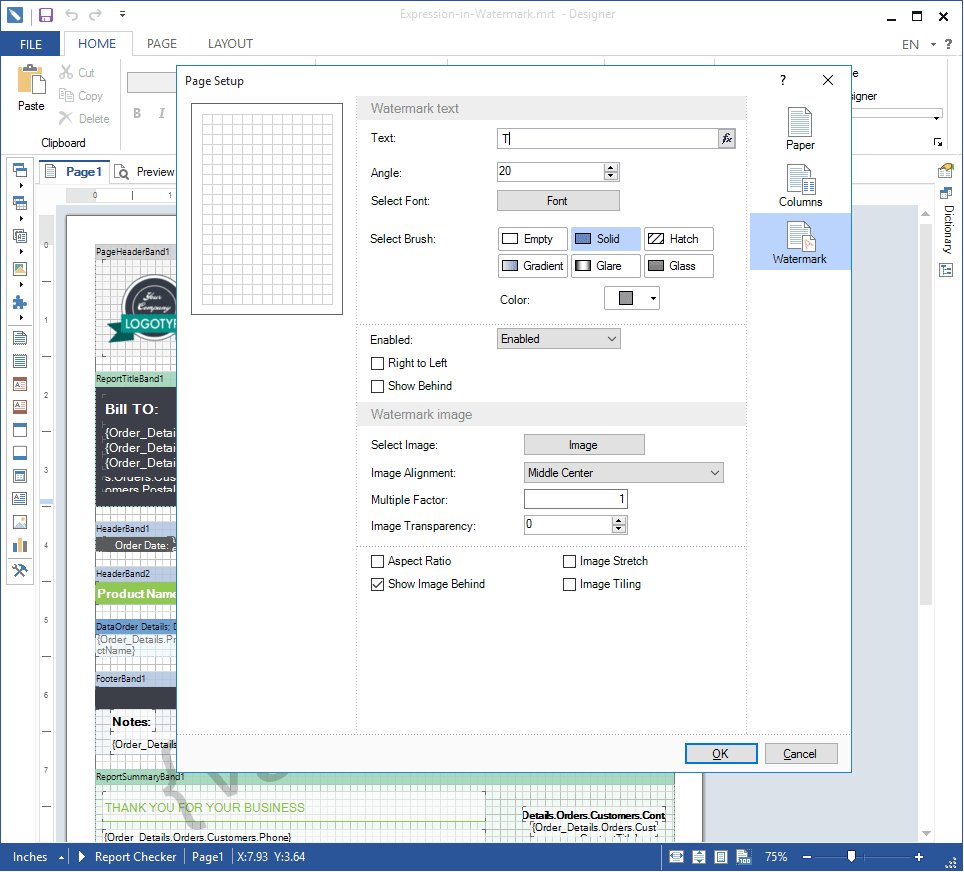
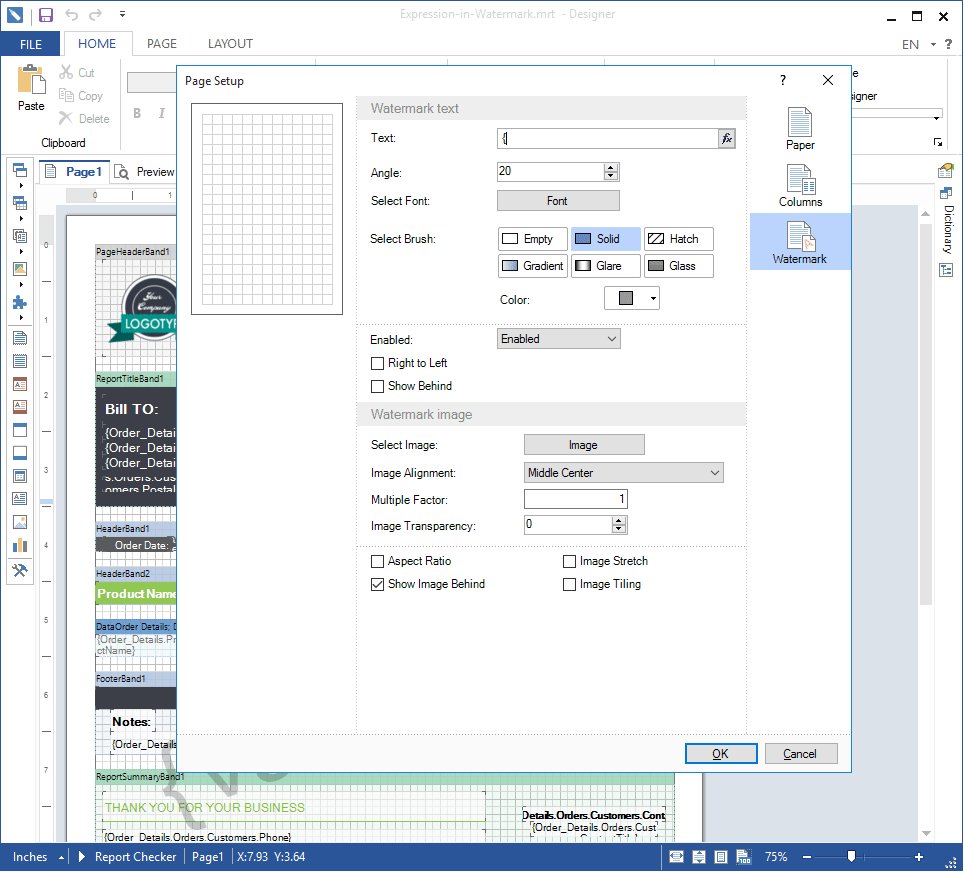
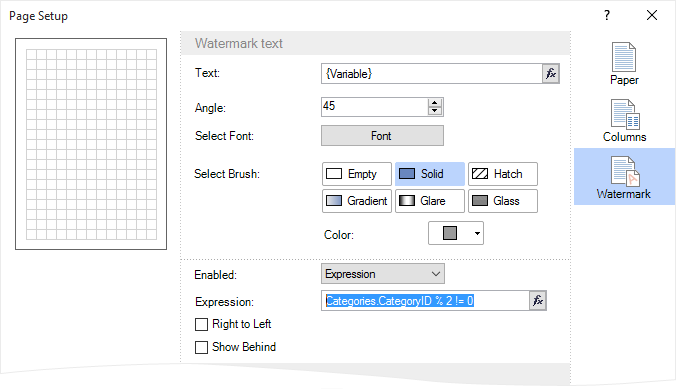
Выражения в водяном знаке
Теперь в наших продуктах водяным знаком в отчете может быть результат выражения.

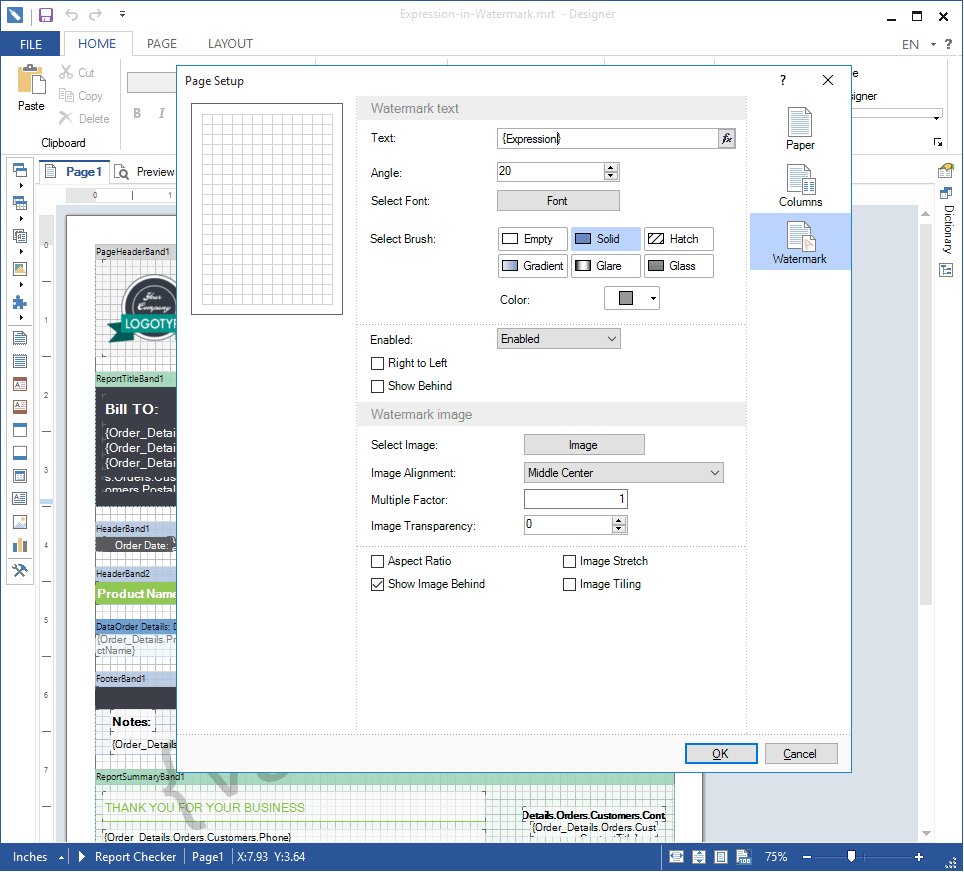
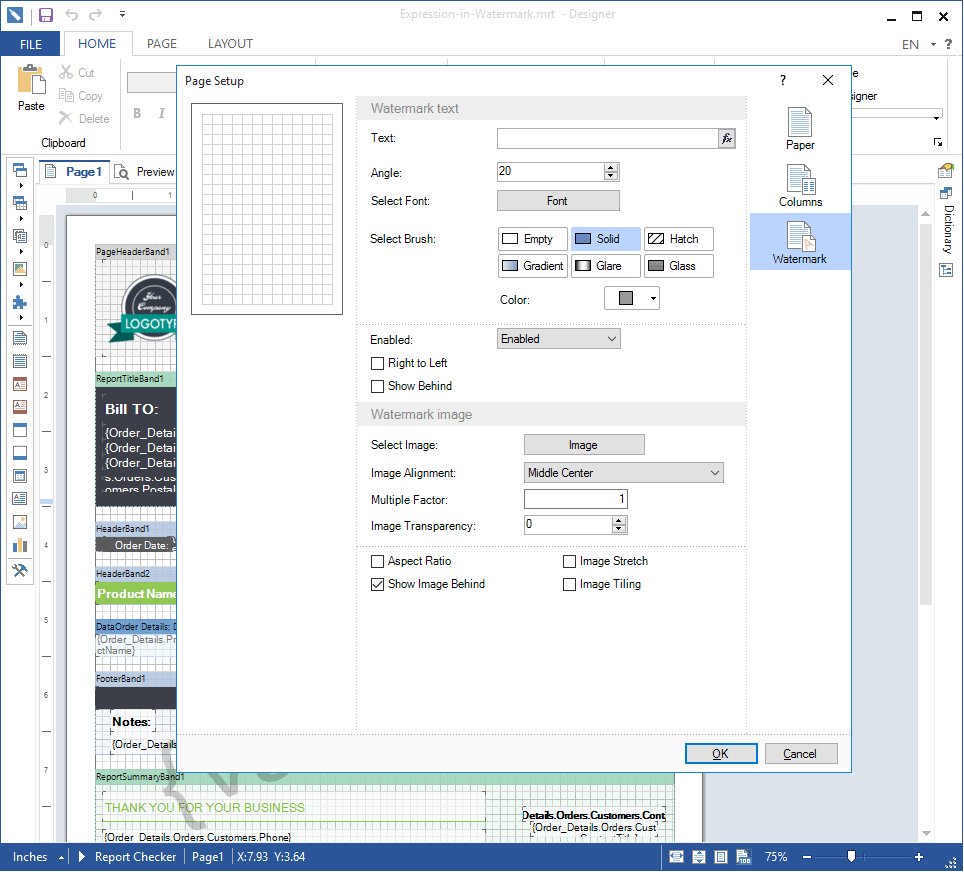
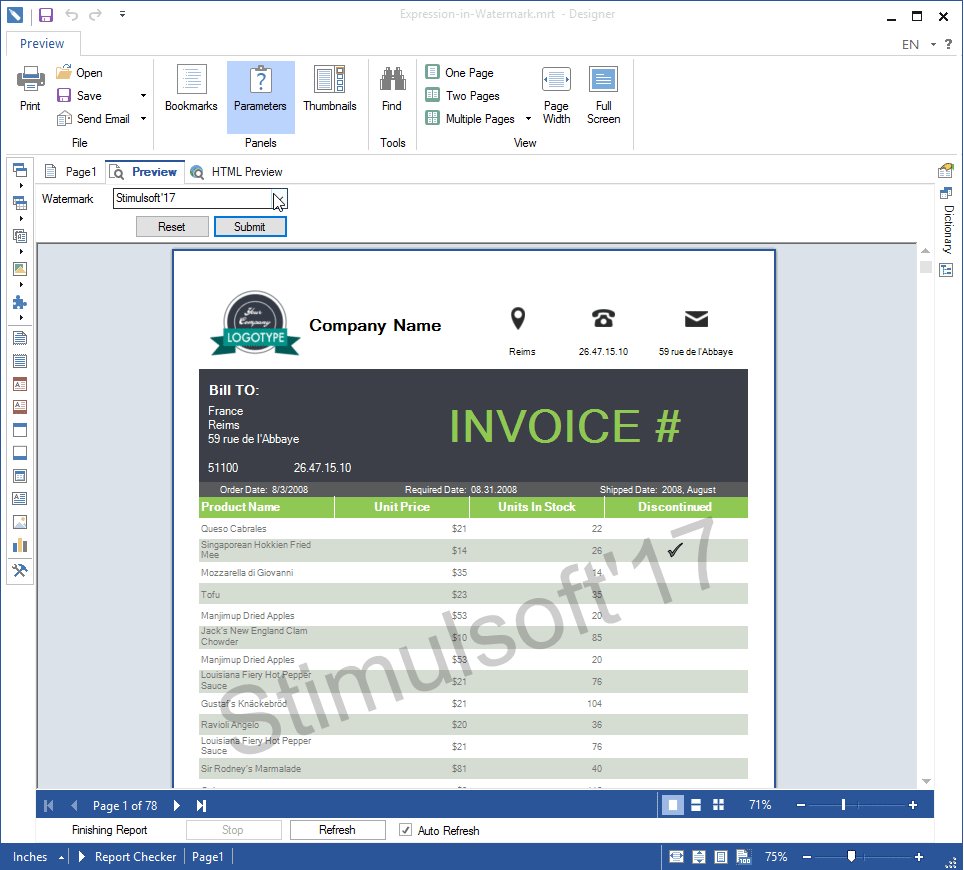
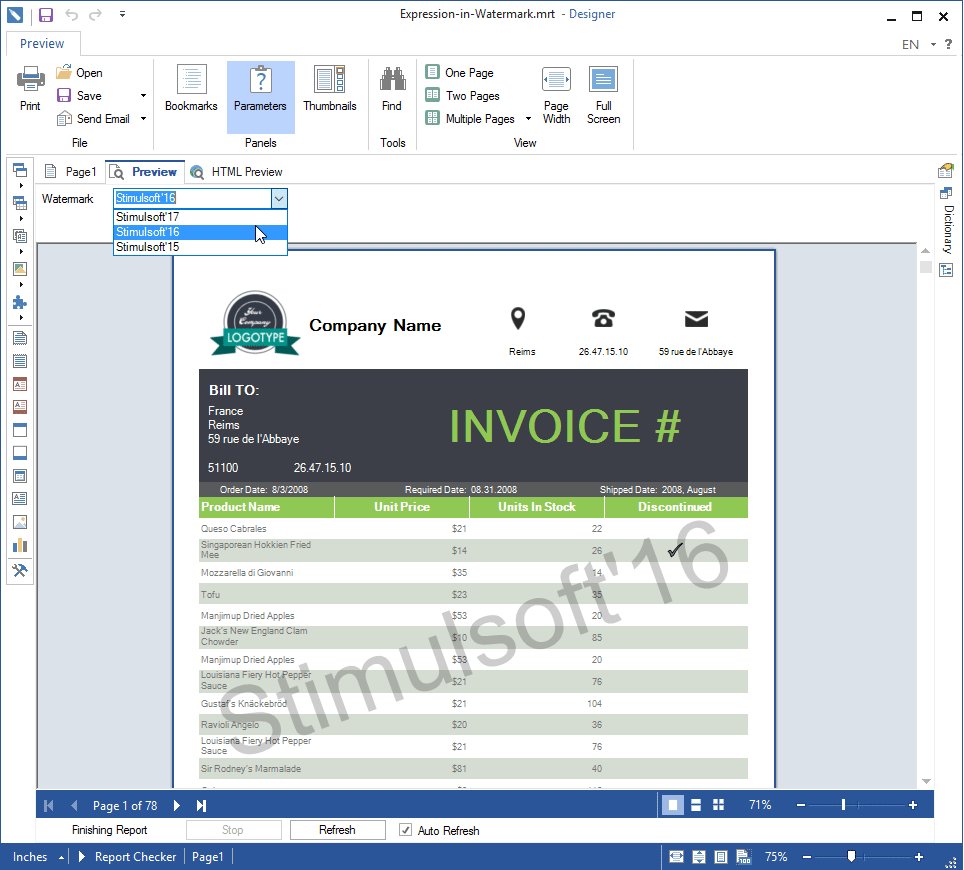
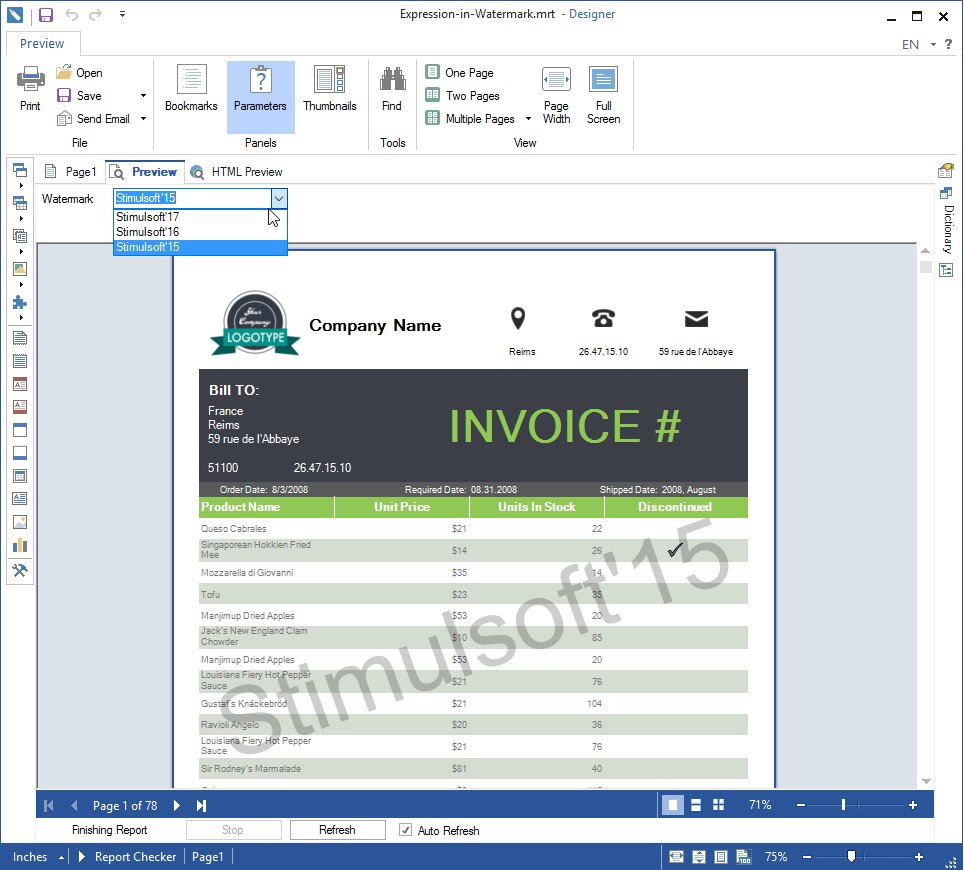
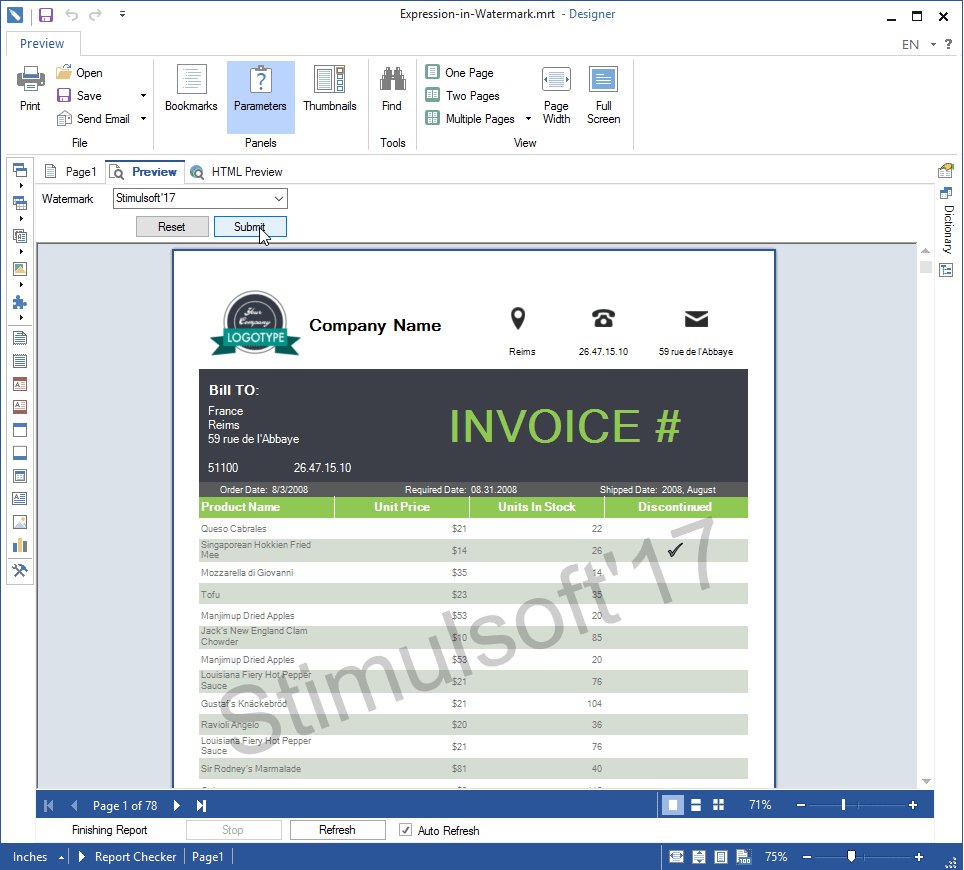
Для этого, в поле Текст водяного знака укажем выражение, например {25+135/25}, и тогда при построении отчета, результат этого выражения будет водяным знаком в отчете. Также можно указать выражение с именем переменной, и тогда водяным знаком будет выбранное значение этой переменной.

Данная опция не доступна в Reports.Java.
Включение и выключение водяного знака по условию
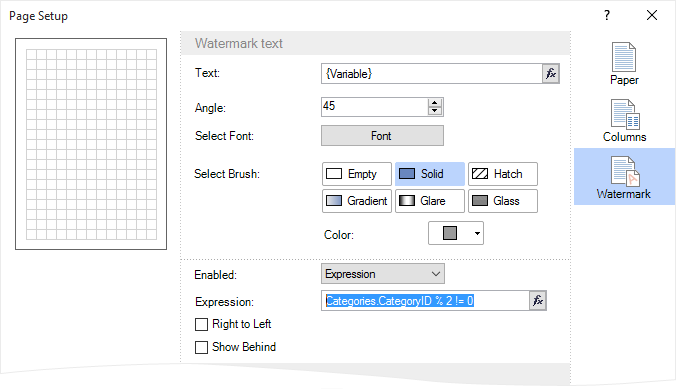
Водяной знак в отчете может включаться при выполнении определенного условия. Условие задается через выражение в поле Доступность (Enabled) водяного знака.

Данная возможность доступна в продуктах Reports.Web, Reports.JS, Reports.Net, Reports.Wpf.
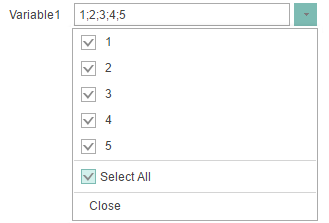
Все значения переменной в Reports.Web и Reports.Java
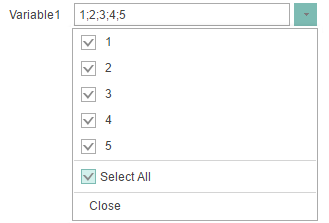
При использовании переменной типа Список в отчете можно одновременно выбирать несколько значений. Начиная с релиза 2016.2, добавлена кнопка выбора всех значений переменной. Для этого следует установить флажок. Если необходимо отменить выделение всех значений, то следует снять флажок.

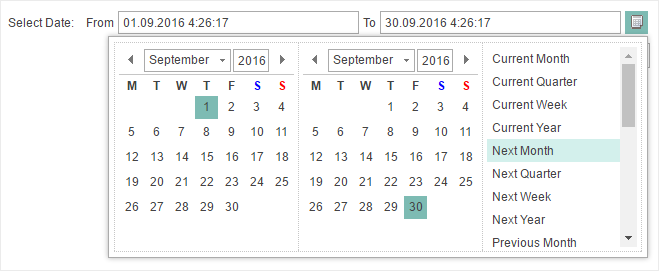
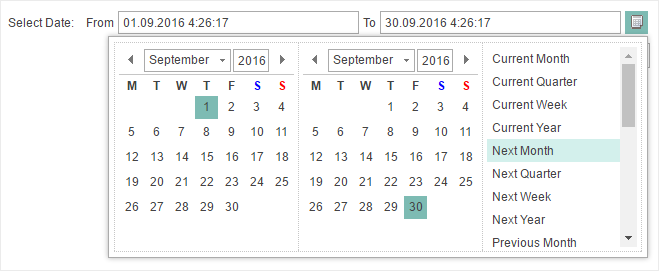
Улучшенный календарь в переменной
При использовании переменной типа Диапазон дат в отчете продуктов в Reports.Web и Reports.JS, добавлены новые значения в календаре. Теперь можно выбирать не только конкретный диапазон дат, но и относительные значения.

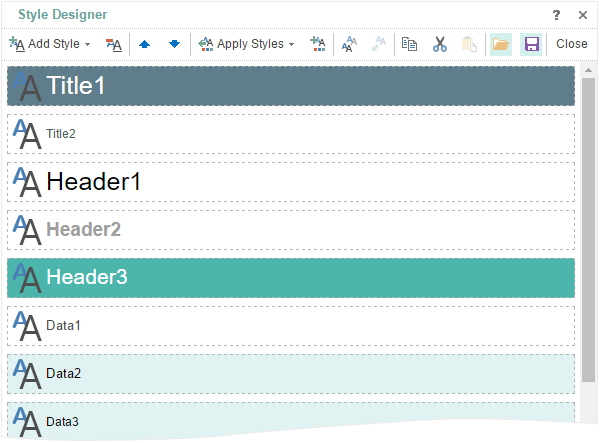
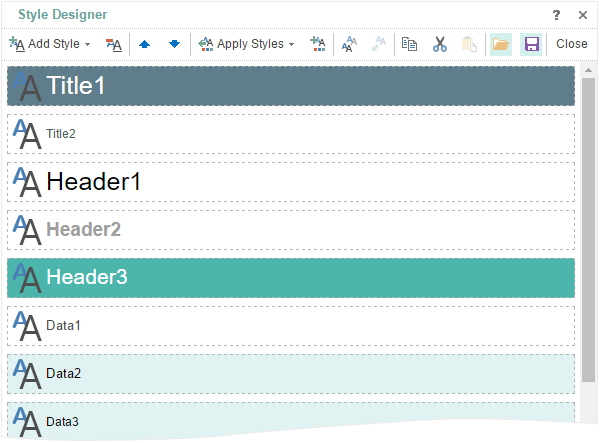
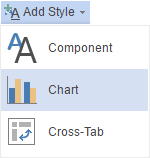
Обновленный дизайнер стилей
Значительно доработан дизайнер стилей в продуктах Reports.Web и Reports.JS. Добавлены команды для работы с буфером обмена. Добавлены команды сохранения стилей и коллекций в файл, и загрузки их из файла. Также, переработано меню добавления стилей.

Ознакомиться с примером создания стилей и коллекции можно здесь.
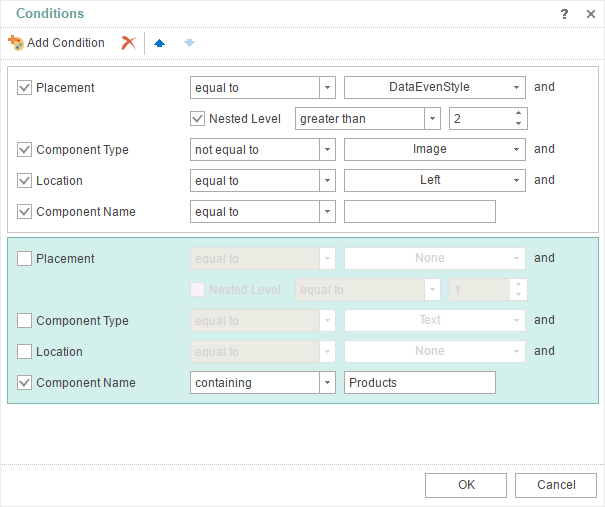
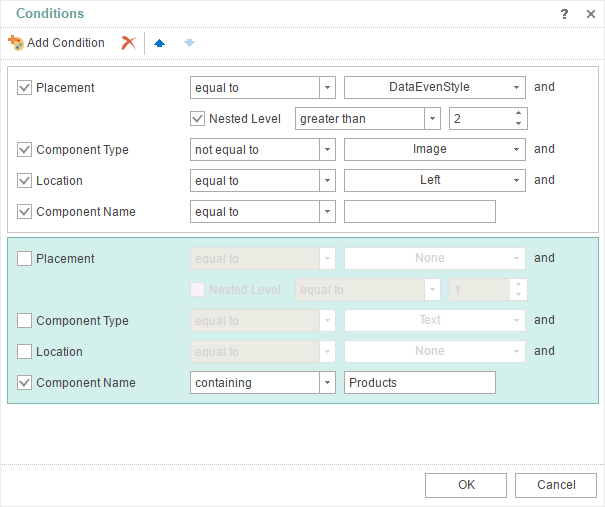
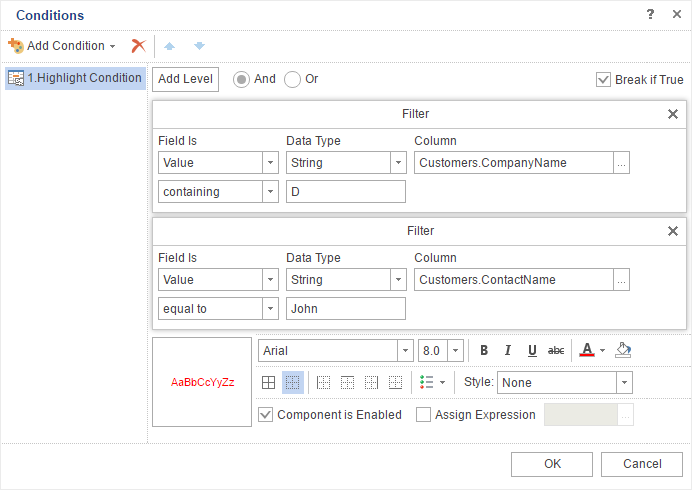
Условия в стилях в Reports.Web
При создании стилей в Reports.Web теперь есть возможность задать условие применения этого стиля к компоненту. Условие может быть задано в зависимости от размещения, типа, расположения или имени компонента, к которому будет применен этот стиль. Количество условий у одного и того же стиля неограниченно.

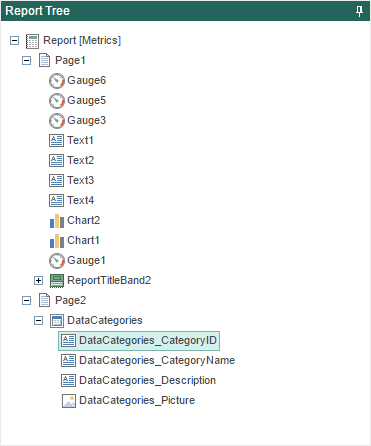
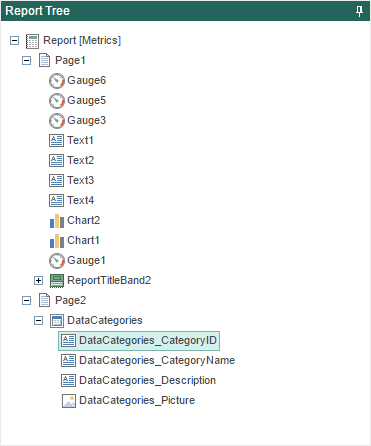
Дерево отчета в HTML5 дизайнере
Добавлена панель Дерево отчета в дизайнере отчетов. На этой панели визуально отображается иерархия компонентов отчета. При построении отчета, компоненты отчета обрабатываются последовательно и для того, чтобы определить какой компонент будет раньше обработан, достаточно посмотреть на дерево отчета. Чем выше компонент в дереве, тем выше его приоритет на обработку.

Добавлено в продуктах Reports.Web и Reports.JS.
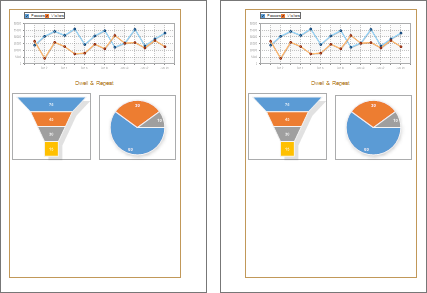
Зеркальные поля в Reports.Web и Reports.JS
Теперь вы можете создавать отчеты с переплетом. В текущем релизе, добавлена поддержка зеркальных полей. Для включения режима зеркальных полей, следует установить флажок у параметра Mirror Margins в свойствах страницы.

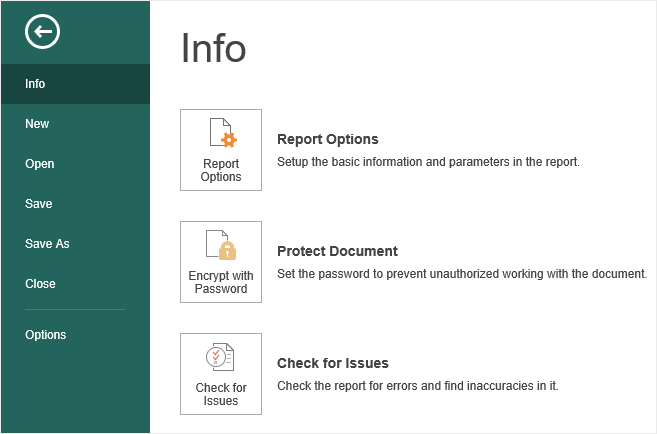
Новый пункт в меню Файл Reports.Web и Reports.JS
Мы добавили новый пункт Инфо в меню Файл. В этом пункте располагаются основные возможности для работы с отчетом.

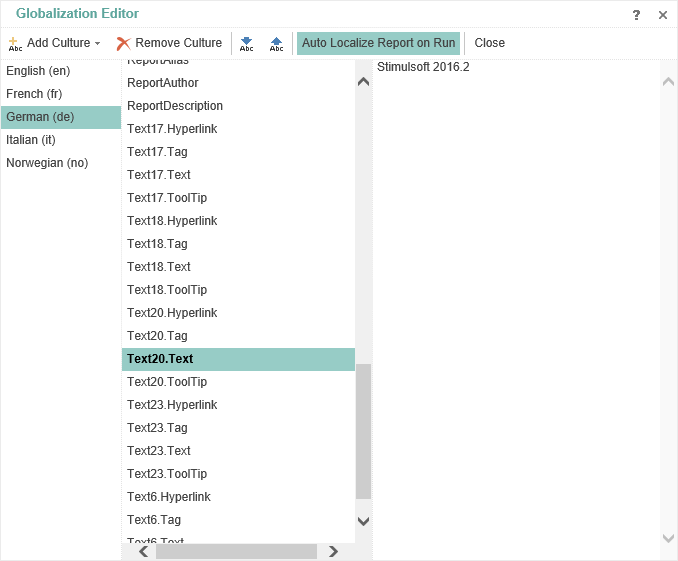
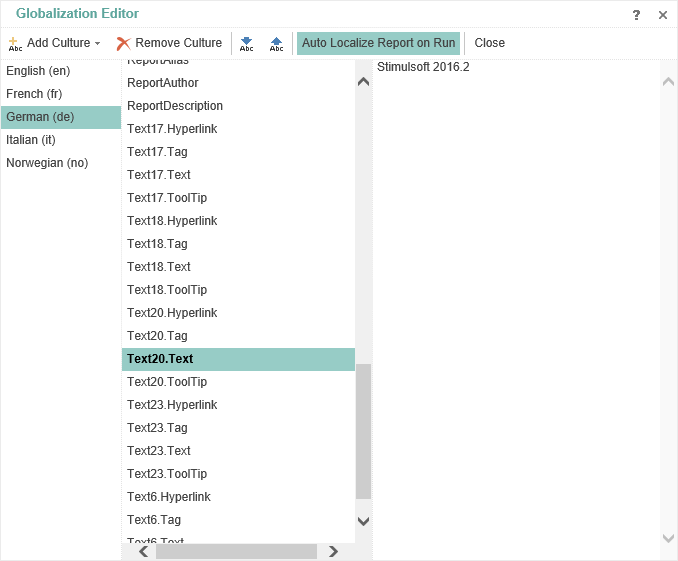
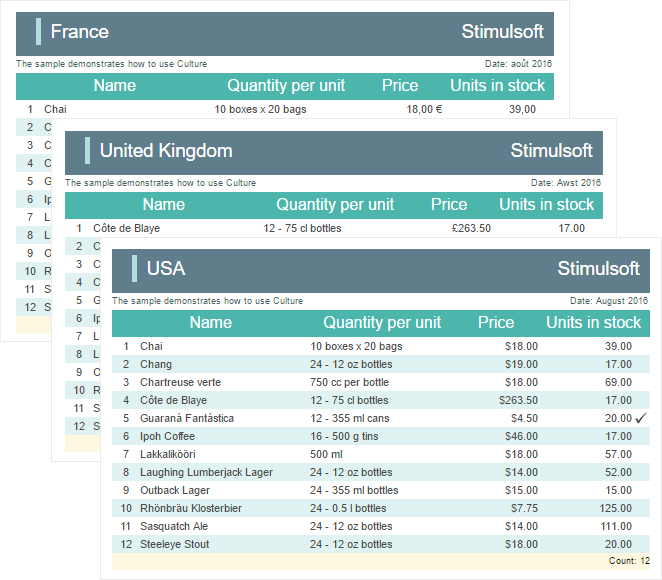
Локализация отчета (Globalization strings) в Reports.Web
Начиная с релиза 2016.2 можно локализовать отчет на несколько языков. Для этого необходимо произвести настройку перевода и нажать кнопку Автоперевод отчета при старте (Auto Localize Report on Run) в Редакторе строк перевода (Globalization Editor). В этом случае, при построении отчета, генератор отчетов проверит культуру в установленной операционной системе. После обнаружения культуры в установленной системе, генератор отчетов проверит наличие этой же самой культуры в списке используемых культур в отчете. И если будут найдены совпадающие культуры, то произойдет подмена выражений в отчете. В результате чего отчет будет локализован на культуру установленной операционной системы, согласно определенным параметрам в Редакторе строк перевода.

Для того чтобы вызвать Редактор строк перевода, следует в свойстве отчета Globalization Strings нажать кнопку ...
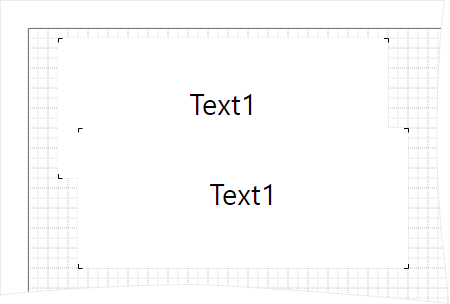
Копирование компонентов с клавишей Ctrl в Reports.Web и Reports.JS
Один из способов копирования компонентов является способ с использованием клавиши Ctrl. Для этого следует выделить компонент, зажать клавишу Ctrl и не отпуская ее, потянуть указателем ввода компонент. При этом, будет скопирован сам компонент и все другие компоненты, которые расположены на нем.

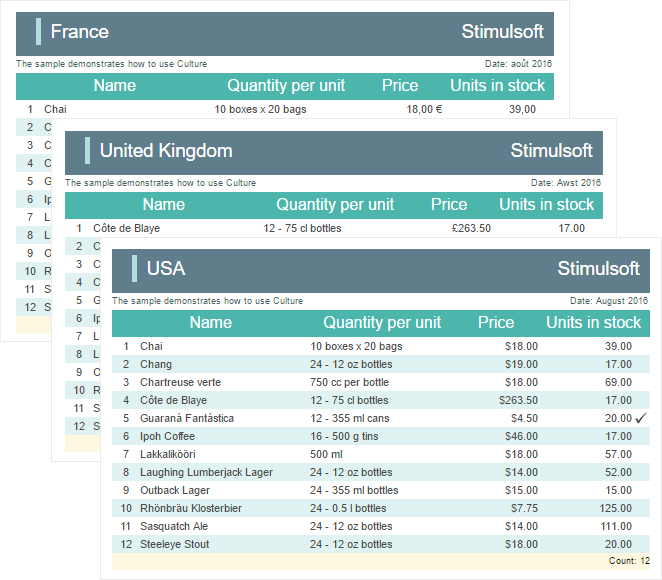
Культура отчета в Reports.Web и Reports.JS
Начиная с релиза 2016.2 в Web дизайнере отчетов можно изменить культуру для отчета. От выбранной культуры зависят многие элементы отчета. Локализация системных переменных в дизайнере и во вьювере, форматирование даты и времени и другое.

Подробнее узнать о культуре в отчете можно здесь.
Интерактивная сортировка в Reports.JS
В релизе 2016.2 добавлена возможность использовать интерактивную сортировку в отчетах. Для того чтобы добавить интерактивную сортировку, следует выделить компонент и нажать кнопку Взаимодействие на панели свойств. Интерактивная сортировка подразумевает возможность сортировки данных во вьювере. Нажимая по компонентам, с включенной сортировкой, можно изменять порядок вывода данных в построенном отчете.

Подробнее прочитайте об этом здесь.
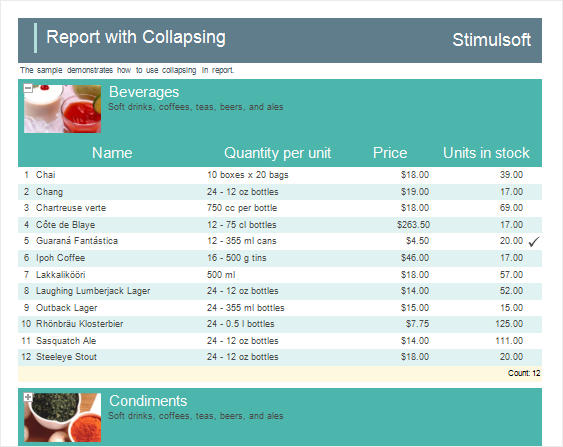
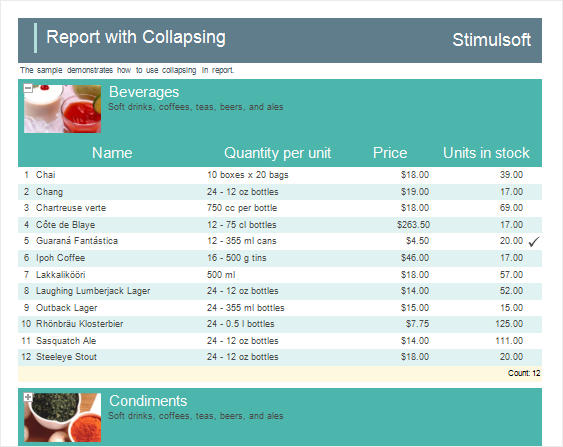
Сворачивание в Reports.JS
В релизе 2016.2 добавлена возможность применять Динамическое сворачивание в отчете. С использованием этой возможности можно сворачивать и разворачивать списки и группы в окне вьювера. Для того чтобы добавить динамическое сворачивание, следует выделить бэнд Заголовок группы и нажать кнопку Взаимодействие на панели свойств. Например, есть отчет с группировкой, и включено динамическое сворачивание заголовков групп. В этом случае, нажимая на заголовок группы, будете раскрывать ее или скрывать, в зависимости от первоначального состояния.

Подробнее прочитайте об этом здесь.
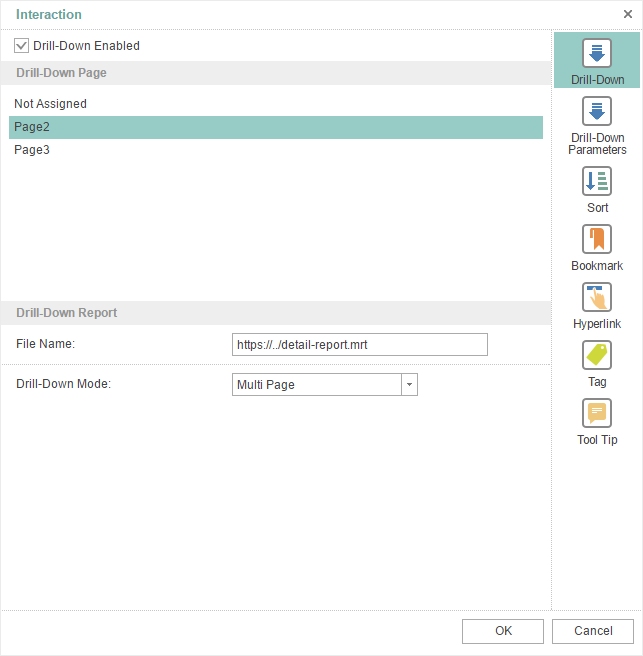
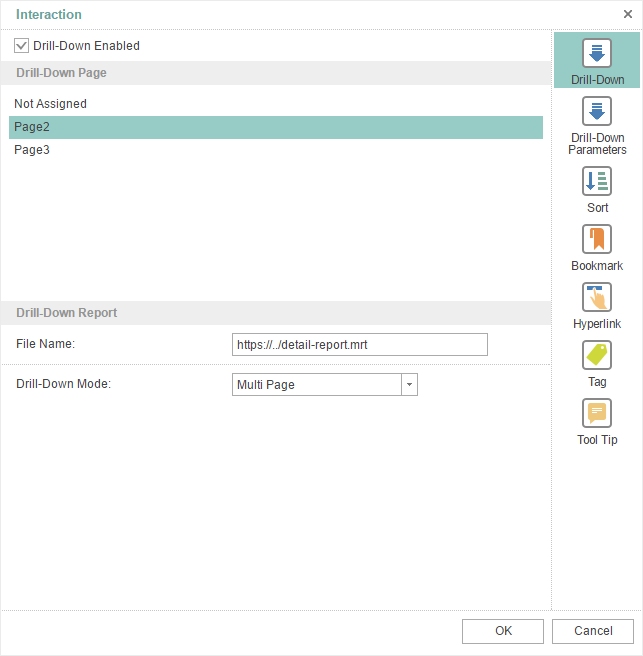
Отчеты с детализацией в Reports.JS
Начиная с релиза 2016.2 в Reports.JS можно создавать интерактивные отчеты с детализацией. При чем, детальные данные могут располагаться как в отчете с главными данными, на другой странице шаблона отчета, так могут быть расположены и во внешнем отчете.

Более подробно об отчете с детализацией можно узнать здесь.
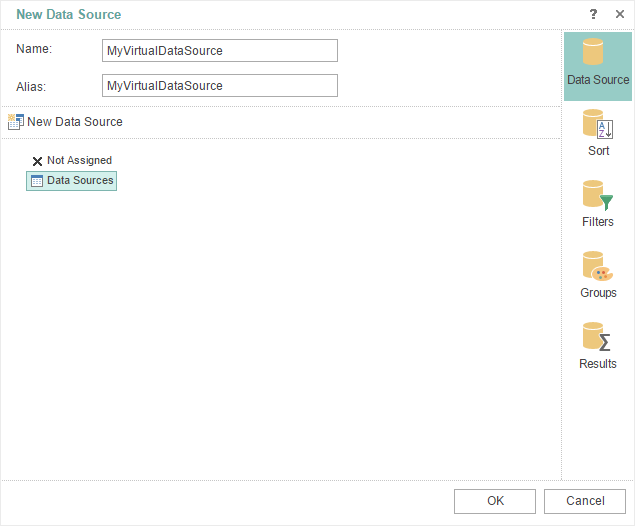
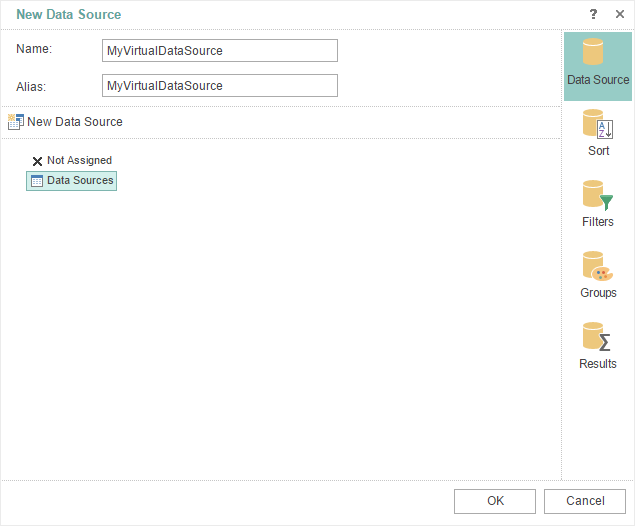
Виртуальный источник данных в Reports.JS и Reports.Java
Добавлена возможность создать виртуальный источник данных, т.е. данные на основе других источников данных. Это актуально, когда данные из хранилища невозможно отфильтровать, отсортировать, сгруппировать или применить к ним функцию для расчета результата при помощи запроса. В этом случае, в дизайнере отчетов можно создать виртуальный источник данных и на его основе построить отчет.

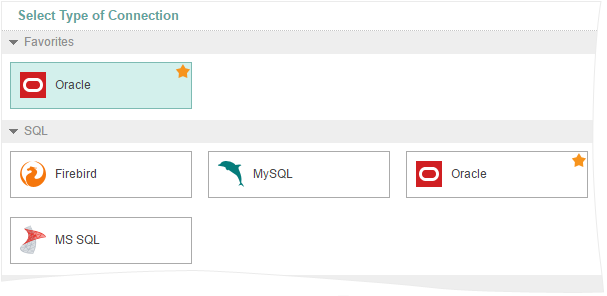
Адаптеры источников данных на Java
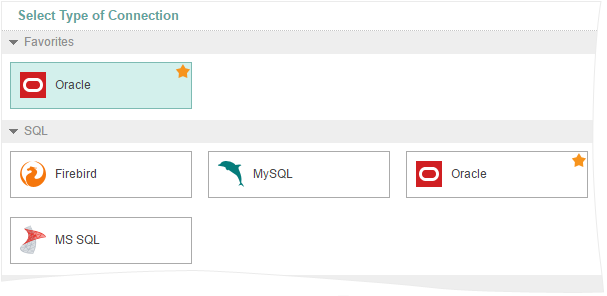
В текущем релизе для продукта Reports.JS добавлена поддержка адаптеров баз данных на Java для серверной стороны. В данный момент поддерживаются следующие адаптеры: Firebird, MySQL, Oracle, PostgreSQL, MS SQL.
Oracle источник данных в Reports.JS, Reports.Java, Reports.PHP
Начиная с релиза 2016.2 добавлена поддержка адаптера Oracle. Теперь можно на основе Oracle источника данных создавать отчеты.

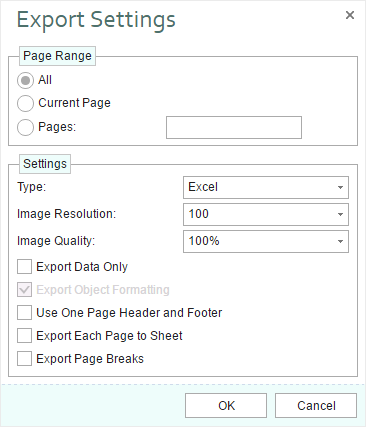
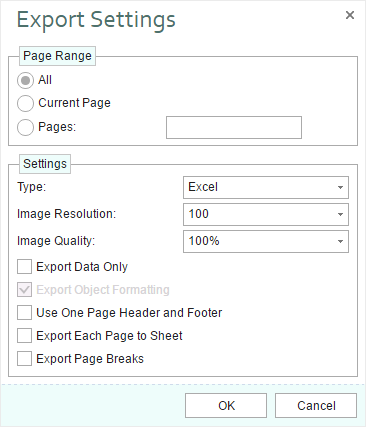
Экспорт в Excel в Reports.JS
Добавлен новый экспорт отчета в Microsoft Excel. Отчет будет сконвертирован в xlsx файл.

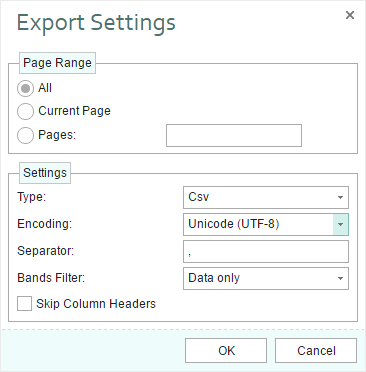
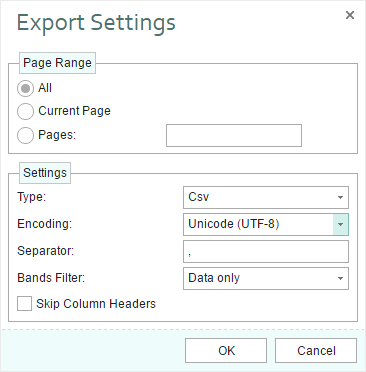
Экспорт в CSV в Reports.JS
Еще один новый экспорт для продукта Reports.JS. Теперь отчеты могут быть конвертированы в CSV файл. При этом можно указать необходимую кодировку, разделитель данных, и выбрать элементы отчета, которые следует конвертировать.

Диаграммы и Штрих код при экспорте отчета в PDF
В этом релизе для Reports.JS мы доработали экспорт отчетов в PDF. Теперь могут конвертироваться отчеты с такими компонентами как Диаграмма и Штрих код.
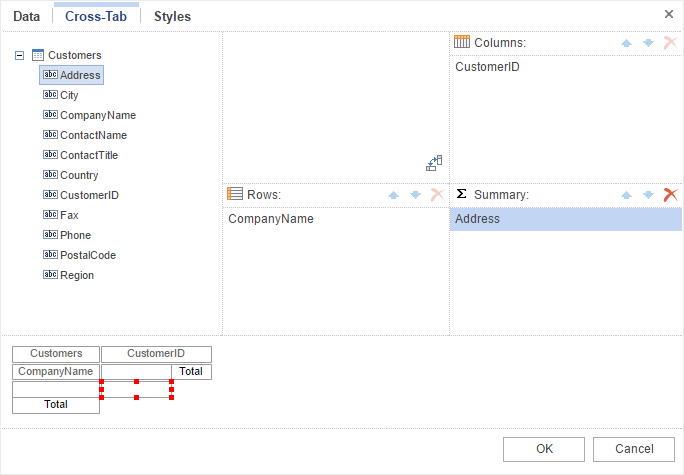
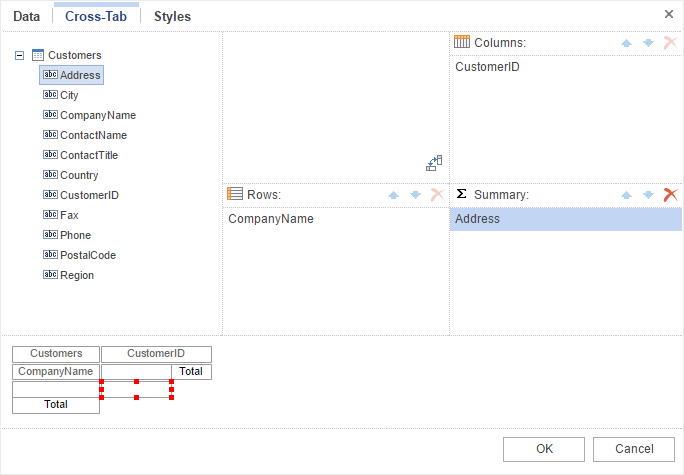
Редактор Кросс-таблицы в Reports.Java и Reports.JS
В релизе 2016.2 добавлен редактор кросс-таблицы в дизайнере отчетов. Теперь в Reports.Java и Reports.JS можно не только просматривать отчеты с кросс-таблицей, но и создавать их. Редактор содержит три вкладки: на первой указывается источник данных, на второй определяются колонки для строк, колонок и результирующих ячеек, и на третьей вкладке определяется стиль кросс-таблицы.

Условие Гистограмма в Reports.JS
Условие Гистограмма в генераторе отчетов для JavaScript, предоставляет возможность визуально отобразить динамику изменения значений из колонки данных. Это условие может отображать как положительные значения, так и отрицательные.

Условие Цветовая шкала в Reports.JS
Условие Цветовая шкала предоставляет возможность выделить компонент цветом в зависимости от его значения. При создании условия, определяются базовые цвета для минимального, среднего и максимального значений из колонки данных. При смешивании базовых цветов, будет получен спектр оттенков равный количеству значений в колонке данных. В зависимости от значения колонки, т.е. насколько это значение ближе к минимальному, среднему или максимальному в колонке, будет применен тот или иной оттенок.

Условие Набор значков в Reports.JS
Теперь можно отметить компонент значком в зависимости от значения. Для этого добавьте условие Набор значков, определите колонку со значениями и тип значков.

Направление в колонках и минимальное количество строк
Начиная с релиза 2016.2 в Reports.Web и Reports.JS в отчете с колонками на бэнде Данные, можно задать направление колонок и минимальное количество записей в колонках. Направлений может быть два: вниз затем вправо и вправо затем вниз. По умолчанию, выбрано направление вправо затем вниз. В свойстве минимальное количество записей определяется минимальное число строк колонки, которое должно быть заполнено, прежде чем начнется заполнение следующей колонки. По умолчанию, записи в колонках распределяются равномерно.

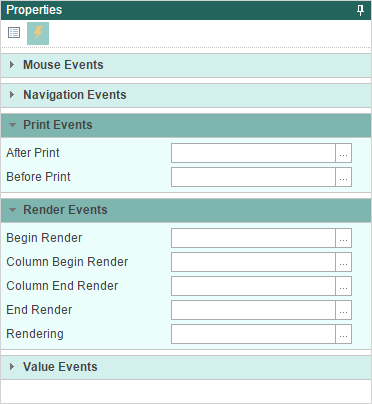
Вкладка События в Reports.JS
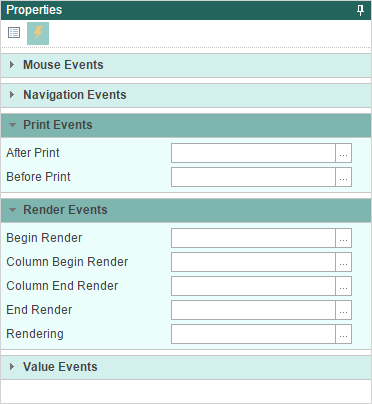
В дизайнере отчетов на панели свойств добавлена вкладка События, которая содержит список событий отчета выделенного компонента. Например, если необходимо, чтобы какое-либо действие выполнялось сразу после построения текстового компонента, то следует подписаться на событие End Render у текстового компонента.

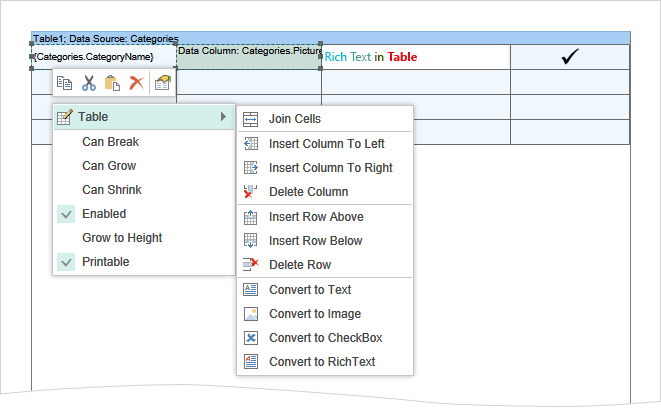
Поддержка компонента Table в Reports.Java и Reports.Web
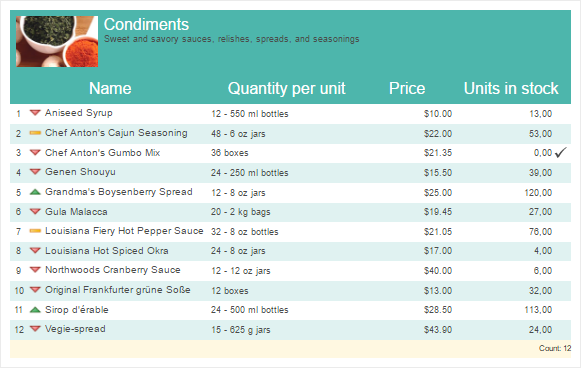
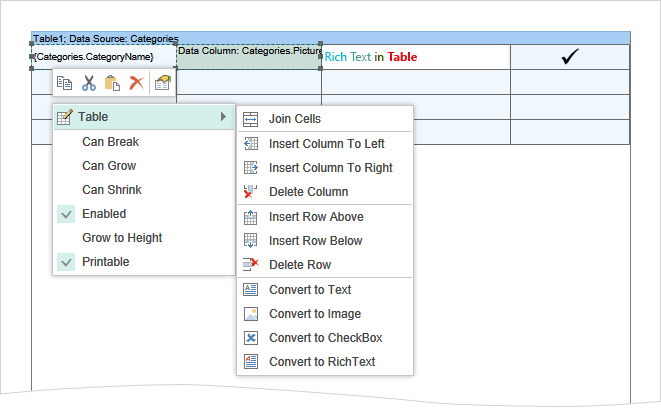
В дизайнере отчетов добавлен компонент Таблица. Таблица состоит из ячеек, которые образуются при пересечении строк и столбцов. В этих ячейках размещаются различные данные, такие как текст, выражения, ссылки на колонки данных, rich-text, изображение, checkbox.

Сетка в Reports.Java
В этом релизе добавлена возможность отображения сетки на странице. Сетка применяется для точного выравнивания компонентов относительно друг друга. Например можно воспользоваться командой Выравнивание по сетке, для привязки компонентов отчета к узлам сетки. Отрисовка сетки может осуществляться точками и линиями. Включение сетки и определение способа ее отрисовки осуществляется в окне Опции (Options).

Стили при перетягивании источника данных
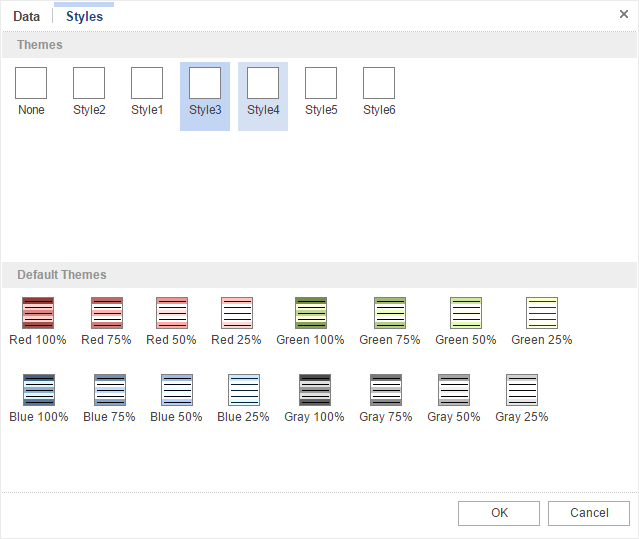
В этом релизе в web дизайнере продукта Reports.Java добавлена возможность определить стиль отчета при создании его структуры. При перетягивании источника данных в шаблон отчета, вызывается меню Данные, в котором следует выбрать колонки данных и определить другие опции. Теперь в этом меню есть вкладка Стили. На этой вкладке расположены предустановленные стили и пользовательские коллекции стилей. Выберите стиль, и он сразу же будет применен к создаваемому отчету.

Текстовое форматирование в Reports.Java
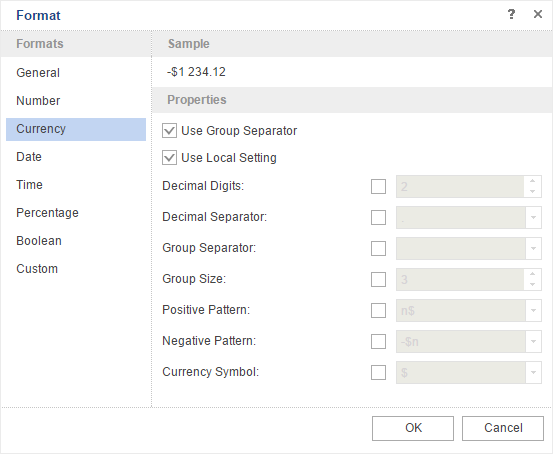
Начиная с релиза 2016.2 для текста доступны различные форматы. Можно установить простой, числовой, валютный, формат даты или времени, процентный, булевский или настроить пользовательский формат.

Рассчитываемая колонка данных в Reports.Java
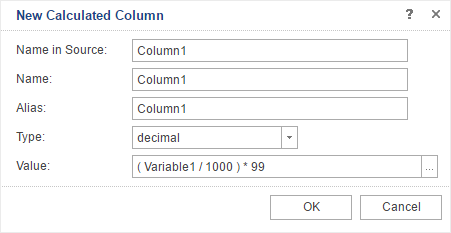
Теперь в отчетах можно использовать рассчитываемую колонку данных. Эта колонка создается в словаре данных. В качестве значения, может быть указано выражение, в том числе, и со ссылками на другие элементы словаря данных: колонки данных, переменные и т.д.

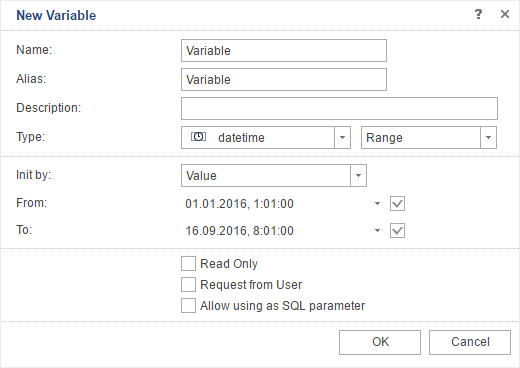
Диапазон дат в Reports.Java
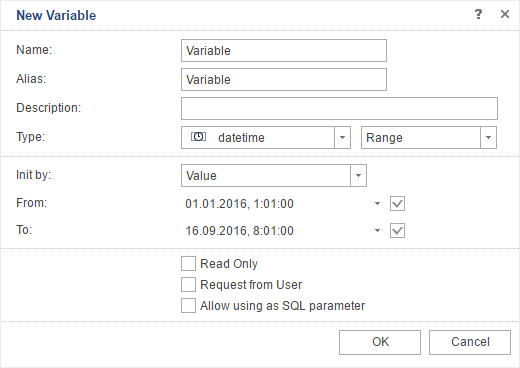
Добавлен тип переменной диапазон дат. Теперь при использовании переменной в отчете можно задать не просто конкретную дату, а определенной диапазон. Можно создавать отчеты, которые будут выводить информацию за определенный временной период.

Совместимость с Java Server Faces
В этом релизе также добавлена поддержка Java Server Faces. Наш продукт Reports.Java будет полностью совместим с Java Server Faces (начиная с версии 2.2).
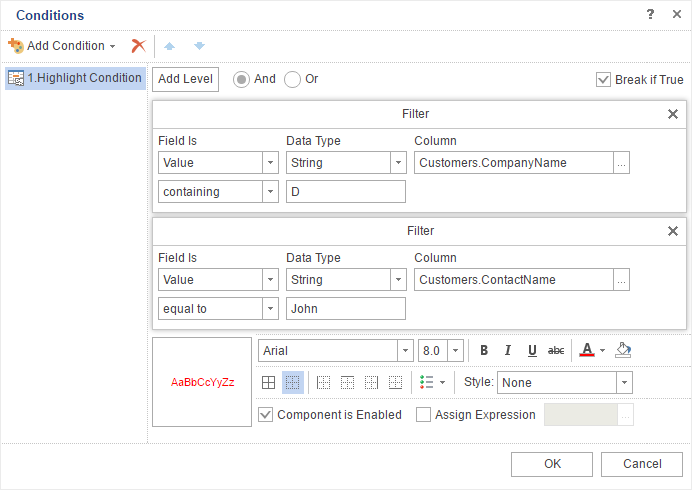
Break if True в Reports.Java
При использовании многоуровневых условий в отчете можно осуществить разрыв обработки условий. По умолчанию, все условия обрабатываются последовательно до самого последнего уровня. Начиная с релиза 2016.2 добавлен параметр Break if true. Если этот параметр включен и условие какого-либо уровня выполняется, т.е. возвращается значение true, то происходит разрыв и остальные условия, расположенные ниже, обрабатываться не будут. Если же параметр выключен, то все уровни условия обрабатываются последовательно.

Стиль для диаграммы в Reports.Java
Теперь в дизайнере стилей можно создавать стили для диаграмм. Это предоставляет возможность значительно повысить привлекательность ваших отчетов с диаграммами, сделать их более выразительными и индивидуальными.

MS SQL источник данных в Reports.Java
Теперь можно создать MS SQL источник данных и строить отчеты на основе этого источника.
Проверка отчета в Reports.Web и Reports.JS
Теперь в HTML5 дизайнере отчетов можно проверить отчет на наличие ошибок. Также, вы сможете получить различные рекомендации по улучшению отчета. Для этого следует дизайнере отчетов, в меню Файл в пункте Инфо выбрать команду Check for Issues или запустить отчет на построение из дизайнера отчетов.

Шифрование отчета в Reports.Web и Reports.JS
Теперь отчет можно защитить паролем. Для этого надо в дизайнере отчетов, в меню Файл в пункте Инфо, выбрать команду Protect Document и указать пароль. После этого, при нажатии кнопки Сохранить, отчет будет упакован и зашифрован. Для того чтобы его открыть, необходимо будет указать пароль.

Стоит отметить, что данная возможность ранее присутствовала в NET линейке наших продуктов.
Получить только используемые данные
Начиная с релиза 2016.2 генератор отчетов может запрашивать только те данные, которые необходимы для построения отчета. Для этого необходимо изменить значение только одного свойства отчета - Получить только используемые данные установить в значение true. И тогда в момент построения отчета, реальными данными будут заполняться только источники данных, которые используются в отчете. Например, в отчете используется источник данных CustomerCustomerDemo.


Более подробно с данной опцией, вы можете ознакомиться здесь.
Полностью обновленный Web Viewer
Нашей командый был выполнен полный рефакторинг компонентов WebViewer, MobileViewer, MvcViewer. В результате, полностью обновлен компонент для просмотра отчетов - WebViewer. Теперь этот компонент является универсальным полнофункциональным инструментом для просмотра отчетов. В то же время, компонент WebViewer обладает рядом преимуществ по сравнению со старыми версиями. Увеличена скорость обработки отчетов и улучшена работа с кэшем, оптимизирована работа с большими отчетами (big reports). WebViewer разработан с использованием технологий HTML5 и CSS3 и поддерживается в любом браузере. Также этот компонент адаптирован для мобильных устройств.

Обновленный WebViewerFx в Reports.Web
Начиная с релиза 2016.2, обновленный WebViewerFx теперь располагается в сборке Stimulsoft.Reports.Web. Этот вьювер отчетов базируется на технологии Flash и требует установки Flash плеера. В обновленном компоненте унифицированы имена событий и свойств, реализованы общие алгоритмы обработки отчетов с Web Viewer. Также обновлены алгоритмы кэширования отчетов. Статические параметры передают динамические свойства компонента. Старая версия WebViewerFx располагается в сборке Stimulsoft.Reports.WebFx работает в режиме совместимости и является устаревшей.
Параметр Query Timeout
В меню создания запроса к хранилищу данных, можно определить время выполнения запроса. Ранее, доступ к этому параметру возможен был из панели свойств из кода. Теперь просто необходимо указать время, по истечении которого будет выдаваться сообщение об ошибке выполнения запроса. Значение указывается в секундах. По умолчанию, время выполнения запроса 30 секунд.

Данное свойство недоступно в Reports.Java в меню создания запроса.
Встроенные файлы при экспорте в PDF
При экспорте отчета в PDF, добавлена возможность встраивать другие файлы в экспортируемый документ. Это могут быть различные файлы. Например, файлы с данными отчета типа XML или CSV и другие. В том числе, могут быть встроены файлы Excel. Встраивание файлов в документ PDF предоставляет возможность использовать современные стандарты при экспорте отчетов.
Поддержка стандарта ZUGFeRD
Начиная с релиза 2016.2 в продуктах для .NET Framework, можно осуществить экспорт отчетов в PDF по стандарту ZUGFeRD. Этот стандарт предназначен для электронных счет-фактур. При этом, отчет будет конвертирован в PDF документ по спецификации PDF/A-3 и в этот документ будет встроен XML файл с данными инвойса. Более подробно можно ознакомиться здесь.
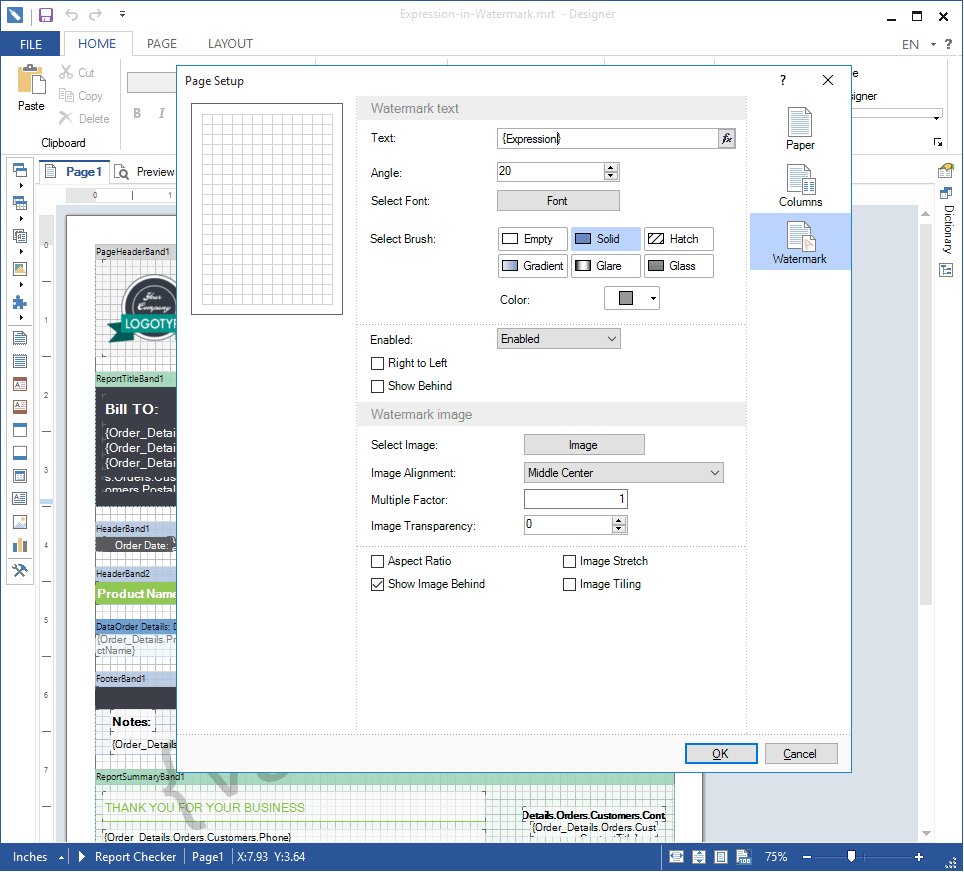
Выражения в водяном знаке
Теперь в наших продуктах водяным знаком в отчете может быть результат выражения.

Для этого, в поле Текст водяного знака укажем выражение, например {25+135/25}, и тогда при построении отчета, результат этого выражения будет водяным знаком в отчете. Также можно указать выражение с именем переменной, и тогда водяным знаком будет выбранное значение этой переменной.

Данная опция не доступна в Reports.Java.
Включение и выключение водяного знака по условию
Водяной знак в отчете может включаться при выполнении определенного условия. Условие задается через выражение в поле Доступность (Enabled) водяного знака.

Данная возможность доступна в продуктах Reports.Web, Reports.JS, Reports.Net, Reports.Wpf.
Все значения переменной в Reports.Web и Reports.Java
При использовании переменной типа Список в отчете можно одновременно выбирать несколько значений. Начиная с релиза 2016.2, добавлена кнопка выбора всех значений переменной. Для этого следует установить флажок. Если необходимо отменить выделение всех значений, то следует снять флажок.

Улучшенный календарь в переменной
При использовании переменной типа Диапазон дат в отчете продуктов в Reports.Web и Reports.JS, добавлены новые значения в календаре. Теперь можно выбирать не только конкретный диапазон дат, но и относительные значения.

Обновленный дизайнер стилей
Значительно доработан дизайнер стилей в продуктах Reports.Web и Reports.JS. Добавлены команды для работы с буфером обмена. Добавлены команды сохранения стилей и коллекций в файл, и загрузки их из файла. Также, переработано меню добавления стилей.

Ознакомиться с примером создания стилей и коллекции можно здесь.
Условия в стилях в Reports.Web
При создании стилей в Reports.Web теперь есть возможность задать условие применения этого стиля к компоненту. Условие может быть задано в зависимости от размещения, типа, расположения или имени компонента, к которому будет применен этот стиль. Количество условий у одного и того же стиля неограниченно.

Дерево отчета в HTML5 дизайнере
Добавлена панель Дерево отчета в дизайнере отчетов. На этой панели визуально отображается иерархия компонентов отчета. При построении отчета, компоненты отчета обрабатываются последовательно и для того, чтобы определить какой компонент будет раньше обработан, достаточно посмотреть на дерево отчета. Чем выше компонент в дереве, тем выше его приоритет на обработку.

Добавлено в продуктах Reports.Web и Reports.JS.
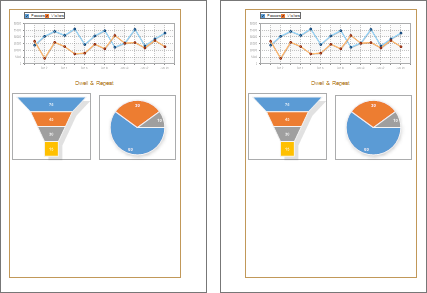
Зеркальные поля в Reports.Web и Reports.JS
Теперь вы можете создавать отчеты с переплетом. В текущем релизе, добавлена поддержка зеркальных полей. Для включения режима зеркальных полей, следует установить флажок у параметра Mirror Margins в свойствах страницы.

Новый пункт в меню Файл Reports.Web и Reports.JS
Мы добавили новый пункт Инфо в меню Файл. В этом пункте располагаются основные возможности для работы с отчетом.

Локализация отчета (Globalization strings) в Reports.Web
Начиная с релиза 2016.2 можно локализовать отчет на несколько языков. Для этого необходимо произвести настройку перевода и нажать кнопку Автоперевод отчета при старте (Auto Localize Report on Run) в Редакторе строк перевода (Globalization Editor). В этом случае, при построении отчета, генератор отчетов проверит культуру в установленной операционной системе. После обнаружения культуры в установленной системе, генератор отчетов проверит наличие этой же самой культуры в списке используемых культур в отчете. И если будут найдены совпадающие культуры, то произойдет подмена выражений в отчете. В результате чего отчет будет локализован на культуру установленной операционной системы, согласно определенным параметрам в Редакторе строк перевода.

Для того чтобы вызвать Редактор строк перевода, следует в свойстве отчета Globalization Strings нажать кнопку ...
Копирование компонентов с клавишей Ctrl в Reports.Web и Reports.JS
Один из способов копирования компонентов является способ с использованием клавиши Ctrl. Для этого следует выделить компонент, зажать клавишу Ctrl и не отпуская ее, потянуть указателем ввода компонент. При этом, будет скопирован сам компонент и все другие компоненты, которые расположены на нем.

Культура отчета в Reports.Web и Reports.JS
Начиная с релиза 2016.2 в Web дизайнере отчетов можно изменить культуру для отчета. От выбранной культуры зависят многие элементы отчета. Локализация системных переменных в дизайнере и во вьювере, форматирование даты и времени и другое.

Подробнее узнать о культуре в отчете можно здесь.
Интерактивная сортировка в Reports.JS
В релизе 2016.2 добавлена возможность использовать интерактивную сортировку в отчетах. Для того чтобы добавить интерактивную сортировку, следует выделить компонент и нажать кнопку Взаимодействие на панели свойств. Интерактивная сортировка подразумевает возможность сортировки данных во вьювере. Нажимая по компонентам, с включенной сортировкой, можно изменять порядок вывода данных в построенном отчете.

Подробнее прочитайте об этом здесь.
Сворачивание в Reports.JS
В релизе 2016.2 добавлена возможность применять Динамическое сворачивание в отчете. С использованием этой возможности можно сворачивать и разворачивать списки и группы в окне вьювера. Для того чтобы добавить динамическое сворачивание, следует выделить бэнд Заголовок группы и нажать кнопку Взаимодействие на панели свойств. Например, есть отчет с группировкой, и включено динамическое сворачивание заголовков групп. В этом случае, нажимая на заголовок группы, будете раскрывать ее или скрывать, в зависимости от первоначального состояния.

Подробнее прочитайте об этом здесь.
Отчеты с детализацией в Reports.JS
Начиная с релиза 2016.2 в Reports.JS можно создавать интерактивные отчеты с детализацией. При чем, детальные данные могут располагаться как в отчете с главными данными, на другой странице шаблона отчета, так могут быть расположены и во внешнем отчете.

Более подробно об отчете с детализацией можно узнать здесь.
Виртуальный источник данных в Reports.JS и Reports.Java
Добавлена возможность создать виртуальный источник данных, т.е. данные на основе других источников данных. Это актуально, когда данные из хранилища невозможно отфильтровать, отсортировать, сгруппировать или применить к ним функцию для расчета результата при помощи запроса. В этом случае, в дизайнере отчетов можно создать виртуальный источник данных и на его основе построить отчет.

Адаптеры источников данных на Java
В текущем релизе для продукта Reports.JS добавлена поддержка адаптеров баз данных на Java для серверной стороны. В данный момент поддерживаются следующие адаптеры: Firebird, MySQL, Oracle, PostgreSQL, MS SQL.
Oracle источник данных в Reports.JS, Reports.Java, Reports.PHP
Начиная с релиза 2016.2 добавлена поддержка адаптера Oracle. Теперь можно на основе Oracle источника данных создавать отчеты.

Экспорт в Excel в Reports.JS
Добавлен новый экспорт отчета в Microsoft Excel. Отчет будет сконвертирован в xlsx файл.

Экспорт в CSV в Reports.JS
Еще один новый экспорт для продукта Reports.JS. Теперь отчеты могут быть конвертированы в CSV файл. При этом можно указать необходимую кодировку, разделитель данных, и выбрать элементы отчета, которые следует конвертировать.

Диаграммы и Штрих код при экспорте отчета в PDF
В этом релизе для Reports.JS мы доработали экспорт отчетов в PDF. Теперь могут конвертироваться отчеты с такими компонентами как Диаграмма и Штрих код.
Редактор Кросс-таблицы в Reports.Java и Reports.JS
В релизе 2016.2 добавлен редактор кросс-таблицы в дизайнере отчетов. Теперь в Reports.Java и Reports.JS можно не только просматривать отчеты с кросс-таблицей, но и создавать их. Редактор содержит три вкладки: на первой указывается источник данных, на второй определяются колонки для строк, колонок и результирующих ячеек, и на третьей вкладке определяется стиль кросс-таблицы.

Условие Гистограмма в Reports.JS
Условие Гистограмма в генераторе отчетов для JavaScript, предоставляет возможность визуально отобразить динамику изменения значений из колонки данных. Это условие может отображать как положительные значения, так и отрицательные.

Условие Цветовая шкала в Reports.JS
Условие Цветовая шкала предоставляет возможность выделить компонент цветом в зависимости от его значения. При создании условия, определяются базовые цвета для минимального, среднего и максимального значений из колонки данных. При смешивании базовых цветов, будет получен спектр оттенков равный количеству значений в колонке данных. В зависимости от значения колонки, т.е. насколько это значение ближе к минимальному, среднему или максимальному в колонке, будет применен тот или иной оттенок.

Условие Набор значков в Reports.JS
Теперь можно отметить компонент значком в зависимости от значения. Для этого добавьте условие Набор значков, определите колонку со значениями и тип значков.
Направление в колонках и минимальное количество строк
Начиная с релиза 2016.2 в Reports.Web и Reports.JS в отчете с колонками на бэнде Данные, можно задать направление колонок и минимальное количество записей в колонках. Направлений может быть два: вниз затем вправо и вправо затем вниз. По умолчанию, выбрано направление вправо затем вниз. В свойстве минимальное количество записей определяется минимальное число строк колонки, которое должно быть заполнено, прежде чем начнется заполнение следующей колонки. По умолчанию, записи в колонках распределяются равномерно.

Вкладка События в Reports.JS
В дизайнере отчетов на панели свойств добавлена вкладка События, которая содержит список событий отчета выделенного компонента. Например, если необходимо, чтобы какое-либо действие выполнялось сразу после построения текстового компонента, то следует подписаться на событие End Render у текстового компонента.

Поддержка компонента Table в Reports.Java и Reports.Web
В дизайнере отчетов добавлен компонент Таблица. Таблица состоит из ячеек, которые образуются при пересечении строк и столбцов. В этих ячейках размещаются различные данные, такие как текст, выражения, ссылки на колонки данных, rich-text, изображение, checkbox.

Сетка в Reports.Java
В этом релизе добавлена возможность отображения сетки на странице. Сетка применяется для точного выравнивания компонентов относительно друг друга. Например можно воспользоваться командой Выравнивание по сетке, для привязки компонентов отчета к узлам сетки. Отрисовка сетки может осуществляться точками и линиями. Включение сетки и определение способа ее отрисовки осуществляется в окне Опции (Options).

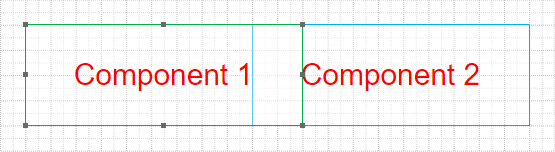
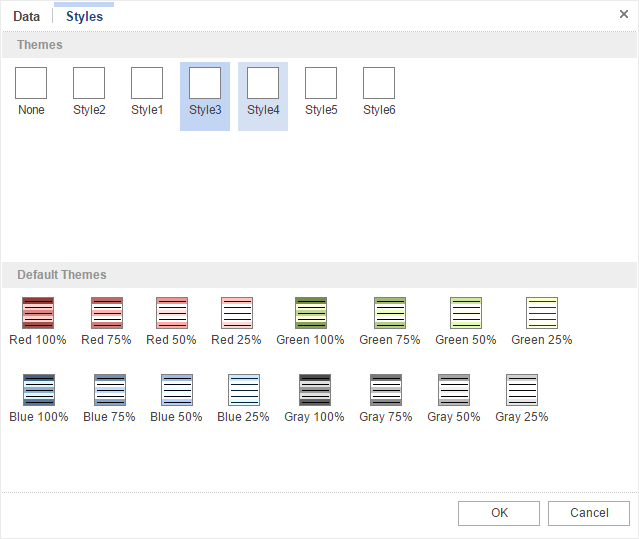
Стили при перетягивании источника данных
В этом релизе в web дизайнере продукта Reports.Java добавлена возможность определить стиль отчета при создании его структуры. При перетягивании источника данных в шаблон отчета, вызывается меню Данные, в котором следует выбрать колонки данных и определить другие опции. Теперь в этом меню есть вкладка Стили. На этой вкладке расположены предустановленные стили и пользовательские коллекции стилей. Выберите стиль, и он сразу же будет применен к создаваемому отчету.

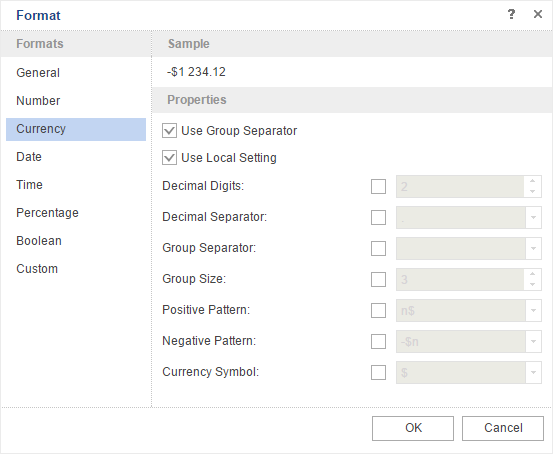
Текстовое форматирование в Reports.Java
Начиная с релиза 2016.2 для текста доступны различные форматы. Можно установить простой, числовой, валютный, формат даты или времени, процентный, булевский или настроить пользовательский формат.

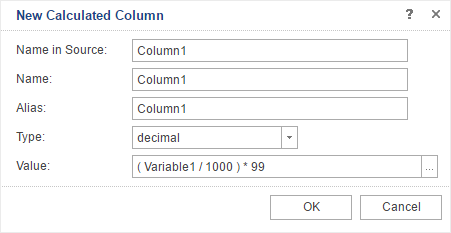
Рассчитываемая колонка данных в Reports.Java
Теперь в отчетах можно использовать рассчитываемую колонку данных. Эта колонка создается в словаре данных. В качестве значения, может быть указано выражение, в том числе, и со ссылками на другие элементы словаря данных: колонки данных, переменные и т.д.

Диапазон дат в Reports.Java
Добавлен тип переменной диапазон дат. Теперь при использовании переменной в отчете можно задать не просто конкретную дату, а определенной диапазон. Можно создавать отчеты, которые будут выводить информацию за определенный временной период.

Совместимость с Java Server Faces
В этом релизе также добавлена поддержка Java Server Faces. Наш продукт Reports.Java будет полностью совместим с Java Server Faces (начиная с версии 2.2).
Break if True в Reports.Java
При использовании многоуровневых условий в отчете можно осуществить разрыв обработки условий. По умолчанию, все условия обрабатываются последовательно до самого последнего уровня. Начиная с релиза 2016.2 добавлен параметр Break if true. Если этот параметр включен и условие какого-либо уровня выполняется, т.е. возвращается значение true, то происходит разрыв и остальные условия, расположенные ниже, обрабатываться не будут. Если же параметр выключен, то все уровни условия обрабатываются последовательно.

Стиль для диаграммы в Reports.Java
Теперь в дизайнере стилей можно создавать стили для диаграмм. Это предоставляет возможность значительно повысить привлекательность ваших отчетов с диаграммами, сделать их более выразительными и индивидуальными.

MS SQL источник данных в Reports.Java
Теперь можно создать MS SQL источник данных и строить отчеты на основе этого источника.



