В новой статье мы рассказываем про ключевое нововведение версии Stimulsoft Reports и Dashboards 2021.4 – внедрение инструмента Blockly для создания скриптов событий в отчете. Принципы работы и интеграции инструмента, основные возможности и примеры использования вашему вниманию.
Немного истории
В 2012 году компания Google выпустила новый визуальный язык программирования – Blockly. Суть его заключается в создании программ и скриптов без ввода символов или текста. Другими словами, разработка осуществляется не посредством ручного кодинга, а при помощи соединения логических блоков. В Blockly можно соединять уже готовые блоки таким образом, чтобы получился полноценный скрипт, куда, в свою очередь, можно вносить различные изменения и правки. Визуально сам процесс соединения блоков напоминает сбор пазла. Посмотрите, как это выглядит:
Технически Blockly реализован на JavaScript и свободно распространяется вместе c исходным кодом по лицензии Apache 2.0.
Blockly в продуктах Stimulsoft
Теперь разберёмся, как этот инструмент используется в дизайнере отчетов. После внедрения Blockly в версию 2021.4, в нашем продукте появилась возможность вносить изменения в отчеты, создавая скрипты без написания кода.Ранее скрипт события из кода создавался на языке программирования платформ. Например, для .NET Framework это C# (VB.Net), а для JS-компонентов – JavaScript. Поэтому отчет со сценариями событий, написанными на C#, не работал в JS-генераторе отчетов. Инструмент Blockly позволяет создавать универсальные сценарии событий в отчете. Таким образом, отчет со скриптами Blockly будет работать на всех платформах.В качестве примера возьмем отчет и добавим в него скрипт события. Вот так он выглядит в дизайнере:
Создадим сценарий замены стиля компонентов при построении отчета, после чего поменяем стиль компонентов при его экспорте. Для этого переходим на панель Свойства (Properties) во вкладку События (Events). Поскольку мы будем заменять стиль при построении отчета, то скрипт создадим в событии Начало построения (Begin Render).

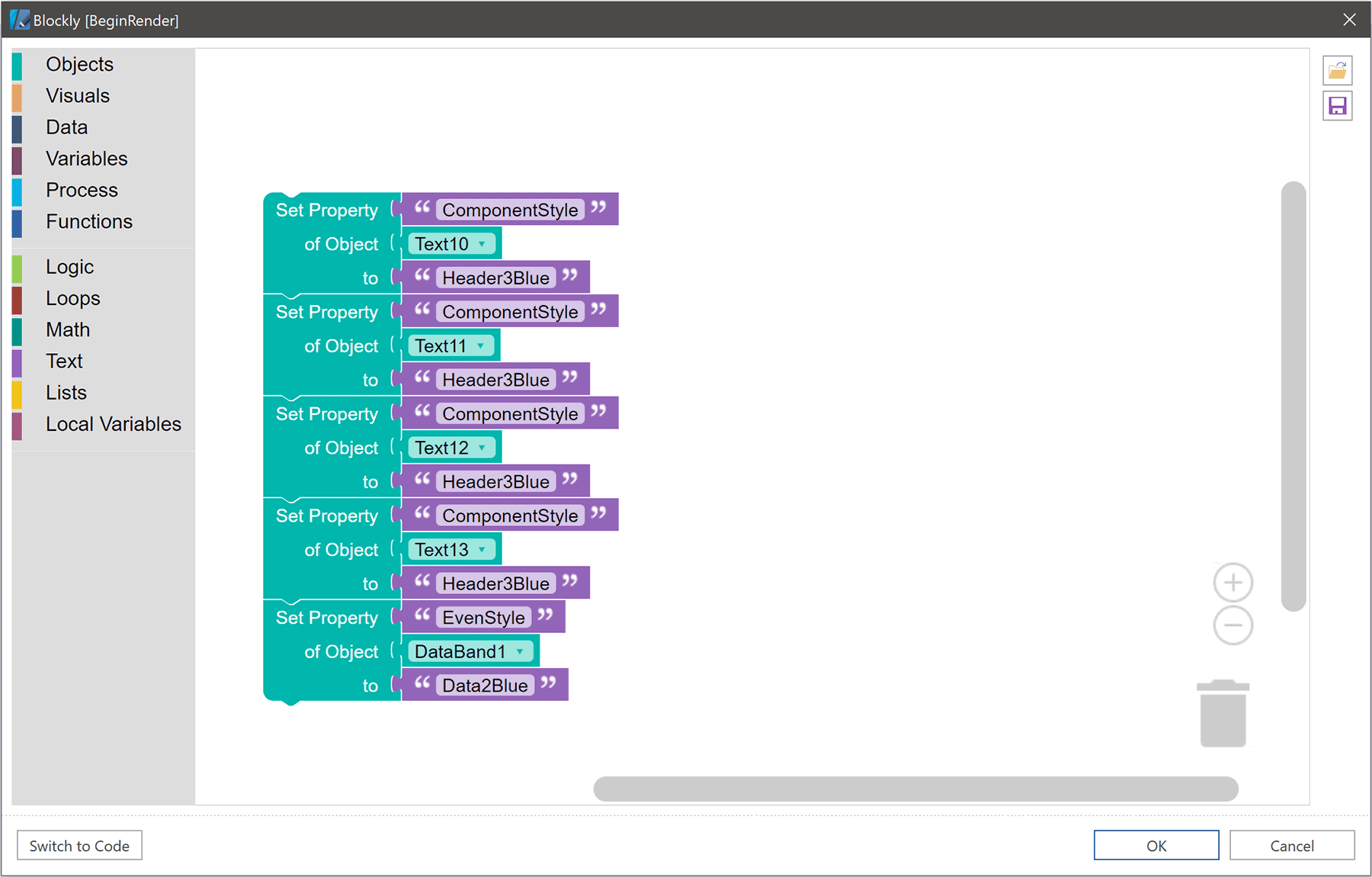
Для вызова редактора событий нажимаем кнопку Обзор (Browse) у события Начало построения.Важно! Режим редактора событий по умолчанию можно изменить в окне Параметры (Options) в меню Файл (File).Далее откроется редактор Blockly, где мы создаем скрипт события:

Исходя из этого сценария, перед построением отчета каждому текстовому компоненту, который является заголовком данных, будет определяться новый стиль. Для этого мы используем свойство Стиль компонента (Component Style), наименование компонента, которому необходимо изменить стиль, и наименование стиля – «Header3Blue». Также мы переопределим стиль чётных строк бэнда Данные.
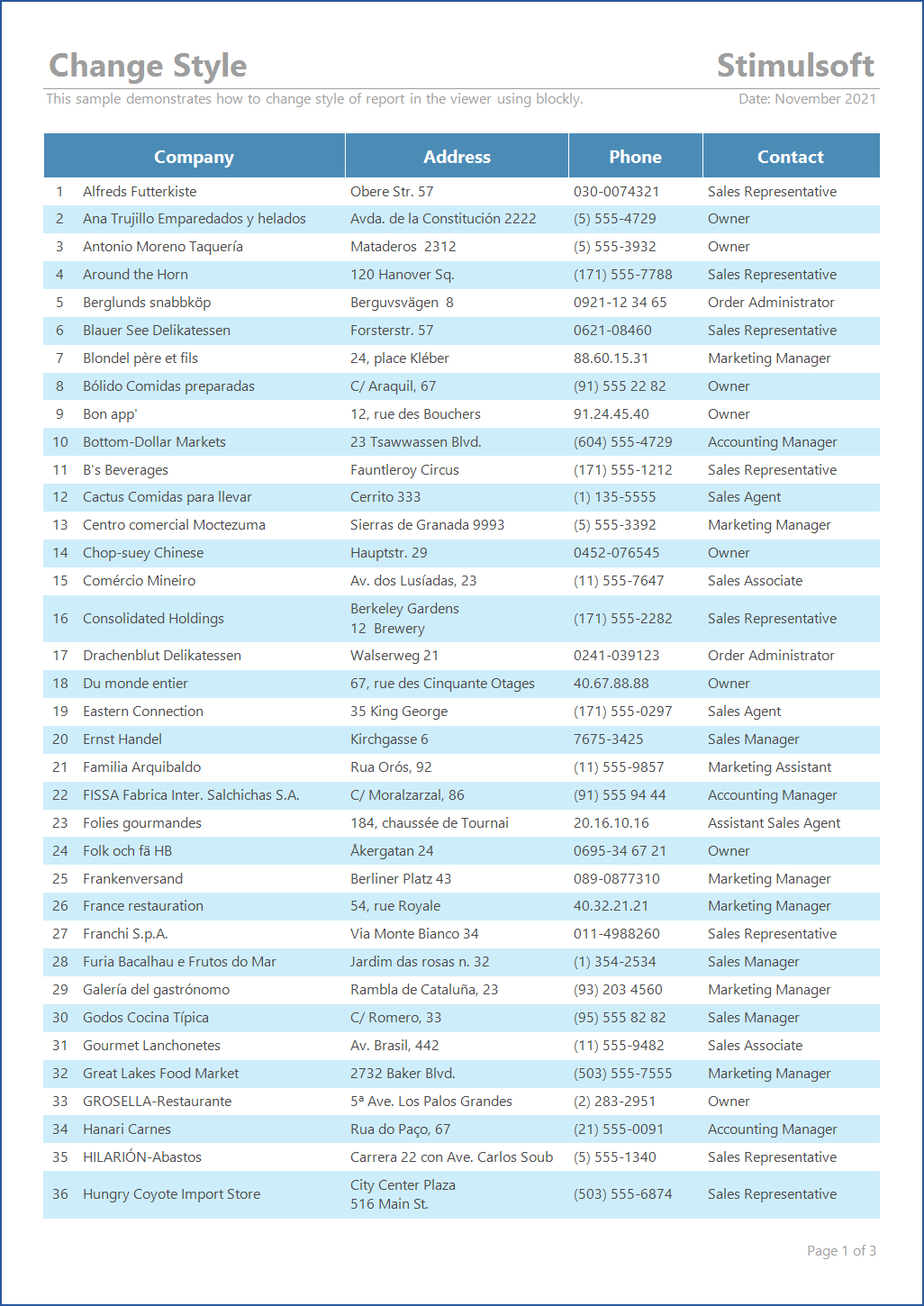
Переходим на вкладку Просмотр (Preview), чтобы проверить результат этих изменений.

Цвет компонентов заголовка данных был изменен, а также изменился цвет чётных строк в списке данных.
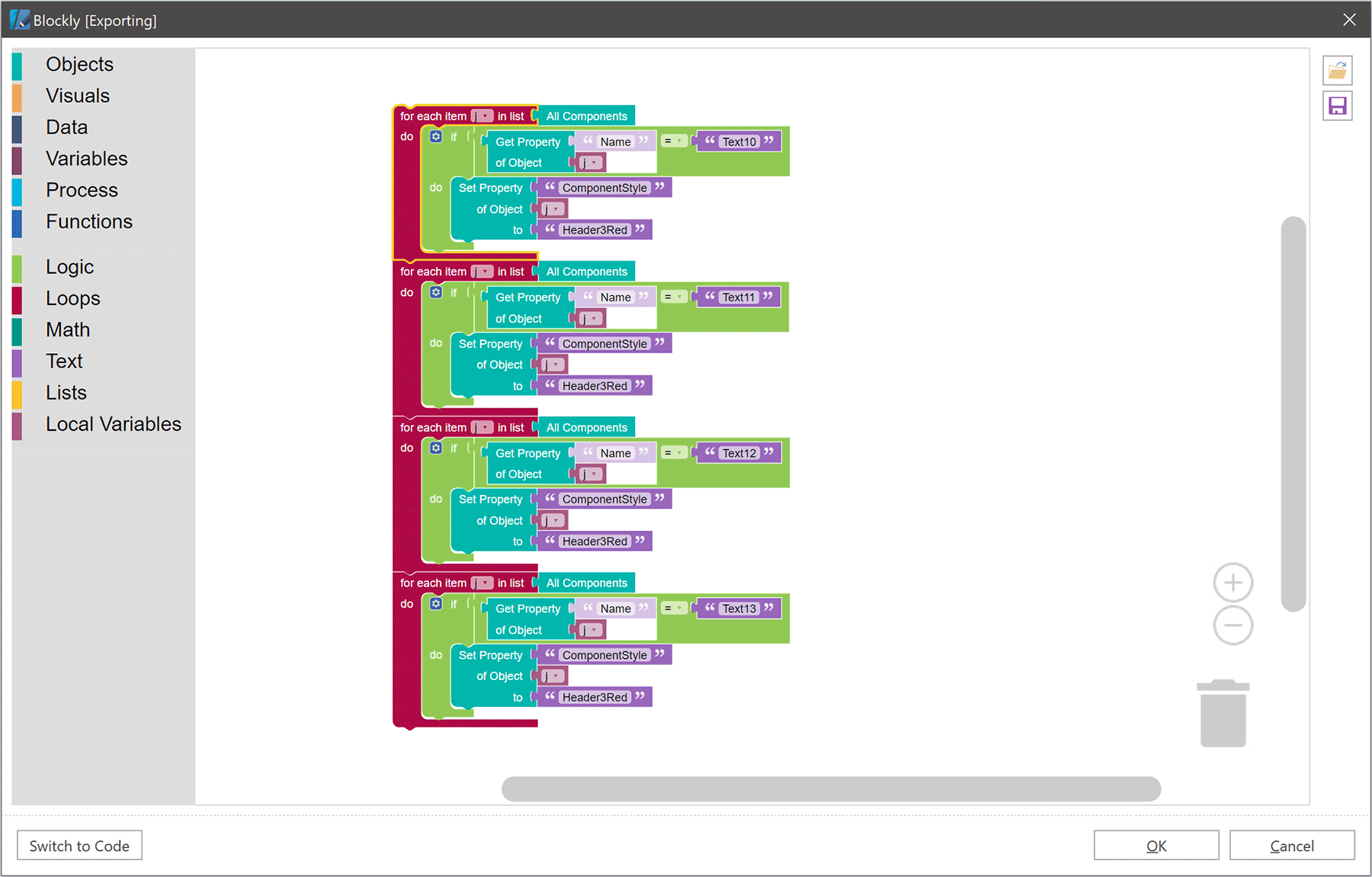
Теперь изменим стиль заголовков при экспорте отчета. Для этого вновь переходим на панель Cвойства на вкладку События (не забываем выделить область шаблона отчета). Для того чтобы выполнить какой-либо сценарий до преобразования отчета в документ, воспользуемся событием До экспорта (Exporting).
 Важно! В момент рендеринга создается необходимое количество копий компонента, то есть, в нашем примере из текстового компонента с наименованием TextAddress в момент обработки будет создано три копии. Обращение к этим компонентам мы будем осуществлять по имени компонента.Для замены стиля всех копий компонента в построенном отчете, воспользуемся циклами и локальными переменными. Обращение к копиям компонентов в построенном отчете осуществим через наименования компонентов. Затем всем этим копиям определим стиль «Header3Red».
Важно! В момент рендеринга создается необходимое количество копий компонента, то есть, в нашем примере из текстового компонента с наименованием TextAddress в момент обработки будет создано три копии. Обращение к этим компонентам мы будем осуществлять по имени компонента.Для замены стиля всех копий компонента в построенном отчете, воспользуемся циклами и локальными переменными. Обращение к копиям компонентов в построенном отчете осуществим через наименования компонентов. Затем всем этим копиям определим стиль «Header3Red».
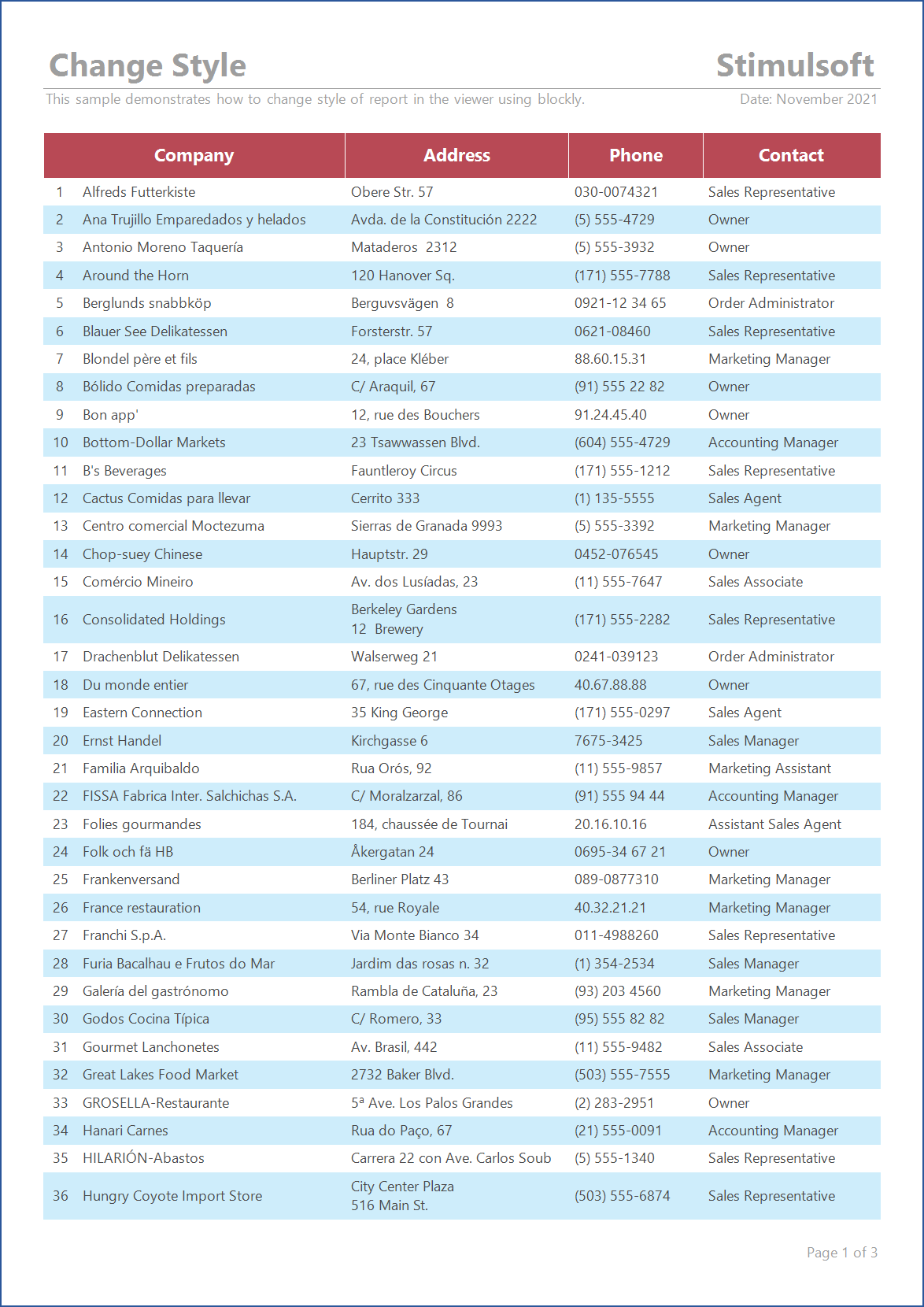
После создания сценария переходим на вкладку Просмотр и экспортируем отчет, например, в PDF-документ.

В начале процесса экспорта заголовкам данных будет присвоен новый стиль. Предлагаем вам на «живом» примере посмотреть, как работает изменение стиля компонентов при экспорте отчета. Перейдите по ссылке и выполните экспорт, например, в PDF.
Надеемся, что эта статья была полезной для вас, и теперь вы сможете использовать инструмент Blockly при работе с отчетами. Для лучшего понимания функционирования этого инструмента в наших продуктах, мы подготовили плей-лист, где собрали разные примеры использования Blockly. Мы будем постоянно пополнять коллекцию видео, поэтому подписывайтесь на наш канал, чтобы ничего не пропустить.
Если у вас остались какие-либо вопросы, свяжитесь с нами – будем рады решить вашу проблему.



